
「携帯動画変換君」を最初にリリースしたのが2004年10月10日。今日はちょうど20年目にあたります。そもそもこのアプリの更新自体も2005年には止まってますし、ずっとほったらかしていた&既に新規の需要もなく「過去の」ソフトウェアであることは間違いないので、20周年、とは言っても何をどうにかできるものでもないのですが。まあせっかくなので何かはしたいと思っていたんですよね。
サイトリニューアルをやろうとした
まず最初にやろうとしたのがサイトリニューアル。個人サイトMobileHackerzも、もうだいぶ古くhttps化すらさぼってました。サイト全体のSSL化はもはやずいぶん前に必須になったのにも関わらずめんどくさくて放置してたくらいで😅
コンテンツ管理も古いどころの話でないほど古いし、いっそのことモダンなCMSベースにサイト全体を作り直しちゃろか、20周年だし、みたいなことを最初はやろうとしてたんですよねえ
で、実は数ページほどつくってみたんですよ。ちゃんとレスポンシブデザインで。

だめだった。デザインはデバイスに合わせてレスポンシブに変化するし随所にアニメーションは入るし動作はたしかにいまどきでモダンなんだけど、なんといってもコンテンツが古い。そらそうよ中身はぜんぶ20年前(前後)なんだもの!
あらためて実感しましたが、いまさら20年前のガジェットのレビュー記事がリニューアルされてもぜんぜんうれしくないのです。むしろ昔のままのデザインのほうが当時感あっていいまである。敗北。
結局、ふつうに証明書つくって(今回はLet's EncryptではなくZeroSSLをつかいました)SSL設定してサイト全体をSSL化しました。その影響ではてブとか消失しちゃったけど、これはまあいいや。
それと、あちこちでぶっ壊れたまま放置されてた広告やAmazonアフィリエイトを撤去したり、TwitterをXになおしたり(笑)、ここ「しずかなインターネット」へのリンクを足したりなどちょいちょい修正。あと、長年放置されてspamだらけになっていた「Knowledgebase Wiki」を閉鎖しました。ffmpegの使い方、みたいなドキュメントもけっこう残ってたところではあるけど、まあいまはffmpegの使い方はChatGPTに聞くのがいちばん便利だし。これこれこうしたいんだけど、って日本語で聞くだけでオプション書いてくれるからね。すごい時代になったもんだ。
「携帯動画変換君」をバージョンアップしようとした
20周年記念として「携帯動画変換君」が19年ぶりのバージョンアップ!とかやったらバズりそうだなー、記事とかも拾い上げてくれそうだなー。やじうまWatchとか。みたいにふわっと思ってはいたんですね。バズること自体は別にどうでもいいんだけど(もう自分は一生分のバズりは経験したとおもう)、ただ、いま自分は新しい会社をはじめているので「なんだかおもしろそうな新事業をやってて人材募集している」ことがちょっとでも広まるのならそれはそれで活用したい、なんて思惑がちょっとね。大人ってやだね。

