今日もやっていきましょう〜
今日はこの記事を読んで、特に気になったサイトをあげていきます。
【Webサイト】武蔵野美術大学工芸工業デザイン学科
床に、制作に使われるであろう工具などが無造作におかれている、縦長の一枚写真。その工具のまわりを、出たり隠れたり、円を描くように回ったり、トンネルから出た電車のように走ったり…と、文字が動きます!このサイトの面白いところは、写真など視覚的な要素は一切動かず、文字だけが動いているところです。しかもメニュー。このあたり、前述のNEWSのサイトにも通ずるところがありますね。この「視覚的なものを動かさず、文字だけ動かす」という逆説性にハッとさせられました。
上述のnote(以下、iDiD Magazineさんの記事)にはこのように書かれていました。確かに!ホバーアニメーションとか目立っていないですよね〜ただTOPページの文字がめっちゃ動く動く...インパクト大です。
制作:私たちの力ではわかりませんでした。どなたか情報求めます!
ちなみにiDiD Magazineさんの記事には制作した人が分からないと書いていましたが、もしかしたら武蔵野美術大学の有志の学生 or 代理店案件なのでは...?と感じています。(違っていればすみません🙇♀️)
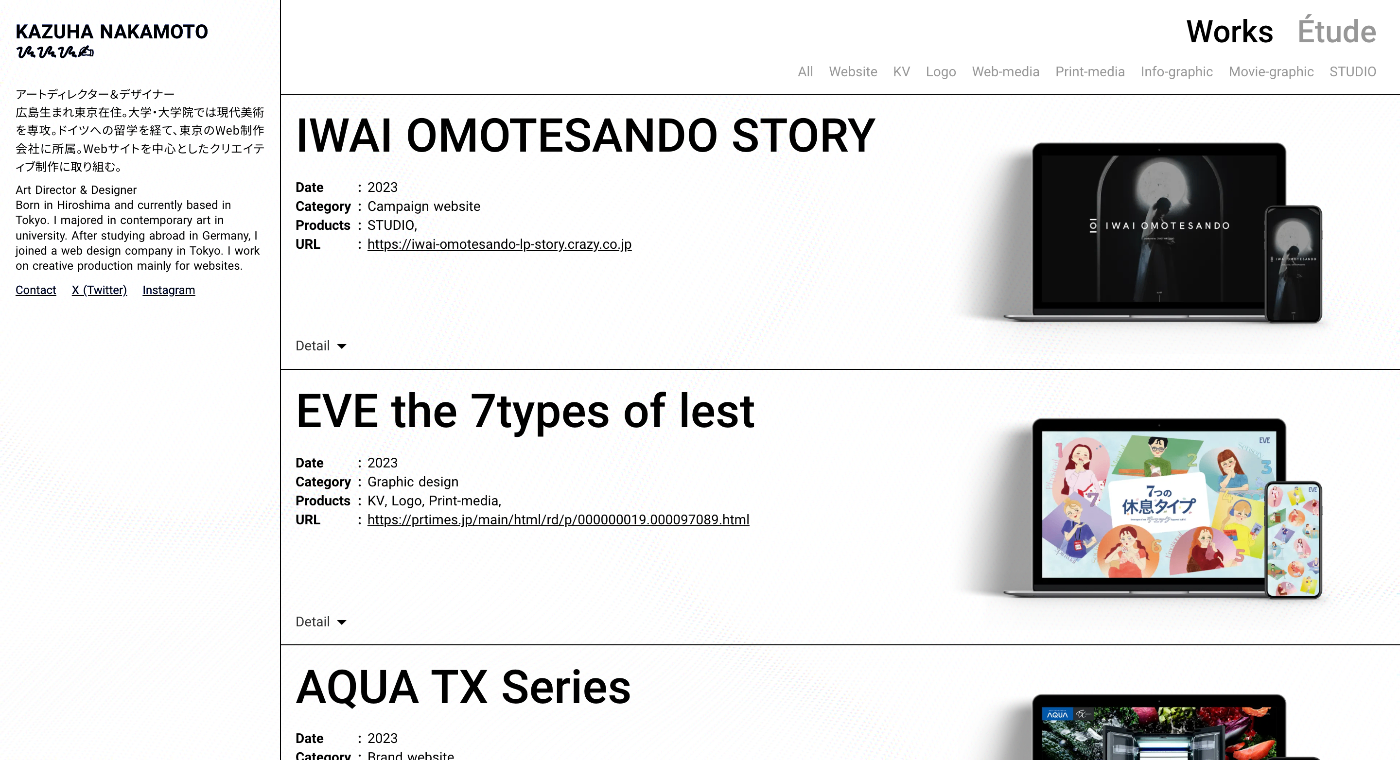
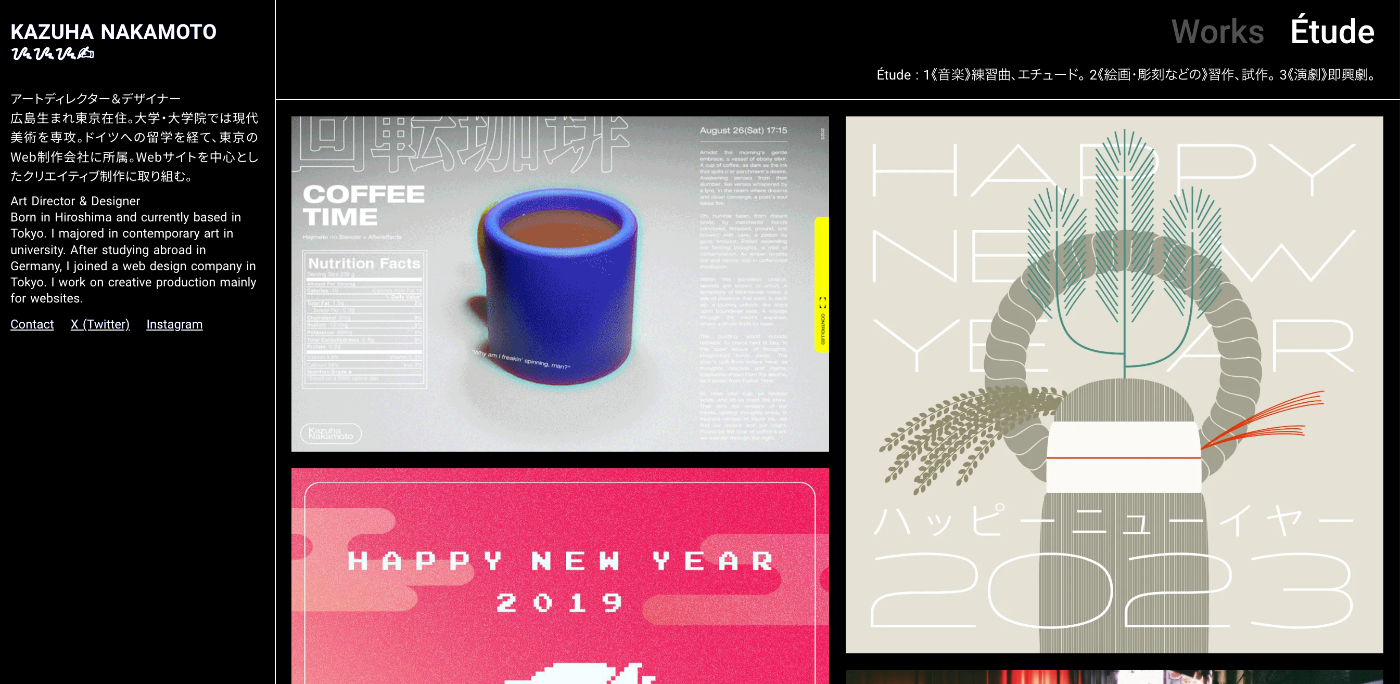
【Webサイト】KAZUHA NAKAMOTO ᝰᝰᝰ✍︎
続けて紹介するのも、ポートフォリオサイトです。こちらは東京のウェブ制作会社のアートディレクター、KAZUHA NAKAMOTOさんのサイト。このサイトは「WORKS」と「Étude」の2つの軸で構成されており、WORKSは制作実績。Étude(フランス語で練習、習作、即興などの意味)ではグラフィック、3DCG、写真などいろいろな「試作」が集められています。WORKSでは実績の一覧から詳細を見る流れがスムーズで、詳細の説明も、ハイライト / プロジェクト概要 / 制作プロセスとわかりやすく設計されています。この最終的なアウトプットとしてのWORKSと習作としてのÉtudeが共存しているのが面白く、今後この2つがどう相互作用していくのか、今後の更新が楽しみなサイトです。それにしても、最近はSTUDIOでポートフォリオを作る方が増えていますね…!
iDiD Magazineさんの記事にはこのように書かれています。上記、共感です。
直感的に読み進められるUI、右側にさりげなく書かれている自己紹介、シンプルかつ読みやすいポートフォリオサイト...ストレスなくサイトを見続けられます。

