ritou です。
Digital Identity技術勉強会 #iddance Advent Calendar 2023 のどこかの記事です。
今日はFedCMについて触れます。えーじさんがこのようなポストをされていたのでみなさん見ましょう。
この投稿にあるLogin Status API is 何?と気になってしまいますが、この記事ではそれ以前にFedCMのことを知らない、あるいは忘れてしまった方に向けてデモサイトを触ってみましょうという内容です。
そもそもFedCMとは何する仕組みなのか
ID連携を提供するサービス(IdP)と利用するサービス(RP)はそれぞれ独立したサービスであり、次のようなことをやろうとすると3rd Party Cookieを利用した工夫が必要でした。
IdP上で誰かがログインしているかどうかをRP上に表示する
IdP上でログインしているユーザーの情報をRP上に表示する
未ログイン状態でXとかMediumにアクセスした時に、「(ユーザー名)でログインしますか?」みたいなダイアログが画面の右上に表示されたり、Googleでログインみたいなボタンのところに名前が入ったりするのをみたことがある方もいるでしょう。
RP->IdP->RPと単純なリダイレクトで行き来するUXを改善させられるこのような取り組みを、3rd Party Cookieの利用なしでも動くように考えられているのがFedCMです。
登場人物
IdP: ID連携でユーザー情報を提供するサービス
