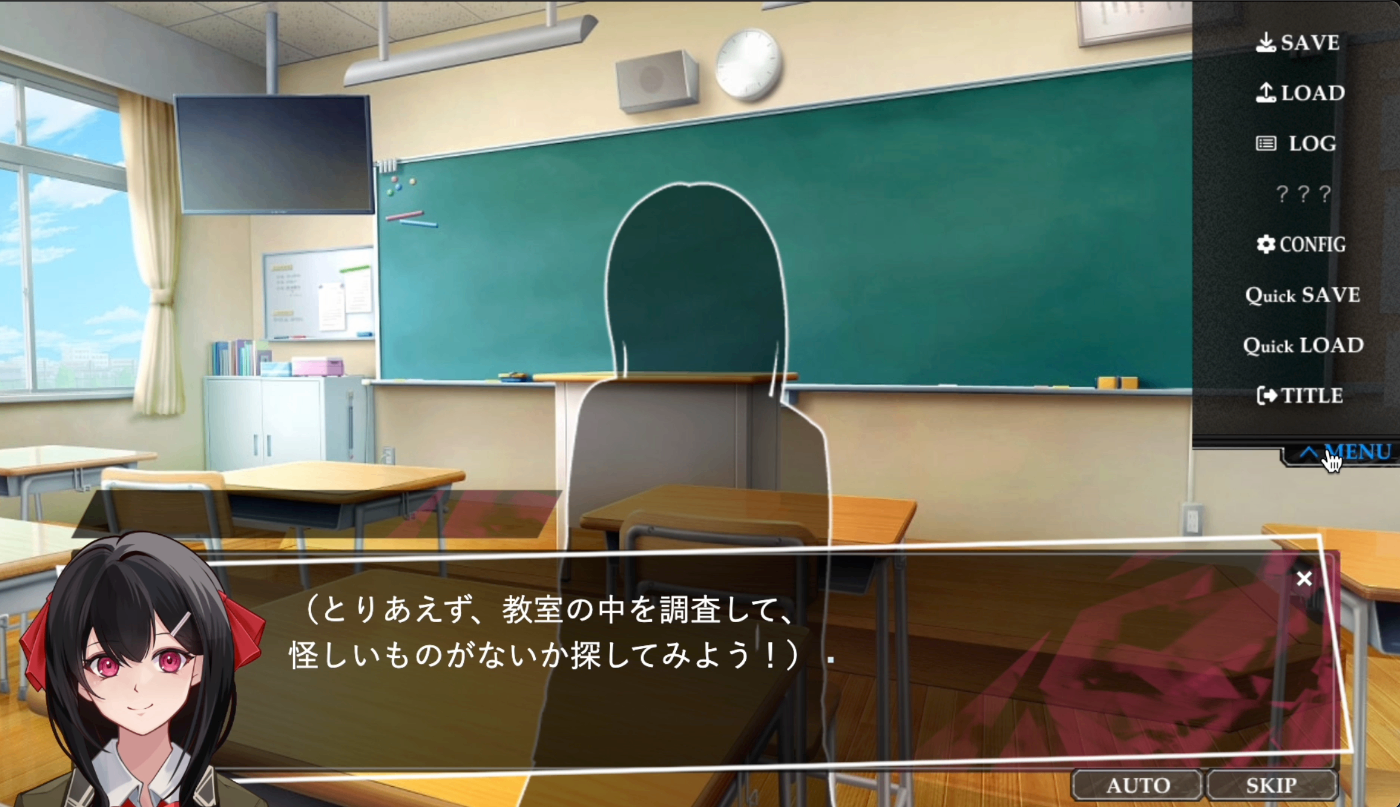
次のMiz制作ゲームは、「SAVE」「TITLE」などの一部固定ボタンを、スライド式メニューバーに格納する予定です。
「MENU」をクリックするとメニューバーがスライドで開き、もう一度クリックすると閉じられる仕組みです。メニューバーを開いたままゲームを進行することもできます。ゲーム画面をスッキリさせられるので、非常に使い心地がいいです。
(このサイトでは動画を貼れないので、私のツイートを確認するか、心の目で見てください。)


