多分この文章を見る方はそもそもGodotEngineを知らない気がしますが、備忘録的なものです。
ちなみにちょくちょく出てくるアイコンはこちらからダウンロードしています→https://www.mingcute.com
食べ物アイコンとか結構あっていい感じです。ライセンスはapache license 2.0とのこと。https://www.apache.org/licenses/LICENSE-2.0
↓こちらはGodotの公式ドキュメント(https://docs.godotengine.org/en/stable/index.html)のライセンス↓
© Copyright 2014-present Juan Linietsky, Ariel Manzur and the Godot community (CC BY 3.0).
GodotEngineとはなんぞや、という話
ゲーム作るのが楽になるソフトです。とはいえプログラミングはするので、「え! 楽に作れるんだ! 使ってみようかな……」という方は普通にツクールかウディタ(RPG)、ティラノ(ノベルゲーム)あたりがいいと思います。
あと日本語文書があまり充実していないので、もしプログラミングするにしてもUnityかUnrealEngineあたりがいいと思います。
ゲーム制作初心者なのでよく分かってないですが、Godotは2D系が強いみたいです。あとGDScriptがpythonに似てます。それにめちゃくちゃ軽いですし、ライセンスや料金がどうこうとかないですし、アカウント登録とかしなくていいのもメリットだと思います。
Making pluginをやってみるという話
ということで、チュートリアル的に公式のドキュメントに載っていたものをやってみました。微妙に不親切なので、自分が忘れないためのメモです。
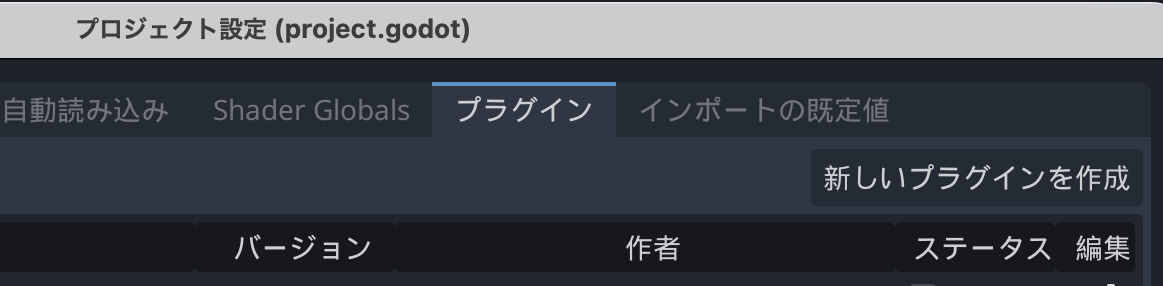
とりあえず、適当にプロジェクトを作成し、プロジェクト設定のプラグイン右上あたりの「新しいプラグインを作成」からプラグインを作成します。

