headerのデザインを集めました。
【ECサイトにありそう】ランドセル工房 生田
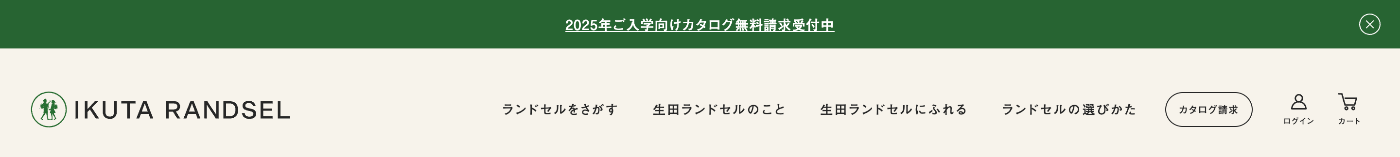
1.【PC】header

ログイン・カートがアイコンんだけではなく文字でも書いているので、とても分かりやすい。上部かつ緑の背景を敷くことで、「カタログ無料請求受付中」が目立ちクリック率が上がるのではないかと考える。
2.【PC】メガメニュー


メガメニューに写真を入れることで、どんな雰囲気の項目かが一目でわかり良い。またメガメニュー内に地図を入れることで、どの辺にあるかがすぐ分かるのは新鮮だと感じた。
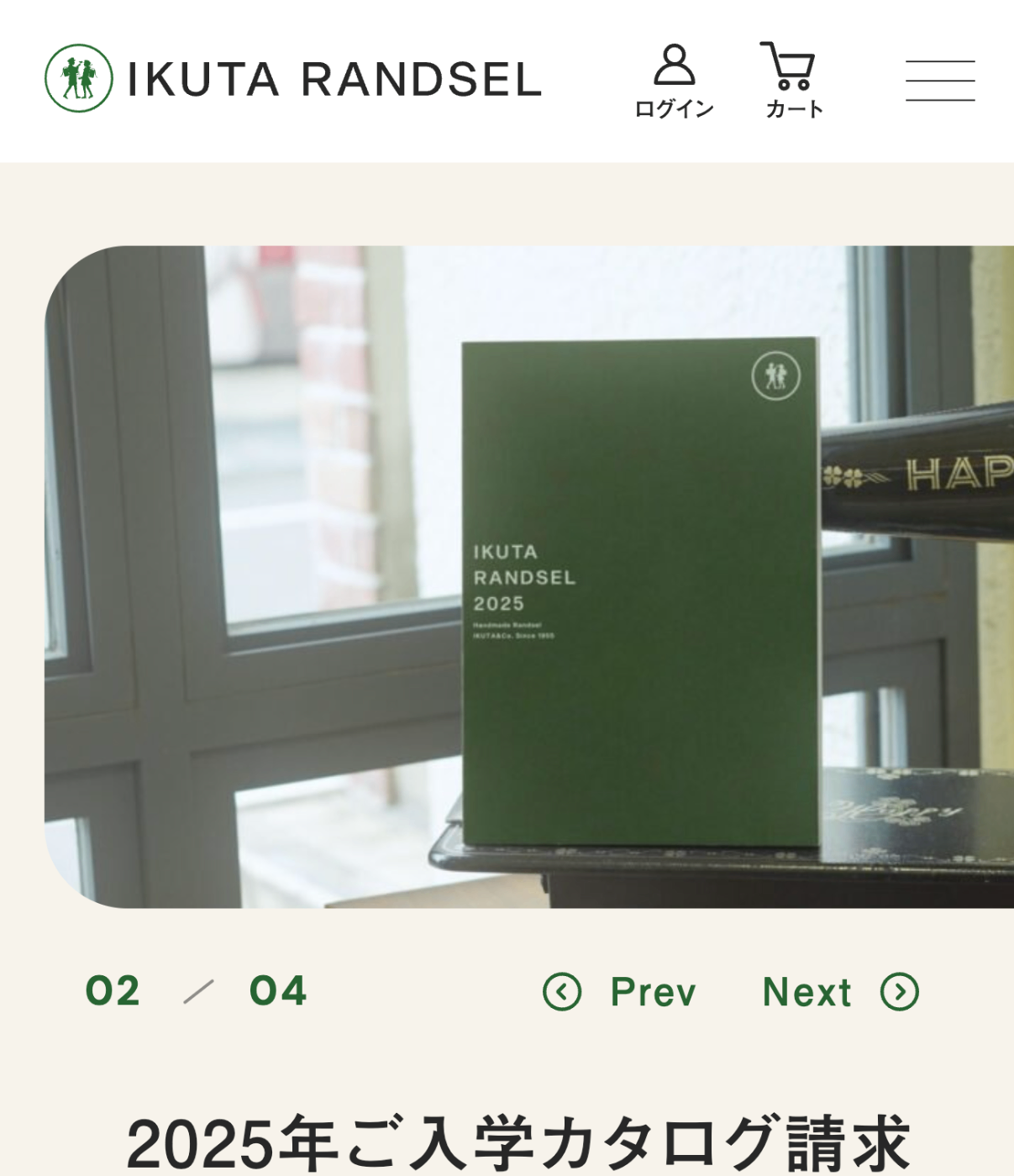
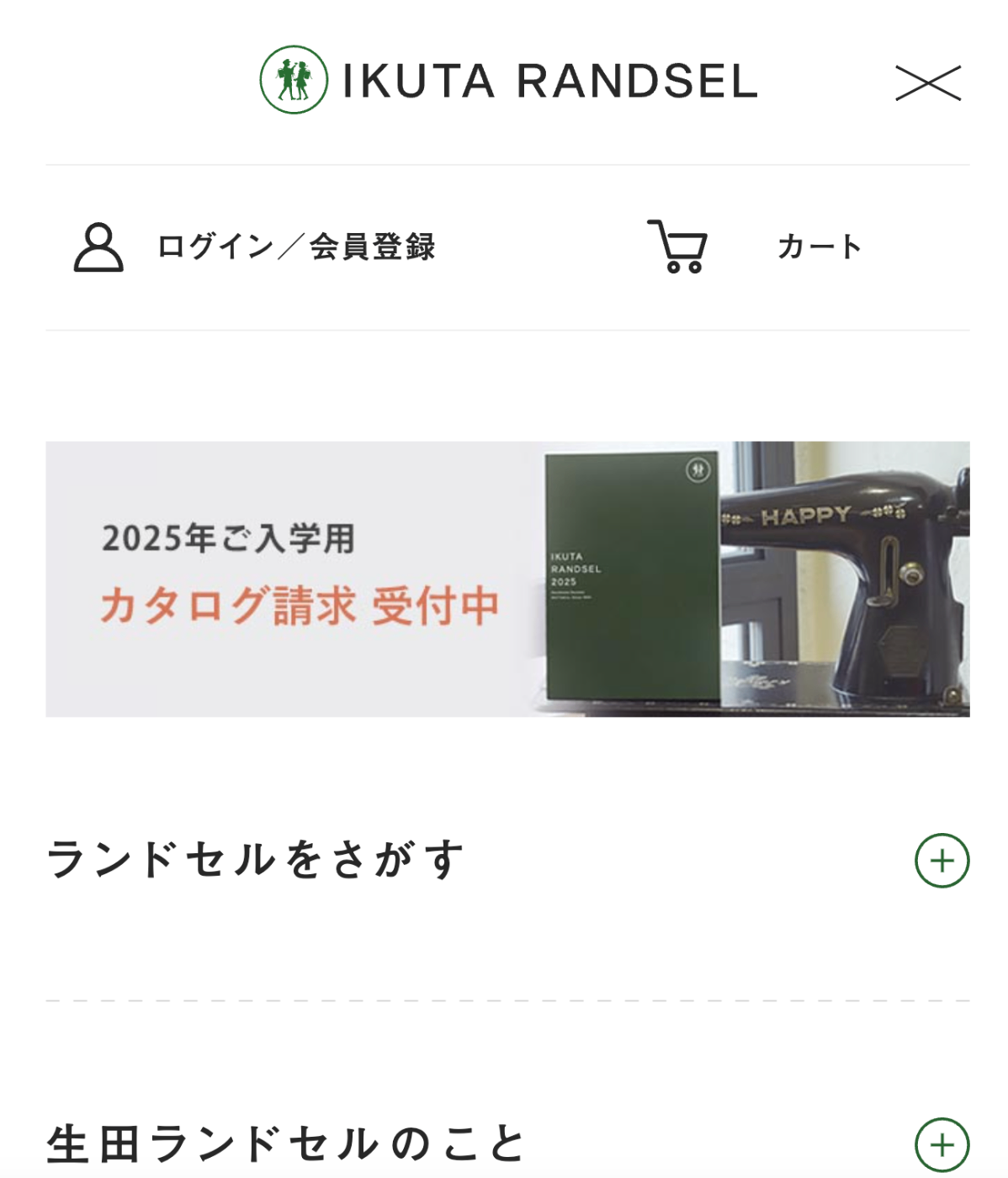
3.【スマホ】header

