2月に入りましたね〜今日もいきましょう!
【Webサイト】ウィルオブ・ワーク
大量の情報を綺麗かつ分かりやすく見せており、Webサイトそのものが辞書的な役割を果たしていると感じました。
1.ありそうでなかったUI
Xで見て印象深かった部分です。

ホバーしたら業種の簡単な説明が掲載されています。ちなみに私の前職はシステムインテグレーションだったのですが、その単語を言われてもパッとわかる方は少ないと思うので、こういったホバーアニメーションはとても勉強になりました。
2.配色

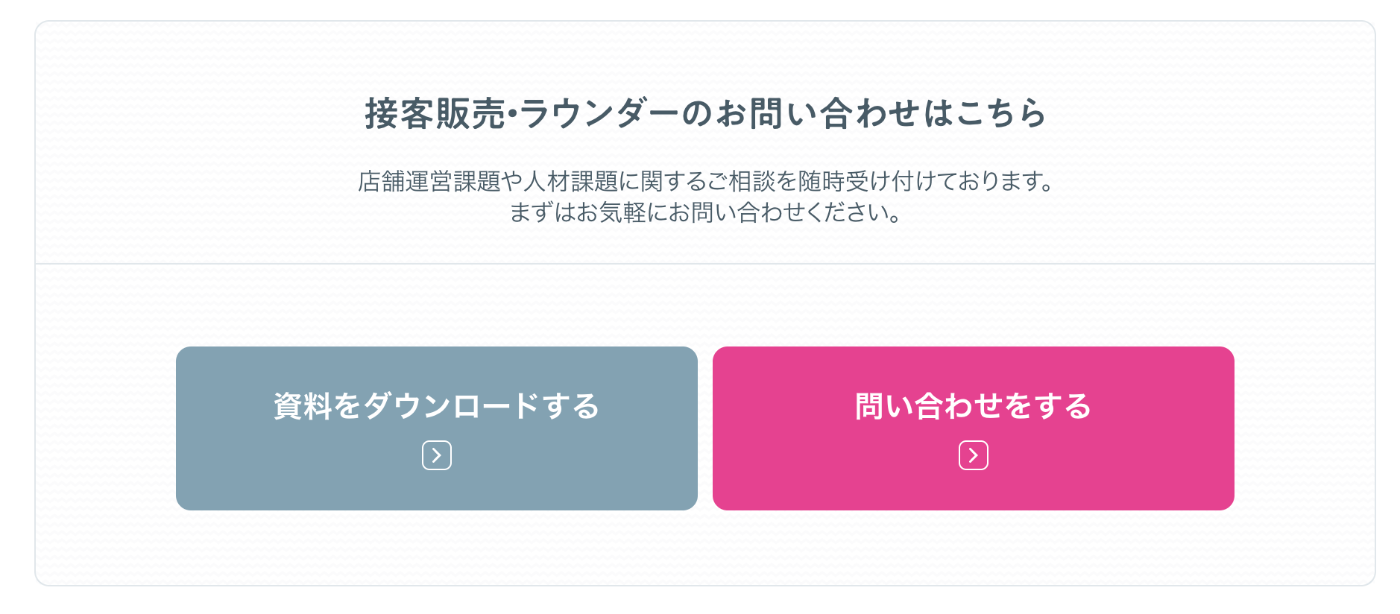
他の部分は灰色等似たような色が多いですが、CTAに当たる部分はショッキングピンク(#e54290)になります。CTAだけ色の雰囲気を変えると、そこに目が行きやすくなると感じました。
3.魅力的な画像や動画
要所要所に魅力的な画像や動画が多いと感じました。
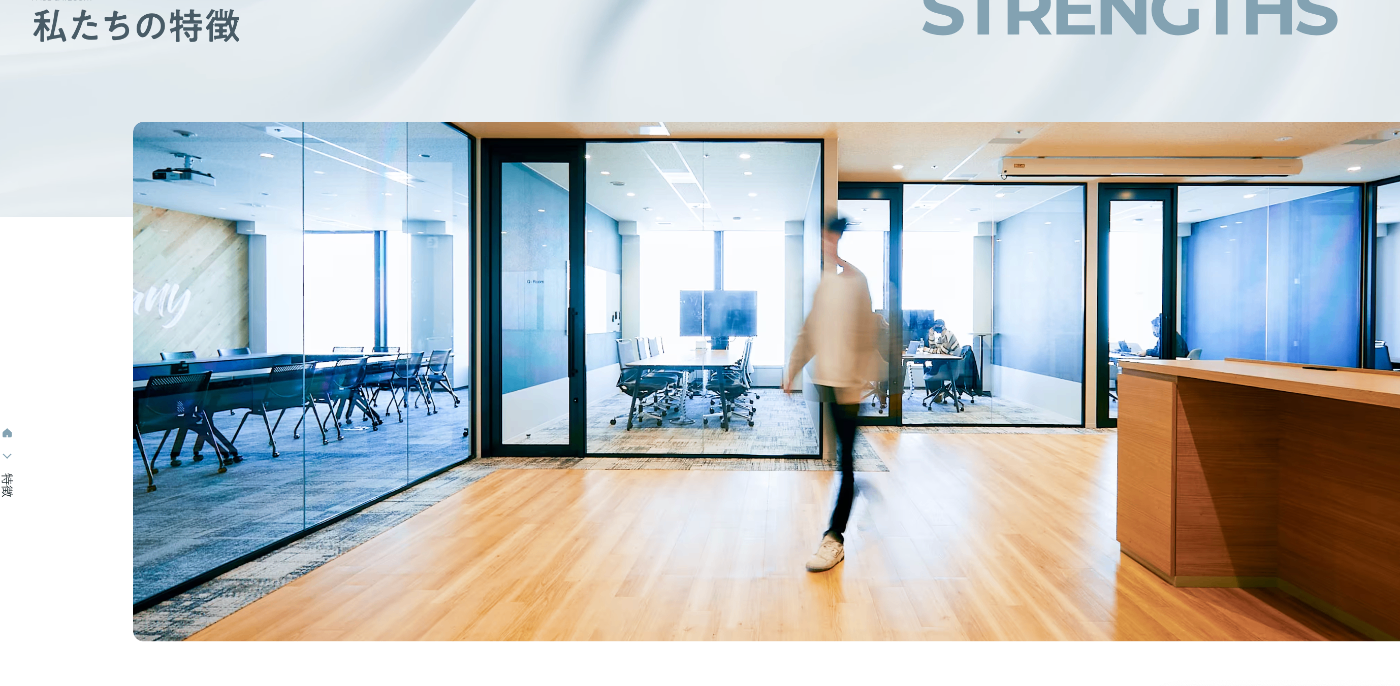
私たちの特徴では、歩いている最中の写真でリアル感を出しつつオフィス内の様子をうつすことで、サイトにオリジナリティが生まれているように思いました。

