2022年、HumationはNFTとしてアートワークを量産する仕組みの開発からはじまった。
当時のNFTはユニークなキャラクターにアイテムを着せかえる形でそれぞれの個性を作っており、アイデンティティ・ステータス・コミュニティとして急速にブランド価値を高めていた。
そんな中、自身が新しいもの好きでありCrypto仲間の後押しもあって、個性のあるキャラクターのデザイン、パーツやアイテムを効率よく取り替えられる仕組みの模索を始める。
キャラクターデザイン
イラストレーターには、以前深夜テンションで考えた社会人メンタルルーレットを軽率にも作らせてしまった 373:) @mnmyw にお願いする。
いろいろなアイデアや実現したいことを話したが、注文をつけたのは3点。
ユニークなパーツを引き立たせる素朴なベースデザイン
マスコットのような存在感を表現する斜め30°の角度
かわいらしくも中性的で愛着の湧くキャラクターデザイン
想像以上にシンプルでかわいらしいキャラクターがでてきた。

すぐにでもリリースしたい。しかし愛着を持てるかどうかも大事なので、はやる気持ちを抑え、X.com (当時Twitter)のプロフィールアイコンに設定して様子をみる。
仕事仲間や直接話した人から褒められることが増えてきたので、量産体制を整えることにした。
キャラクター制作
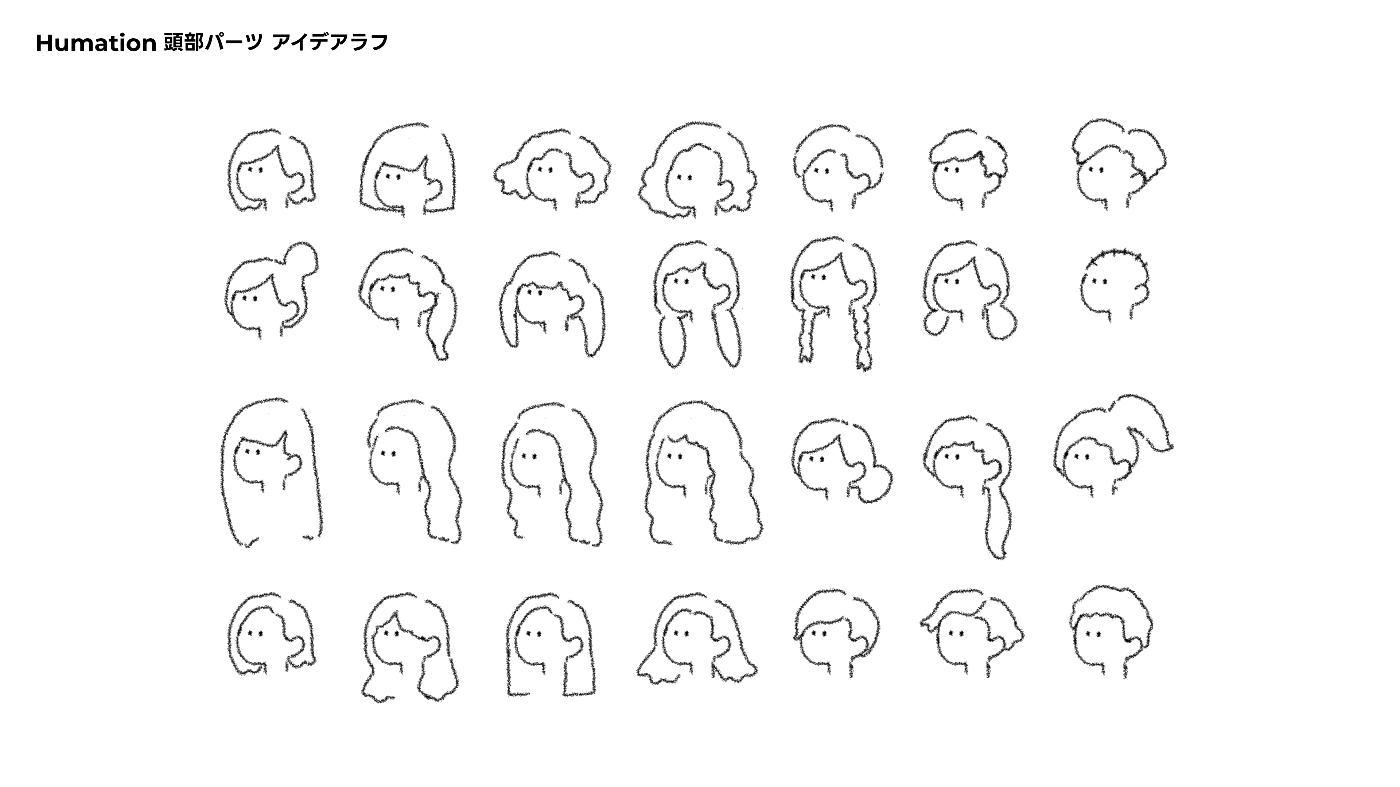
先行事例から100パターン以上の多様な個性を実現する必要があることが分かっているため、ベースを共通化し、パーツの組み替えを念頭に拡張性のあるキャラクターを作り上げていく。
身近な個性を観察し、アイデアを出し、ひたすら形にする。
そうして、最初のキャラクターたちが誕生した。

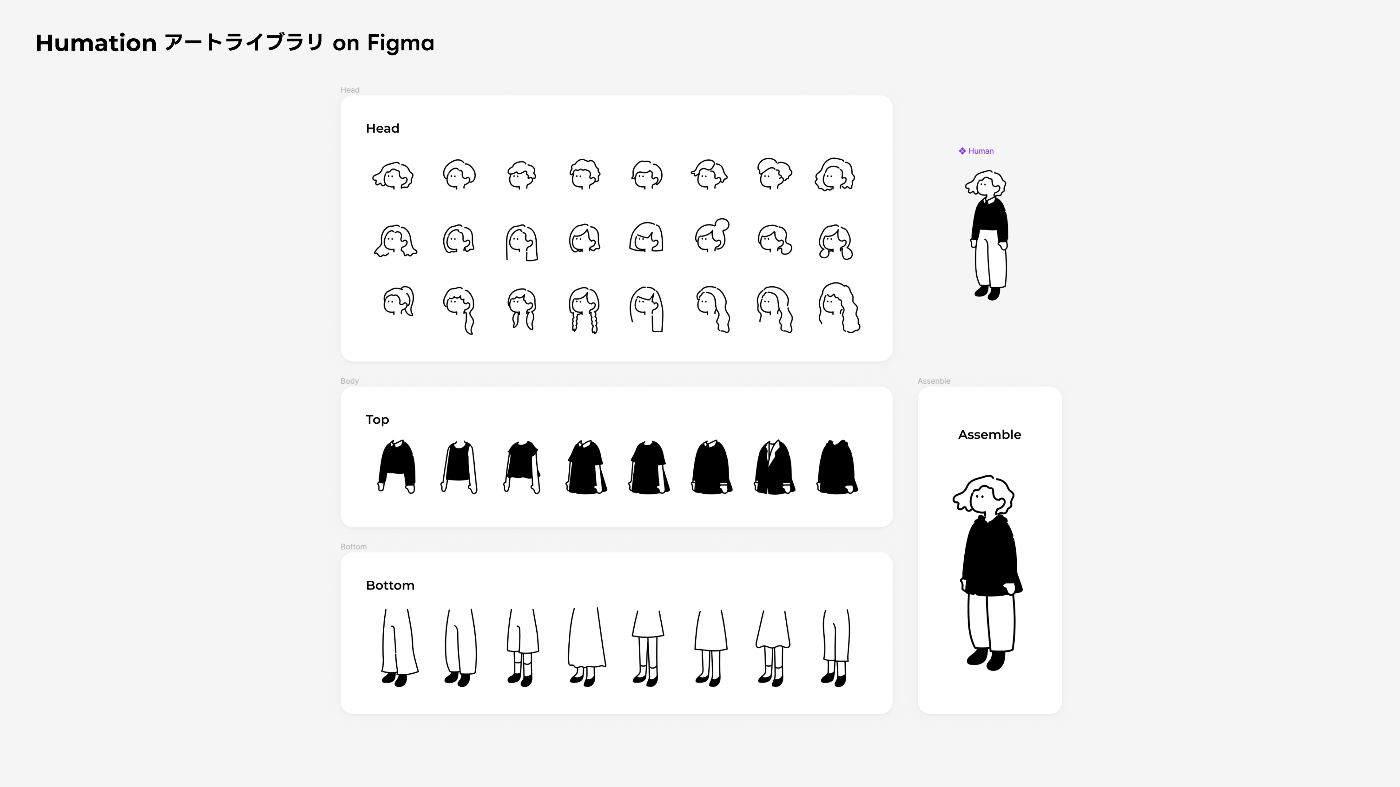
体と足のパーツを追加し、頭24パーツ・体8パーツ・足8パーツで合計1,536パターンのイラストを生成できる土台が完成した。
イラストレーションシステムの設計と構築
キャラクターデザインと並行し、膨大なデザインデータをどう処理するのかを考える。
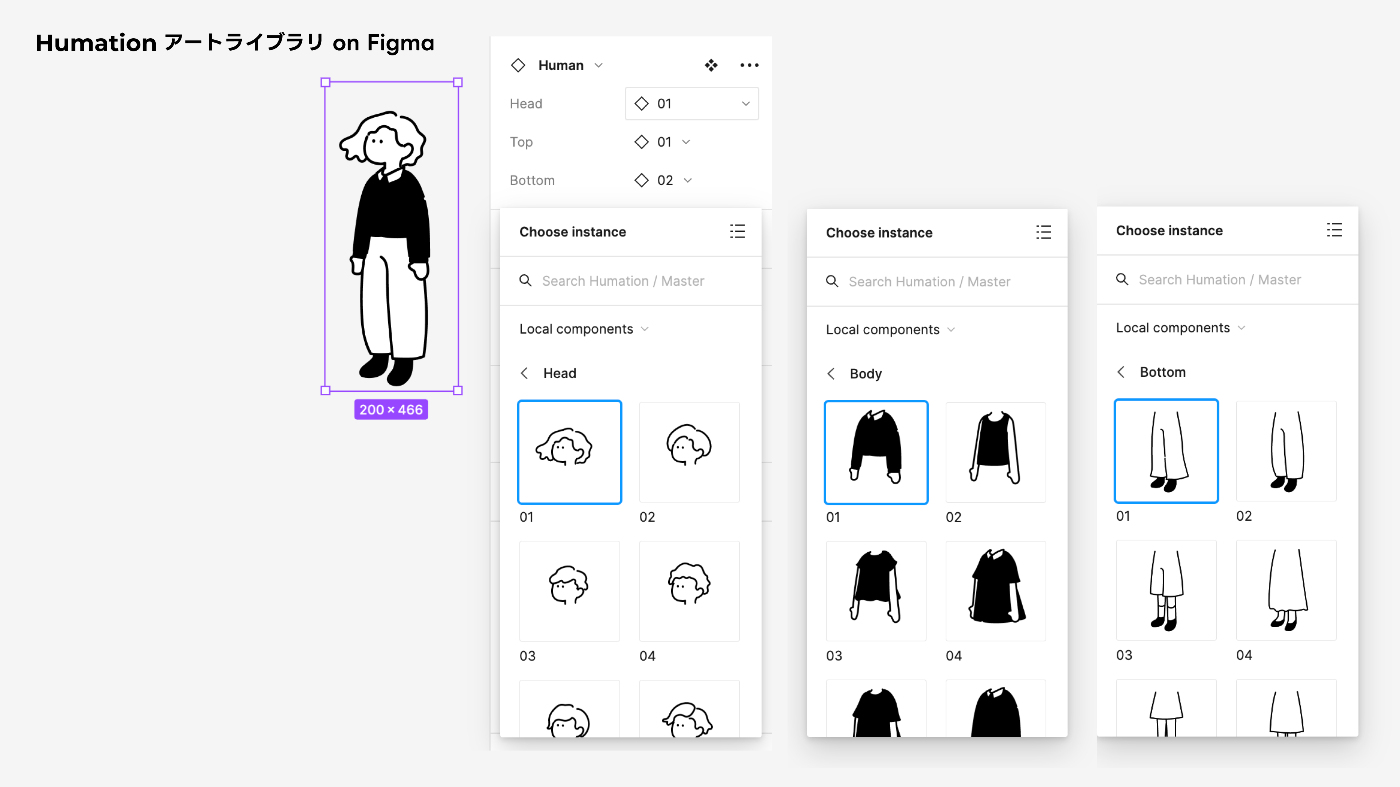
