Linearのリニューアル記事がすごく良かった。
その記事の中で「LCHカラースペース」について書かれていた。知らなかったので調べてみると、以下の記事を見つけた。
この記事の内容を抜粋しながら、自分用に簡易なメモとしてまとめる。
LCHとは?
LCHは簡単に言うと、異なる色相でも同じコントラストに見えるように構成されたカラースペース。

1976年に国際照明委員会 (International Commission on Illumination, CIE) によって最初に定義された色空間であるため、CIELAB とも呼ばれている。
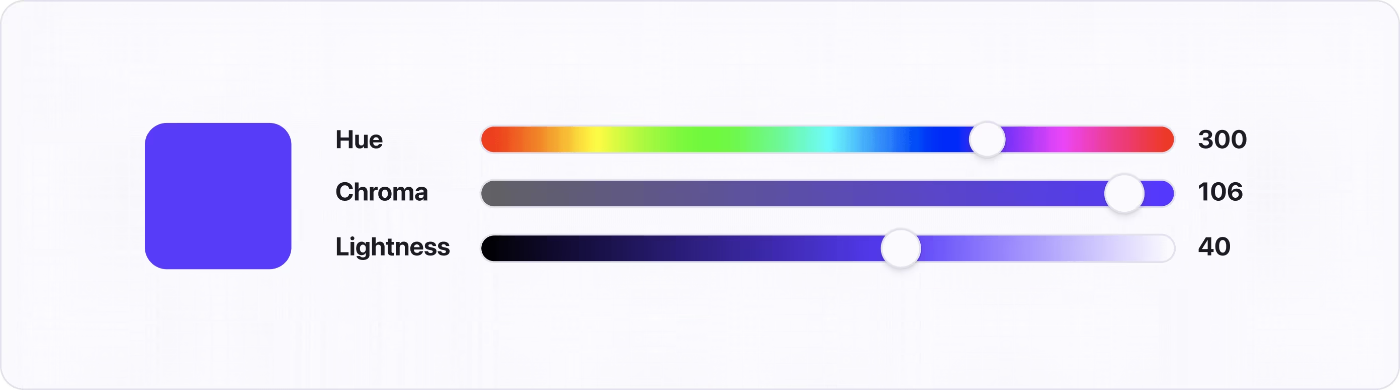
LCH は、Lightness(明度)、Chroma(彩度)、Hue(色相)の略。

HSL と LCH の違い
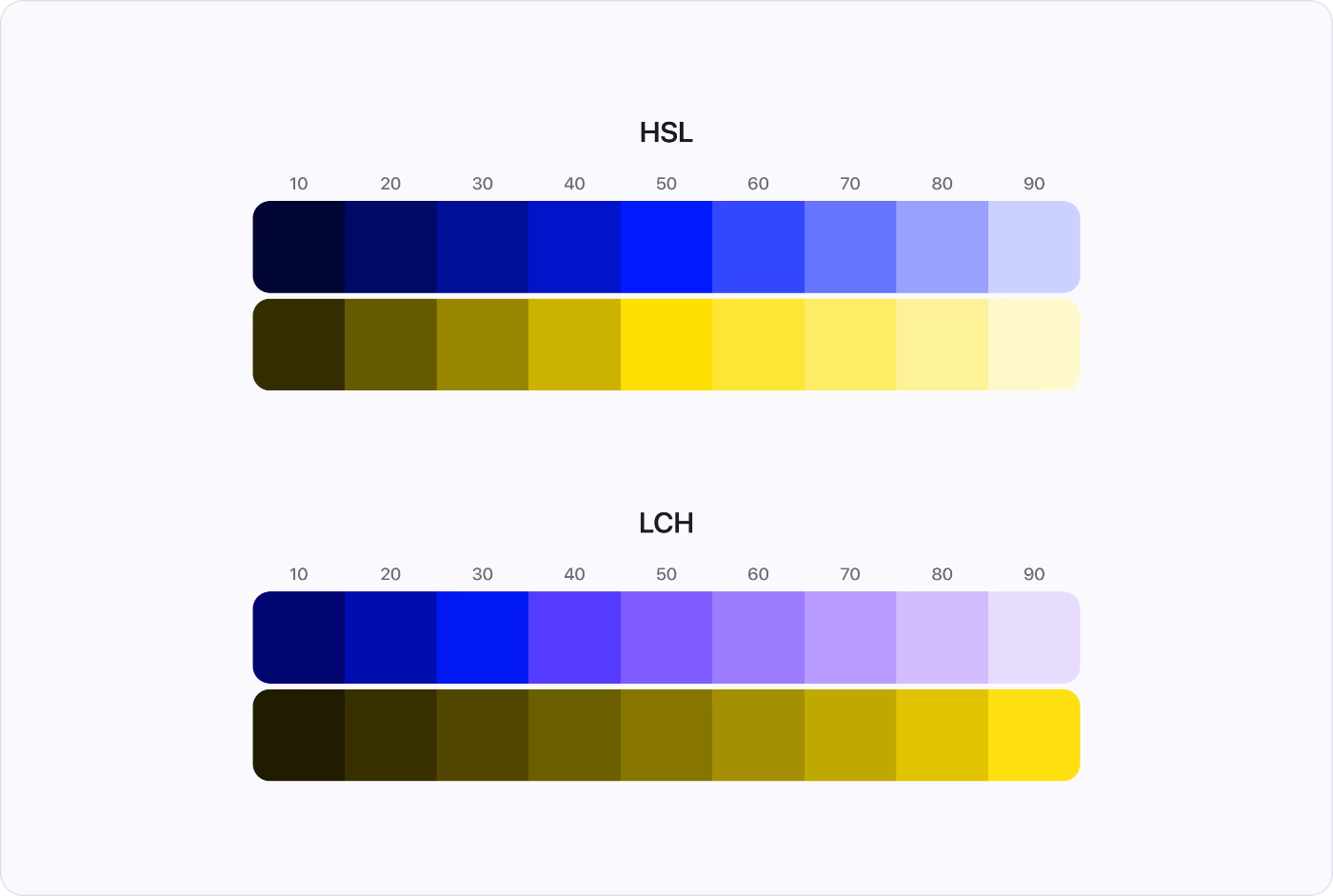
Lightness(明度)