とてもタップしやすい幅。最低限必要な「ログイン」「カート」を残しているのは、サイト訪問者がよくタップするからだろうか?

これもタップしやすい幅である。カタログ請求のバナーまで貼られており、これがよく目立つ。

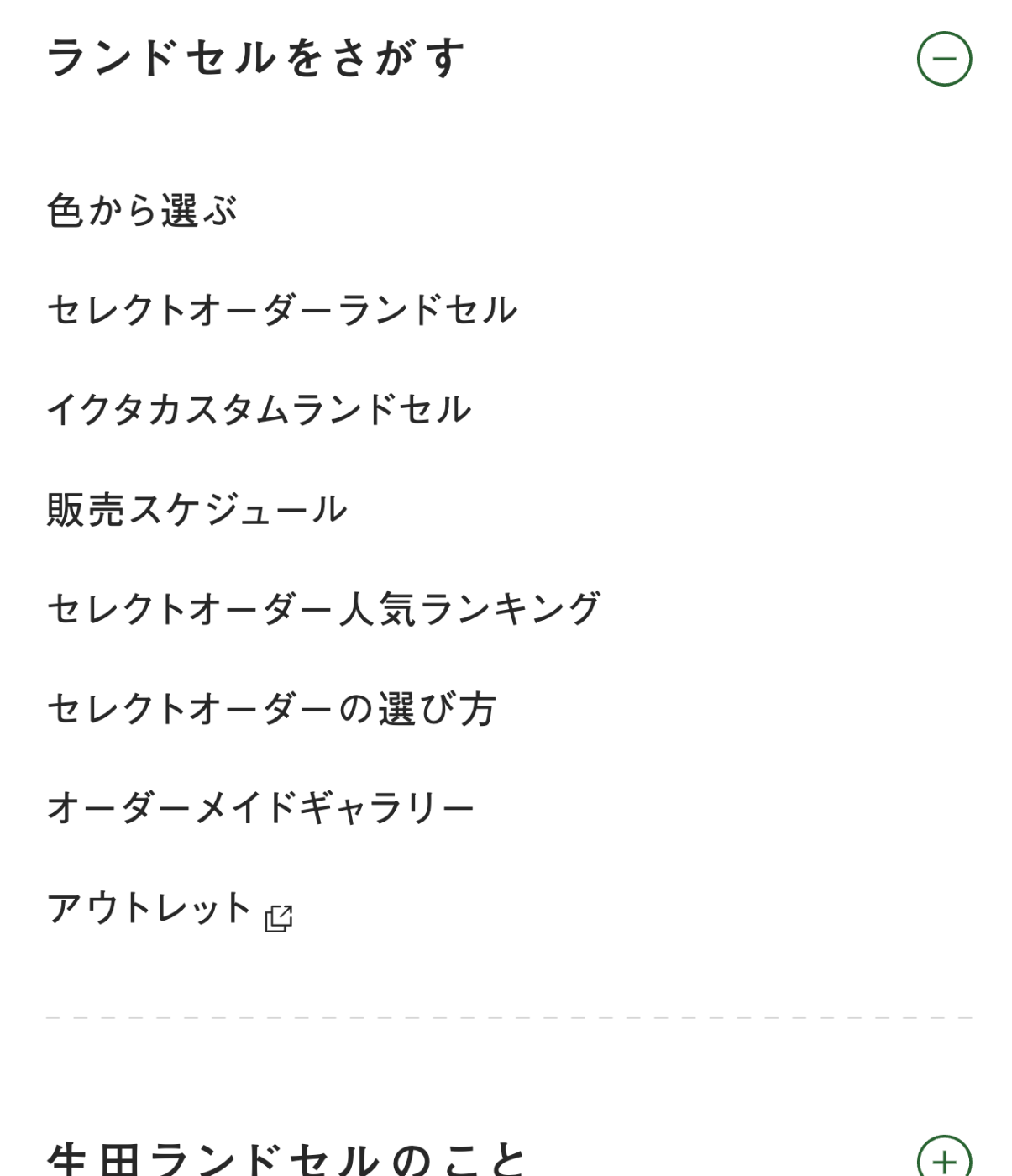
アコーディオンメニューを開くと、収納された詳細のメニューがびろーんと広がる。
【変わり種】obake.blue
1.【PC】header

