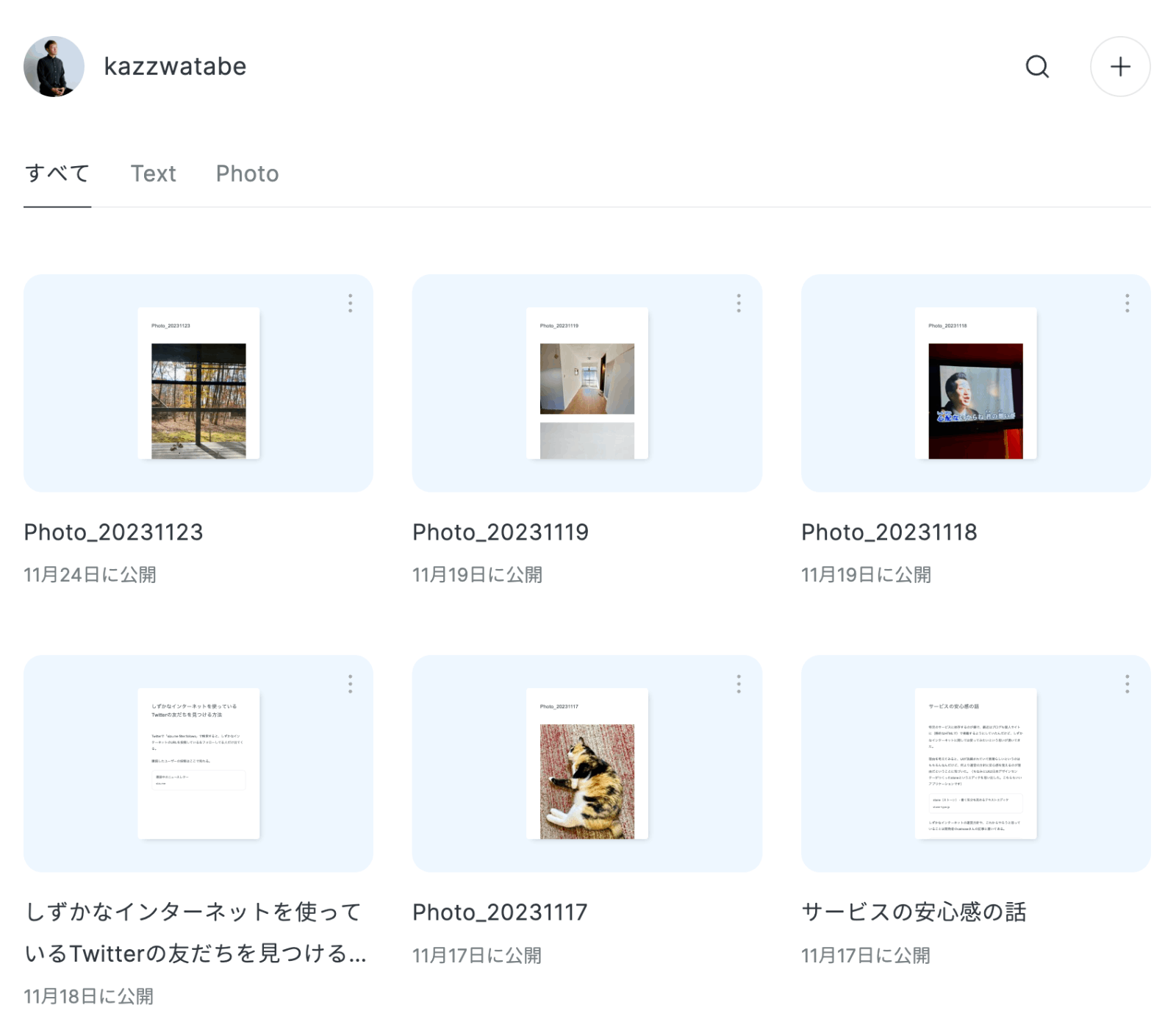
新しいウェブサービスは大抵なにか「発明」をしていることが多い。自分がしずかなインターネットでこれは発明だなあと感じたのは、記事の一覧ページのサムネイル表示だ。