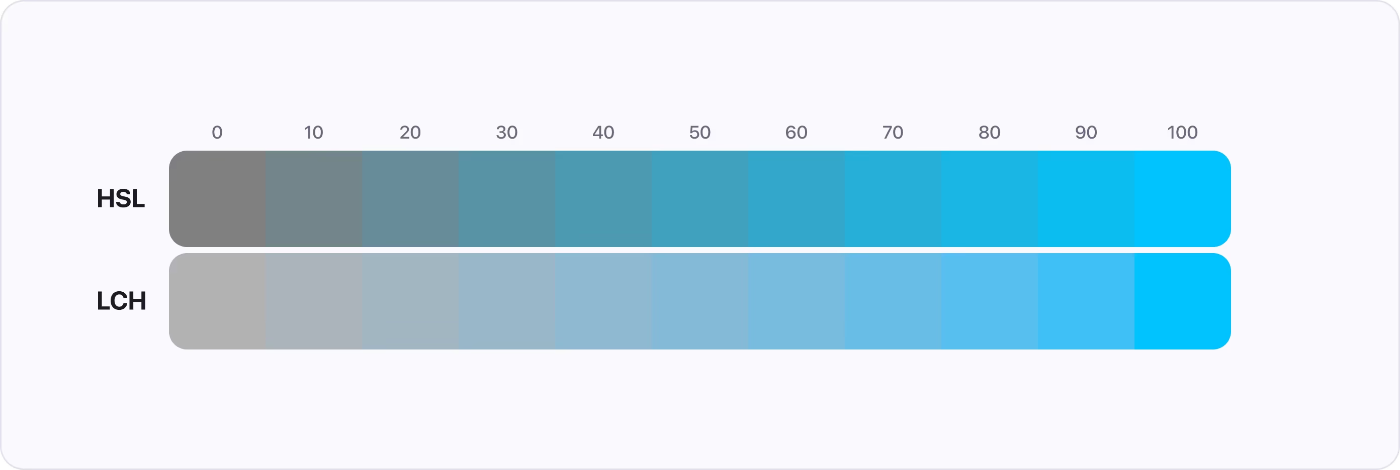
HSL:明度50の色に注目。最も鮮やかでカラフル。これは、黒や白が混じっていない純粋なカラーであるため。そのため、同じ明度50でも黄色は青よりも明るく見える。
LCH:同じコントラストのため、黄色が青色よりも明るく見えることはない。
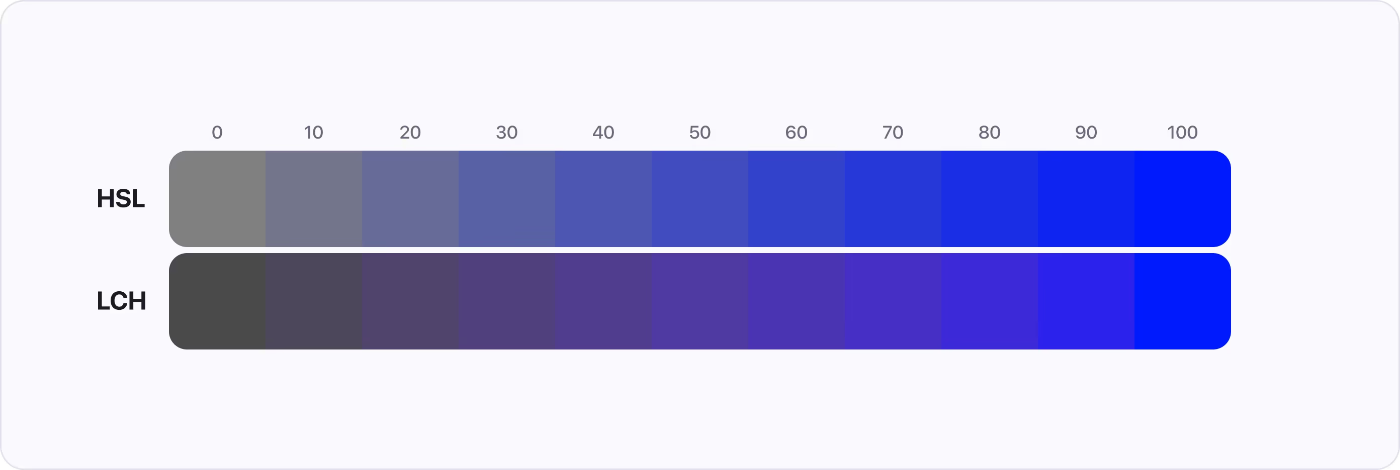
Chroma, Saturation(彩度)


