プロダクトを作って育てていく中で増えてしまうボタン群。さまざまな理由からたくさんのボタンたちが出来上がってしまったというお話を聞きますし実際に直面したケースもあります。
ひとつの解決策として、プロダクトのメインカラーをうまく使いながら最小限の色数でボタンの種別を分けていくと見た目部分で全体のまとまりが出ます。

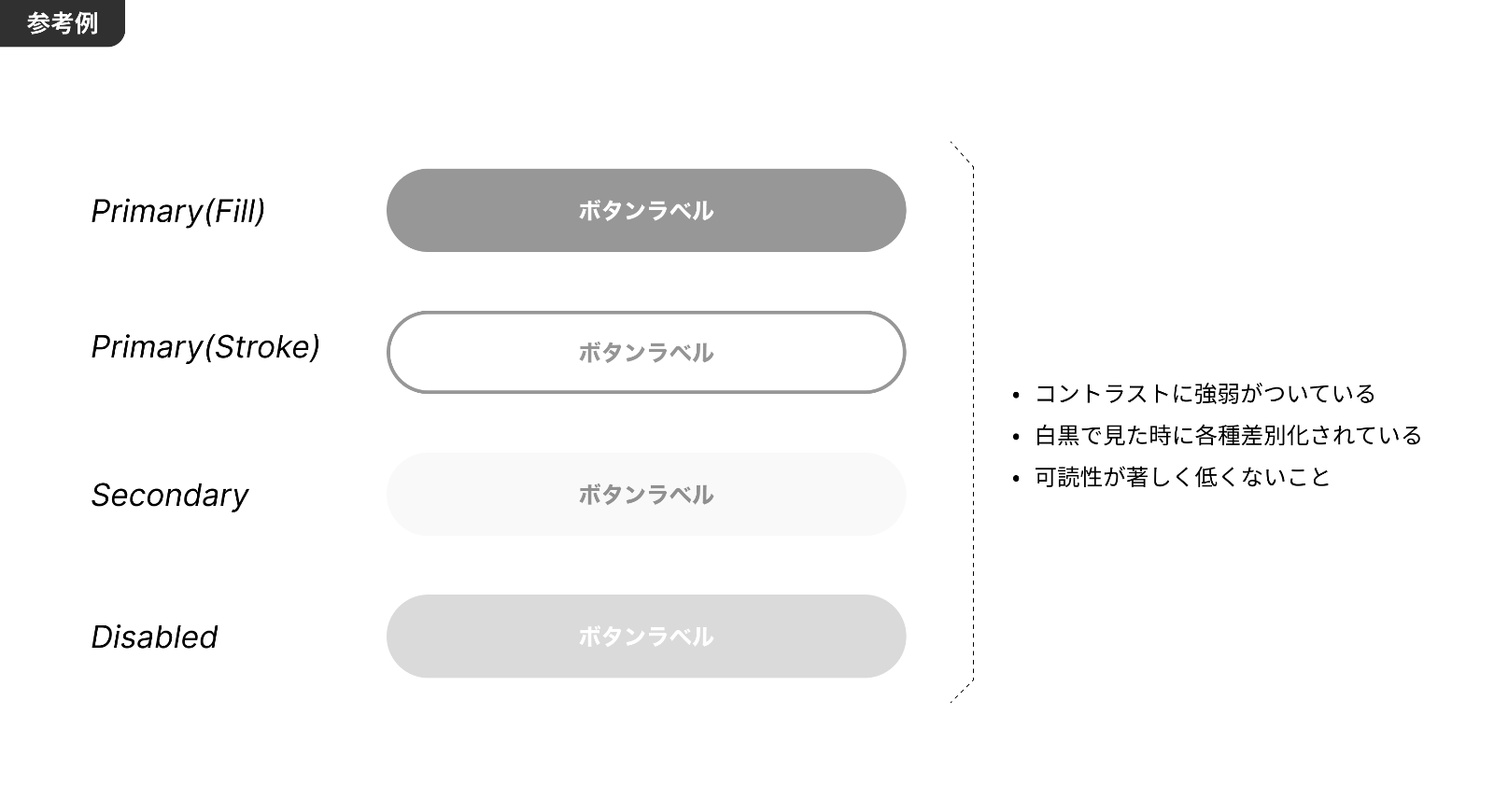
色数は控えめに、各ボタンに役割を持たせる
メインカラー1色を使ったPrimaryボタン、FillとStrokeで2種類のボタンが作れます。
基本的にはこの2つをうまく使いながらUI設計をしつつ、どうしても別のボタンが必要になった(≒優先度は低いがボタンとして用意したい)ときにSecondaryがあると焦ることなく設計ができるので心が穏やかになります。
Disabledは言わずもがな非活性状態時に必要なボタンです。
アクセシビリティの考慮

色や形ではなく視覚的にボタンが差別化されているかどうかを見ておくとユーザー(使い手)目線のUI設計ができそうです。最低限のアクセシビリティとしてPrimary(Fill)とDisabledがちゃんと差別化できているかどうかは見ておきたいです。
アクションに応じて使い分けると〇〇の場合どっちのボタンを使えばいいんだろう?が解消できるので、あらかじめ具体的なアクションを決めておくと素敵だと思います。
ゆるデザイン論を書き綴っていますが、如何せん背筋伸ばした内容になりつつあるので(わたしの感覚)、もう少しリラックスした状態でがんがん書き殴っていきたいですね。