超シンプル。すべてのメニューがボタンっぽいのも、コンテンツ量が少ないからこそ。

スクロールするとheader要素が上部に固定されるが、ボタン?の塗りはすりガラスみたくなっているので、文字が見えにくいといった問題には直面していない。

ホバーしたら背景が青く塗られるため、より一層ボタンっぽさが増す。
2.【スマホ】header

スマートフォンのデザインになったら、ハンバーガーメニューにシャドウが入った。理由として挙げられるのは、「スマートフォンではホバーアニメーションがつきにくい」「すぐタップできるようなUIが好まれる」からだと考える。実際にシャドウが入ることで、押しやすそうなUIになっていると思われる。

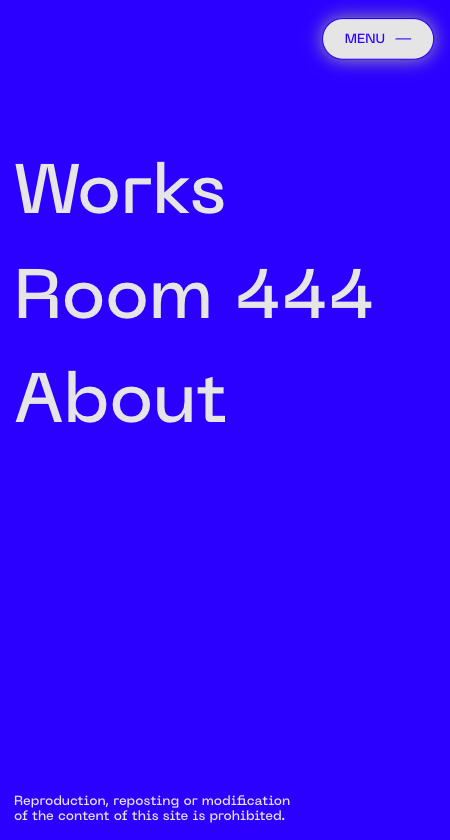
ハンバーガーメニューが開くと、「MENU」が白なので先ほど述べた画像の状態とは異なり、開いたことが分かる。
リンクだけでシンプルそうに見えるが、左下に英語が見える。

実はPCデザインの際に右側に書かれていた英文で、スマートフォンではでは配置が困難だったのでハンバーガーメニューに置いたのだと推測できる。
ハンバーガーメニューは、重要じゃないけど大切な何かをそっとしまい込む役割も持っていると感じた。
【王道】フコク生命

