今日もやっていきましょう!
【Webサイト】サンタクロース村 トントゥアプ
栃木県那須の地域活性化プロジェクトサイトだということです。
詳細は以下に書かれています。
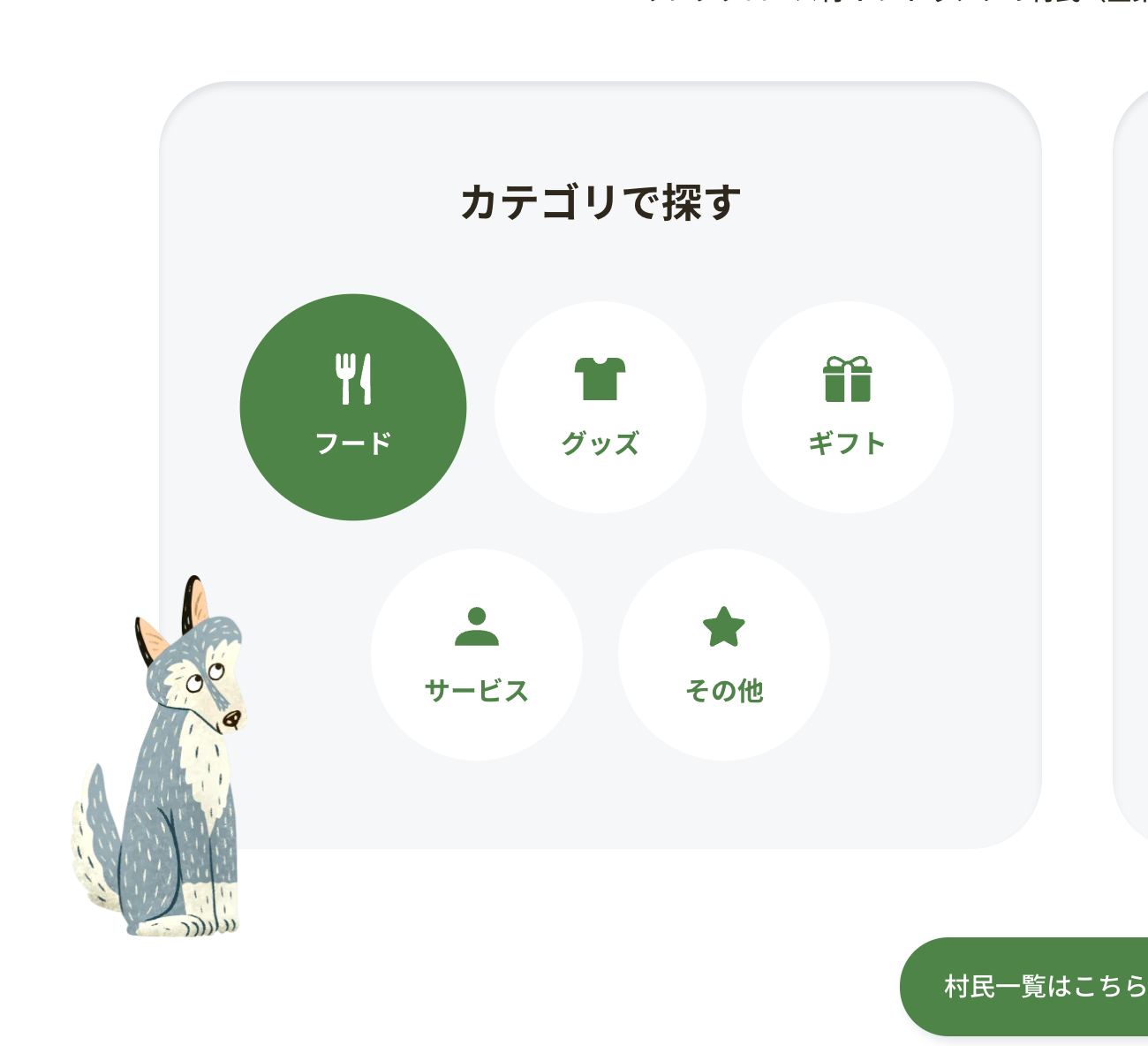
1.ホバーアニメーションについて


今回はホバーアニメーションに注目しました。
このサイトの場合、よくクリックされそうな箇所は
ホバー前の背景色:白 ホバー後の背景色:緑(黒)
ホバーしたら要素が少し大きくなる
矢印が動く
ホバーしたら角が丸くなる
等の動きのうち最低でも2つが採用されていると感じました。
例外はheaderですが、ホバーすると文字がグルンと回る等動きがあるものとなっています。
逆にあまりクリックされなさそうな箇所は、動きがシンプルだと思いました。
※headerのデリバリーショップ・オンラインショップ等
もしかしたらクリックされそうな箇所とそうでない箇所の動きに強弱をつけることで、
デザインにメリハリがつく
サイトが軽くなる
上記の効果があると考えられます。
元々のアニメーションも多いので、「あまり動くと見にくい」「サイトが重くなりそう」という気持ちを軽減させサイトの離脱率を下げる狙いがあると思いました。
2.CTA部分

