以下の記事からの応用で表示できたのでメモ。
開発者ツールを開いて、「Emulate vision deficiencies」から表示を切り替えることができる。ChromeとFigmaデスクトップアプリで利用できる(2024年5月時点)
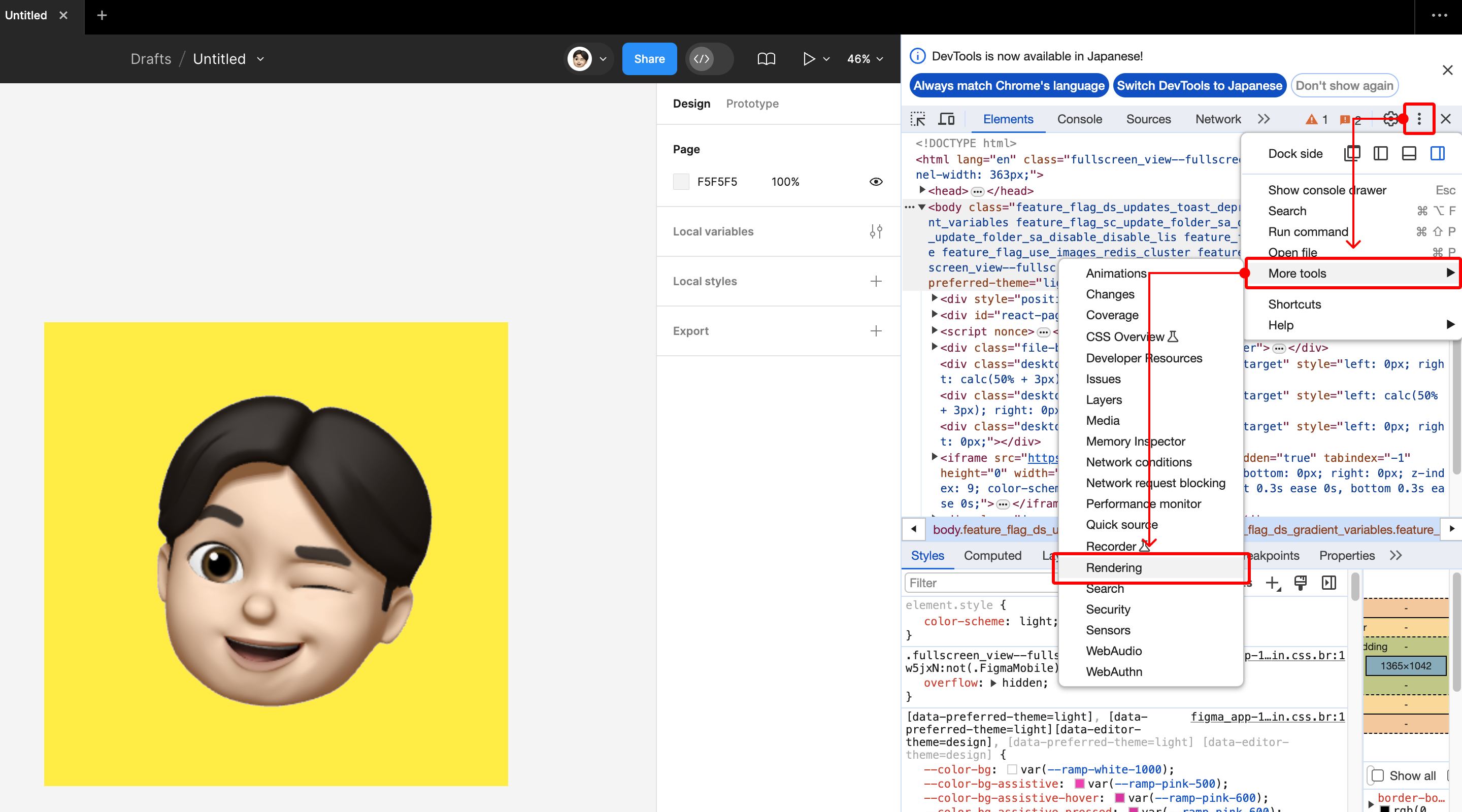
[⌘ command]+[option]+[I] キーをクリックして、開発者ツールを開く
開発者ツールの [︙ Customize and control DevTools] をクリック
[More tools] から [Rendering] をクリック
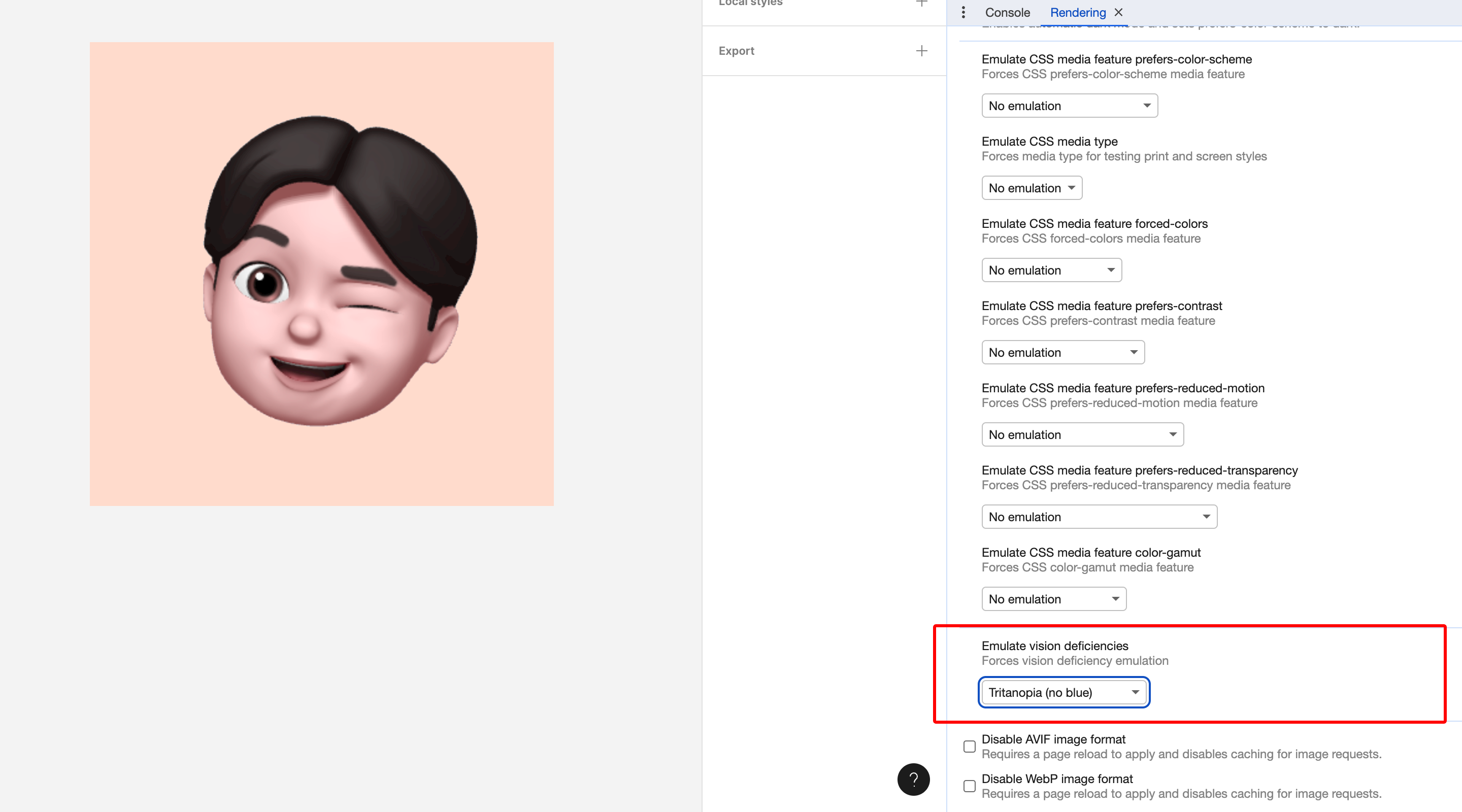
[Emulate vision deficiencies] から表示を選択


Blurred vision – ぼやけ
Reduced contrast – 低コントラスト
Protanopia – P型 : 赤の視感度がない
Deuteranopia – D型 : 緑の視感度がない
Tritanopia – T型 : 青の視感度がない
Achromatopsia – A型 : 色の識別ができず明暗でしか判別できない
表示している開発者ツールが邪魔であれば、再度 [⌘ command]+[option]+[I] キーをクリックすると非表示できる。
Figmaデフォルトで機能としてあれば良いと思った(見つけられていないだけで、すでにあるのかな?)