今日もやっていきましょう〜
【Webデザイン】メトロアドエージェンシー
descriptionにこのように書かれていました。
私たちは東京メトログループの一員として、メトロ資産の活用を基盤に交通広告はじめ、多様な広告事業を展開していくための人材を募集しています。
東京メトロの広告もこういった会社が絡んでいるのかな〜と感じました。
1.シンプルなデザイン
私はスクールに通っていた際、「シンプルなデザインは使いやすく、洗練された印象がある」とチューターさんに教えていただいたことがあります。
このサイトもフォントや配色がシンプルで洗練されています。洗練されているデザインなので、クリエイターが応募したい!と思わされるサイトだと感じます。
特に「データで見るメトロアド」ページは、ごちゃごちゃしそうなページなのに洗練されていると感じました。
理由として以下が挙げられると思いました。
有彩色がサイト内にある色のみで構成されている
数値含め、文字のウエイトが細い傾向にある
ほぼオブジェクトが○と□で構成されている
ちなみに他のサイトでは先ほどのページに反して、アイコンがついていたり数字が太いウエイトで強調されているデザインが多いように思います。(こういったデザインが悪いといっている訳ではありません)
恐らく「数字で見る〜」ページでデザインをシンプルにするのはあまりないのかなと思いますが、今回は広告制作会社の採用ページのためこういうデザインの方がターゲットに刺さるのではないかと考えました。
2.アニメーションが派手
このサイトもフォントや配色がシンプルで洗練されています。洗練されているデザインなので、クリエイターが応募したい!と思わされるサイトだと感じます。
先ほどこういった記載をしましたが、このサイトのアニメーションは動きがあり感覚的に「かっこいい」と思わされるデザインとなっております。
TOPページの画像表示は青→白→写真の順番で表示されていました。青と写真の間に白を入れることで、アニメーションを目立たせる効果があるように感じました。サイトにあしらいが少ない分アニメーションを目立たせることで、スタイリッシュな印象を与えることができます。



またローディングアニメーションも線が表示されており、スタイリッシュな印象を受けます。





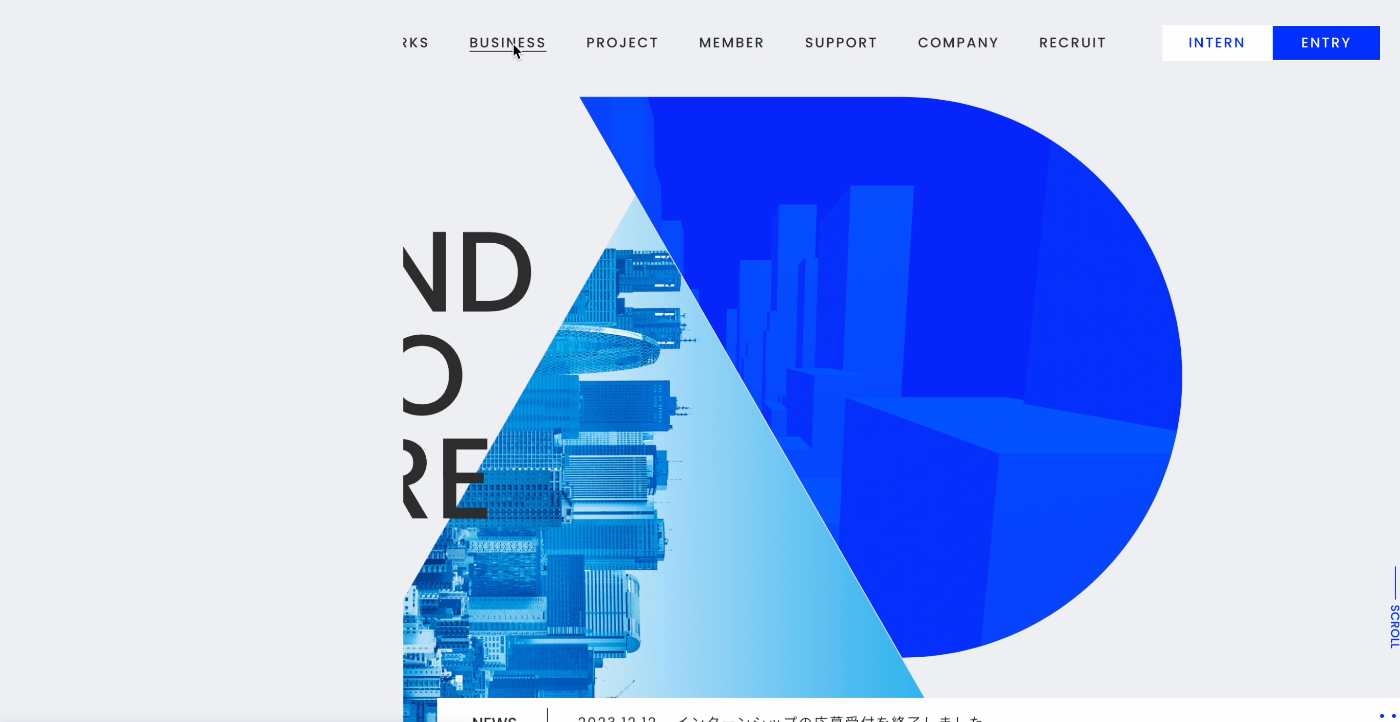
最後にメインビューです。このサイトは「BEYOND TOKYO FUTURE」がキャッチコピーっぽいので、近未来感が出せるグリッチエフェクトをかけているのかな〜と感じます。(もしかしたら上記のアニメーションも、キャッチコピーを踏まえた動きだったのだと今更ながら考えております...)



最後に
今日はやたら画像盛り沢山な記事を書きました〜