書くの遅くなってしまった・・・
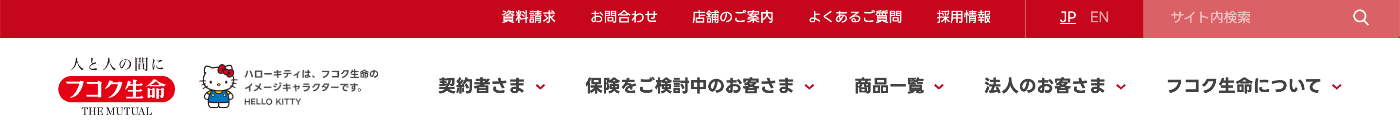
【Webサイト】フコク生命
大規模なサイトは見ているだけでデザインの勉強になります。
1.headerの情報整理力
先述の通りこのサイトは大規模なため、サイトの見やすさを設計するためには膨大な情報の整理にかかっていると思われます。

headerに関して、下がメインターゲットである保険を見たい人向け。上が言語設定やサイト内検索の「あると便利」な機能、資料請求やよくあるご質問の保険を見たい人が必ずしも見るページではない所に分かれています。
またロゴの隣にハローキティが配置されていますが、フコク生命のイメージキャラがハローキティであるためフコク生命のロゴと関連づけて配置されているのだと思いました。

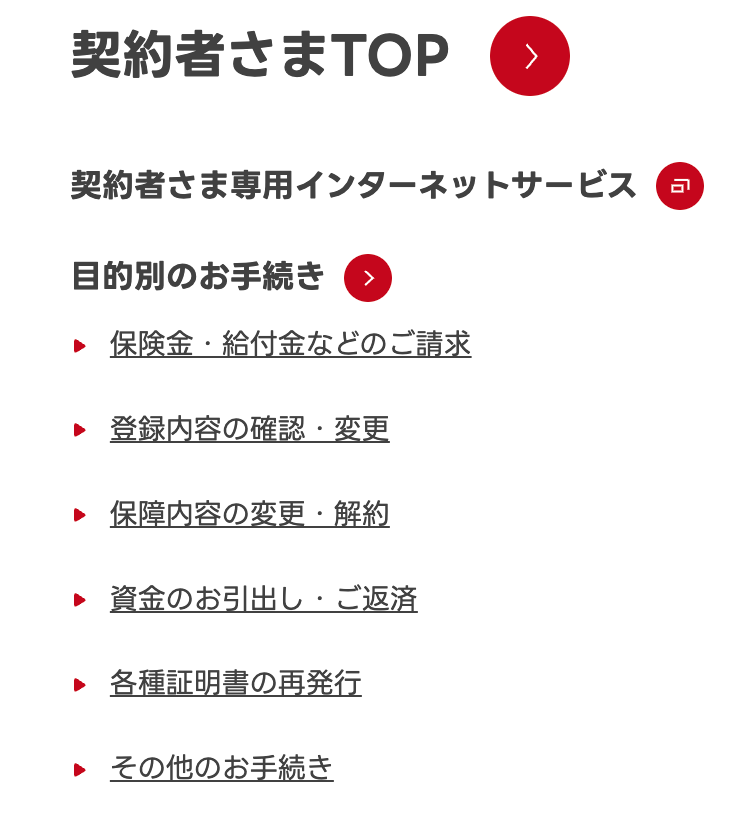
メガメニューを見てみると、ボタンが共通化されていることが分かります。もしかしたらデザイン作成時にデザインシステムをしっかり作っていたのではないか、と感じてしまいます。
詳しく見ると、ページ階層ごとにボタンも分かれていることが分かります。また最下層のページになるとリンクのあしらいが異なり、下線と▶︎になります。これは最下層のページリンクを上の階層のようなデザインにしたらゴチャついて分かりづらくなるのを防ぐため、上記のデザインに変更したのだと思います。


また外部リンクにつながる場合は矢印から右側のアイコンになるため、どこが外部リンクになるのか一目でわかりやすいデザインとなります。
こういったデザインを見ると、デザインの役割は見た目だけではなく情報整理も兼ねているのだな...と感じました。
2.保険初心者にとって分かりやすい構成
またこのサイトは保険初心者にとって分かりやすい言葉で書かれているため、保険というものがよくわからない人たちでもこのサイトを見て「フコク生命で保険を契約したいな〜」と思う人が増えるのではないか、と考えています。
特に分かりやすいと思ったのが「保険をご検討中のお客さま」ページの「保険を選ぶ」部分でした。

特に「ライフイベントから選ぶ」や「保証内容から選ぶ」は、保険のことがわからない相手でもサイトが保険外交員のような役割を果たし、「説明が分かりやすいから、フコク生命で保険を契約したいな〜」という方も出てくるかも・・・
最後に
金曜日お疲れ様でした〜