HSL:彩度の範囲は 0 から 100。
LCH:彩度の範囲は 0 から 131 まで。ただし色によって異なる。
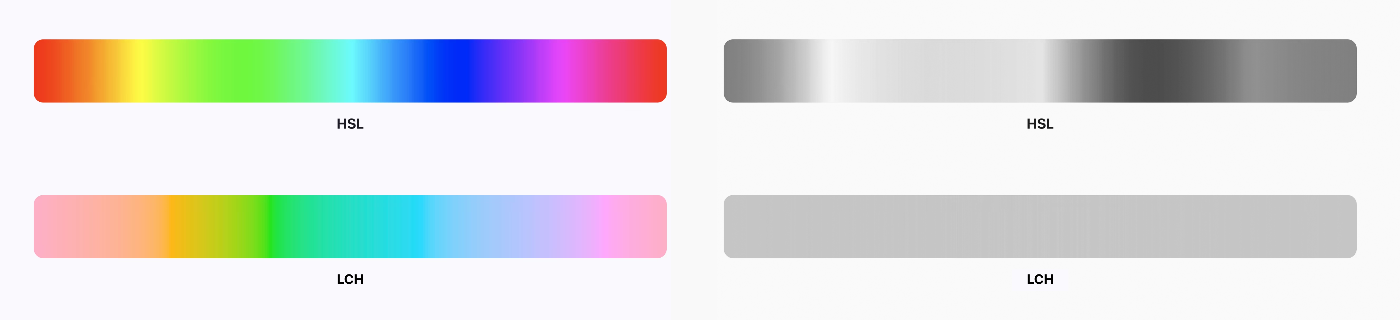
Hue(色相)