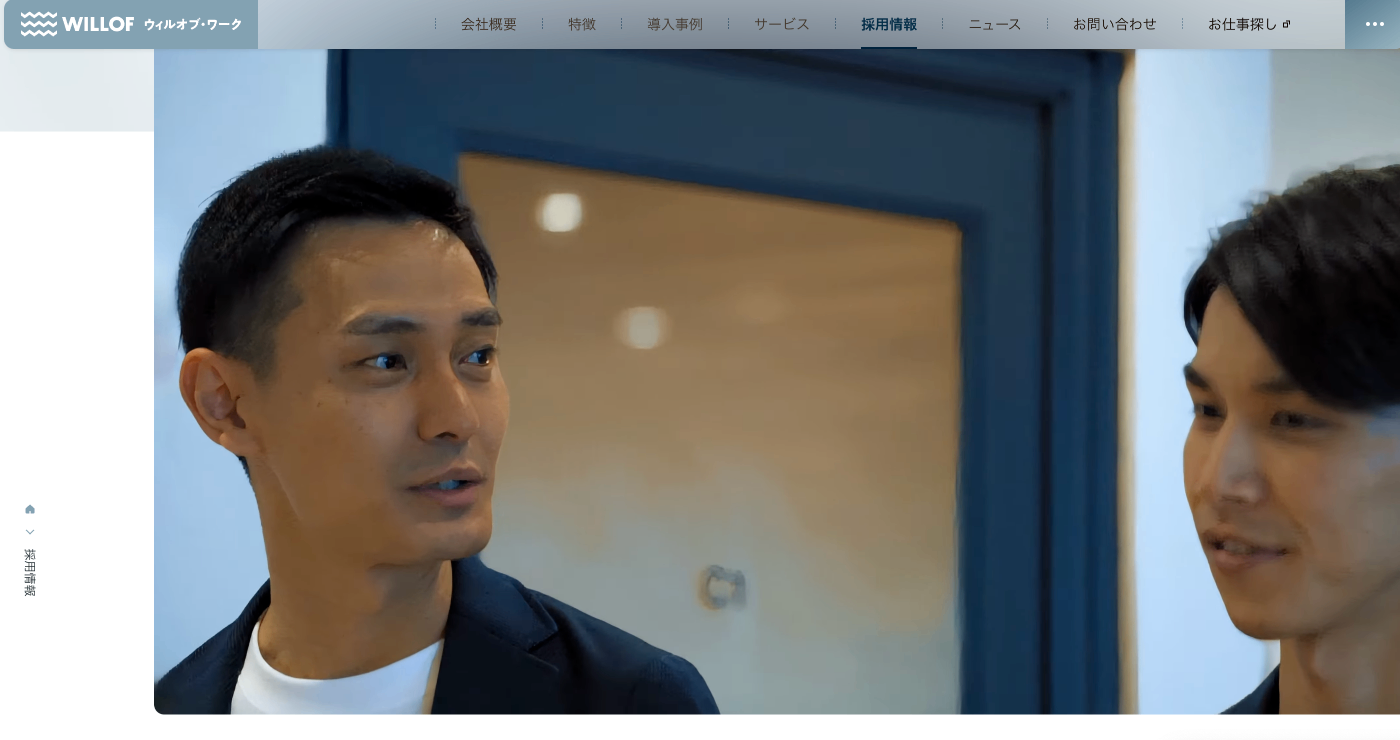
採用情報では動画をトップに配置することで、私たちの特徴以上に実際にどう働いているか、どんな会社なのかをサイト訪問者に感じ取ってもらえると思います。また会社の雰囲気がわかることで、会社自体の信頼度も上がると私は感じております。
こういったところが、画像素材を多用しているサイトには出せない雰囲気なのかな〜と考えます。

