HHKBさんがこれを共有していて、このポストに対して「こういったTipsを共有してほしい」というのを見かけたので、HHKB Studioのキーマップのカスタムについて少し書いてみます。
HHKB Studioのカスタマイズ能力
HHKB Studioでは、標準のレイヤーのほかに、Fnレイヤーが最大で3つ設定することができます。
Fn1のレイヤーはHHKBでは定番のレイヤ-で、カーソル移動や、数字列がファンクションキーにといった機能が設定されています。
Fn2のレイヤーはHHKB Studioならではの部分で、カーソルの移動速度の設定が数字列で設定することができるようになっています。
Fn3のレイヤーは、標準では設定がされておらず、自由に設定することがでるレイヤーとなっています。
いくつか「設定できるけど、それを消したら詰む」といった設定(Fn1のシフトを削除するなど)はあるものの比較的自由に配列をいじることができ、セルフメイドキーボードを楽しんでいる方でもキー配列に満足することができるカスタマイズ性能を持っているという印象です。
で、自分の配列ってどうなっているのか?
私の場合はfn3まで使っていて、右のShiftをfn3に割り当てています。

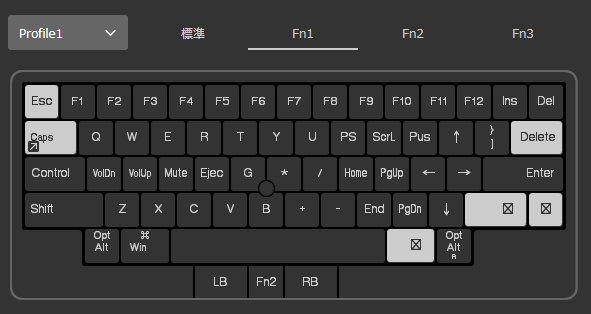
fn1の配列

fn1はあまり強くいじっていません。先にも少しふれたようにfn1は結構触るとめんどくさいというのがあるためです。
fn2の配列

fn2は記号、ファンクションキーを設定しています。記号については、どうしてわざわざ設定するのか?ともいえるのですが、これは一列ホームポジションに近くなるだけで手の動きが減って楽になるためです。小指でシフトキーを押しながら数字列をタイプするのは男性の手でもしっかり指を延ばさないと届かないと思います。女性など手の小さい方だと結構延ばさないと届かないのではないでしょうか。HHKBでは、親指のマウスボタンの真ん中にfn2キーが割り当てられています。小指のシフトキーを使って数字列に延ばすよりも、親指のfn2キーを使って一段手前の列で記号を入力すると、指にだいぶ余裕ができて入力がしやすいです。また、ホームポジションにF1~F10を設定しています。エンジニアだと、ファンクションキーを入力することも多いので、数字列よりも近いところでの入力のほうがやりやすいので、このようにしています。HHKB以外で常用している40%キーボードでも似たような配列設定しているので、こちらも個人的にはよくつかう配列です。
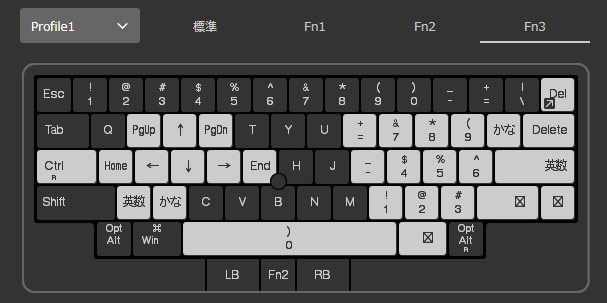
fn3の配列

fn3のレイヤーでは、カーソルの移動と、数字入力、入力切替を設定しています。カーソル移動を「SDFE」に設定するのは、何年もセルフメイドキーボードを使っていて、一番しっくりくる配列だったことです。比較的珍しい配列ではあるのですが、MajestouchのMINILA-Rがこの配列をしています。
ほかに数字レイヤーをfn3の「,./l;'op[」に設定をしています。fn3のキーが右シフトに設定されていることもあって、右手だけで数字が入力できるようになっています。フルサイズキーボードでは、右にテンキーが配置されているため、テンキーを後付けで利用したり、ラップトップでテンキーを固定する場合も右側のキーで入力できるようになっていることが多いように思います。左側にテンキーのような配列を設定したことは何度かあったのですが、どうしても違和感が強くて、いつも右手側に設定しており、HHKBにおいてもそれを踏襲したかたちです。
入力切替の位置が変態ですが、これは右手だけで切替ができるようにしたいためにこんな配置になっています。左シフト横に設定されているものは最近ではあまり触れていません。
どうしてそこまでキーマップをいじるのか
私は、HHKBに限らずを買ったけれども合わなくて放置されているキーボードを見たことがあります。ラップトップのキー配列が変態でイライラしている人を見たことがあります。
キーボードはアウトプットするための道具です。私は先のように手になじまない道具を使う、考えながら使わないといけない道具では、私のような凡人以下の人間では本当に足手まといになりかねません。だから、自分に合わせた。自分が考えなくても入力ができるようにするためにキーの配列をいじり倒します。
今回紹介したのは、自分のいじり倒したキーマップです。これがこのまま万人受けするキーマップではないことは重々承知をしています。ただ、こんな考え方もあるよというのが、誰かの刺激になればよいかなと思います。