どちらの色相環も、赤から始まり、緑、青を経て赤に戻る。ただ、HSLで色相0は純粋な赤だが、LCHではピンクがかった赤。
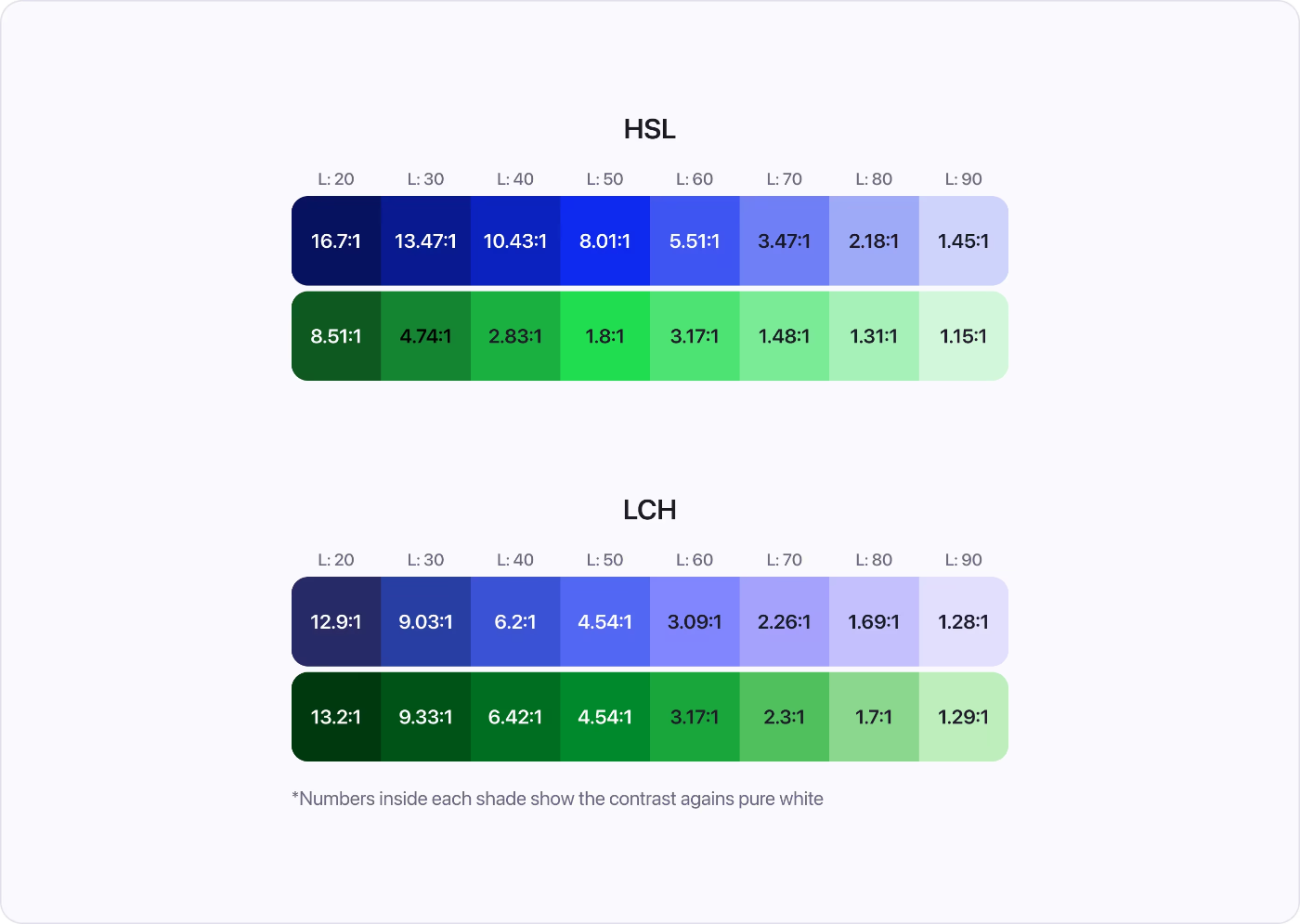
LCHは、異なる色相でもコントラストが同じ。
LCHを採用するメリット
一貫したコントラストで、アクセシビリティの考慮が簡単
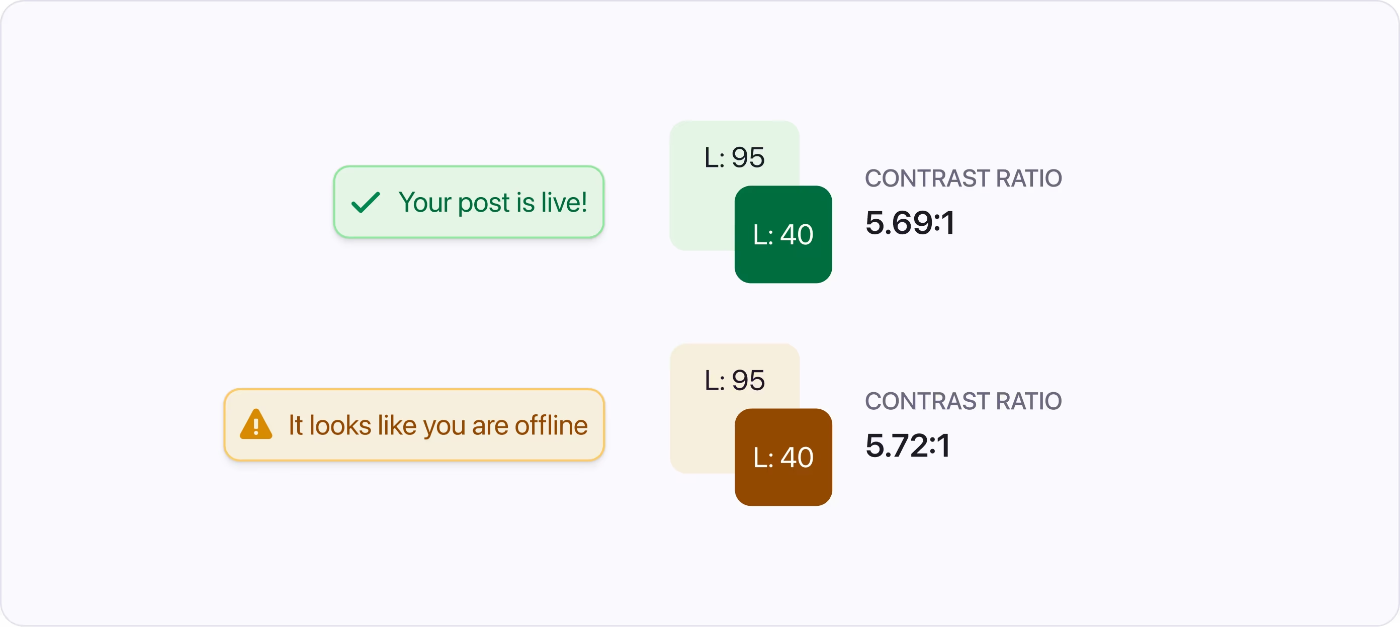
LCHでは、異なる色相・同じ明度のカラーが、同じコントラスト比になる。そのため、アクセシビリティの考慮が簡単。