このメニューバーのスタイルを採用したいと考える方もいらっしゃると思うので解説記事を書きたいのですが、このメニューバー、実はちょっと実装が難しいです。
ボタンなどがスライドする状態にする(簡単)
↑これを、ボタンクリックによって操作できるようにする(これがむずい)
↑これを、常時表示するようにする(これがややこしい)
考えなければならないことがいくつかあって、その全てを一気に解説すると疲弊してしまうので、今回は『CSSで画像・ボタンをスライドさせる』という点にのみ絞って話をします。これはとても簡単です。
ゼロからの手順を説明するので、興味がある方は一緒に作ってみてください。
※ 今回は「ボタンを押したらスライドする」ではなく、「ゲーム開始と同時に勝手にスライドしてる」という状態を目指します。「ボタンを押したらスライドする」は少しレベルが高いので、今後の記事で扱います。
概要
ボタンや画像を動かす方法はいくつかあります。
ティラノスクリプトタグに慣れている人なら、[anim]・[kanim]あたりを想像するでしょう。
今回は、最終的に「スライド式メニューバー」を作ることを目標に解説するので、.ksファイルとCSSファイルを使うことにします。[anim]・[kanim]を使わない理由は最後に説明します。
新しいゲームプロジェクトを作る
まずはいつも通り、新規ゲームプロジェクトを作ってください。
参考: https://tyrano.jp/usage/tutorial/about

見慣れたこの「START」ボタン。今回はこれを勝手にスライドさせます。
動かしたいボタンに名前をつける
タイトル画面のコードを見ると、以下のようなコードが見つかります。
data/scenario/title.ks
[button x=135 y=230 graphic="title/button_start.png" enterimg="title/button_start2.png" target="gamestart"]
実は、ティラノスクリプトのタグのほぼ全てには、「name」というパラメータが存在します。「name」はその名の通り、名前のことです。HTMLだと「class」にあたります。
今回は、スタートボタンだけを動かしてみたいので、スタートボタンに特別に「slide_up」という名前をつけましょう。
data/scenario/title.ks
[button name="slide_up" x=135 y=230 graphic="title/button_start.png" enterimg="title/button_start2.png" target="gamestart"] ; 変更!
name="slide_up" を追加したらOKです。
動かしたいボタンのCSSを書いてみる
次に、「slide_up」という名前のボタンや画像にどうなって欲しいかを指示するため、CSSファイルを編集します。
「tyrano/css/animate.css」を開き、ファイルの"一番下"に以下のコードを追加してください。
.slide_up {
transform: translateY(-200px);
}
これで、「”slide_up”という名前のボタンや画像は、Y軸方向( = 上下方向)のマイナス200pxの位置に配置してください」という意味になります。マイナスだと上、プラスだと下になります。
※ 必ずしもanimate.cssファイルである必要はなく、読み込まれているcssならどのファイルでも大丈夫です。今回は説明簡略のため、既存のanimate.cssファイルを間借りしています。私がゲームを作るときは、専用のCSSファイルを作っています。
ファイルをセーブしたら、ここで一度、ゲームをプレイしてみてください。

STARTボタンが上の方に配置されています。
ksファイルでは、y=230 と指示していたはずです。しかし、CSSファイルで「transform: translateY(-200px);」と指示することで、STARTボタンは実際より200px上のところに配置されるわけです。これがCSSマジック。
さて、CSSで位置を変えることはできたので、今度はアニメーションっぽくぬるりと動かします。
CSSで動かす!
さらにCSSを編集しましょう。
先ほどの「.slide_up { …」のコードは消して、今度は以下のコードを書いてください。
@keyframes slideUp {
0% {
transform: translateY(0);
}
100% {
transform: translateY(-200px);
}
}
.slide_up {
animation: slideUp 2.5s forwards;
}
どんなコード書いたのか、上から見ていきます。
@keyframes slideUp {
0% {
transform: translateY(0);
}
100% {
transform: translateY(-200px);
}
}
この、@keyframes で、アニメーションを作ることができます。
今回の場合だと、「最初(0%)は、Y軸方向0のところにいてください。そして、最後(100%)には、Y軸方向-200pxのところにいてください。」というアニメーションの指示を出しています。
そしてさらに、「slide_upでこのアニメーションを使うんだよ」と教えるため、以下のコードを書いています。
.slide_up {
animation: slideUp 2.5s forwards;
}
「animetion: slideUp」で、「slideUpに書いてあるアニメーションをやりましょう!」という意味になります。その次の「2.5s」は、「2.5秒使ってこれを行なってくださいね」という意味になります。「forwards」は……、そのうちわかるので、一旦おいておきましょう。
これを保存したら、もう一度ゲームをプレイしてください。

