・前回のbolt.new生成、続編的な内容、日程表作成メモです。
・今回も、1行もコード書かない方式です。
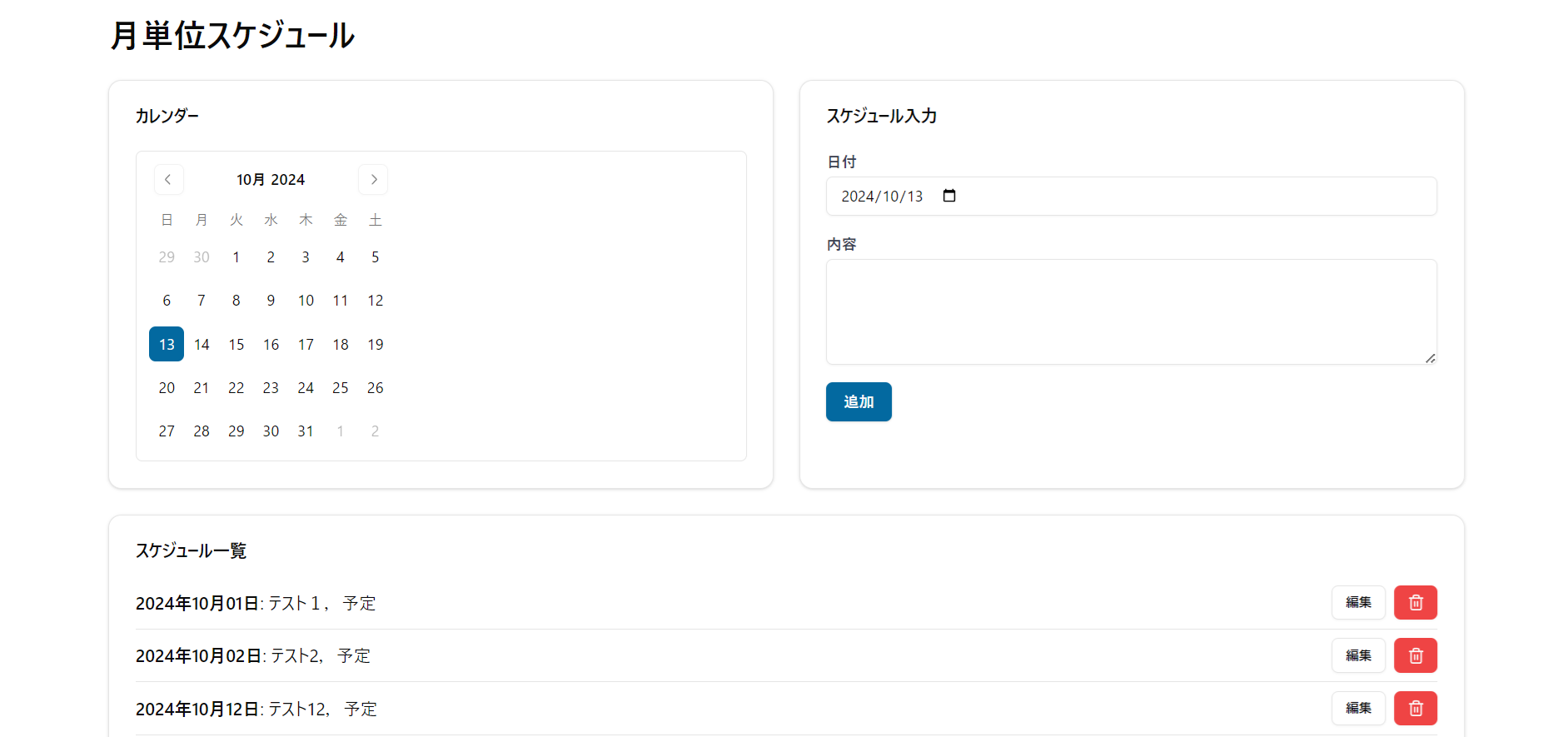
・月表示レイアウト
・日程データ追加、編集、削除が可能
・関連のURL

・初回プロンプト
日程表(月単位表示) shadcn/ui React 作成したいです。入力項目は 下記です
日付: Inputタグ type=date
内容: textarea
・次の依頼
・日程編集したいです。
・日程データを、削除したいです。
・関連