管理しやすいように、これまでProcreateで作成していたビットマップデータからAdobe Illustratorのベクターデータに移行した。そしてパーツの入れ替えをシミュレートするため、コラボレーションデザインツールのFigmaを使用する。
デジタルプロダクトのデザイナーやフロントエンドエンジニアにはお馴染みである、コンポーネントライブラリの概念をイラストレーションにも活用した。
定型内で各パーツの配置を調整し、コンポーネントを作成
パーツコンポーネントを内包したメインコンポーネントを作成
これで、1つのイラストで複数パーツを切り替え、キャラクターを管理できる最低限の仕組みが整う。


Human Illustration System "Humation"
こうして個性のあるシンプルなキャラクターと、そのデザインデータを管理するイラストレーションシステムの基礎理論が完成した。
ここで何かを思い立ってしまう。
(普段サービスデザインをする中で、イラストを使いたいシーンが増えてきた。でもイラストをディレクションできる人もサービスにあったキャラクターをデザインできる人もそんなに多くないのでは...?)
オープンソースかつロイヤリティフリーのイラストレーションシステムとしてFigma Communityに無料公開した。*現在はデザインデータの公開を停止し後述する新しい配信方法に変更されている。
もしかしたらNFTで爆儲けできたかもしれないが、Figmaを使ってデザインをし、生活していることもあり、何かコミュニティに恩返ししたいと考え、無料公開に踏み切った。イラストレーターの373:)にはおいしいご飯をご馳走した。
イラストレーションシステムを無料公開した反響
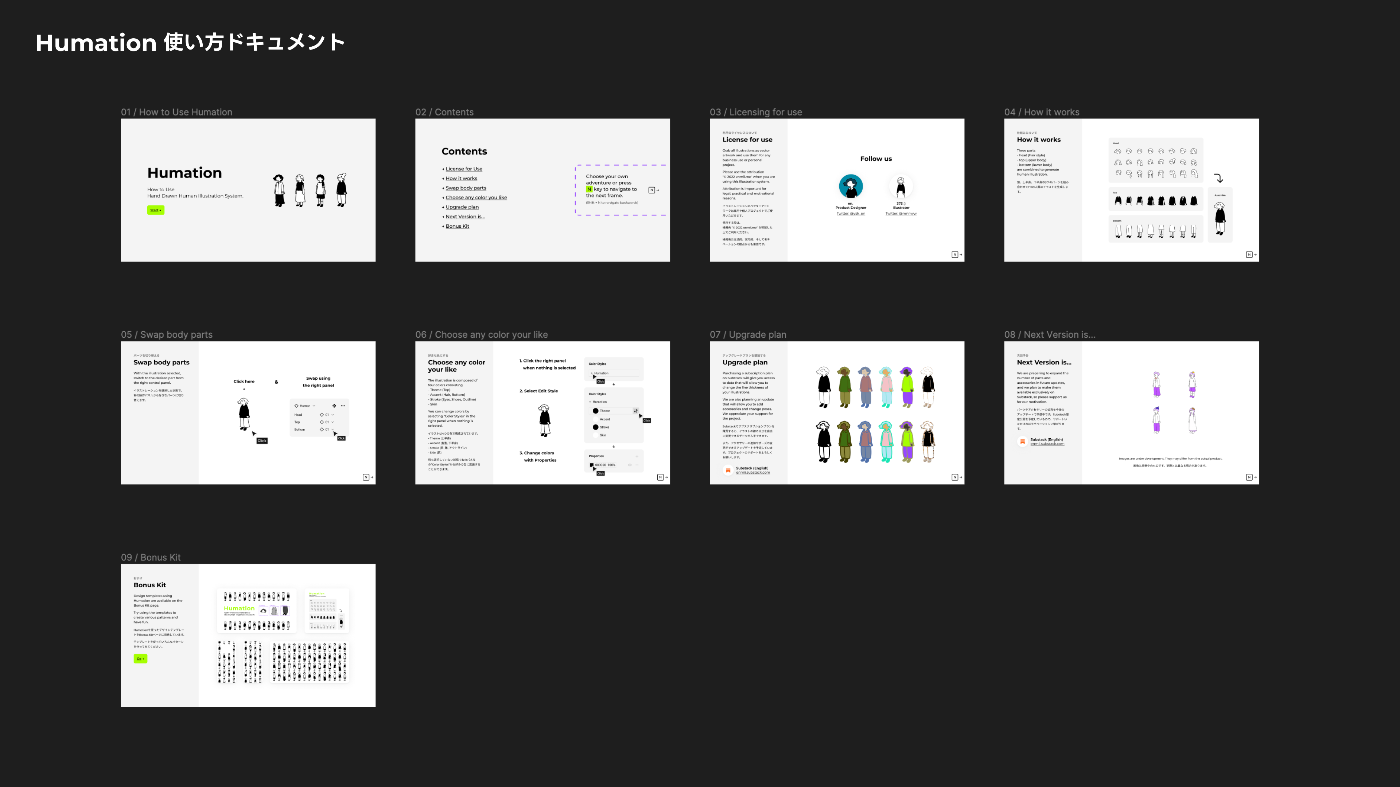
デザインデータの中にはイラストレーションだけでなく、Figmaでのコンポーネントの使い方や色の変え方を解説した英語の取説も付いている。Figmaが世界中で愛されるプロダクトであり、より多くの方に使ってもらうために英語を採用した。

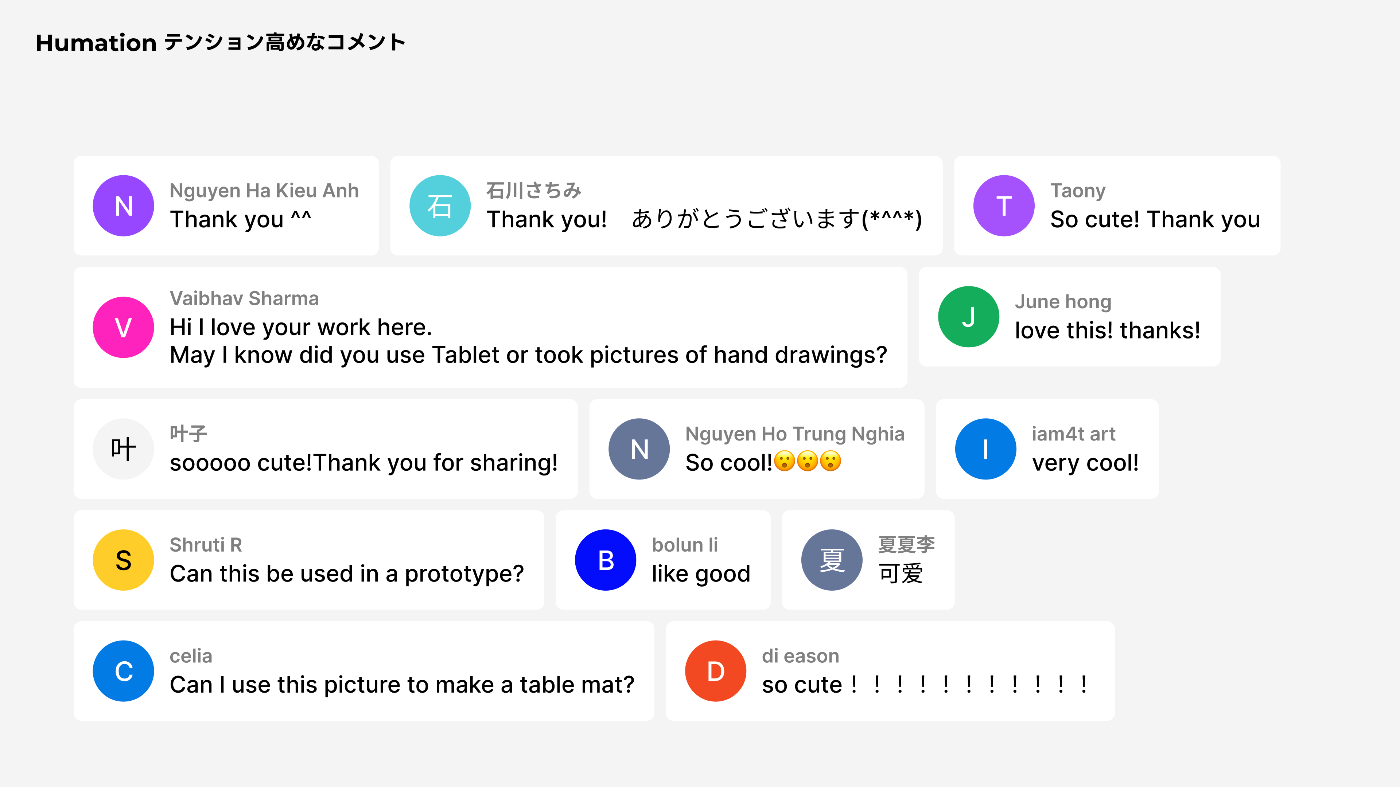
そのこともあってか3,000人を超える方に利用していただき、嬉しいことにテンション高めのコメントを多数いただいた。中には「テーブルマットにして良い?」とかも。それほんとにほしいの??

