※ ここで紹介している画像の無断転載・無断利用は厳禁です
ゲーム制作者はキャラクターへの愛を持っているので、キャラクターの名前はしっかりと覚えていることでしょう。
しかし、初めてゲームをプレイする人にとって、キャラクターの名前はすぐに覚えられないもの。私もキャラクターの名前を覚えることがとことん苦手で、ひどい時はゲーム終盤までどれが誰か覚えていません。
(同人ゲームのみならず、商業ゲームでも全然覚えられません。)(なんなら現実でも覚えられません。)(本当にすみません。)
覚えてもらえるならそれに越したことはないですが、プレイヤーの脳みその負荷を減らすため、私のゲームでは、主要キャラクターごとにメッセージウィンドウの色を変えています。


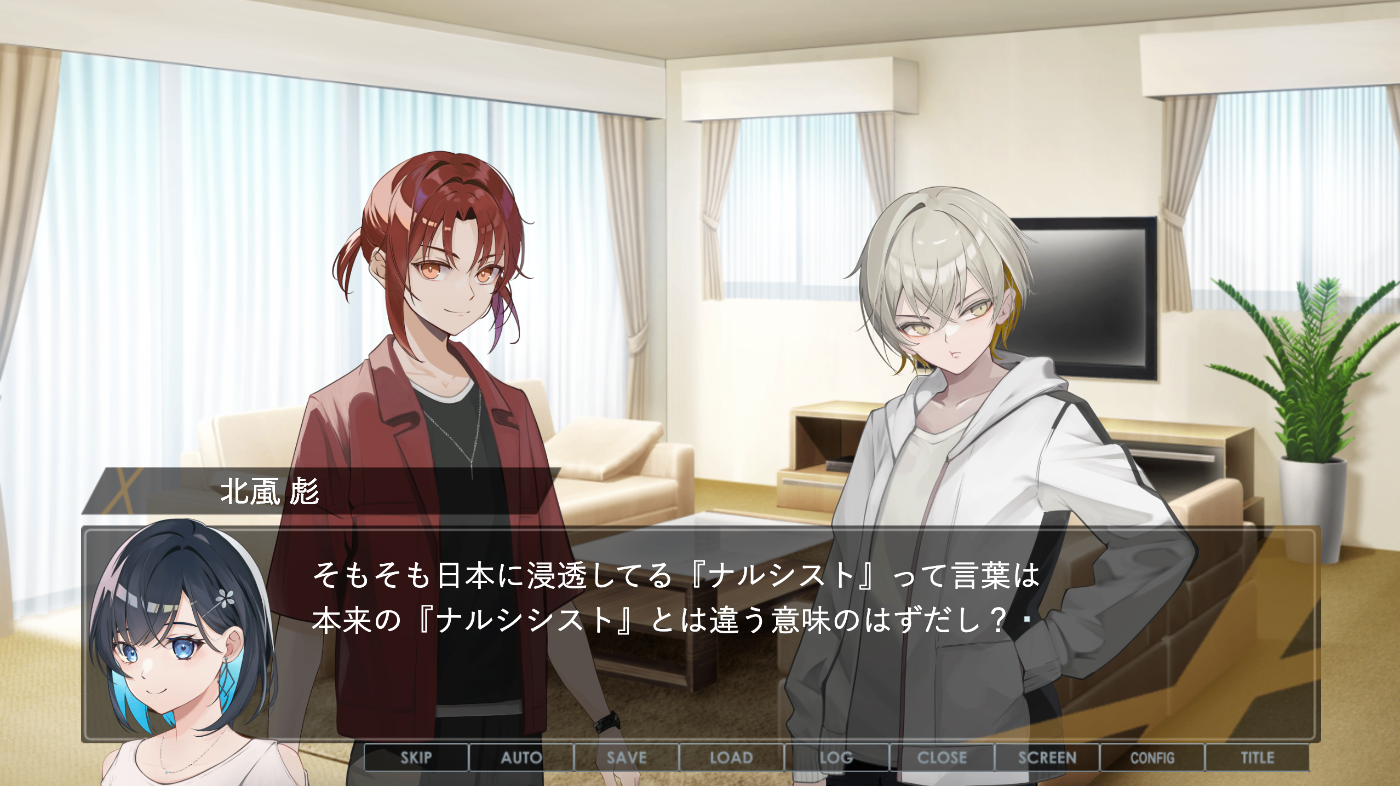
この画像のうち、誰が「日落 晃」で、誰が「北颪 彪」なのか。ゲームをしたことがない人でも、なんとなくわかるんじゃないかと思います。
こうすることで、キャラクターの名前を覚えられずとも「黄色の人!」「赤色の人!」と脳内イメージが出来上がるので、印象が出来上がりやすいです。メッセージウィンドウでキャラクター名のところを目で追わなくても「今黄色の人が話している」と視覚的にわかりやすくなります。色の切り替わりによって、「話している人が変わった」ということもわかりやすいですね。
今回は、このメッセージウィンドウの色の切り替わりをどのようにして実現しているかを紹介します。
メッセージウィンドウの画像を用意する
まず最初に、ベースとなるメッセージウィンドウの画像を用意します。
message/message_base.png