通常ここでなにかしらのビジュアルを表示する場合、カバー画像(一番使われているCMSであるWordPressではアイキャッチ画像と呼ぶ)を各記事に設定させるのが一般的だ。
ただ、カバー画像は綺麗に表示させようとするとサイズの調整が手間だったり、そもそもテキストだけの記事の場合はわざわざ用意しなくてはならない。これが記事を書く上での「ちょっとした心理的ハードル」を生み出しがちなのも事実だ。
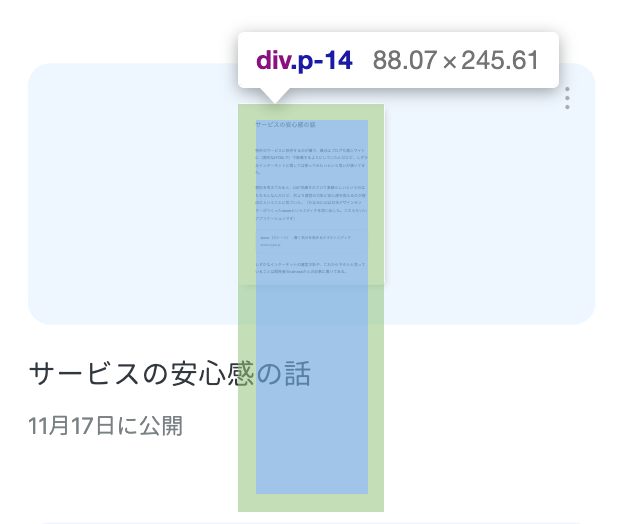
しずかなインターネットでは、カバー画像の設定は必要なく、記事の冒頭部分のスクリーンショットが表示される。適度なドロップシャドウがかかったそれは、まるで紙の日誌のようにも見える。初めて見たときは「そうそう!これでいいんだよ!」と思った。

ちなみにこれ、何らかの方法で画像を生成しているのかと思ったら、普通にHTMLだった。この発想はすごい。
ただし、この方法だとSNSで共有したときに画像を表示することができないというデメリットがある。まぁいいのか。しずかなインターネットだし。
--
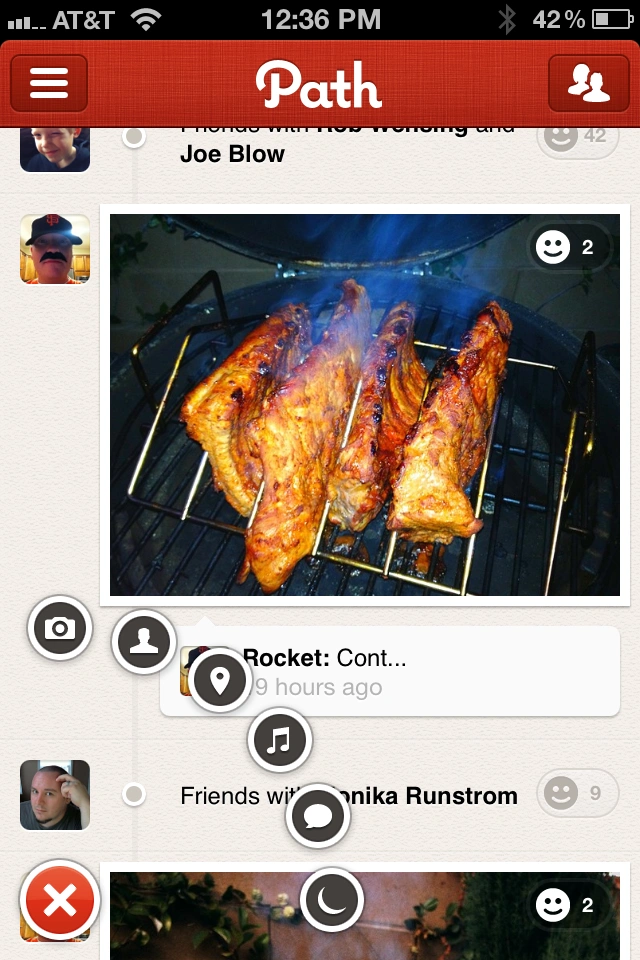
余談だけど「発明」で個人的に印象深かったのは、2010年にリリースされた、クローズドSNS「Path」のメニューのUIだ。画面下部に固定されたタブバーが標準的なスマホアプリの世界で、機能的かつ創造的なこのインターフェースに驚いた人も当時多かったと思う。

引用元 : Bye Bye tab bar: Get ready for Path's sharing UI - The Next