1.【PC】header
上に重要度の低い情報+メニューとは違う要素、下にはロゴと重要な要素が配置されている。
2.【PC】メガメニュー

大規模なサイトならではだが、情報の整理や構造がきっちりとされているように思う。すごいや...また資料請求が1番色が濃く目立つので、フコク生命は資料請求がゴールなのかな?と勝手に勘繰ってしまっている。
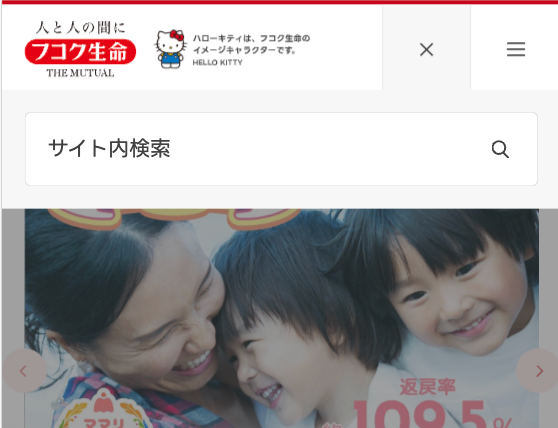
3.【スマホ】header

シンプル。

ちなみに虫眼鏡を押すと、こういった仕様になる。

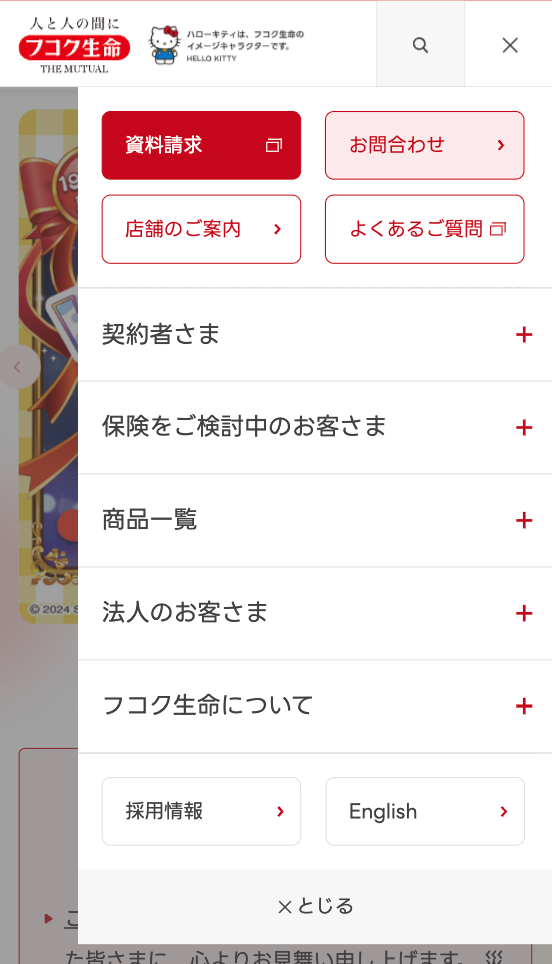
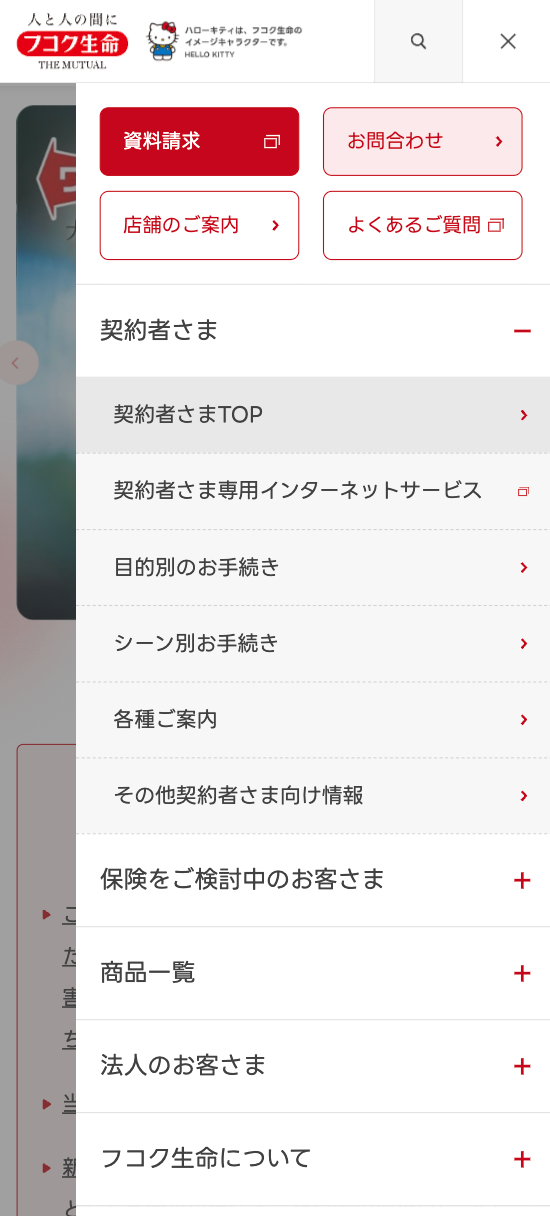
ハンバーガーメニューは意外とこぢんまりしている印象。全画面を覆い尽くすのではなく、一部を見せることで「サイトの居場所」を示しているのではないかと思う。