ゲーム起動と同時に、ぬ〜ん、と。ボタンが上に移動したと思います。
これで、「ボタンが上に移動する」を実現できました。やったね。
もっといじって遊ぼう
プログラミング上達のコツは、こうやって動作を試した後にアレやこれやといろんな動作をさらに試してみることです。いろいろ試してみてください。
例えば、transform: translateY(-200px);としていましたが、transform: translateY(-1800px);みたいなドデカイ数字にしたらどうでしょう。CSSを以下のように書き換えてから、ゲームをプレイしてください。
@keyframes slideUp {
0% {
transform: translateY(0);
}
100% {
transform: translateY(-1800px);
}
}
.slide_up {
animation: slideUp 2.5s forwards;
}
それなりの勢いで、上に飛んでいってなくなりました。バイバイ。
0%や100%とありますが、「50%」なんて指定もできるの? と思った方は、良い勘をしていますね。CSSを以下のように書き換えてから、ゲームをプレイしてください。
@keyframes slideUp {
0% {
transform: translateY(0);
}
50%{
transform: translateY(-200px);
}
100% {
transform: translateY(0);
}
}
.slide_up {
animation: slideUp 2.5s forwards;
}
一度上に行ったボタンが、また元の位置に戻ってきました。
ところで、さっき「forwards」の解説をスルーしましたが、これは「一回やる」みたいな意味です(正確にはちょっと違いますが)
というわけで、今度は「forwards」を「infinite(日本語で無限という意味)」に変えてみます。CSSを以下のように書き換えてから、ゲームをプレイしてください。
@keyframes slideUp {
0% {
transform: translateY(0);
}
50% {
transform: translateY(-200px);
}
100% {
transform: translateY(0);
}
}
.slide_up {
animation: slideUp 2.5s infinite;
}

ボタンが無限に行ったり来たりするようになりました。
ところで、「2.5s」は「2.5秒使ってこれを行なってくださいね」という意味だと話しましたが、じゃあ「0.5s」だと……?
……みたいな感じで、いろいろ書き換えて試してみてください。試せば試すほど、知識になります。
今回は1つのボタンにだけ名前をつけましたが、複数のボタンに同じ名前をつけたり、また別の名前をつけて別のスタイルを書くと……?
余談
今回は[anim][kanim]を使いませんでしたが、ボタンや画像を移動させるだけなら [anim][kanim]でも同じことが行えます。
では、どうしてスライド式メニューバーでは [anim][kanim]を使わないかというと、ティラノスクリプトのシナリオファイルの読み込みには少し特徴があるからです。
ティラノスクリプトでは、現在読み込んでいるシナリオファイルを記録しています。例えば、[jump]タグで「*first」というラベルにジャンプする時、storageを指定していなければ、現在見ているファイルの「*first」に自動でジャンプしてくれます。これは、現在読み込んでいるシナリオファイルを記録しているからこそできる芸当です。
スライド式メニューバーは、ありとあらゆるシーンで読み込みを行えるようにしたいです。しかし、[anim][kanim]を使う……すなわち「毎回、メニューバーを動かすための.ksファイルを読み込むようにする」と、メニューバーを利用するたびに「現在読み込んでいるシナリオファイル」が変わってしまって、予期せぬ挙動につながりかねません。
そのため、スライド式メニューバーではCSSファイルを利用しています。上記の話を抜きにしても、CSSのコードは簡単ですし、スライド式メニューバーのように何度も使う箇所なら、CSSが一番確実で簡単ですね。
もっとも、一度限りの演出であれば、[anim]タグの方が便利かと思います。例えば、タイトル画面のタイトルロゴが横にスライドするとか。私も、NARCIST COMPLEXのタイトル画面の背景の円は[anim]で動かしています。
とりあえず、今回はここまで。
お次はこちら