異なる色相への変更も簡単
コントラスト比に影響なく、色を簡単に変更できる。

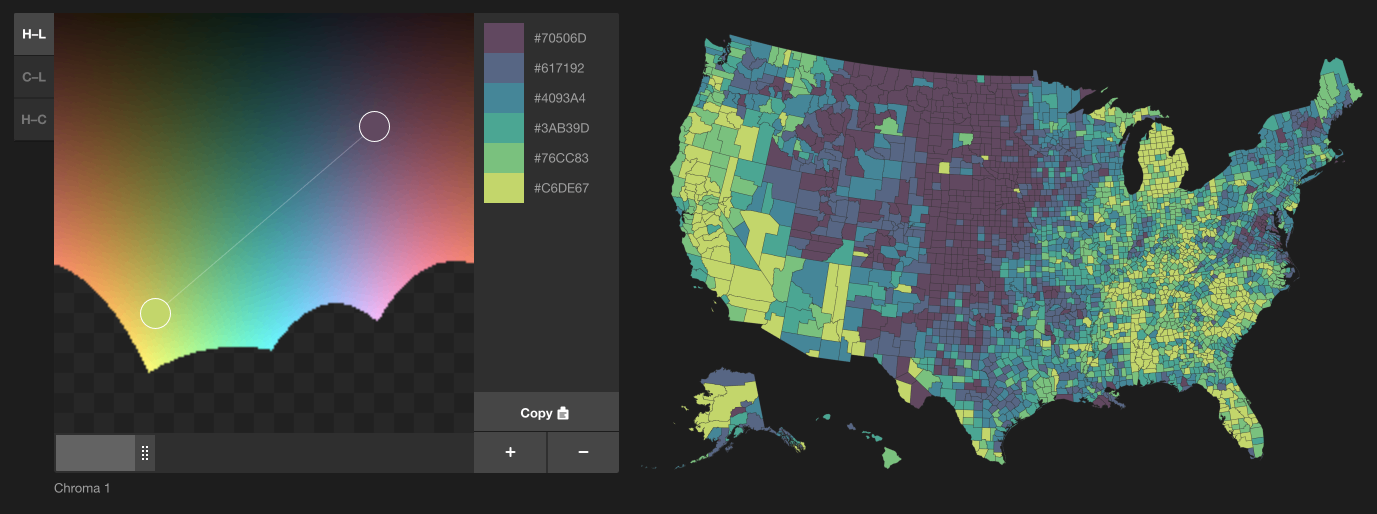
採用例
データビジュアライズ

カラーテーマの変更

以前、カラー設計を担当した際には、HSLで色を作りながらコントラスト比を目視で確認していたので、LCHでのカラー設計はすごく良さそう。