また「+」を押すと、詳細メニューが次から次へと出てくる。階層が深いメニューは何回も折りたたむことで、利便性を高めているといっても過言ではない。
【雰囲気を表す】ベビーフェイスプラネッツ
1.【PC】header

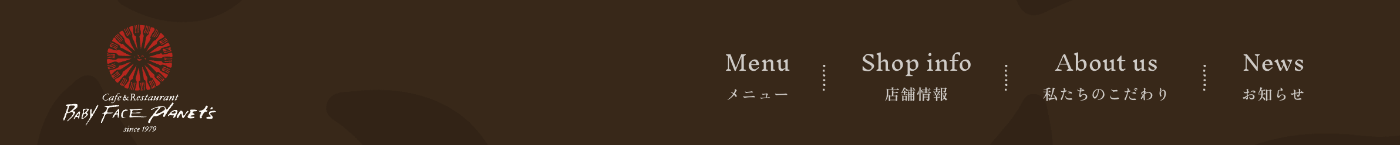
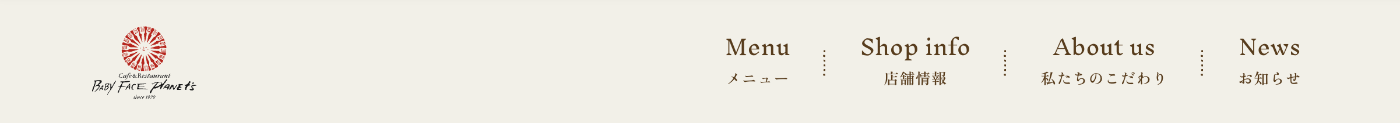
こちらはTOPページのみのheader。

スクロールするとこれになる。
スクロールするとこういったデザインになるのは、
茶色の印象が強すぎる
幅・ロゴを小さくして、コンテンツを見せたい
上記の意図があると思われる。
また英語と日本語を併記することで、オシャレ・海外っぽいという印象をつけられる。今回の場合は、区切り線も手作りっぽくお店に合っていると思われる。
2.【スマホ】header