↑の右のボタンです。
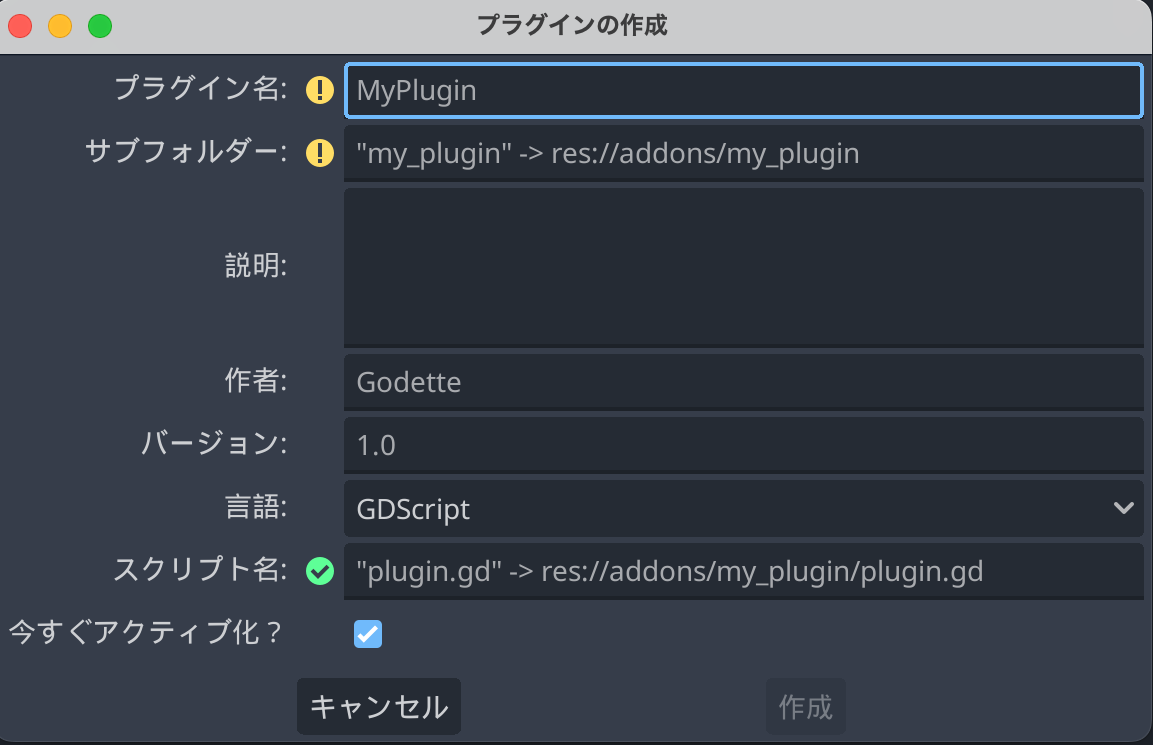
そうしたら、こういうのが出てくるので、適当にプラグイン名だけ入れればいいです。割と空白でも勝手に作ってくれます。

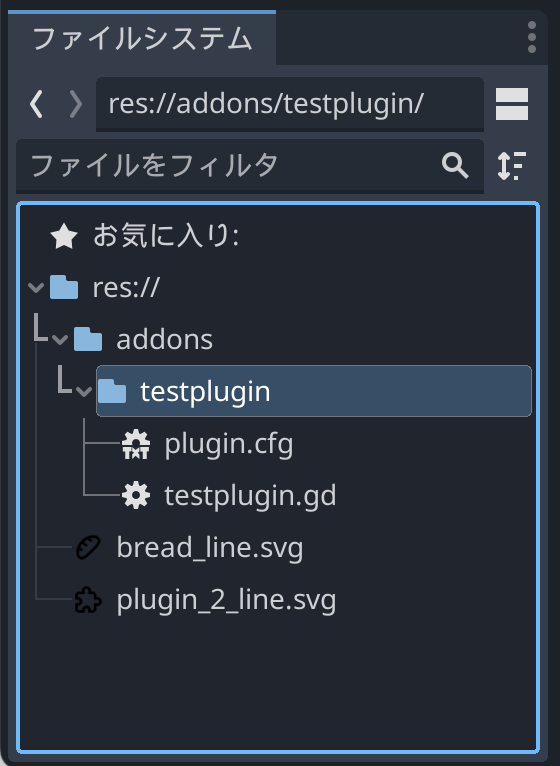
ということで、適当にTestPluginと入力したものがこちら。下のパンとパズルは別でダウンロードしておいたアイコンなので気にしないでください。

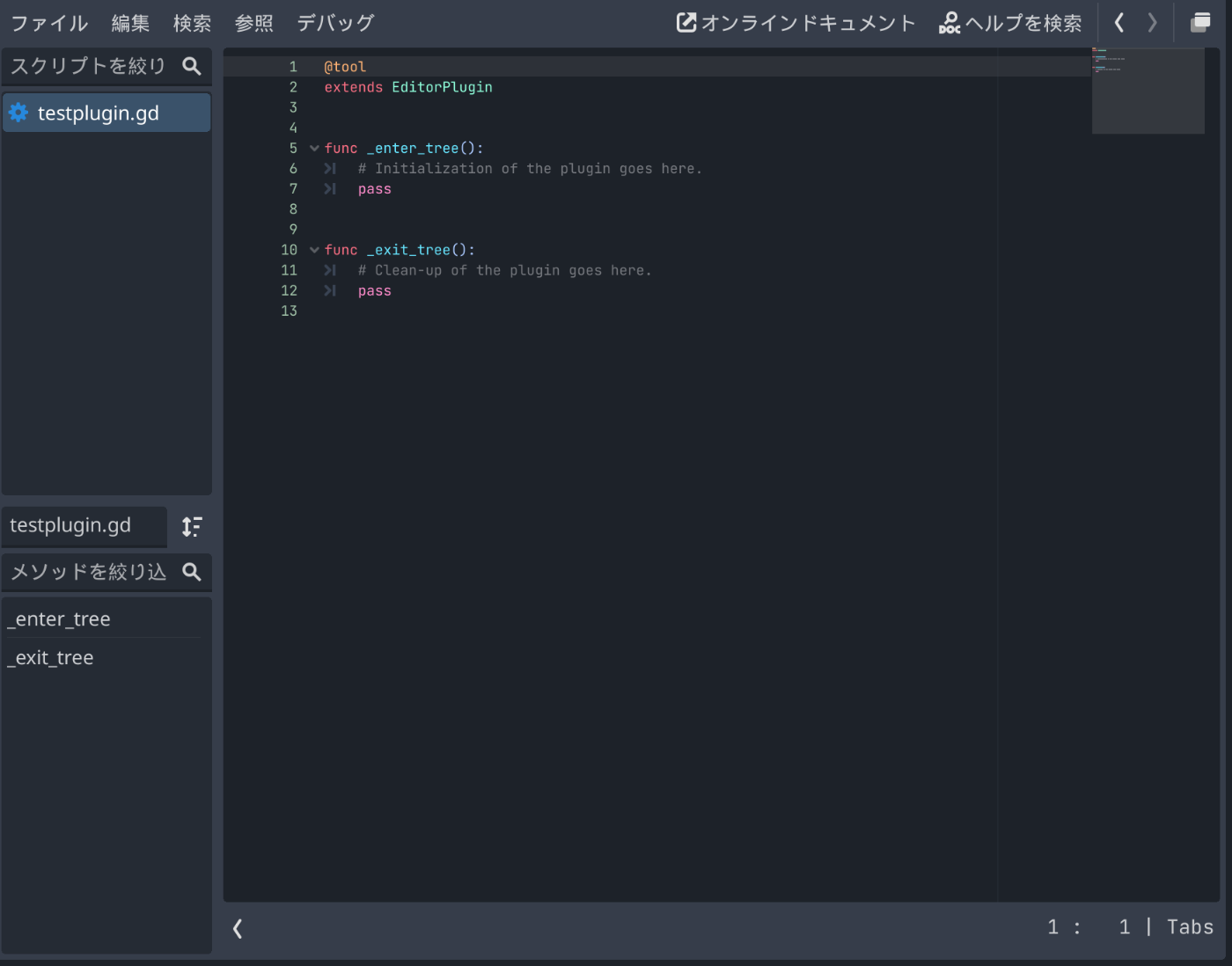