↑一目でどんなデザインかパッとわかるデザインなので、どんなことをやってきたのかがすぐわかります。

ホバーしたら、背景が作品と関連する有彩色に変わります。ピンポイントで背景色が変わるので、どこを選択しているか分かり易いです。

自主制作になると、背景が黒になります。どのような作品かが全体の背景色の切り替わりで分かるので、とても勉強になります。
【Webデザイン】graziexx PARLOR
こちらもとても興味深いサイトでした!「架空のケーキ屋さんのサイト」です。制作したのはウェブ/グラフィックデザイナーのまちこさん。noteでも詳しく書かれていますが、1. Blenderの勉強をはじめる。2. ケーキが好きなのでケーキをモチーフとした3DCGを、Blenderの勉強もかねて制作する。3. 30点できたので、これらを格納するための「架空のケーキ屋さんのサイト」を制作。そんな流れでできたのが、このウェブサイトだったそうです。
興味深いのは、好きなケーキを題材にしたことが制作モチベーションにもつながり、架空のお店のロゴやサイトにまでとことんこだわりを持って制作ができたのではないか、ということ。そしてそれが結果的に、いわゆるポートフォリオサイトと一線を画した、まちこさんオリジナルのポートフォリオサイトになっているところも、見逃せないポイントではないかと思います。転職活動中のまちこさんが良いご縁に恵まれることを編集部も祈っております!
見ていて私自身、Blenderの勉強をしたいと思わされたサイトです。ちなみに作者のまちこさんは、その後転職活動に成功したそうです。
おめでとうございます!
本題に戻ります。サイト自体が可愛い、ケーキがBlenderで作成されている、コンセプトが面白い・・・
見ていて色々なことを考えてしまうサイトです。

ちなみに私がデザイン的に好きなケーキは「すみれのケーキ」です。
最後に
世の中には面白いサイトっていっぱいあるんだな...と勉強になりました。