「携帯動画変換君」自体は今でもけっこうべんりなバッチ処理ツールではあるので、時代から外れてぶっ壊れる原因となるAvisynthまわり(avscheck.exe)やQuicktimeまわりを削除して、最新のffmpeg入れてちょっとリニューアル…くらいはしてもいいかなと。
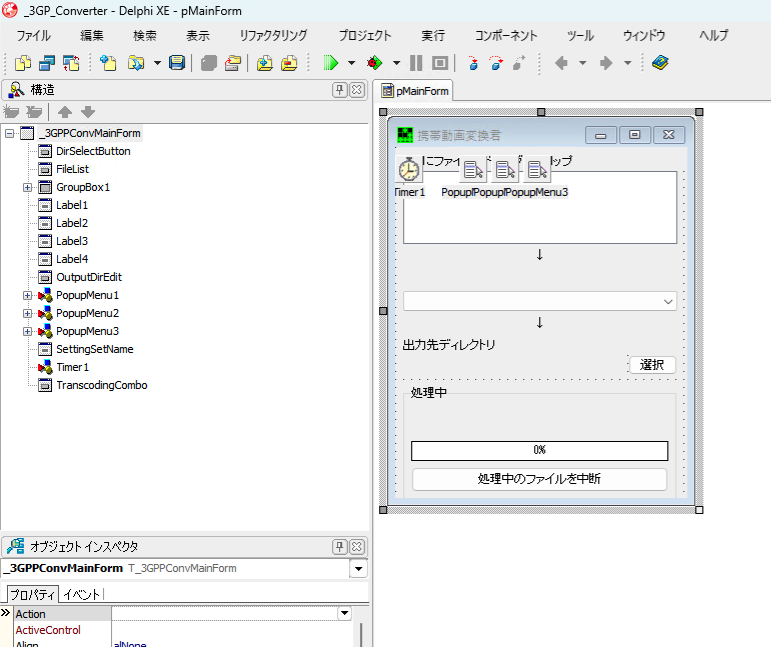
で、ソースコードは発掘できたんだけど、これDelphiなんですよね…
Delphiの当時のバージョン(たぶんDelphi 6 Personal)もないし、手元にかろうじて残っているバージョン(Delphi XE)でプロジェクトを開くことはできたはできたけど、当時使ってたコンポーネントがいくつか入手先不明になっており、ビルドを通すところまでたどり着きませんでした。むねん。
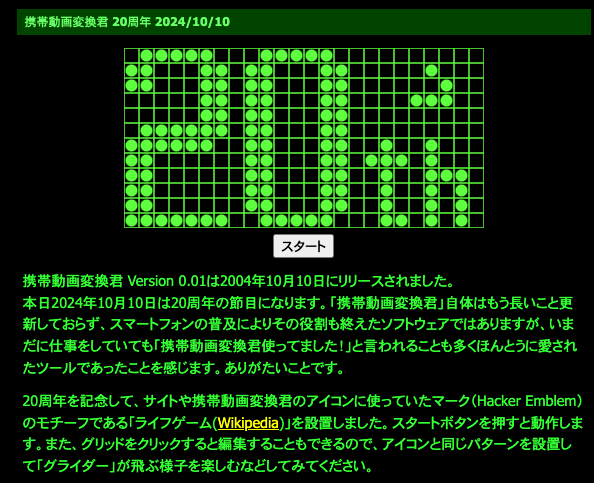
結局、ライフゲームをつくった
というわけで、あんまり話題性のありそうな施策はできなそうだなー、でも何にもないのもなー、どうしよっかなー、と考えて思いついたのがライフゲームでした。

携帯動画変換君のアイコン、個人サイトのアイコンなどにつかっているこのマーク。これ、Hacker Emblemってやつで、もとはライフゲームのグライダーをモチーフにしているんです。
このアイコンのデザインで、ライフゲームを動かすか。まあ面白いか?と言われれば別にそれほどでもないけど、なんかやった感はあるし。告知用に「20周年」のバッジというかロゴみたいなのを作らなきゃな、でもめんどくせえな、と思ってたけどライフゲームの初期配置で描けばいいじゃん俺天才。