いただいたフィードバックの中から特に嬉しかったものやリリース後に起きたことを少しご紹介する。
真っ先にFigma勉強会で使ってみた報告をくれたの@ayumikoさん
お子様にもウケた
アンケートサービスのメインビジュアルに使っていただいたり
Nintendo Switchのゲームに使われたりして
2022年のFeatured Projectsにお呼ばれしてFigma Japanと共同でワークショップを開かせていただいた
イラストレーションシステムをさらに前に進めよう
Featured ProjectsでFigma JapanのDesigner Advocateである@factorzeroとお話しさせていただいたことやリアルな場での反響を受けて、イラストレーションシステムをさらに前に進めようと新しいアイデアの模索を始める。
グッズの試作をしてみたり
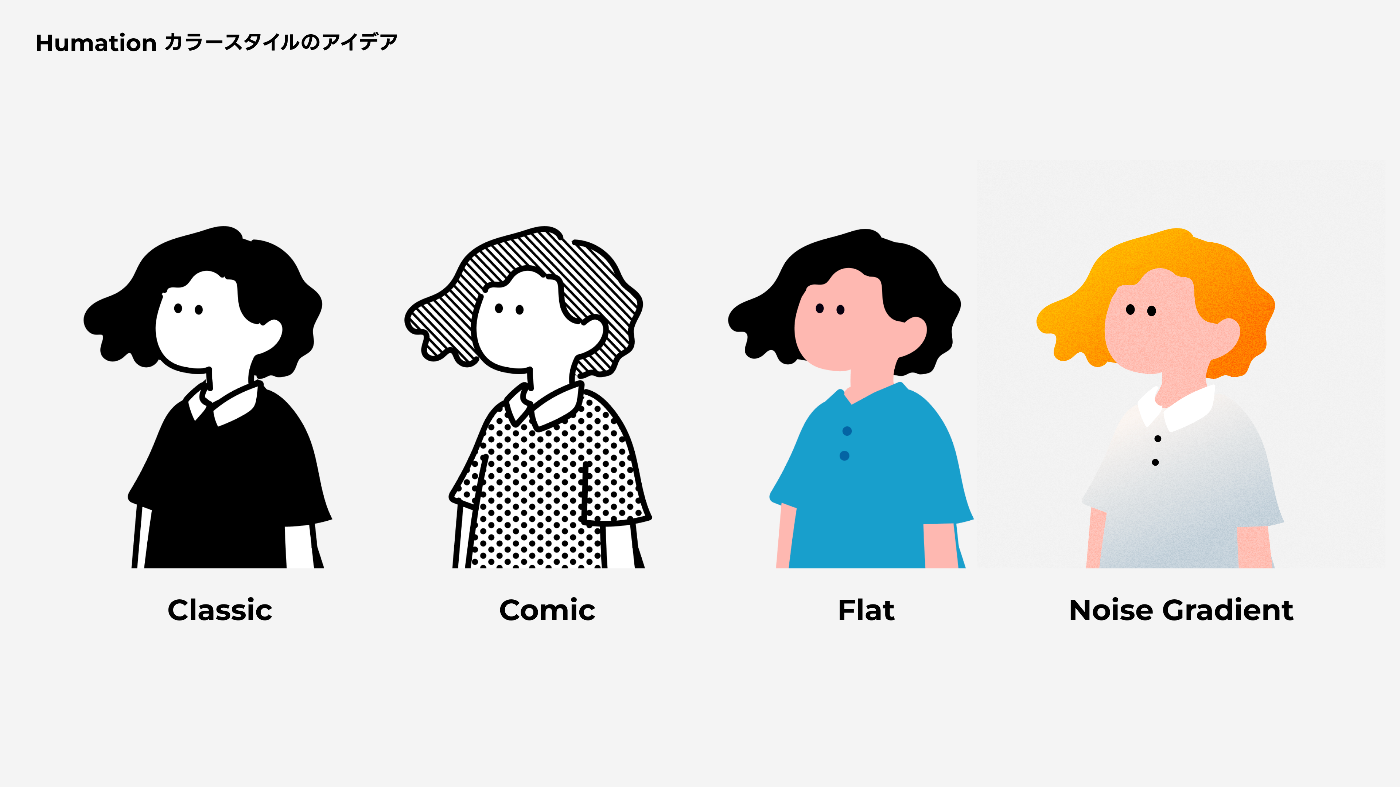
あたらしい表現方法を追加することを検討したり

そんな中、生成AIのChatGPTにGPT-4が到来。
試さずにはいられない
突然、簡単なコードであればAIに頼んで生成できる時代になった。
ChatGPTを使っていろいろ遊んでいたころ、1つのポストを思い出す。
イラストレーションシステムをPlugin化すれば、Figmaが使えない人でもさらに簡単にイラストを組み立てられるようになるのではないか?
プログラムでデザインデータを制御できるなら、いろんな発展性があるのでは?とワクワクしながらChatGPTと壁打ちしているうちに、なんだか動きそうなものを開発環境で作ることができた。
