私はステーキ派です。
💼お仕事
クラスやったり、MTGやったり、教材の修正したり。色々です。
色々作業しているとあっという間に時間過ぎてしまうのと、リモートだと時間間隔おかしくなりそうですw
🎉趣味活動
いい感じです。Markdown エディタに画像をペーストすると、自動で Azure Blob Storage にアップロード& Markdown記法として挿入される、例のあの機能が出来ました。
これがやりたかったんですよね!ZennとかQiitaとかと同じようなやつ!
この機能って実装がかなり大変というか、ライブラリじゃないと出来ないのかと思っていましたが以外と単純な構成でした。(でもかなり大変でした。)
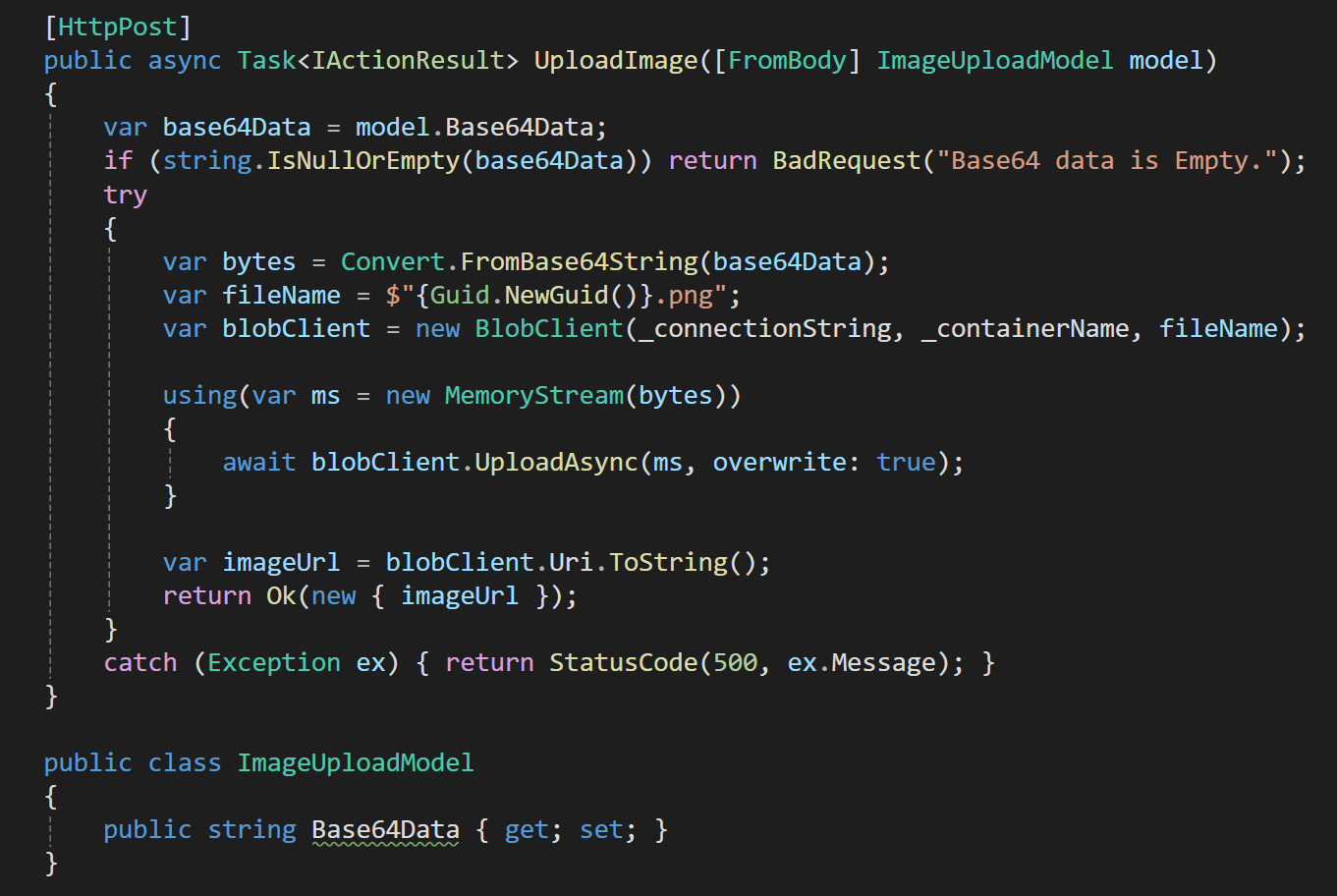