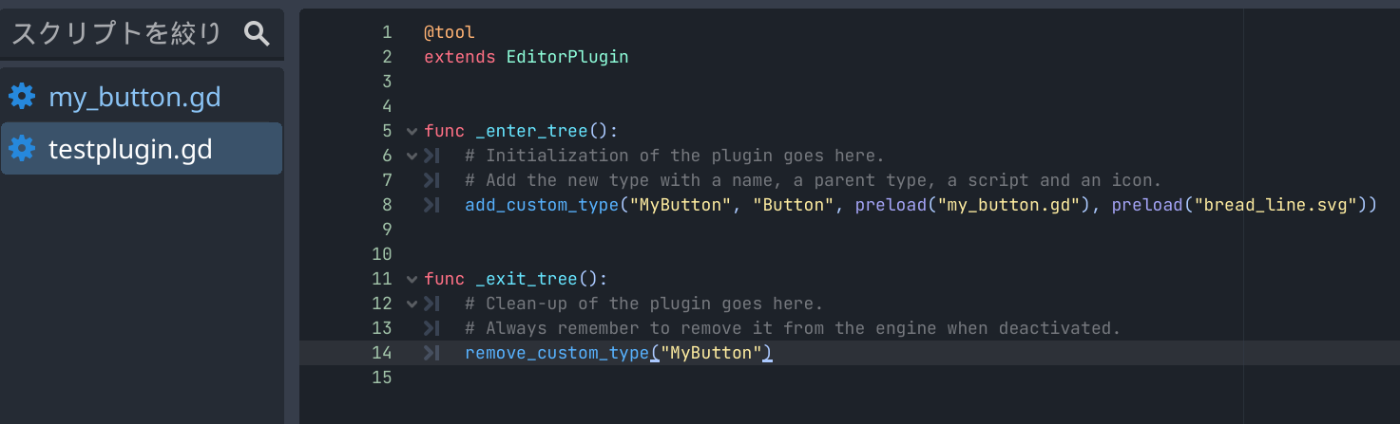
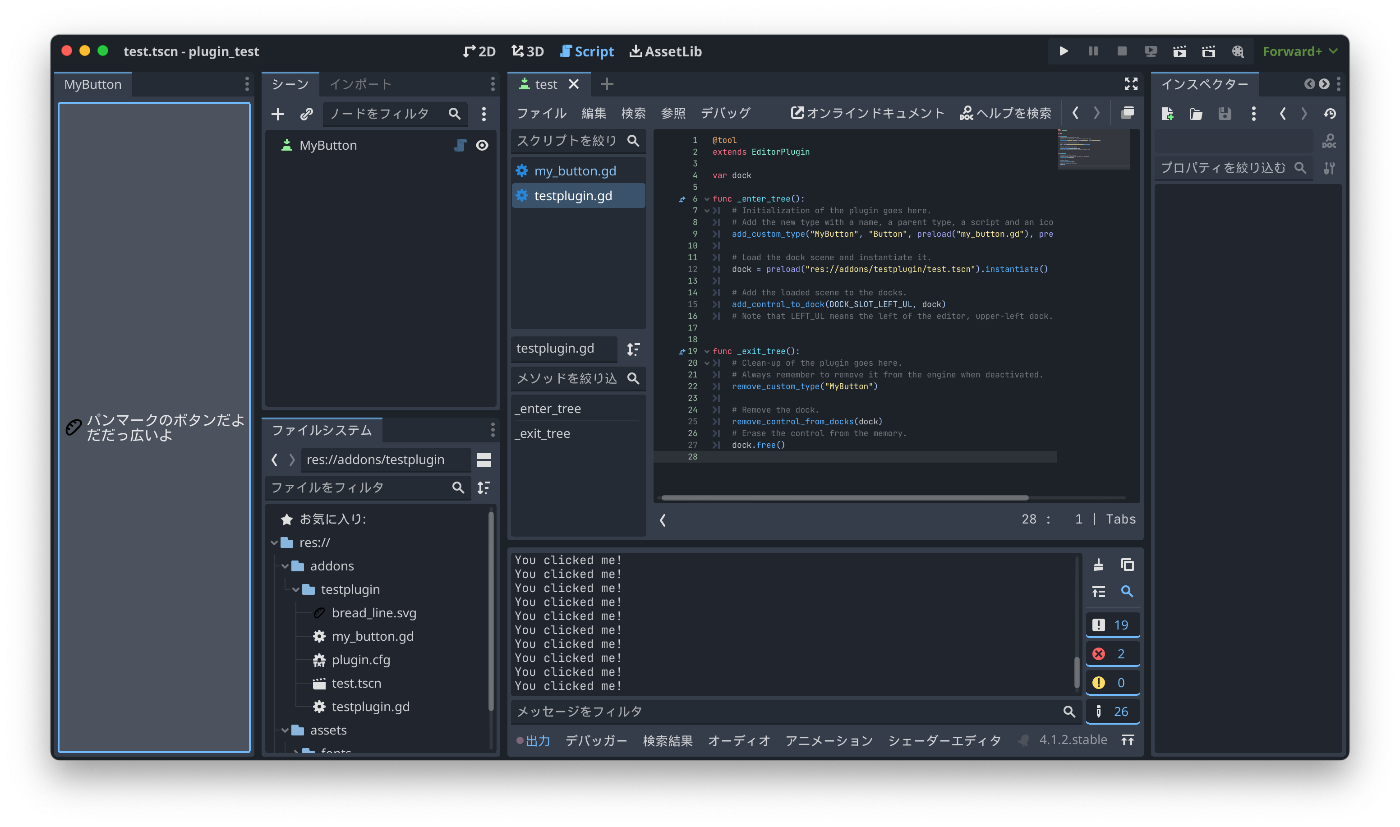
それでもって、このtestplugin.gdを開くと、こんな具合になっています。

コードを貼ろうと思いましたが、しずインにそういう機能はないっぽいですね……。とりあえず、公式ドキュメントに書いてあるものと同じです。
次に、新しくmy_button.gdとかそんな感じのファイルをプラグインのフォルダ内(つまりtestpluginの中)に作ります。それでもって、公式ドキュメントに書いてあるコードを写経かコピペします。