ただ、少しフロントエンドの開発をしたことがあるとはいえ、本職はサービスの設計をするデザイナーであり、実行するプロダクトマネージャーである。どうしたものか。と、もじもじ。
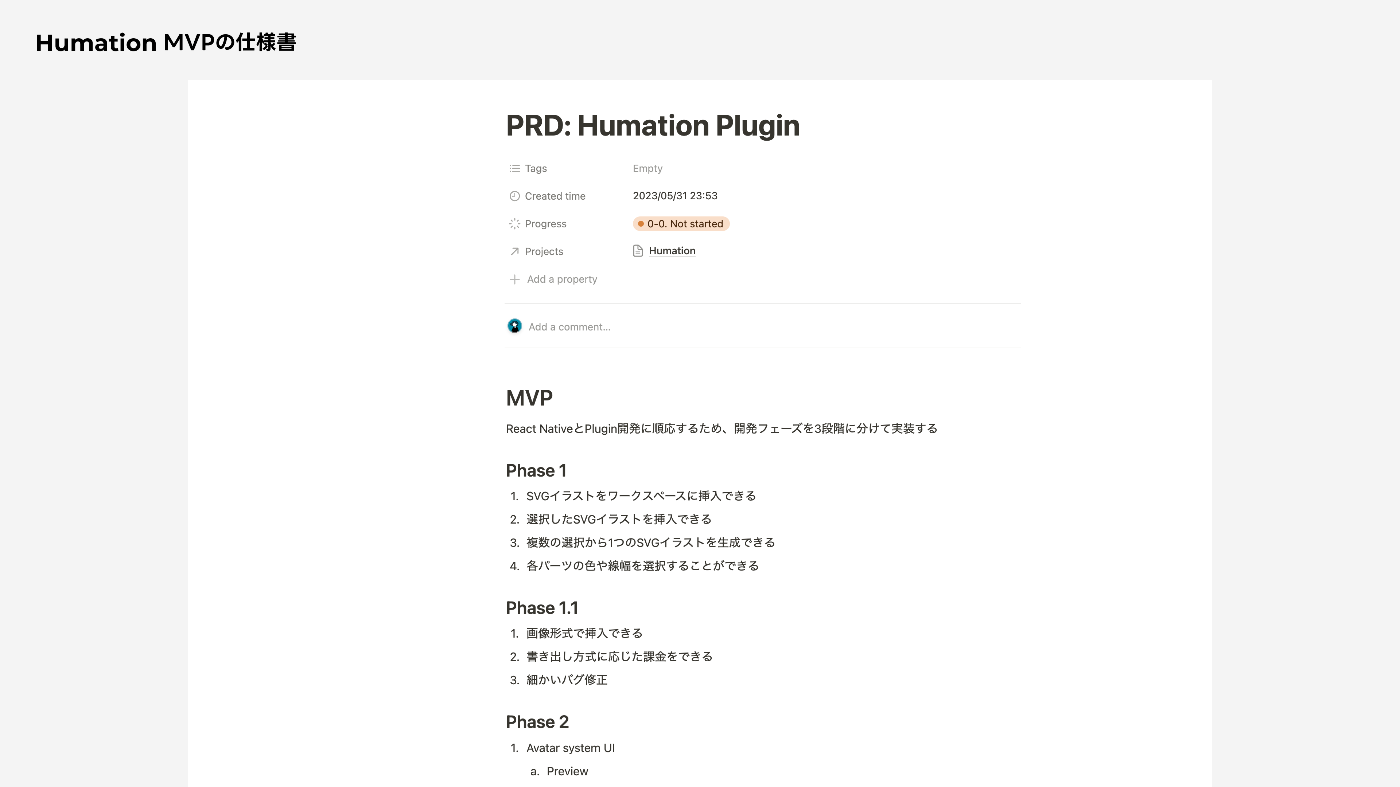
ならば、ChatGPTが記憶できる粒度感と検証したい最低限のユーザー体験でバランスを取ってMVPの設計をすれば良い。「なんだいつもやってることじゃん」と気付いてからは、嬉々として深夜の2:00くらいにChatGPTと会話しながら仕様書を書いていった。

AIと作るFigma Plugin開発
MVPの仕様書を書いてから1週間後、かろうじて動き、雰囲気がでてきたのでこっそりFigma Communityに公開したところ、どこから発見したのか数百人単位でユーザーがどんどん増えてしまう。
そんな中、Payment APIの処理で進められない箇所があり、急ぎでFigmaのソフトウェアエンジニアやDesigner Adovocateの@rogieに相談にのっていただきながら決済システムを載せ、本当に最低限の状態で急ぎ正式公開した。
不恰好な恥ずかしいチグハグ状態とは裏腹に、以前のイラストレーションシステムを超える勢いの反響があり瞬く間に利用ユーザーが増えていった。
新しいHumationはAI製
時代だなぁと感じるのが、イラストレーションシステムHumationを構成するコードの8割はGPT4が書いている。
人間がやっているのは、コンセプト戦略、MVP設計、インフラとの繋ぎ込み、キャラクターデザイン、対人コミュニケーションあたり。
MVPの設計ドキュメントを書いてから1週間でFigma Pluginをテストリリースし、大変ありがたいことに本リリースの告知から1ヶ月でユーザー数1万人を突破した。
