目が痒いですが頑張ります!
【Webデザイン】アーク ペーパードライバースクール|愛知・岐阜・三重の運転講習
分かりやすいサイトだと感じました。
1.分かりやすいアニメーション

実務で聞いた話ですが、ボタンのようなボバーアニメーションは色々な年代の人が「押した」という認識を得ることができるみたいです。

またボタンっぽくなっていないリンクは、ホバーアニメーションが派手になっており、こちらも選択しているか否かが分かりやすくなっています。
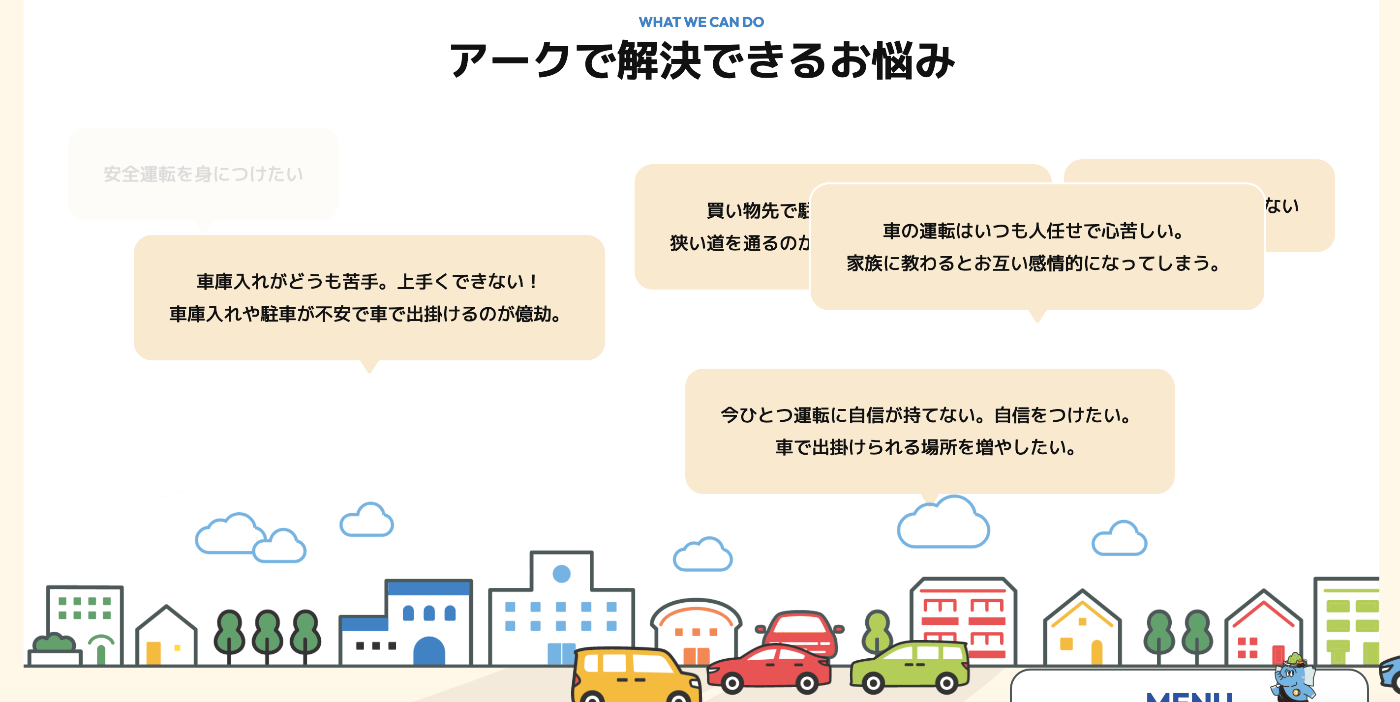
トップページのアークで解決できるお悩みでは、吹き出しが飛び出たりするので見ていて楽しめます。