サービス紹介のトップ画像は感心させられました。もしかしたらこれらは画像素材かもしれません。ただそういった素材を合成しうまく活用することで、画像素材の「さまざまなシチュエーションの画像を、ネットで手に入れられる」という強みを存分に生かしていると思われます。
またサービス紹介をパンフレット(書籍)のように見せることで、1つ1つに物語的なイメージを湧かせることができます。

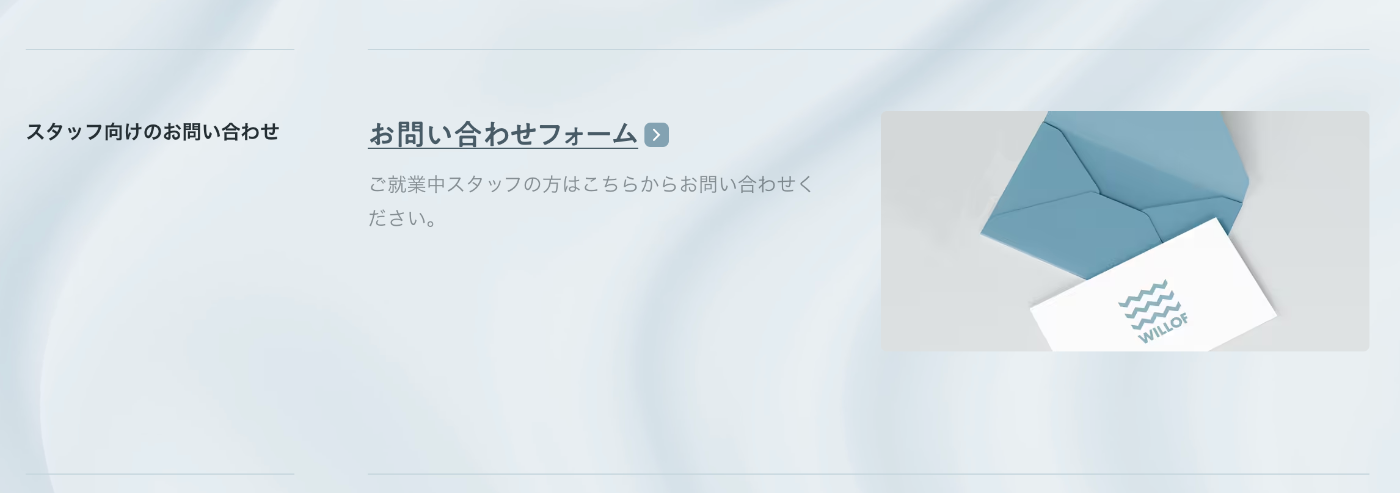
あと個人的な感想ですが、お問い合わせフォームの写真を単なるアイコンではなく「会社ロゴ+封筒」にしているので、小さなアイコンより一目見て分かりやすいと思いました。

最後に
今日も頑張りました〜