PluginもGPTとの開発も初めての試みなので、小さく切りながらコアな体験に集中して作っているが、ここまでスピード感を持ってコンセプトを実現できたのはGPTのおかげ。
とはいえ、規模が膨らむにつれて構造が複雑になり、GPTだけで解決するのに時間がかかるようになりつつあるため、チームにエンジニアを召喚し、スピード感と安定性を持って取り組む。
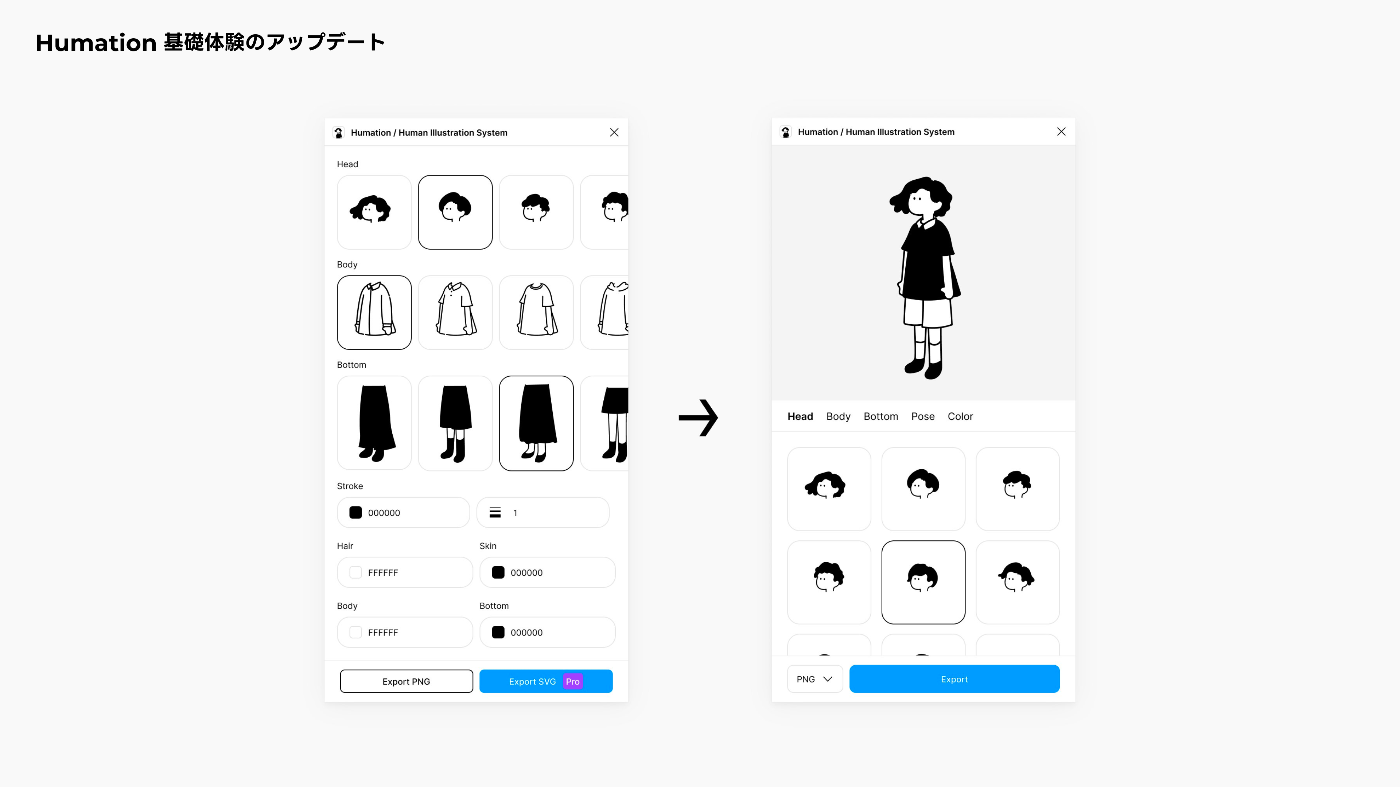
改善し続ける
初回リリース時のMVP要件にスムーズな体験は含んでいない。技術的に実現可能なのか、その体験自体に価値はあるのかを検証するため、パーツを選択、色を変更、PNGかSVGで書き出せたらOKとし、「とりあえず動くこと」を優先した。
ユーザー数1万人を超えて需要がありそうだった (あと褒めていただいた) ので、公開時に後回しにしていたユーザー体験を根本的から見直す。
パーツを選んだ結果どうかるかが分かるプレビューを追加
将来的にパーツ数が増えることを想定し、パーツごとにタブに収納
カルーセルはマウスで操作しにくいので縦スクロールのみで構成
書き出しオプションを選択式に変更し、書き出しボタンを1つに集約

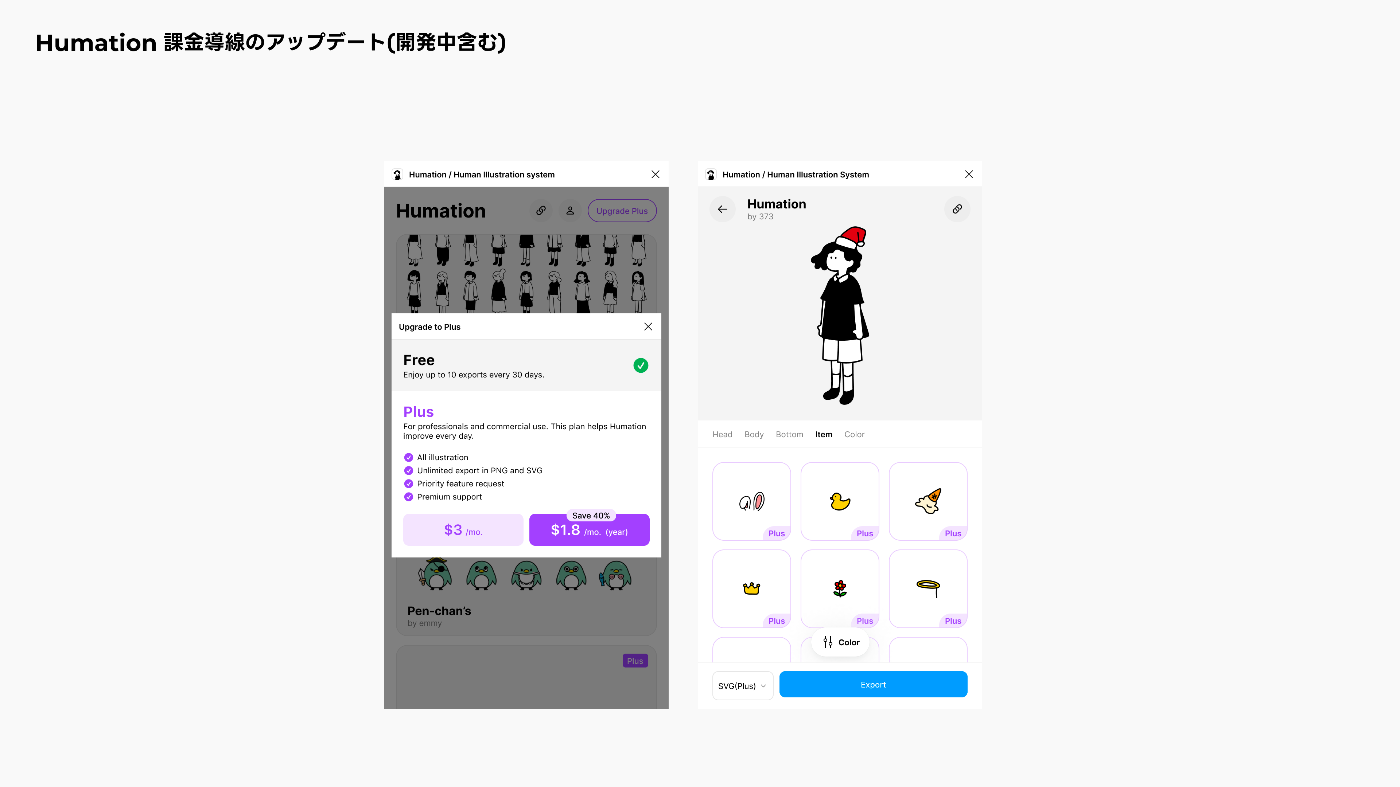
後のアップデートでは、課金導線やラベルの位置調整、パーツごとに色を変更できるように改善されている。

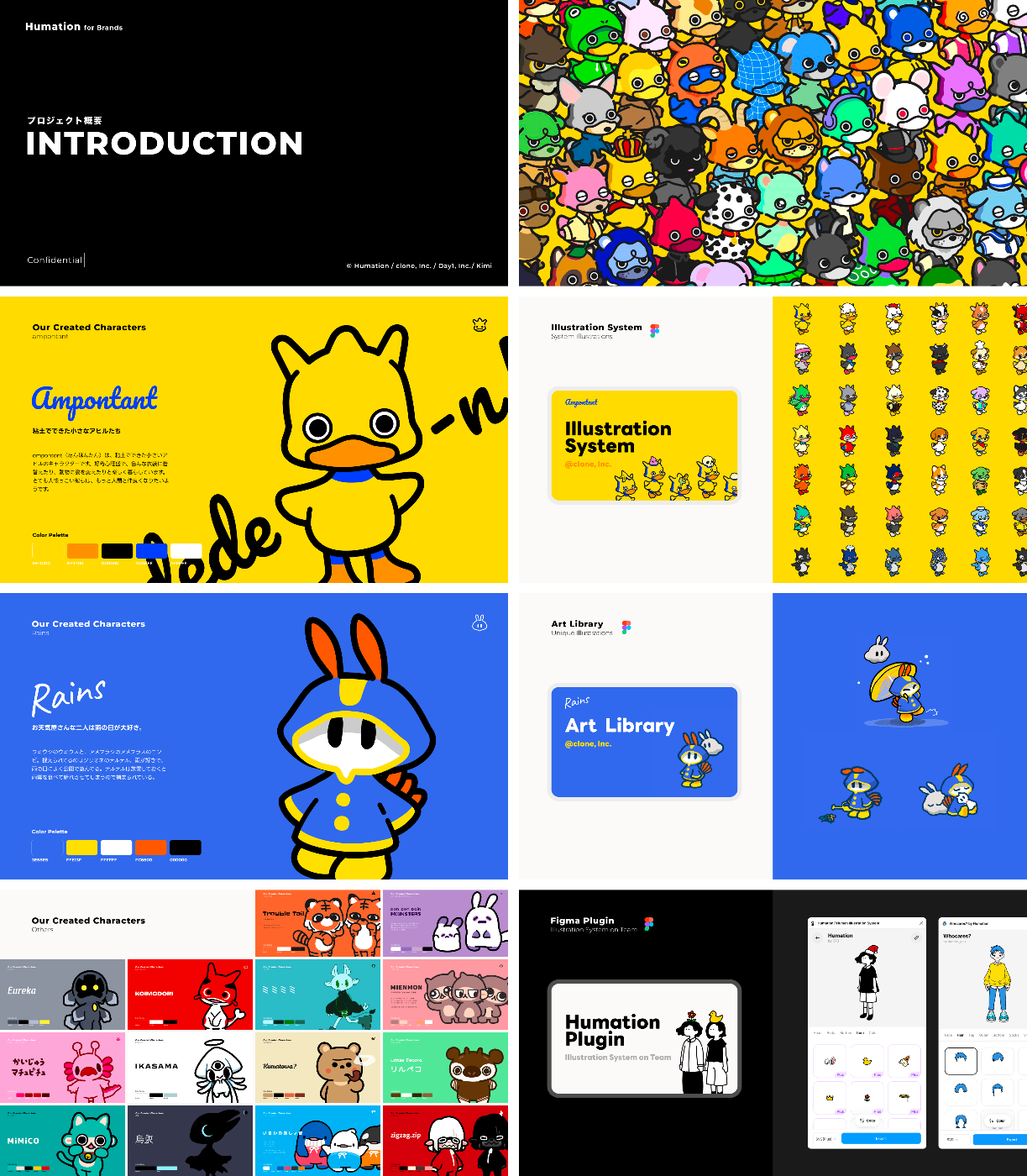
より多くのイラストを扱えるようにするため、新たに@emmy_feelingのPenchan's, @pablostanleyのTransehumanを追加