RP: ID連携においてユーザー情報をログインなどに利用するサービス
早速挙動を見てみましょう。環境はChrome on MacOSです。
IdPで未ログイン状態
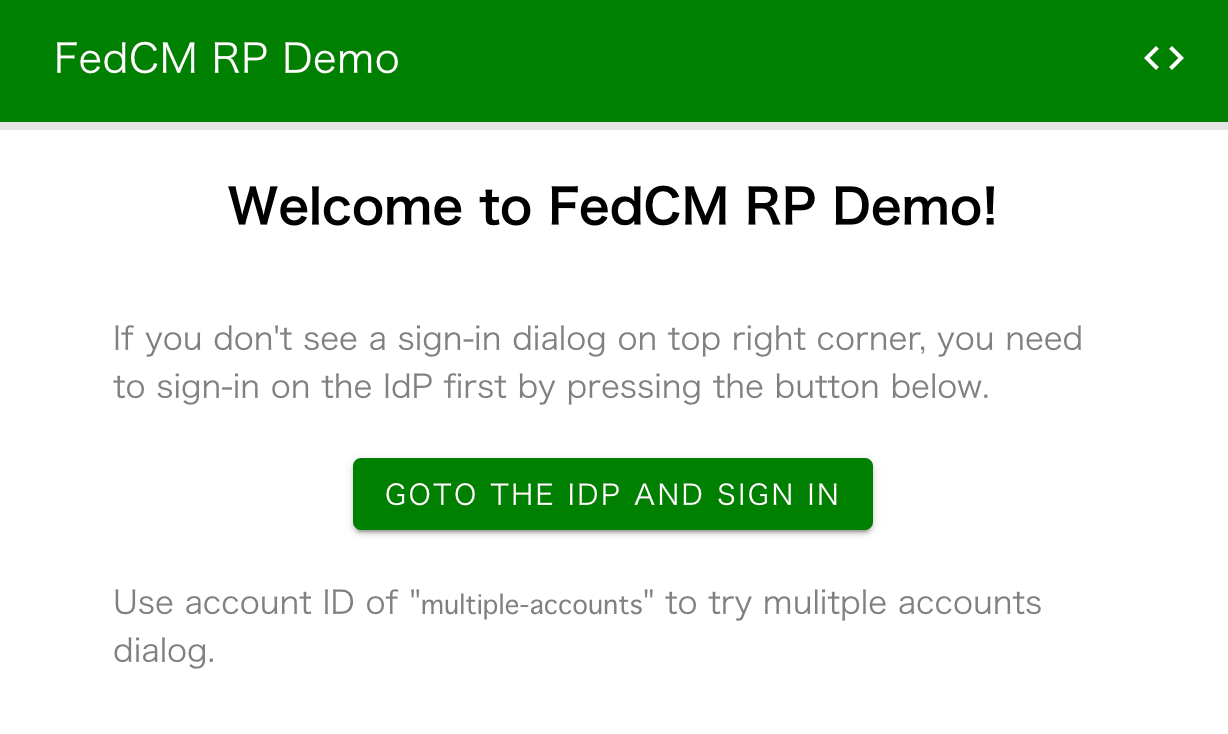
まずはIdPに誰もログインしていない状態です。

何も起こっていないように見えますが、consoleでは "Not signed in with the identity provider." というエラーが出力されています。
IdPでログイン状態
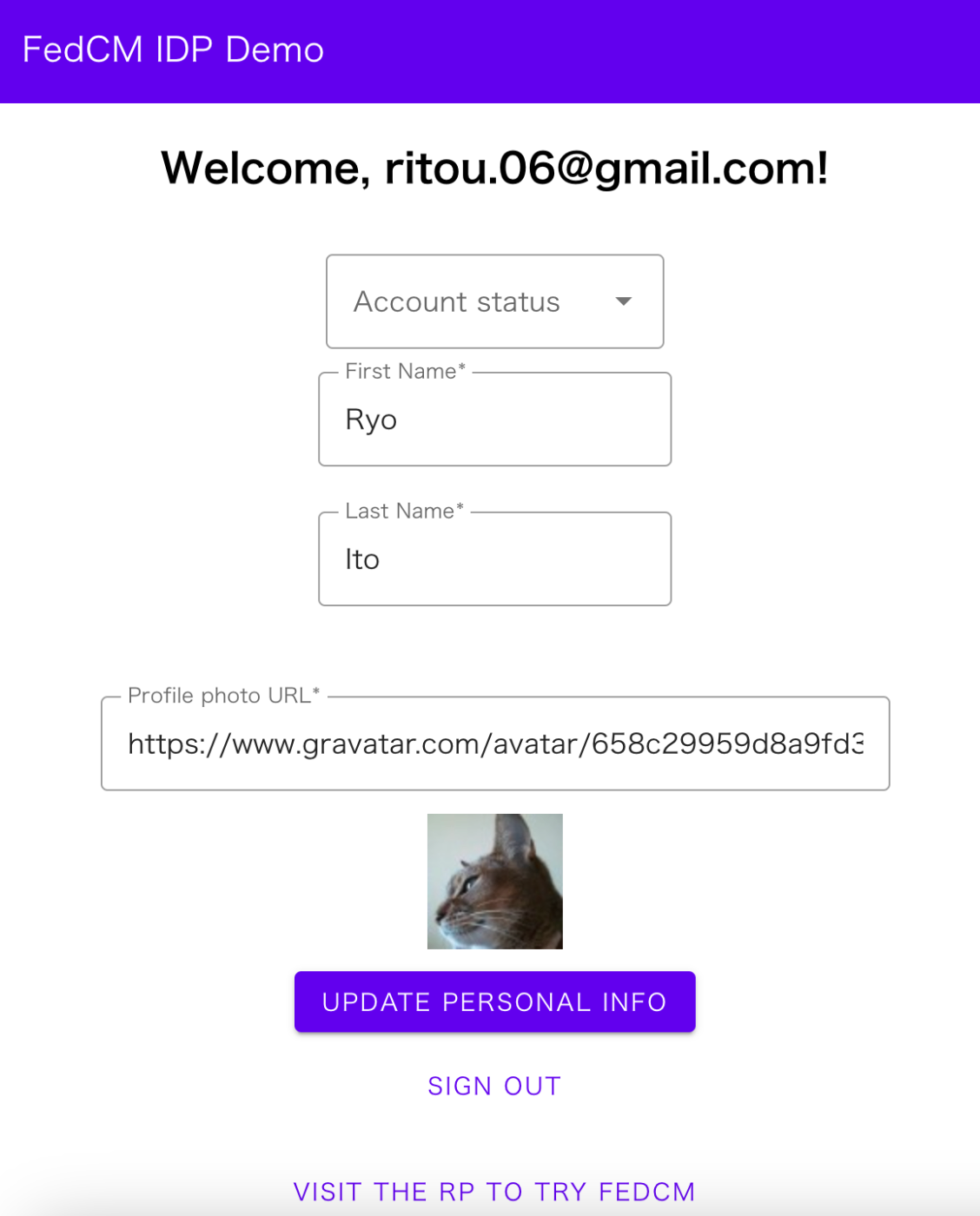
IdPでログイン状態にします。

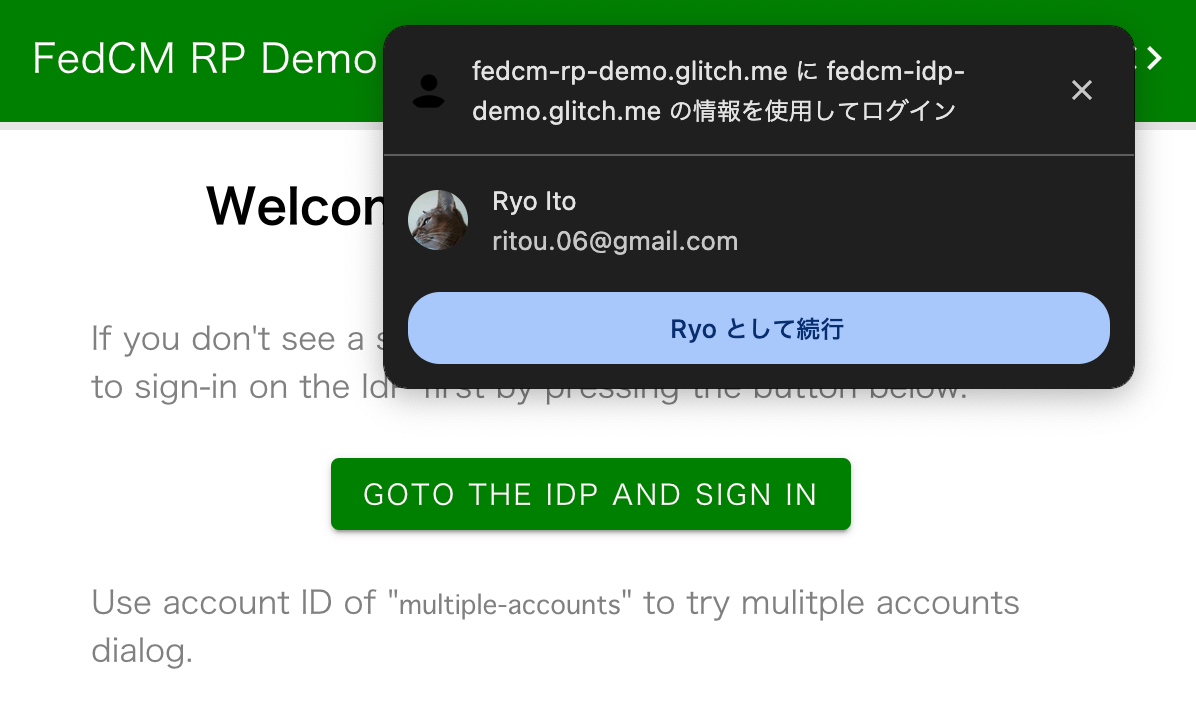