…という下心?でこうなりました。
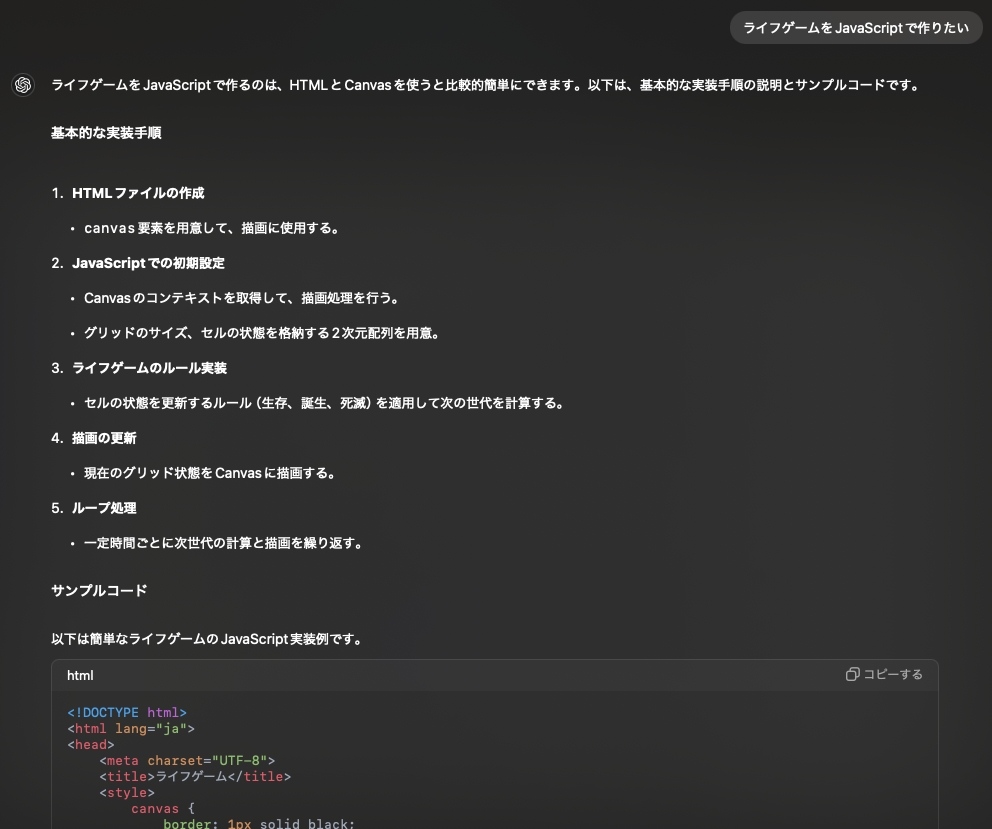
で、実はこのJavaScriptで動くライフゲーム、ほぼぜんぶChatGPT(4o mini)に書いてもらいました。指示はこんなかんじ

「ライフゲームをJavaScriptで作りたい」

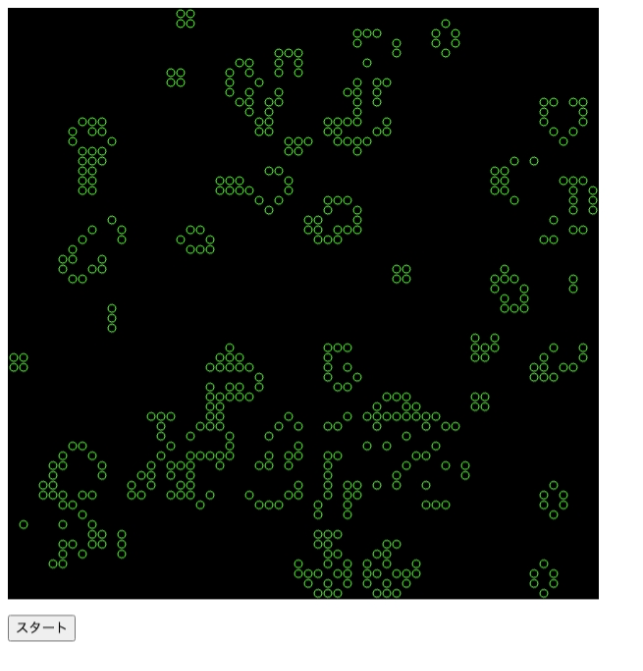
「背景を黒、グリッドを RGB 5EFF3E、塗りつぶしではなく 丸印を配置したい。それと、シミュレーションを開始するスタートボタンを設置して」