独立したイラストレーションシステムの提供をするため、@cloned_uとのWhocars? by Humationをリリース。
Humationに拡張パーツを追加してさらなる反響もあり、これまでのHumationファミリーの利用ユーザー数は40,000人を超え、日本発のFigmaで動くサービスとしてはトップレベルに多くの方に使っていただいた。
Humationが目指す場所
イラストレーションシステムの概念を拡散し、新たな価値を生み出せたが、思っていたよりも社会的インパクトは弱い。
もっと多くの場所でデジタルサービスとユーザー間のポジティブなコミュニケーションを活性化させたい。
そのためには、イラストをばら撒き続けるのではなく、プロダクトやサービス、会社のブランドの設計段階からユーザーコミュニケーションとしてのキャラクターの実装が必要だと考える。
Humationでは、ブランドに寄り添ったキャラクターデザイン、それらを運用するイラストレーションシステムの構築を行うパートナー事業を開始する。
興味のある方はXのDMから気軽に相談してほしい。


謝辞
最後に、多くの方の目に留まり、使っていただけたのは、協力してくれた皆々様方のお陰なので、ここでお礼させていただきたい。ほんとうにありがとう。
イラストレーター @mnmyw, @emmy_feeling, @cloned_u,
Figma Japan @factozero, @hiloki
そして、いつもフィードバックをくれるみなさま、心の支えになっています。
ご愛読ありがとうございました。en. (@ysk_en) の次回作にご期待ください。