次に、キャラクターの色ごとの枠の画像を用意します。色の部分のみのレイヤーを画像として出力しています。
画像の縦幅や横幅は、ベースの画像と一緒にしておくことをお勧めします。そのほうが管理がしやすいからです。私の場合は、すべて1132x252です。
message/message_red.png

message/message_yellow.png

(画像名は仮名です。なんでもいいです。)
これで画像の準備は完了。
ティラノスクリプトで実装
実際に、コードを書いていきます。
まず、ベースのメッセージウィンドウだけを実装します。
ゲームが読み込まれる箇所に、以下のようなコードを書きます。
[position layer=message0 page=fore frame="message/message_base.png" margint="62" marginl="200" marginr="200" marginb="50" width=1132 height=252 top=428 left=74 opacity=150]
重要なのは、layer=message0 の部分です。必ず、レイヤーは message0 を指定してください。そのほかの部分は、お使いの画像やゲームのレイアウトに応じて好きに書いてください。
次に、キャラクターごとの枠を表示します。
各キャラクターが喋る寸前の箇所に、以下のコードを書きます。
[position layer=message1 page=fore frame="message/message_yellow.png" margint="62" marginl="200" marginr="200" marginb="50" width=1132 height=252 top=428 left=74 time=0]
重要なのは、layer=message1 の部分です。必ず、レイヤーは message1 を指定してください。また、画像幅などはベースのメッセージウィンドウと一緒にしておくことをおすすめします。そのほうが管理がしやすいからです。
これで、ベースであるmessage0と、キャラクター枠であるmessage1が重ねて表示されるようになりました。
そして、最後に。ティラノスクリプトは、操作対象メッセージレイヤーを指定するタグ [current] があります。これを、以下のように書いてください。
[current layer=message1]
どうしてmessage1を指定するかというと、message1の方が手前に存在するからです。もしmessage0を指定すると、メッセージがmessage1に被さって見えない、という状況になりかねません。
これで、実装完了です。あとは、シナリオファイルを書くだけです。
[position layer=message1 page=fore frame="message/message_red.png" margint="62" marginl="200" marginr="200" marginb="50" width=1132 height=252 top=428 left=74 time=0]
# 日落 晃
はい! 今度の模試のために[r]
もうちょっとだけシミュレーションを。[r]
それで……。[p]
[position layer=message1 page=fore frame="message/message_yellow.png" margint="62" marginl="200" marginr="200" marginb="50" width=1132 height=252 top=428 left=74 time=0]
# 北颪 彪
そもそも日本に浸透してる『ナルシスト』って言葉は[r]
本来の『ナルシシスト』とは違う意味のはずだし?[p]
とはいえ。毎度毎度、こうやって画像指定のタグを書くのは面倒くさいので、私はマクロ化しています。別のファイルに、以下のようなマクロを書いておきます。
[macro name="hiochi_window"]
[position layer=message1 page=fore frame="message/message_red.png" margint="62" marginl="200" marginr="200" marginb="50" width=1132 height=252 top=428 left=74 time=0]
# 日落 晃
[endmacro]
すると、シナリオファイルがすっきり読みやすくなります。
[hiochi_window]
はい! 今度の模試のために[r]
もうちょっとだけシミュレーションを。[r]
それで……。[p]
これで、主要キャラクターごとにメッセージウィンドウの色を変える方法の説明は終わりです。

私としても広まってほしい手法なので、ぜひ真似してみてください。
補足: どうして画像を別々に用意するの?
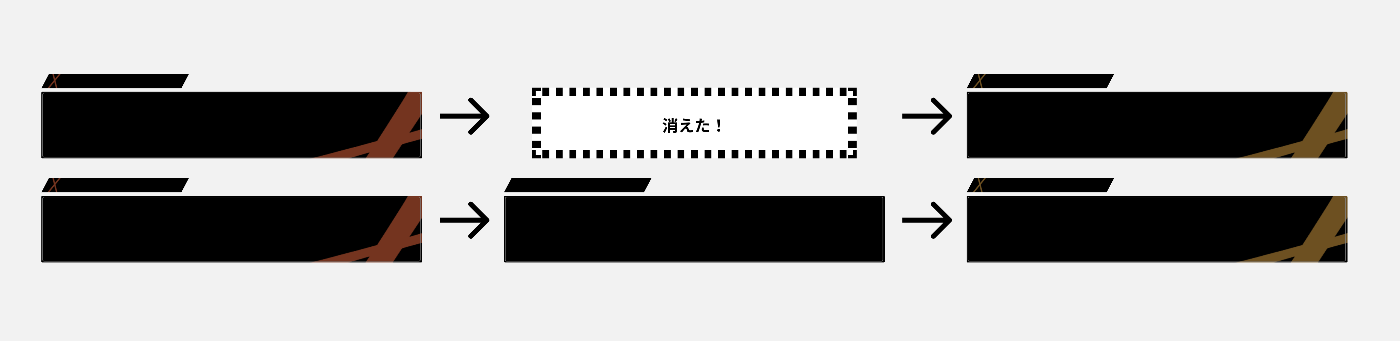
これを読んでいる人の中には、どうしてベースの画像とキャラクターの色の画像を分けるの? 以下のような画像をキャラクター枚数分用意して、表示を切り替えるだけでよくない? と思う方もいらっしゃるでしょう。

たしかにこれでもメッセージウィンドウの色を変えることはできるのですが、これをすると、色の切り替わり時にメッセージウィンドウ自体が一瞬消えるので、まるで画面がチカチカしているように見えます。
しかし、ベースウィンドウを常に表示するようにしておけば、このチカチカをかなり軽減できます。

おそらく、言葉で説明するより実際に実装してみる方が体感できるかなと思います。気になる方は、試してみてください。