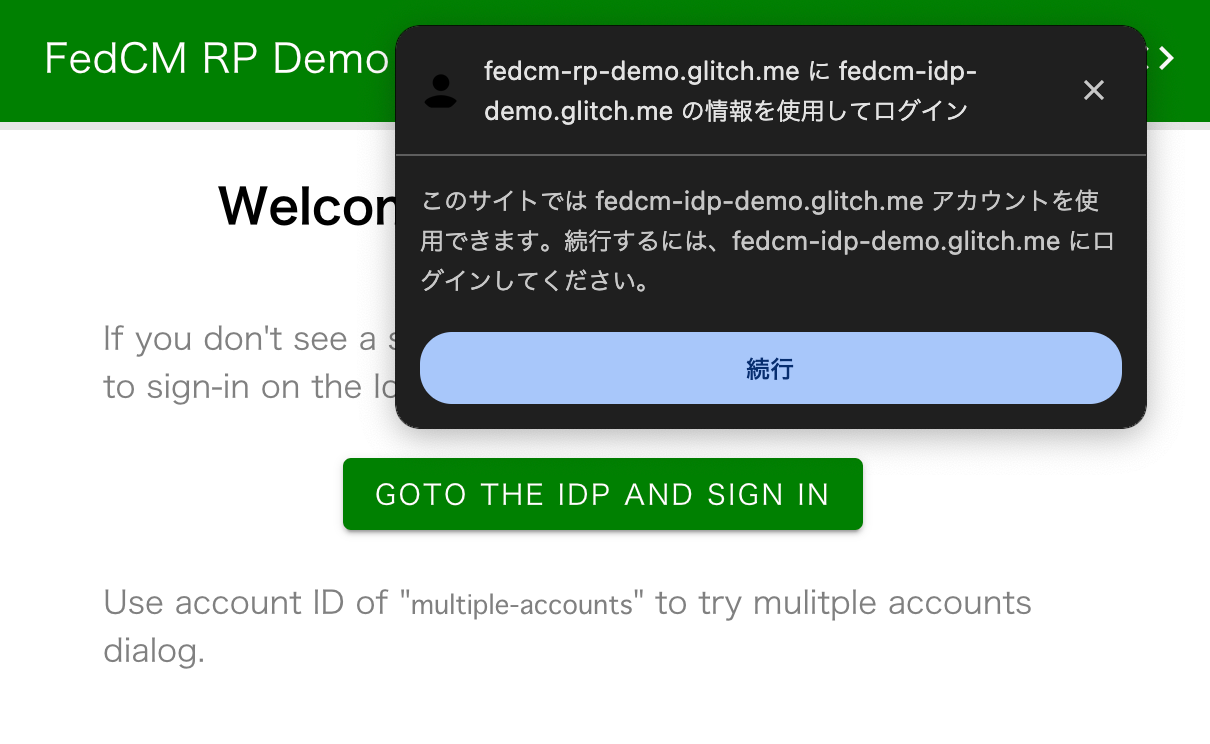
この状態で、RPにアクセスしてみます。画面の上部になんか出てるのが分かりますね。これで続行するとログインできます。

みたいな感じですね。
IdPでセッションが有効期限切れ
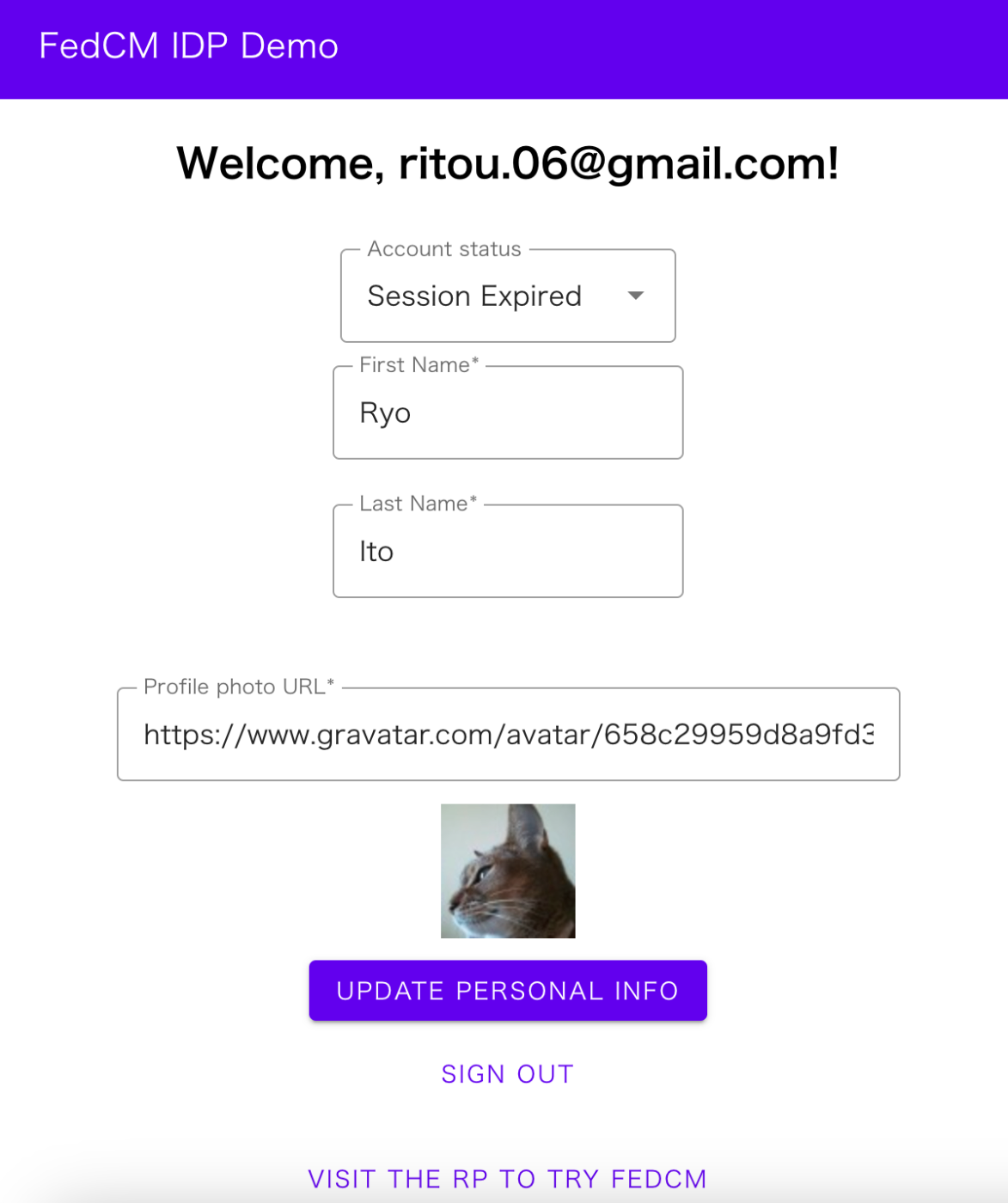
IdPでAccount Statusを "Session Expired" にしてみます。

そして再びRPを訪れると、表示が変わります。"IdPにログインしてサクッと使わんか?" みたいな感じですね。

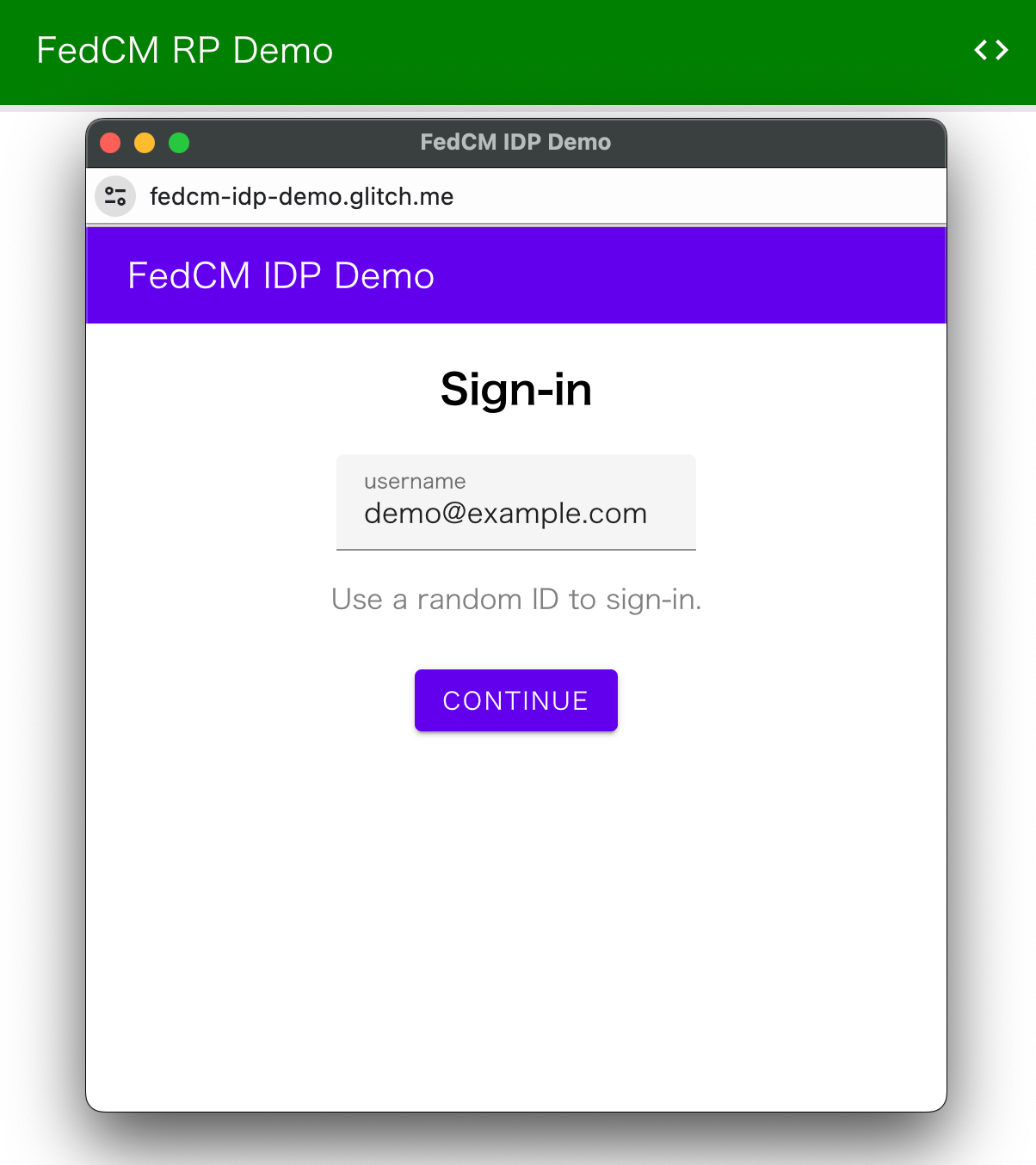
