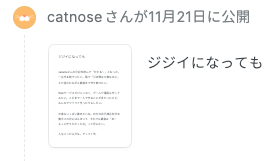
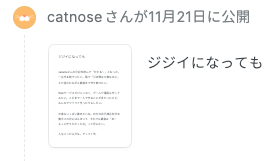
サムネイル画像とタイトルがリンクになっていると思うじゃないですか。

実は画像じゃないという驚き。

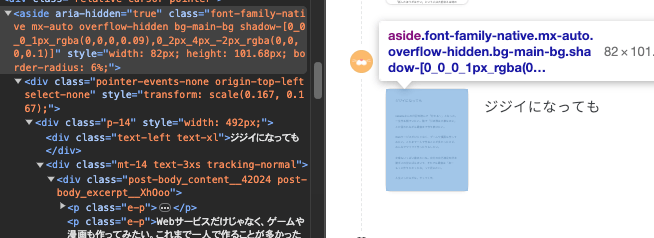
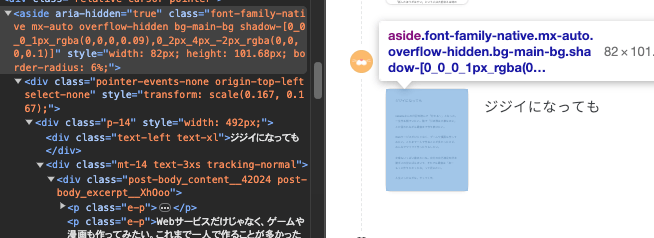
`transform: scale(0.167, 0.167);` でブラウザの最小テキストサイズを無視してテキストを小さくしていた。画像じゃないのでページの読み込みサイズが少なくなることが期待できるし、動的に画像を生成する必要もない。これは策士。
サムネイル画像とタイトルがリンクになっていると思うじゃないですか。

実は画像じゃないという驚き。

`transform: scale(0.167, 0.167);` でブラウザの最小テキストサイズを無視してテキストを小さくしていた。画像じゃないのでページの読み込みサイズが少なくなることが期待できるし、動的に画像を生成する必要もない。これは策士。