・前回のbolt.new生成、続編的な内容、日程表作成メモです。
・今回も、1行もコード書かない方式です。
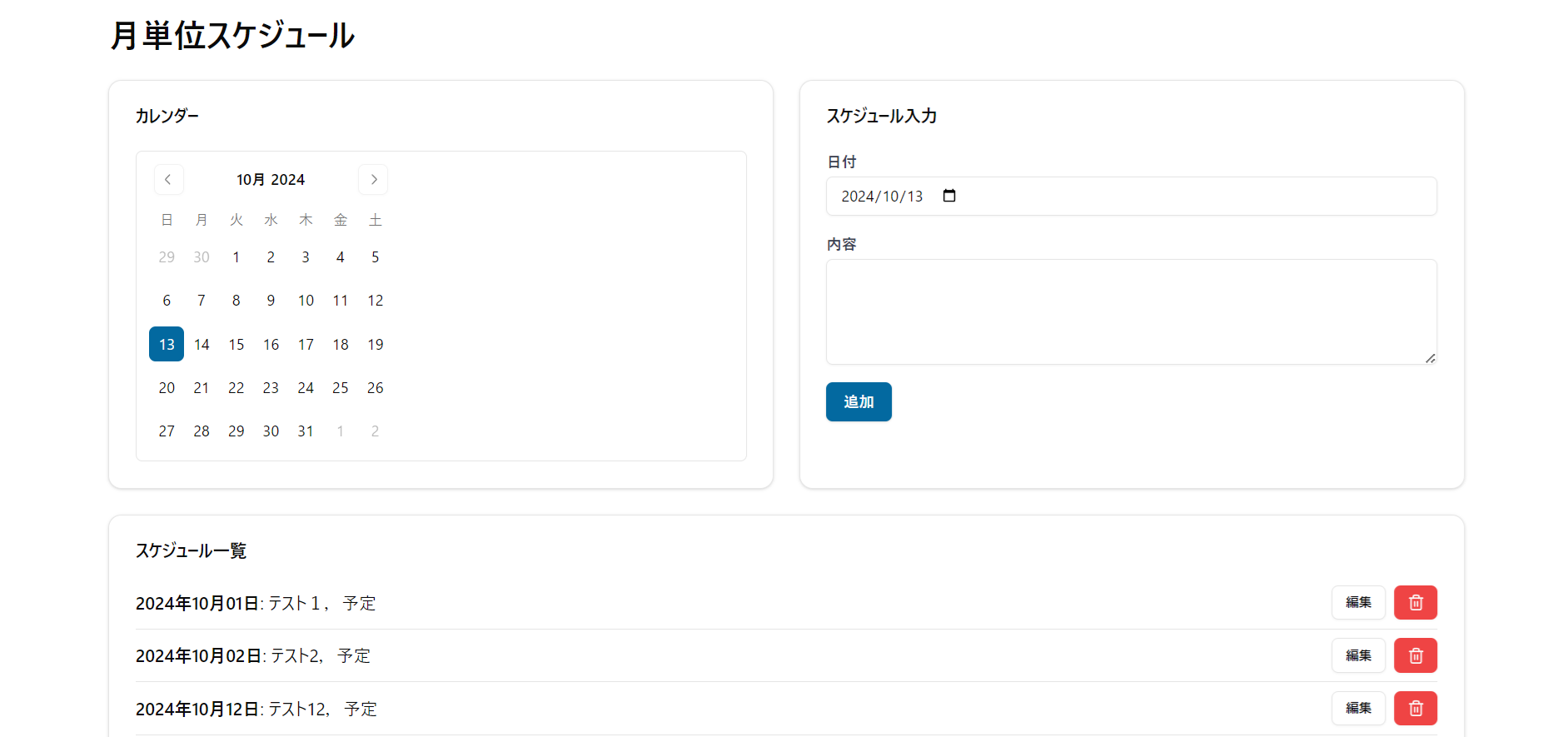
・月表示レイアウト
・日程データ追加、編集、削除が可能
・関連のURL

・初回プロンプト
日程表(月単位表示) shadcn/ui React 作成したいです。入力項目は 下記です
日付: Inputタグ type=date
内容: textarea
・次の依頼
・日程編集したいです。
・日程データを、削除したいです。
・関連