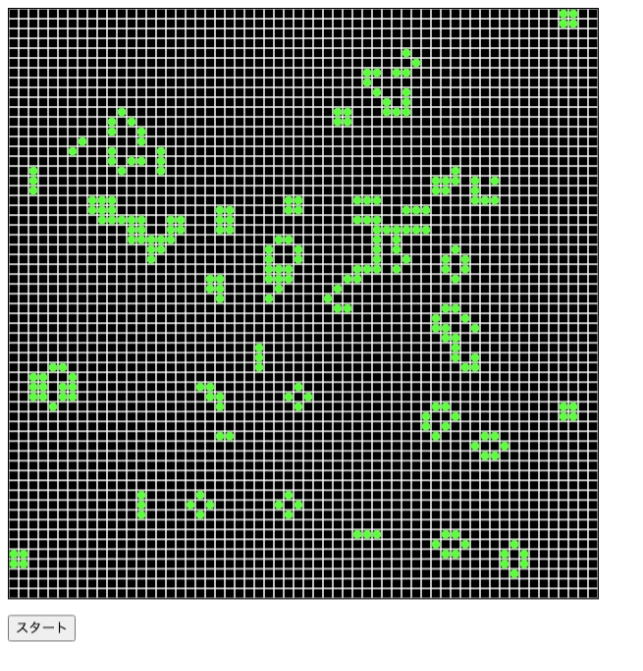
「グリッドの境界線に線を引きたい。丸印は塗りつぶしたい」

「決まったパターンで初期パターンを与え、スタートする前に最初の世代の表示をしたい。スタートボタンではなくCanvasをクリックしたらスタートするようにしたい。一世代進むのに200ms待ちたい」
「いいですね!
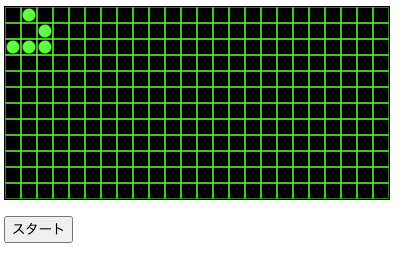
Canvasのサイズを400x200に
resolutionを16に
境界線も同じ緑にしたい
やはりCanvasクリックじゃなくてスタートボタンに戻してください
そのかわり、Canvasをクリックするとその位置の状態を反転して遊べるように」
ここで「Canvasサイズ÷resolutionが整数でないと正しく動作しない」というバグがあることに気がついて、しれっと指示で直します
「Canvasサイズを384x192に」

見た目はだいたいこんな感じかな、となったのでここから先は作り込みです
「スタートボタンを押したら、ボタンが「ストップ」になって、押すと止まるようにしたい。ストップしたらまたボタンがスタートになる」
「速くなっちゃったので1世代200msに戻してください。一番外枠にも緑の線がほしい」
「ストップを押しても止まらなくなってしまった」
「世代の切り替わりのときに、すっと滑らかに遷移させることはできますか?」
「あくまでも世代ごとの表示はその世代だけで、切り替わりのときだけアニメーションしたい」(「滑らかに遷移」でChatGPTはアニメーションではなく、「特定の世代を表示するときに次の世代もうっすら重ねて表示しておく」という手段を出してきたのでアニメーションにして、と指示しています)
あとは初期値をエディットするためのエディタ機能(自分で作った配置デザインをテキストにして出力する機能)と、それを初期値として読み込む機能をこんな感じで足したり、みたいなやりとりをこのあとも続けていき完成しました。
「ここからは初期パターンを編集していきたいです。現在の世代の状態を、文字列に変換して表示するテキストボックスを作って下さい」
ChatGPTがつくったライフゲームウィジェット、できばえはぜひ実物を眺めてみてください
ちなみに初期配置は地味に試行錯誤して「ちょっとは長寿」で「綺麗に消える」(変な形で収束しない)パターンをつくりました。もっと長くて20周年を主張できる良いパターンつくれたらおしえてください(笑)
もう人間はコードを書かなくてよい時代…か?
ライフゲームくらいだったらもうAIに書いてもらえんだろ、と思って今回やってみたわけですが、実際のところほとんど書いてもらえたしこっちは指示するだけで文句ひとつ言わずその場で瞬時に直してくれるのでマジ楽でした。
が。
過程で実はひとつ何度も指示しても直らないバグが出ましたし(LLMの認識力を逆にエスパーした結果、これはたぶん指示のしかたを変えるくらいではダメだろう、と結局自分でコード読んで直した)途中「コードの動作を理解してその上で自分のやりたいことに寄せるよう具体的な指示」をした場面もあったりしたので、
(現在は)指示する側が、少なくともコードを読める程度のプログラミングのリテラシーを持っていないとまともに使えない
ということは言えるとおもいます。まだ当面はこれくらいのレベル感が続くんじゃないかなあ。