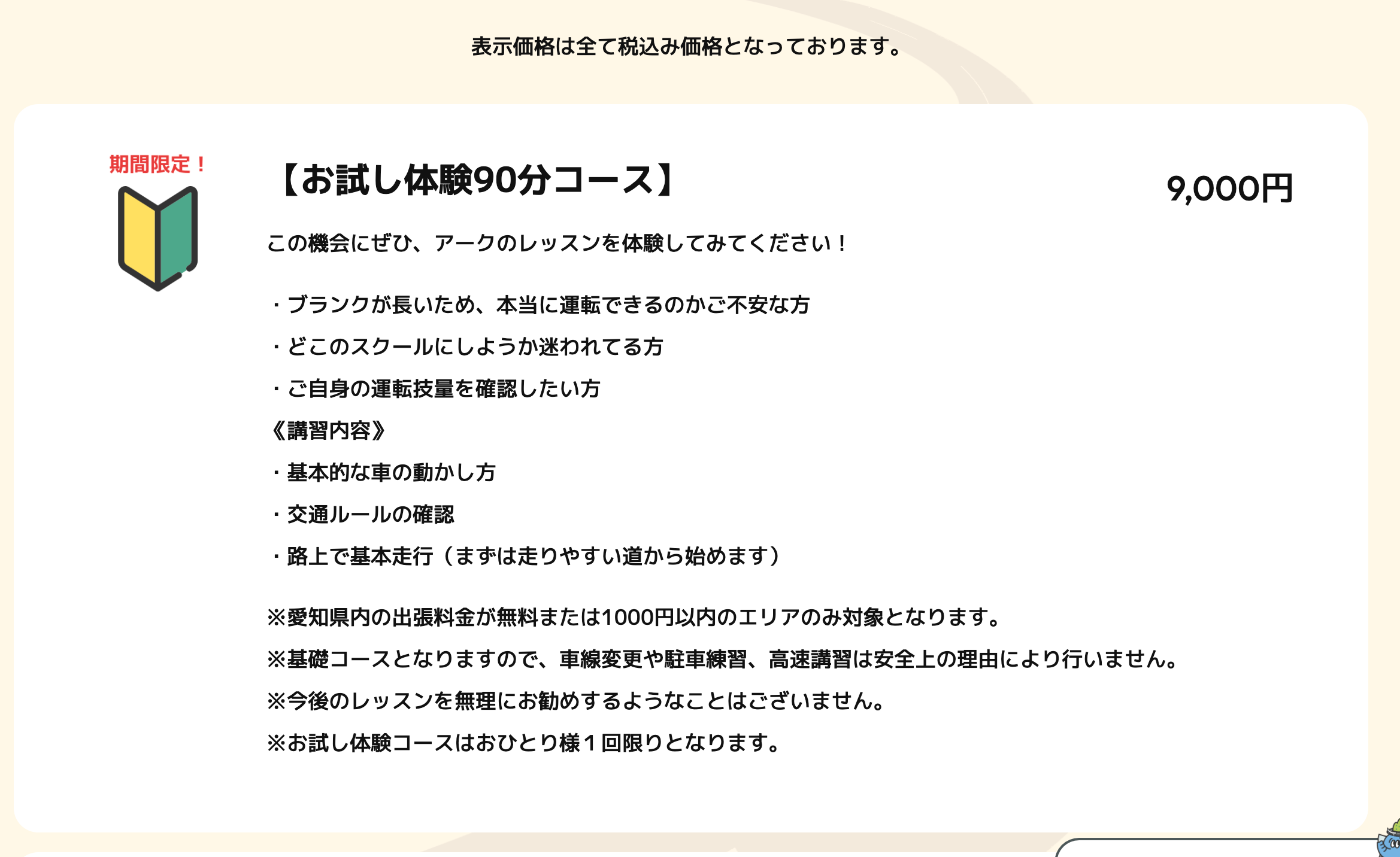
ただ下層ページのアニメーションはそこまで派手ではなく、しっかり読ませるデザインが多いと感じます。(これフォントのおかげかな...)


2.分かりやすいフォント
読みやすいフォントだなと思ったので調べてみました。
日本語は「M PLUS 1」
英語は「Outfit」と
癖がなく可読性の高いフォントとなっております。
個人的に日本語フォントとしてNoto Sans JPは万能だと思いますが、圧迫感を感じることもあります。
もしかしたらM PLUS 1はその圧迫感を軽減することができるのでは、とこれを書いてて考えております。。
最後に
言語化上手くなりたい!