真ん中にロゴを置くことで、デザインに安定感が持たせられると考える。また、端にロゴを配置するより目立つと思われる。

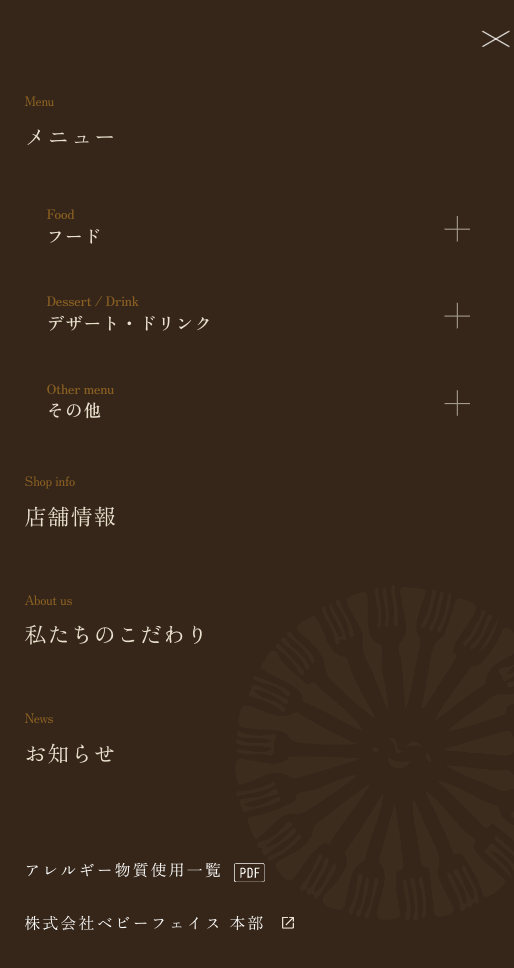
ハンバーガーメニューを開くとロゴが右端に配置されているので、そのサイト「らしさ」を持たせることができる。また文字間が広く、その分タップの領域も広いと思われるので、誤タップも減らせるのではないかと考えられる。余談だが、PDFのアイコンがすごく分かりやすい。
【ちょっとすごい】株式会社富士交易
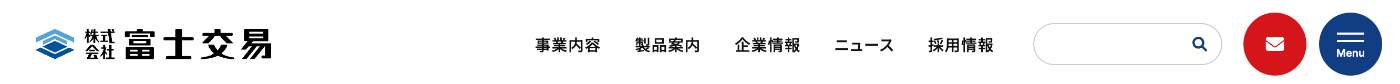
1.【PC】header

メニューとハンバーガーメニューが両方存在しており、驚いた。

メニューはサイトの中身を知る上での簡略版
ハンバーガーメニュー内が本番
というような印象を受けた。

フォームの側によく検索されているキーワードを置くことで「調べる」という不安を取り除いたり、逆に「よく検索されている〜」に載っているキーワードをクリックすることで検索できる仕組みを構築しているのはよく練られていると感じた。

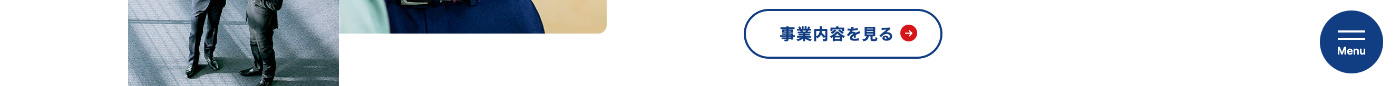
また下にスクロールするとハンバーガーメニューになり、

上に戻るとメニューが出てくる仕組みはかなり不思議に思った。どうしてこうなったのかお聞きしたい。
2.【スマホ】header
ちなみにタブレット幅の時からメニューやお問い合わせボタンはは非表示になっているが、スマートフォンのデザインも同じようなデザインだ。

開くと

上記のような形になる。
ちなみにお問い合わせボタンが変更し、丸ではなくボタンらしいボタンになっている。

これはもしかしたら、他のボタンと合わせたデザインかつ、丸だけならタップしにくいという理由でこういったデザインになったのだと感じた。
最後に
唐突にheaderを集めましたが、とても勉強になった。
特にスマートフォンはボタンの大きさや位置を考えないと使いにくいデザインになってしまうので、PCのheaderとは勝手が違うと思った。
明日もheaderを集めたい。