適当にプラグインのフォルダ内にアイコン用の画像を入れておきます。今回はbread_line.svgを入れておきました。
それでもって、今度はtestplugin.gdに公式ドキュメントのコードを写経かコピペします。そうしたら、「icon.pngなんてないよ!」とか言われるので、プラグインのフォルダ内にicom.pngを作って入れるか、icon.pngをbread_line.svgとかに書き換えておきます。

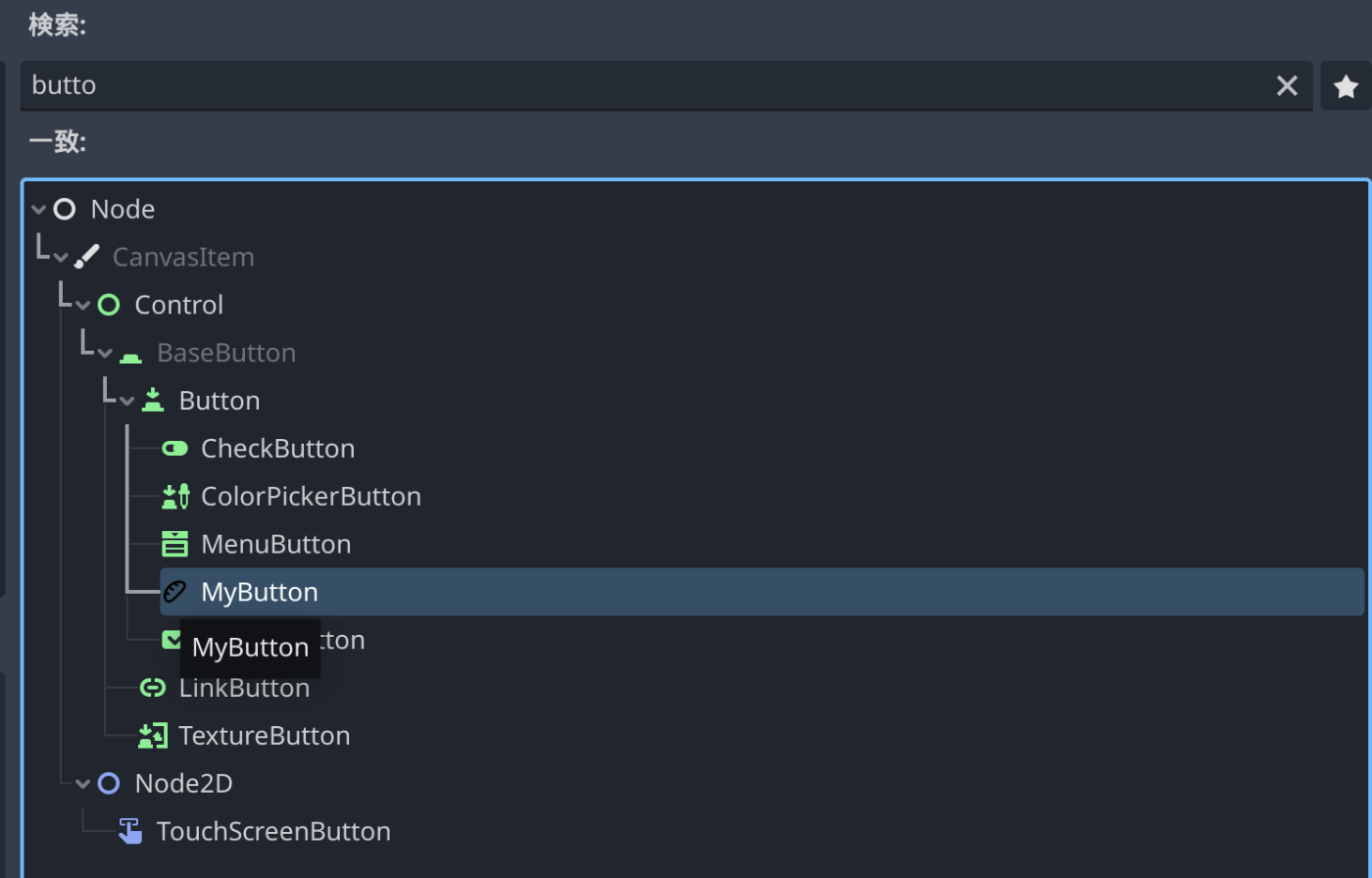