CTA部分にもプレゼントがゆらゆら動いているアニメーションを入れており、非常に目立ちます。
また「村民登録はこちら」というメッセージでサイト訪問者は疑問を抱きそうですが、そばに「登録のご案内はこちら」というリンクがあり疑問をすぐ解決できる親切な設計だと思いました。
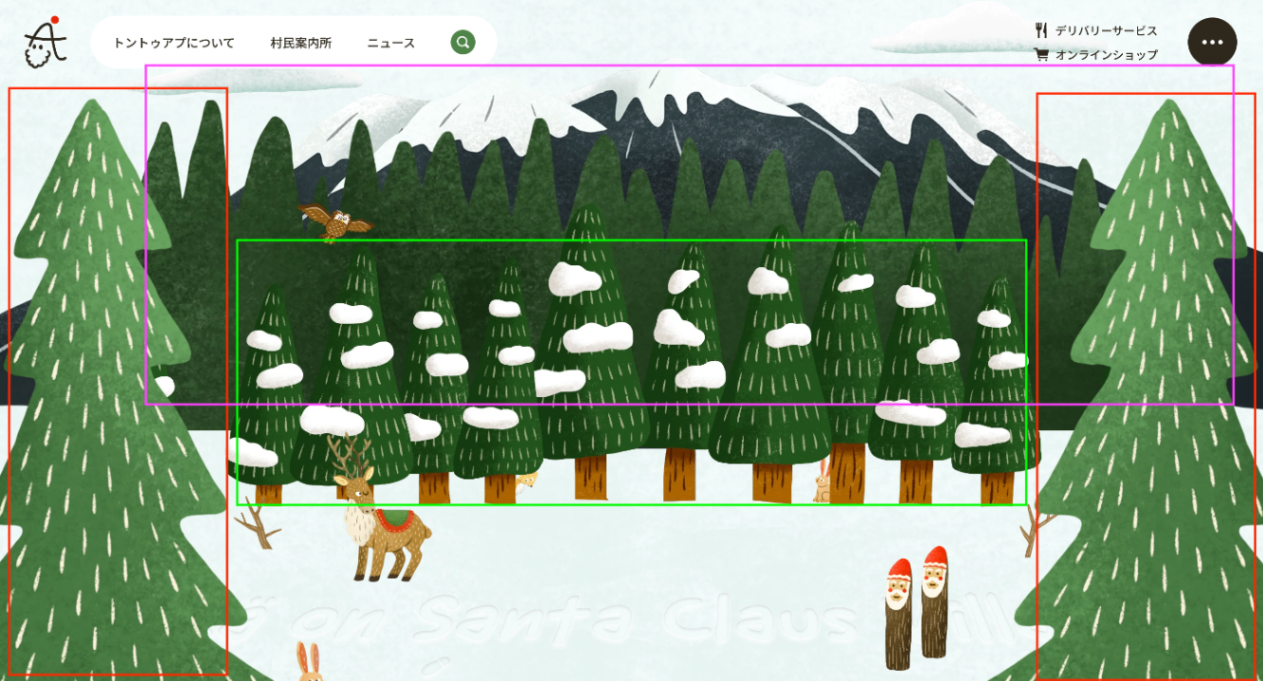
3.イラストに奥行きを感じる
このサイトの様々なイラストを見て、奥行きを感じました。

具体例を挙げると上記画像の赤い囲み部分です。
恐らく近くに雪があるからこのようにぼやけたデザインになると思いますが、こういった奥行きの表現をすると臨場感がありサイトの雰囲気に引き込まれると感じます。

また上記画像も奥行きがあると思いました。
赤囲い:手前
緑囲い:赤囲いの後ろ
ピンク囲い(山や木):緑囲いの後ろ
という構成になっていますが距離が遠くなっていくごとに絵も簡易的になっていっており、絵のノスタルジーさとともに「リアル感」も出ていると感じます。
私の話になってしまいますが、自主制作(食品系のバナー)で奥行きを出す表現をしたところシズル感が強調され、クリックしたくなるようなデザインに仕上がったと(個人的に)感じたことがあります。
その経験から、奥行きを出すことはデザインにおいて良い効果をもたらすのかな...と感じますがどうなんでしょうか?もっと上手く言語化できるようになりたいですね....
最後に
3連休はデザインの勉強をしたいです!