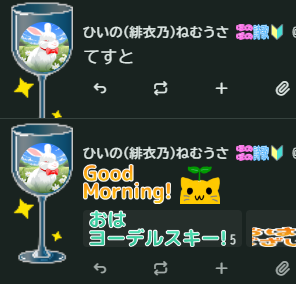
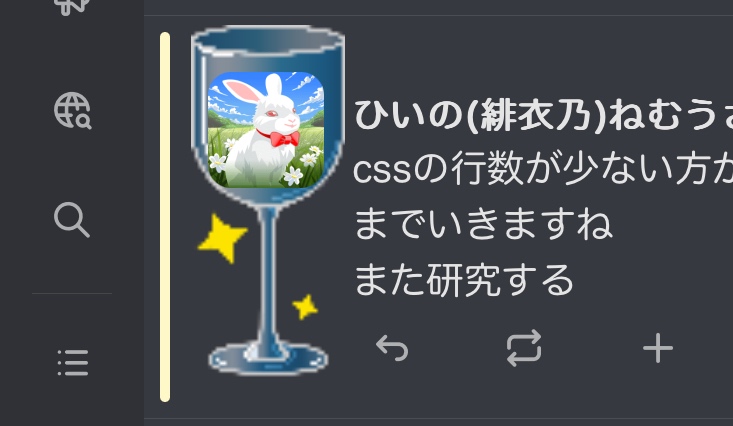
自分が見る画面で自分のノートだけにつけられる装飾。他の人の閲覧には影響しません。つまり完全に自己満足用。
ノートが一行だと下部が消えるけれど気にはならないと思う 素材のグラスは線以外の本体が半透明なのでナイトモードでも大丈夫!むしろナイトモードの方がきれいかも


--コピーは以下から、PCでデッキ表示のcssですがデフォルトのバリエも入れてあるのでお好みで。* iPadでの設定は最下部に追加。。。
(コピペすると改行がしずインの仕様で一行空きになるので、気になる場合は適度にカットして下さい…)ーーーー
サンプルcss
/*---- 自分用 アイコンINグラス装飾 from 沼崎さんのcss改造
https://novelskey.tarbin.net/@orkedmo/pages/1704770254488 ----*/
.x5yeR > a[href="/@hiirocolor"]{ /* IDは自分を指定してね */
position: absolute;
}
.x5yeR > a[href="/@hiirocolor"]::before { /* IDは自分を指定してね */
display:inline-block;
content: url(https://osnovelskey.tarbin.net/data/b52eecbc-6c48-46a8-9812-f5e17585fdfc.png); /* カッコ内 https~ は このリンク先から素材をDL後に→ 自分のドライブへ画像をアップ → 画像を右クリック「リンクをコピー」して→ カッコ内へ入れ替え(ペースト)して下さい(素材は消えないようにフォルダ作って入れておくといいです多分) そして作業が終わったらここの文章は邪魔になるから消しておくといいですん */
display: inline-block;
width: 50px;
height: 150px;
transform: scale(1.4) translate(0.1vw, 5%);
/* scale=大きさ(素材が小さかったので1.4倍にしています、ここも適宜いじって下さい)。 translate=位置指定(左右位置, 上下位置)、ここはUI表示がPC/スマホ、デッキ/デフォルト切り替え時でたぶん多少ズレるので、自分の好みに調整して下さい。PC・デフォルト用は以下がよさそう、左右位置は小さめモニタだと ~0.5vw , ~15%くらいの調整になるかも */
/* transform: scale(1.6) translate(0.3vw, 10%); */
}
--cssここまで!
注意事項
* cssを入れる場所は、「設定」>「全般」内 一番下の「カスタムcss」で。
*「IDを自分に指定する」こと。コピペのみでは機能しないcssです。
☆「画像素材を自ドライブに保存・そのURLを指定する」こと。
それと、位置指定はモニタサイズ・ブラウザの窓サイズによって多少の調整が必要になると思いますが、上記のcssの場合「調整はちょびっとずつ」試して下さい、大きく変更すると素材がどっかいっちゃうので…
追記:きらきらだけを画像でつける場合の素材(キラキラsvg使用版cssを後日配布予定)
*リンク先から保存、自ドライブへ素材をアップ→自分のドライブ素材URLに入れ替えて下さい
https://osnovelskey.tarbin.net/data/1727fbf9-8e37-4f24-93e2-27157bd54bff.png
ちなみに「素材のサイズは50*100px程度」なので 自作できる人は自作して「自ドライブにアップしてURLを入れ替える」とどんだけでも遊べるよ!
追記:沼崎さんから 背景指定タグでもいけるのではとあったのですが background-imageはデフォルトで背景がリピートされる…とわかりましたのでリピ-ト制御の指定するとか邪魔くさいからurl直でいいかなとおもってやめました 細かい指定ができるとのことなので後学のためにメモ。
追記 iPadでの設定 変更は 最終3行 のみ
ーーーー
width: 100px;
height: 100px;
transform: scale(1.75) translate(2vw, 8%);
ーーーー
いじったのは最後の三行です、素材がかなり小さくてびっくりしたー

スマホもこれでいけるんじゃないかな…という参考程度です
楽しんでもらえたらいいな