そうしたら、ノードを作成からMyButtonが作成できるようになっています。黒いので見えづらいですが、指定した通りのパンマークです。
できなかったら、プロジェクト設定のプラグインを有効にするかのチェックマークをカチカチ切り替えれば更新される気がします。

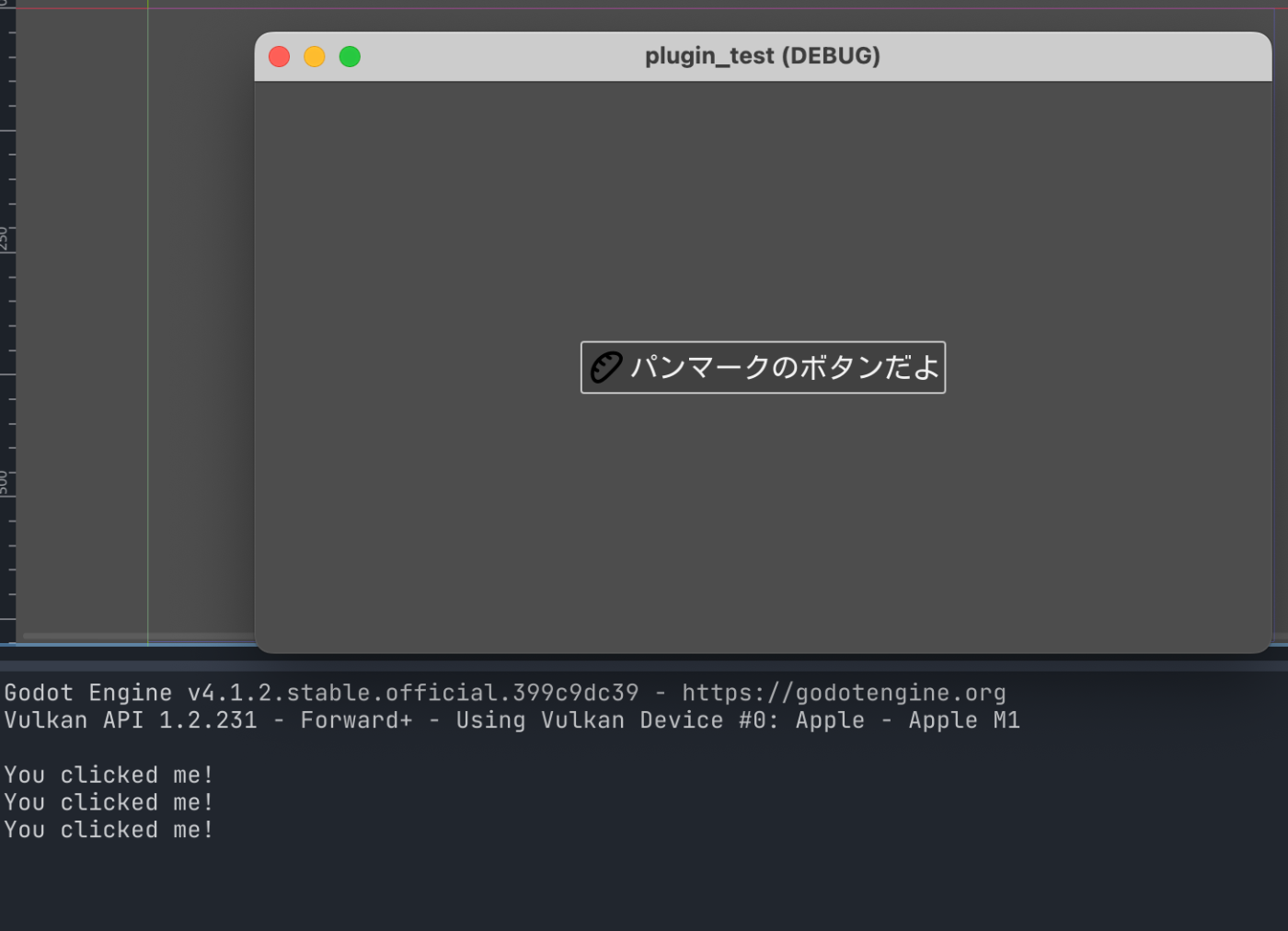
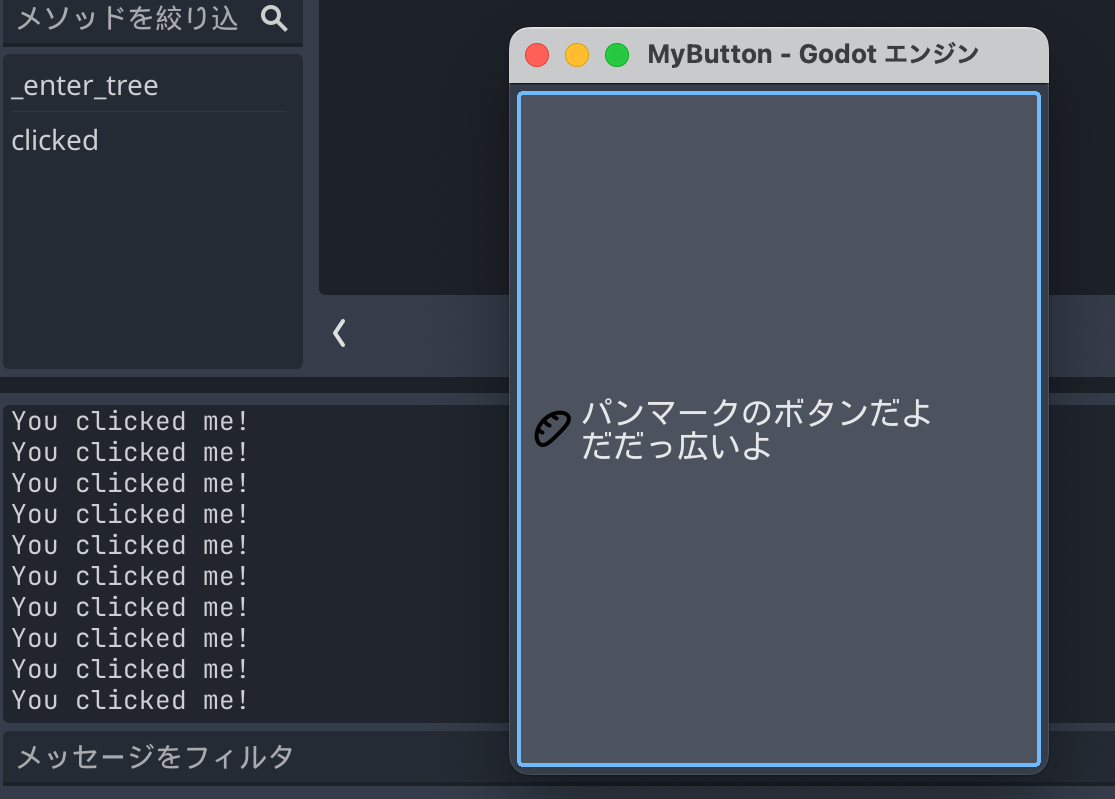
適当に押しやすいようにボタンにアイコン付けたり、テキスト設定(使用フォントは小杉です)したりして、クリックすれば、デバッグ画面に「You clicked me!」と表示されます。これでマイボタンが出来上がりました!