ここで続行を押すとどうなるでしょうか。PC環境の場合、小さいウィンドウが立ち上がってIdPにログインできます。ログインして続けると、上述のIdPにログインしている状態と同じ表示となります。

次はエラーケースを見てみましょう。
IdPがInvalid Requestを返す
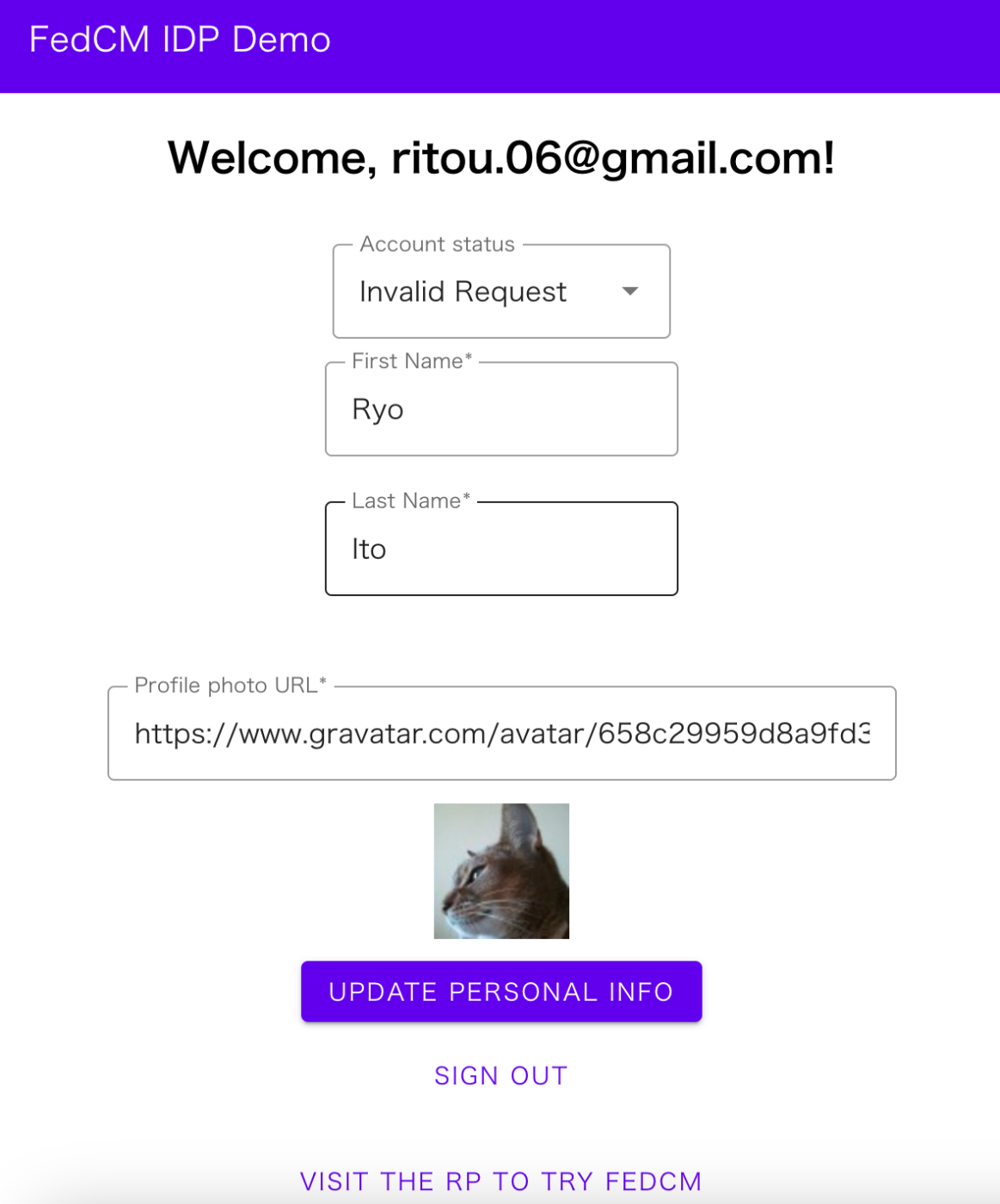
IdPでAccount Statusを "Invalid Request" にしてみます。

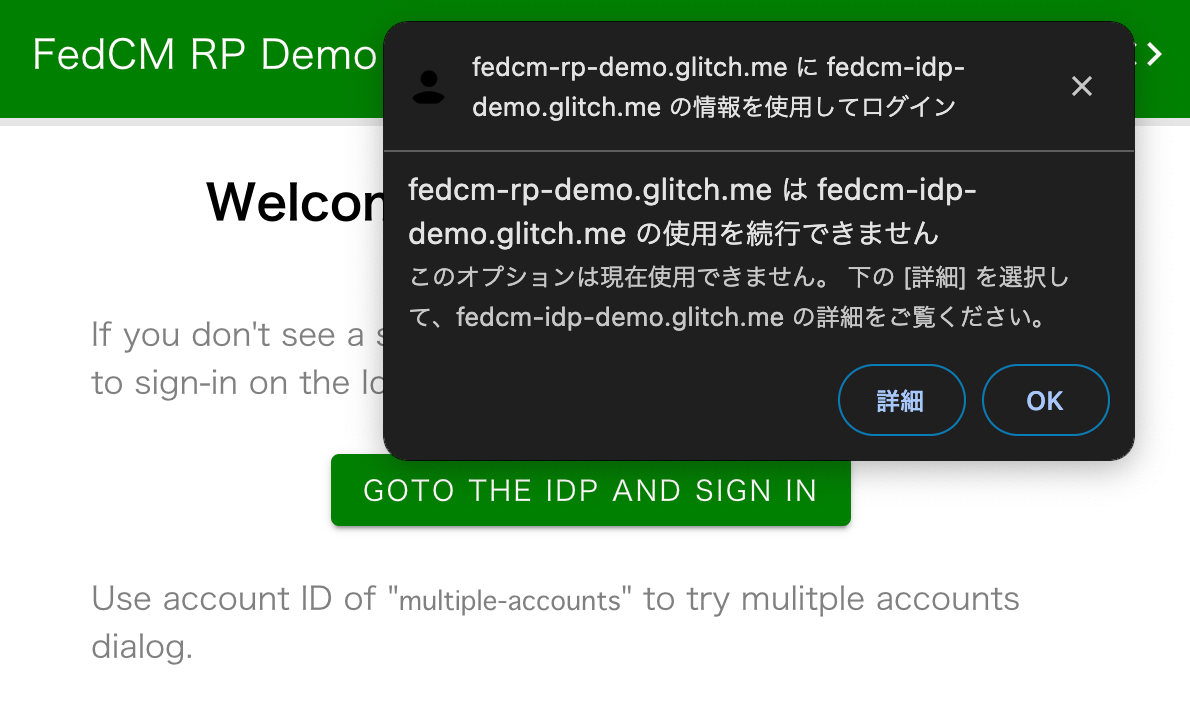
RPを訪れると、IdPでログインしているユーザーの情報は出てくるものの、続行するとエラーが出ます。

