サイトを静的なhtmlサイトへリニューアルした。以前はAdobe Portfolioを使ってて、そっちもかなり便利だった。ちまちま定期的に更新したい人には合ってると思う。リニューアルしたのはこんな理由からだった。
tumblrサ終前にすみやかに移行したい
まんがを綺麗に載せたい
いや別に今すぐサ終はしないだろうけど…でも絶対に終了しない保証はない。そしてtumblrに過去10年分ぐらいの膨大な絵のデータがたまっていたことを思い出して背筋に悪寒が走った。どうやって移そう。CMSを使おうかとも思ったが、デザインをちまちま直すのと一個ずつ作品をアップしてくのがめんどすぎてやめた。そしてwordpressも好きじゃない。
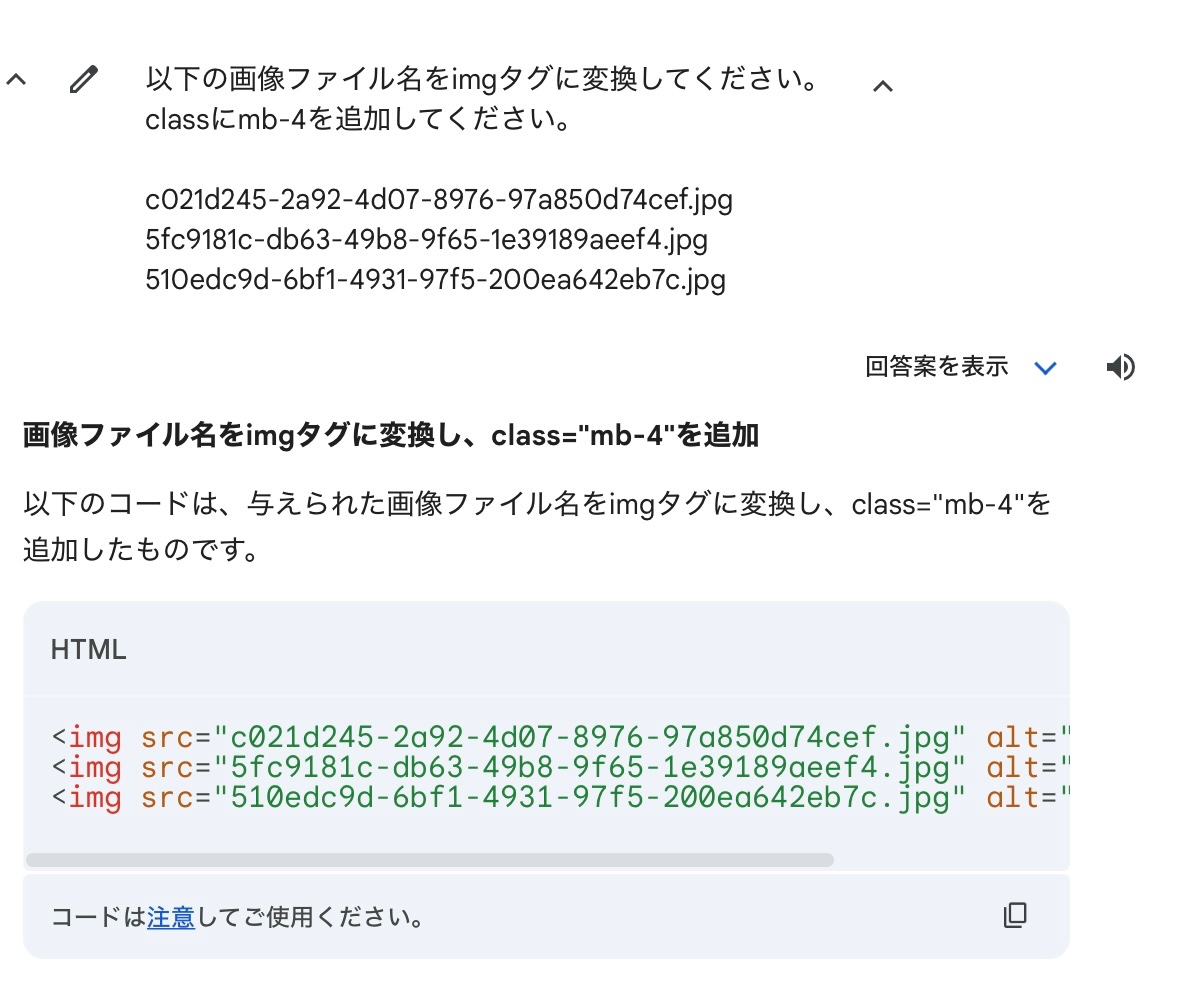
ということで結局ページは全部htmlで作ることにしたわけなのだが、昔のように真っ白なテキストエディタにぺそぺそとコーディングしていくのはもう大変すぎて死んでしまう。そんなわけで、コーディングをgeminiに頼んでみた。

いや便利すぎるこれは便利すぎる。ぺそぺそタグ打ちしてサイト作ってた中学生の自分にこれ教えたら膝から崩れ落ちそうだなと思う。cssも昔は1から打ってたけど今はtailwindみたいな便利なフレームワークを使えば簡単にデザインできちゃうし、いい時代になった…。
そんな感じでページを作っていき、masonryっぽいレイアウトに絵のデータを全部ぶっこんでサクッと完成したのだった。基本的にイラストはここやblueskyにアップして、サイトは今後気が向いたらたまに更新するぐらいでやっていこうかな〜と思っている。
課題点は、1ページに絵を全部入れてるからページがめちゃくちゃ重たくなってしまってるところである。これはjsを入れて、ページのスクロールに合わせて画像を徐々に読み込んだりすることで問題を解消できないかなあ…とか考えている。ずっと趣味でやっているだけの素人なので、ネットで記事を調べながらいろいろ試行錯誤している。