

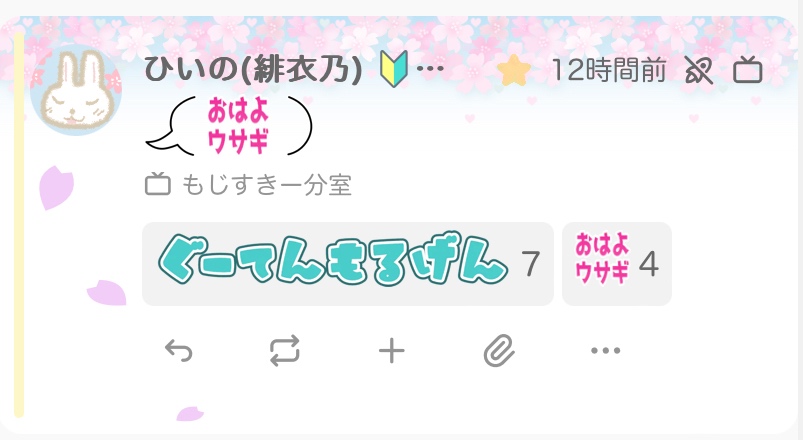
閲覧時に自分が見えるだけのノート装飾です。自分の投稿したノートに桜がつきます。他の人からは見えません。自己満足用。
サイドの花びら三つは、毎度お馴染み沼崎さんの配布されたCSSからの改造です。元のCSSは猫の足跡です。ありがとう沼崎さん。CSS詳細はこちら。
桜のcssの導入にあたり もしすでに足跡CSSを入れていたら:
→いったん既存のCSSをコピーし、ページやメモなどへペースト&保存で退避させて、それから消して入れ替えて下さい
桜のCSSの前に素材の準備
今回使っている桜の連続画像は私が作ったもの、これはノベスキ用CSSに使う範囲で限定的フリー素材として放出します。**次の画像をDLして、→自分のドライブに入れておいてください。**

桜のCSSはここから
このノートから、黒背景部分にある長ーい呪文を使います。選択・コピーしてください。
ノベスキの「設定」>「全般」内 最下部「カスタムCSS」に入ります。そこでペースト。
一回保存しましょう。
数箇所にIDを入れる場所があるので、自分のIDをプロフィールなどへ行ってコピーします。CSSの画面へ戻り、必要な場所へ入れていきます。
ここらへんでもう一回保存。
次に、「ドライブ」に行き、DL&アップロードで準備した桜の画像から、『URLをコピー』。
「設定全般」内のCSS欄へ戻り、必要箇所へペースト。
保存してリロードすると、自分のノートだけ装飾がついている、はず…です
うまく行かなかったら、私宛にCSSとスクショを送って下さい、ど素人ですがなんとかお力になれるように頑張りますん
ーーーー
これは自分以外の人には見えません、自己満足用のものです。なので、別の方法をとれば、桜の下に推しキャラを配置するお楽しみが可能です。これは別の記事に書こうと思います!
ーーーー
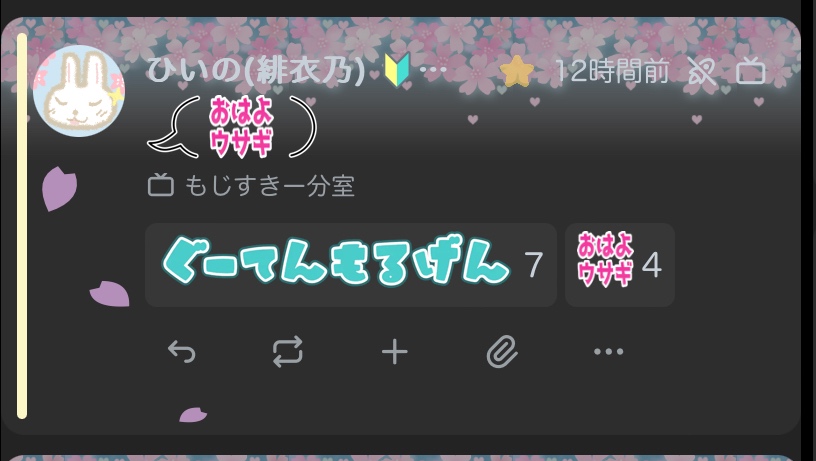
さらに「テーマ」を変更する