カスタムドック
ドックについてよく理解できていないんですが、なんかインスペクターとかシーンとかが置いてあるタブの仲間みたいです。
ドキュメントでは「my_custom_dock」を新しく作ろうね、という感じのことを言っていますが、手を抜きたいのでtestpluginのまま行きます。
なんなら新しく「my_dock」のシーンを作って、そこにMyButtonを置こうね、みたいなことも言っていますが、さっきテスト用に作ったシーンがまんまそれなので、それを使い回します。

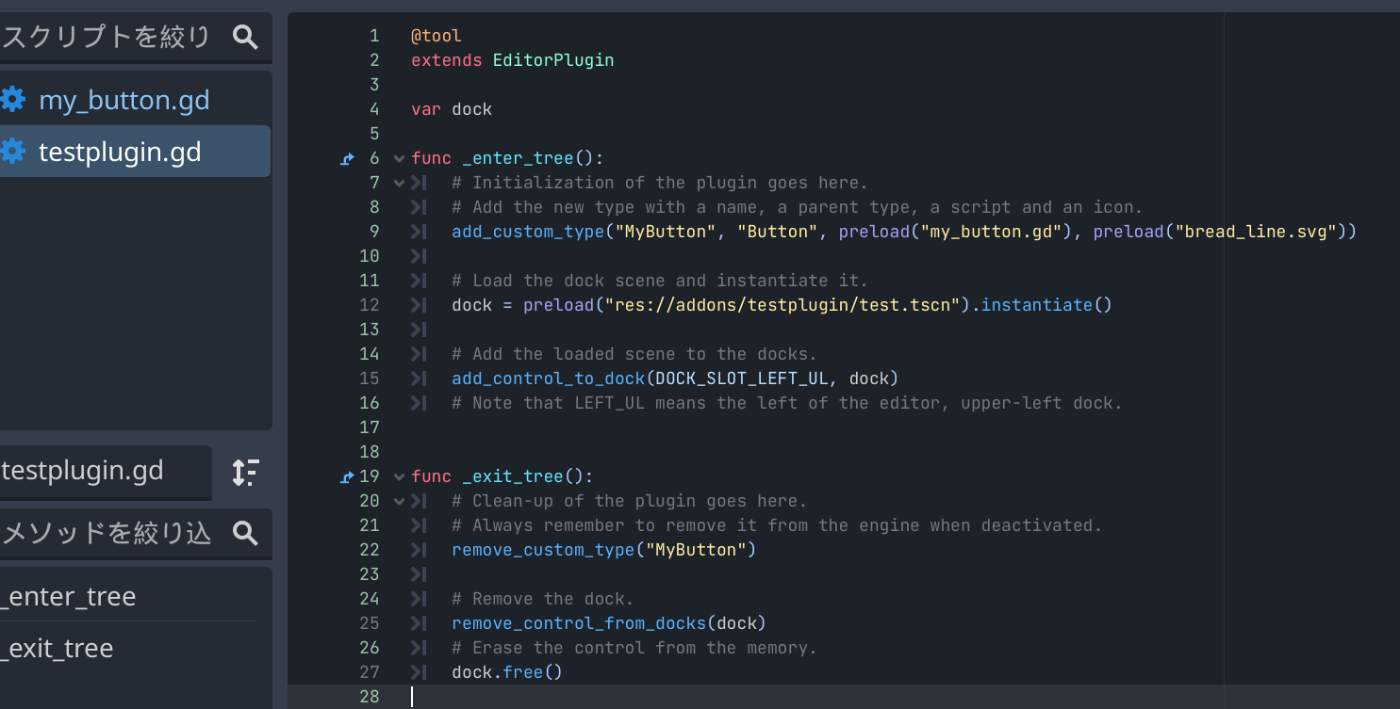
ということで、適当に書いたのがこちら。大体コピペです。手抜きのせいで「my_custom_dockもmy_dock.tscnも無いよ!」とか文句言ってくるので、「testpluginとtest.tscnだよ」と書き換えてあげましょう。
またもやプロジェクト設定でプラグイン有効化カチカチ切り替えたら、こういう感じでドックができます。

ちなみにドック右上の縦3点から、位置を変えられます。

浮かせることもできます。
最後にオートロードについての解説がありますが、存在さえ覚えておけば見ればすぐわかるので割愛。
ということで自分用備忘録として、Making pluginsをやった話でした。
↓次回はこちらのメモを書くと思います↓
完。