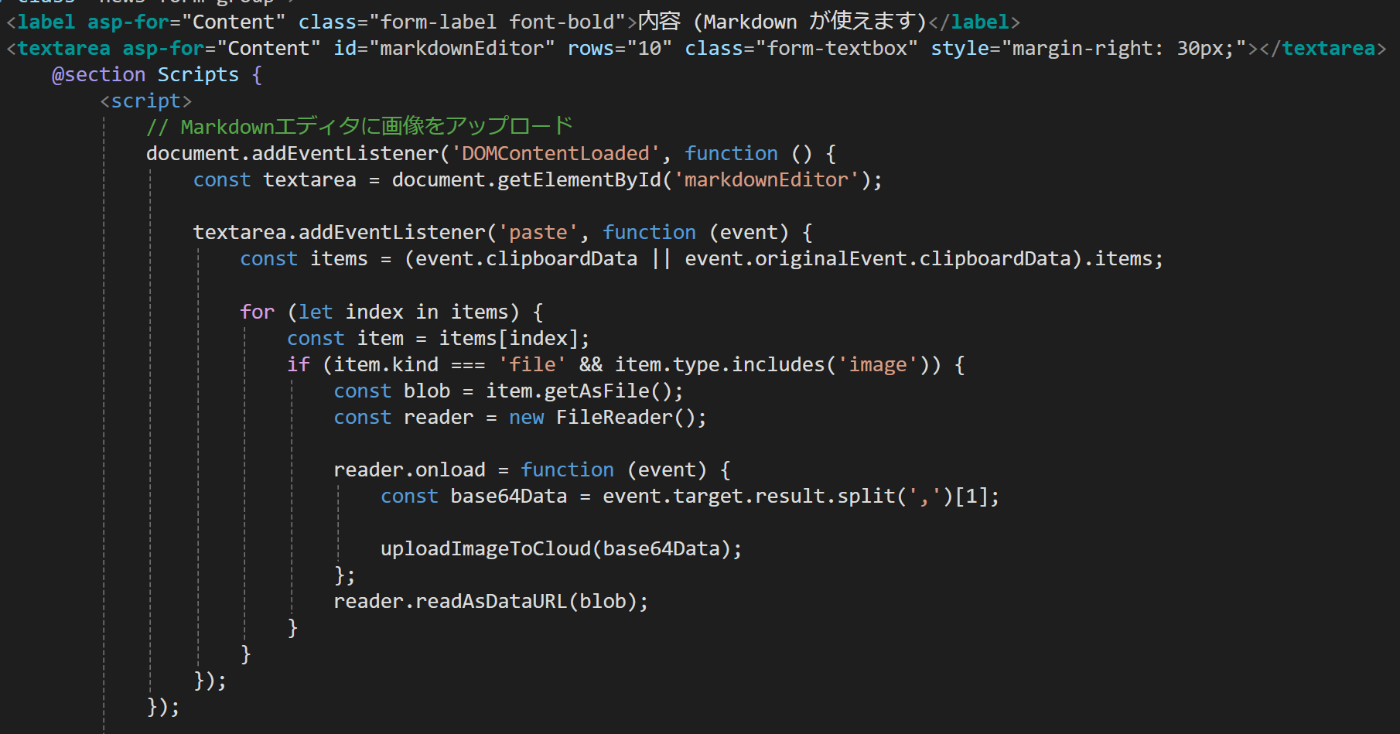
テキストエリアにてペーストイベントが発生すると、バックエンド(ASP.NET Core) のメソッドへPOSTし、画像がアップロードされる仕組みです。引数にそのまま画像データ受け取れるものだと勘違いしていましたが、実際にはbodyはjsonでやりとりしているので、それ用のモデルクラスが必要だったんですよね~(これで1時間ほど悩んだ)

コードとしてはこんな感じ。ImageUploadModelクラスを作って受け取った後に、変換して Azure へアップロード。


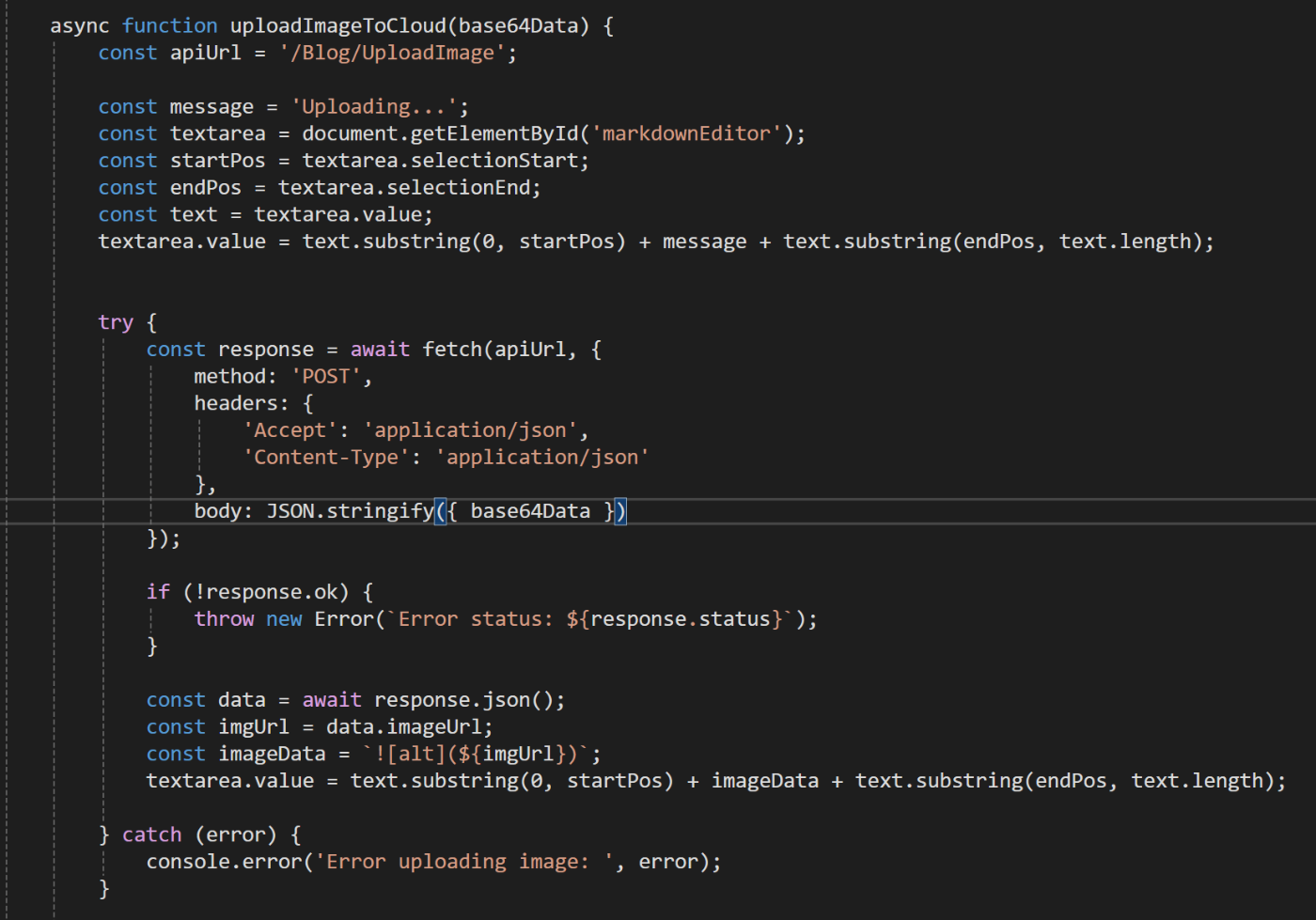
こんな感じです。ほとんど chatGPT に相談しながら作ったやつですが、意味はなんとなくわかります。これまでJSからどうやってASP.NETのバックエンドを動かすのかがよくわかっていなかったんですが、普通にAPI扱いしてJSONデータぶん投げればよかったんですね~。
📝メモとか
JSからASP.NET Core のバックエンドを動かす場合はJSON形式でやり取りをするため、モデルクラスが必要。
fetch するときの Url は Controller のメソッドと一致させればOK
🖋️雑記
肉は人を幸せにしてくれる。きっとそうだ。
タコスってこうやってつくるのね~
💪明日へ向けてのやっていき
お仕事~(クラスもあるぅ)
mcwithcode - 画像をドラッグ&ドロップしたときにもアップロードできるようにしてみる?