「設定」>「テーマ」から全体のベースカラーを変更することができます。一応の解説を以下に書いたので詳細はノートの画像を見てください。
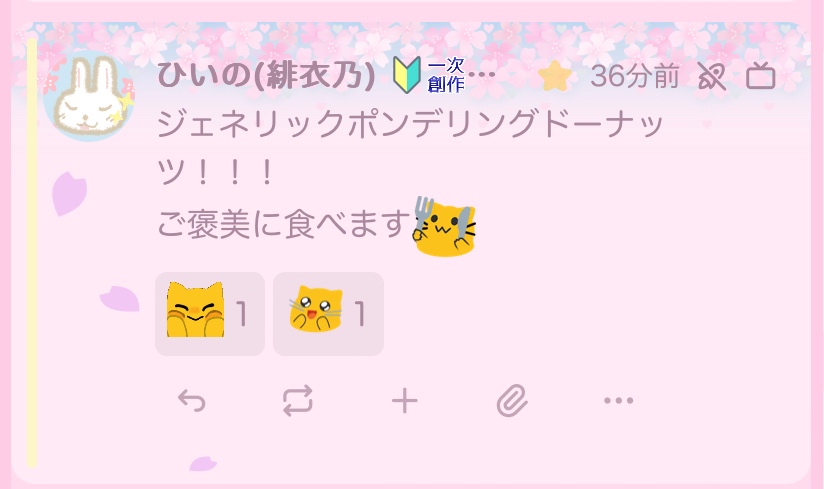
「いちごみるく」を入れると上の画像のようになります。
とても可愛いのでおすすめ。
今回は以上です!
CSSメモ
ここから保存用メモ、私の設定。参考になれば。
/* 桜散る改造カスタムプロパティバージョン*/
.x5yeR > a[href="/@hiirocolor"]{
position: absolute;}
/* 通知のところ ミニパーツ*/
.x5yeR > a[href="/@hiirocolor"] + .xDn7E .xhAPG::after {
display:block;
content:var(--svgmaterial);
transform:scale(0.5,0.3) rotate(10deg);
margin-left:10px;
width:15px;
height:15px;
opacity:0.7;
}
/*ここは上のパーツ*/
.x5yeR > a[href="/@hiirocolor"]::before {
display:inline-block;
width: 100px;
height: 100px;
content:var(--svgmaterial);
transform: scale(0.75) translate(-1.5vw,50%) rotate(-20deg);
opacity:0.7;
}
/*ここは下のパーツ*/
.x5yeR > a[href="/@hiirocolor"]::after {
display:inline-block;
width: 30px;
height: 30px;
content:var(--svgmaterial);
transform: scale(0.75,0.5) translate(3.5vw, 90%) rotate(-90deg);
opacity:0.7;
}
:root{
--svgmaterial:url('data:image/svg+xml;charset=utf8, %3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2240px%22%20height%3D%2240px%22%20viewBox%3D%220%200%20100%20100%22%3E%3Cpath%20fill%3D%22%23edb9f5%22%20stroke-width%3D%22none%22%20d%3D%22M%2067.58%2C8.58%20L%2073.19%2C25.13%20L%2090.1%2C29.57%20Q%2089.79%2C76.84%2026.81%2C74.87%20Q%2020.45%2C12.18%2067.58%2C8.58%20z%22%20%2F%3E%3C%2Fsvg%3E');
}
/*背景画像を指定する 配布:沼崎https://novelskey.tarbin.net/@orkedmo*/
.x5yeR:has(a[title=hiirocolor]){
background-image:
url(' 画像URL '); /*上部分、さくら*/
background-repeat: repeat-x;
background-position: top;
background-size:28%;
}