他にも "Unauthorized Client", "Access Denined", "Server Error", "Temporarily Unavailable" と言うstatusが用意されており、挙動が少しずつ異なります。
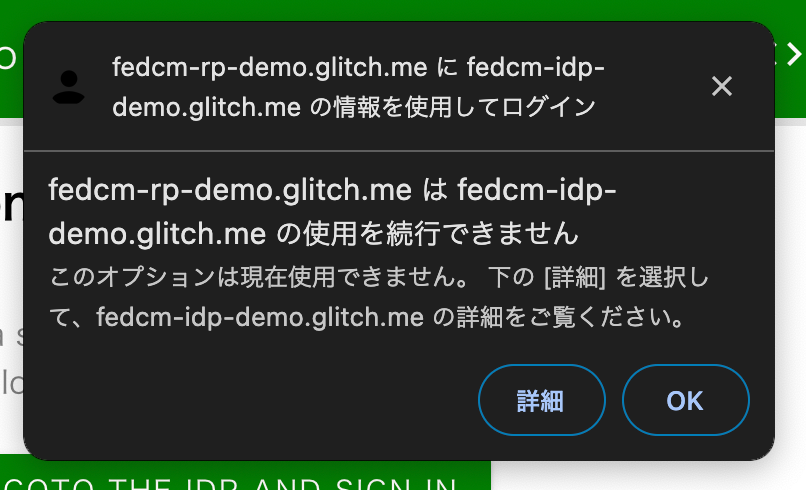
Unauthorized Client

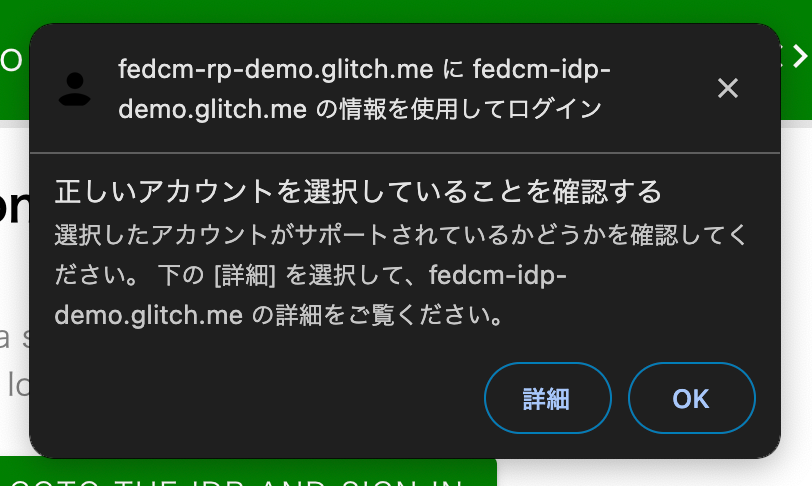
Access Denined

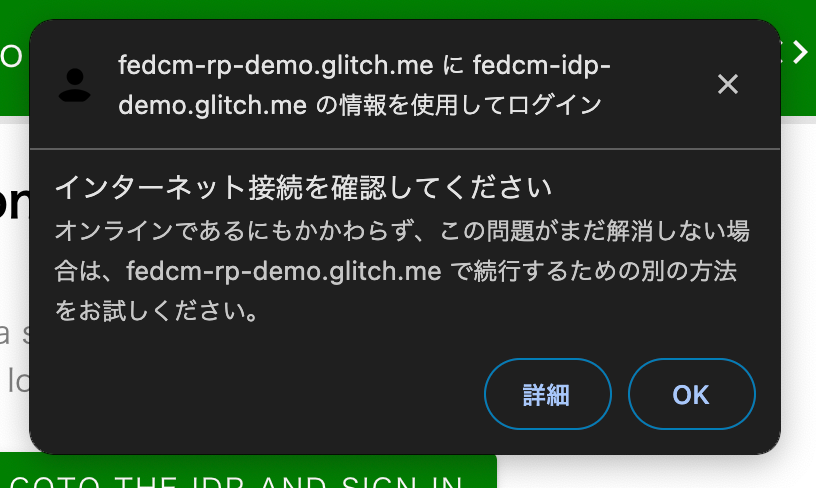
Server Error

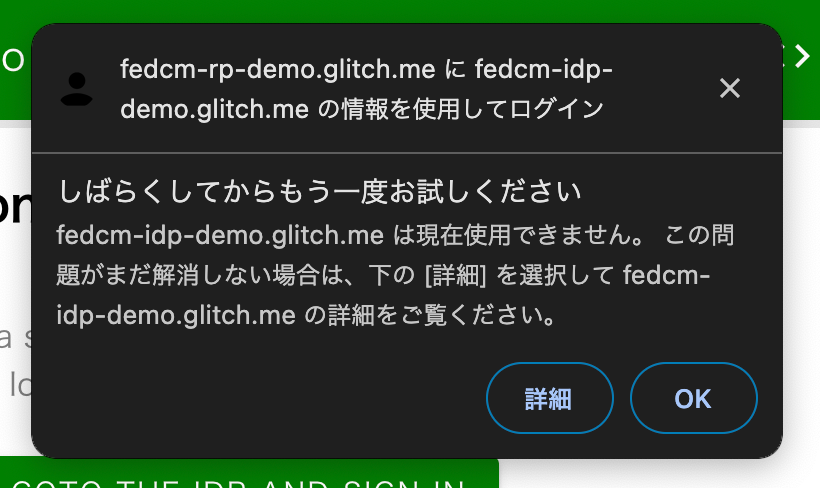
