
アイコン:手描き
画像:DALLE3
SCSS+HTML(CDN:React)
データはjson
CDNのjson直表示なので、bioとしての機能的には正直弱い。検索やSEOは一切考慮してません。
MisskeyとかでURLとか煩雑になるのを避けたかった感じです。
やりたくてやったこと
:not()/:has()で何かしら遊びたかった
グラスモーフィズムを使いこなした気になりたかった
position:stickyで遊びたかった
見た目や動きはCSSのみでやりたかった
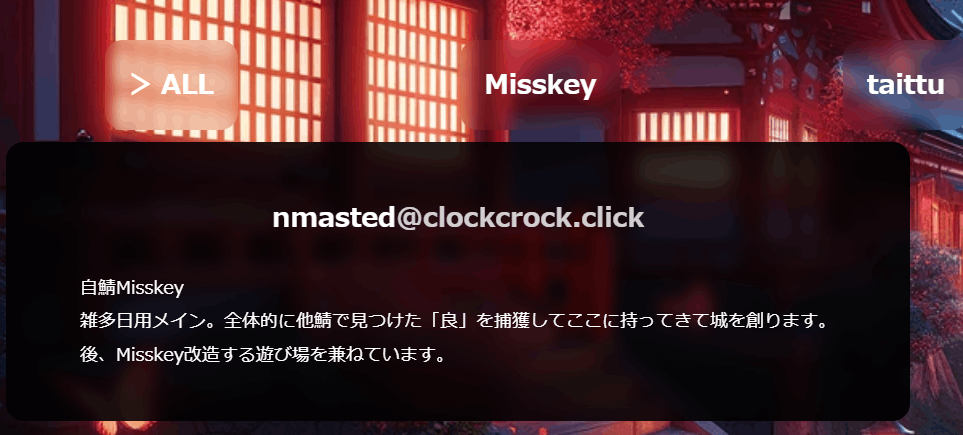
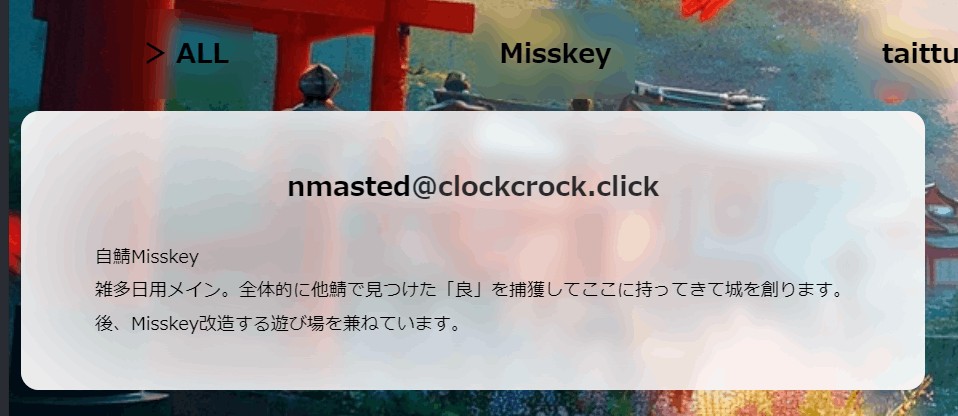
きもちよいグラスモーフィズム
ちょくちょく言ってるんですがグラスモーフィズムは長く続いて「ブーム」」にとどまらないと思ってます。
新しいiOSのフューチャー画像とかでも観られますし、今は背景として後ろに色が乗っている・載せていることにも意味が求められてしかるべき…というのが普通の考え方になってきたなと思っています。


どちらも、SNSのカテゴリ部分は「backdrop-filter: blur(var(--blur-size));」でblur-sizeは5px。
コンテンツの表示部分は別で「box-shadow: 0px 0px 10vh 20px rgba(var(--color-back), 1) inset」<=こんな感じで内側に向けてグラデーションを入れています。
これが気持ち良おく背景との差別化も埋めたなと思ってます。
ライトモードとかほんと、気持ちの良いすりガラスですよね。文字も読みやすい。
これ5psのぼかしでもこんなきれいなのほんと楽しくて助かります。