またしてもアイコン装飾です。沼崎さんほんとにありがとう、いいおもちゃを与えられた子どもなのでさんざん遊んでいます
css for PCデッキ
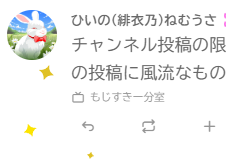
CSS for スマホ
二色版、黄色とゴールドを選択できるよ for PC

白背景でも見えやすくなったと思う!やったね
注意点
ノート内の呪文をコピペして、「設定」>「全般」最下部「css」へ入れて使って下さい。
* 各段落の一行目に 「IDを入れる場所」が4カ所あります。自分のIDを入れて下さい。
※一色版はダークモード推奨。黄色のキラキラが白背景だと見えにくいです
※二色版はお好みで黄色とゴールドが選べるようにしました!サンプルを末尾に入れておきます。
調整カスタマイズ
各パーツのサイズ上下位置などは各パーツの段落の最終行でできるよ
scale=(倍率)、
translate=( ①左右方向→数字が小さくなると左へ・大きくなると右へ, ②上下方向→大きくなると下へ移動 )
遊びとして適度にさわってみるのもいいかも。パーツがおおきいー!というのもたのしいですん
二色版cssサンプル
```
/* キラキラ装飾 二色バージョン 改造20240112.1ver from 沼崎さんCSS カスタムプロパティバージョン */
.x5yeR > a[href="/@ ここにIDを入れる "]{
position: absolute;}
/* 通知のところ ミニパーツ 初期カラー ゴールド*/
.x5yeR > a[href="/@ ここにIDを入れる "] + .xDn7E .xhAPG::after {
display:block;
content:var(--svgshinegold); /*色変更ここよ*/
transform:scale(0.2) rotate(10deg);
margin-left:10px;
width:15px;
height:15px;
}
/*上のパーツ 初期カラー ゴールド*/
.x5yeR > a[href="/@ ここにIDを入れる "]::before {
display:inline-block;
width: 100px;
height: 100px;
content:var(--svgshinegold); /*色変更ここよ*/
transform: scale(0.4) translate(-0.5vw,70%) rotate(20deg);
}
/*下のパーツ 初期カラー 黄色*/
.x5yeR > a[href="/@ ここにIDを入れる "]::after {
display:inline-block;
width: 30px;
height: 30px;
content:var(--svgshine); /*色変更ここよ*/
transform: scale(0.35) translate(1vw,40%) rotate(-20deg);
}
/* 色は①shine=黄色、②shinegold=ゴールドが入っています。
どちらかの色でそろえたいときは:
上記各段落「最終から二行目」末尾部分(--svgshine)⇔(--svgshinegold)、goldの有無で指定を直して下さい。※以下を触る必要はありません */
:root{
--svgshine:url('data:image/svg+xml;charset=utf8, %3Csvg%20version%3D%221.1%22%20id%3D%22SHINE%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20x%3D%220px%22%20y%3D%220px%22%20width%3D%2240px%22%20height%3D%2240px%22%20viewBox%3D%220%200%2040%2040%22%20enable-background%3D%22new%200%200%2040%2040%22%20xml%3Aspace%3D%22preserve%22%3E%3Cpath%20fill%3D%22%23FCE400%22%20d%3D%22M40%2C20c-12.603%2C4.085-15.914%2C7.397-20%2C20c-4.085-12.603-7.396-15.915-20-20c12.603-4.085%2C15.915-7.397%2C20-20%20C24.086%2C12.603%2C27.397%2C15.915%2C40%2C20z%22%2F%3E%3C%2Fsvg%3E');
--svgshinegold:url('data:image/svg+xml;charset=utf8, %3Csvg%20version%3D%221.1%22%20id%3D%22SHINE%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20x%3D%220px%22%20y%3D%220px%22%20width%3D%2240px%22%20height%3D%2240px%22%20viewBox%3D%220%200%2040%2040%22%20enable-background%3D%22new%200%200%2040%2040%22%20xml%3Aspace%3D%22preserve%22%3E%3Cpath%20fill%3D%22%23c4a81a%22%20d%3D%22M40%2C20c-12.603%2C4.085-15.914%2C7.397-20%2C20c-4.085-12.603-7.396-15.915-20-20c12.603-4.085%2C15.915-7.397%2C20-20%20C24.086%2C12.603%2C27.397%2C15.915%2C40%2C20z%22%2F%3E%3C%2Fsvg%3E');
}
```
あそんでみてね!