Temporarily Unavailable

何をしてるのかというと、ブラウザが仲介してIdPにアクセスしたときに色々なエラーが返される可能性があり、そこでどう言う挙動になるかを確認できるぞっていう話です。
ここまでをみて、全体のシーケンスが気になってきた方もいるでしょう。そのような方は、開発者向けのドキュメントを見て実際に手を動かしてみることをお勧めします。
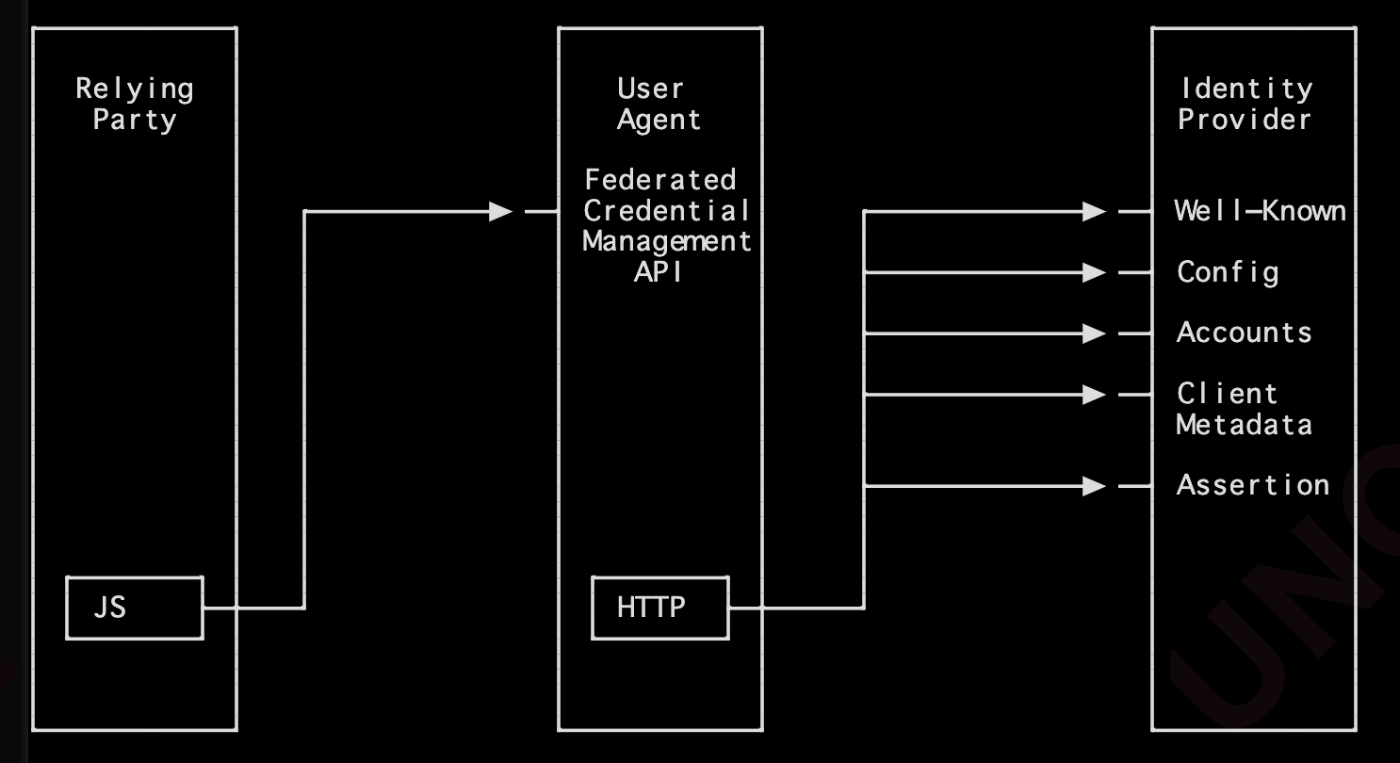
RP, ブラウザ, IdPの関係はこんな感じです。

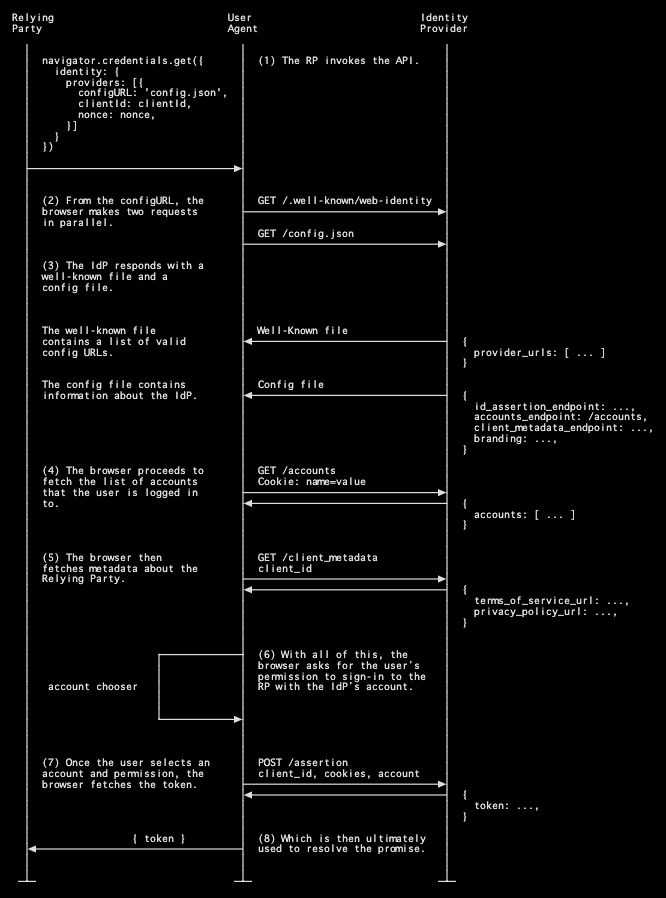
そしてシーケンスは結構長いことが知られています。

WebOTPやPasskeyでもお馴染みの "navigator.credentials.get" が利用されています。えーじさんもおっしゃっている通り、冬休みの課題として読んでみてはいかがでしょうか。
以上、今回はFedCMのデモサイトの触り方を紹介しました。以前よりもエラーケースの再現ができるようになっていました。前にこのフローとOIDCの差分などを調査して勉強会で発表したことがありますが、そこからどれぐらい仕様が進化したのかを調べてみたいと思います。
PasskeyのUXには敵わないと言われているID連携ですが、IdPに誰がログインしていてそれが視認でき、シームレスに誘導できるのであればワンチャンあるかもしれません。是非注目してみてください。
ではまた!