パンケーキたわぁー
💼お仕事
クラスやったり雑務系やったりですね。来週出社できるみたいで楽しみ~
明日は振替でお仕事Dayにしますた。MTGとかもありますしね。
🎉趣味活動
昨日作成した画像をペーストしてアップロードする機能ですが、今回は画像をドラッグアンドドロップしたときの挙動も対応しました。同じように Azure Blob Storage へアップロードし、そのリンクを取得して Markdown 記法に置き換えます。
う~んいいねぇ~。これがやりたかったんですよこれが!!
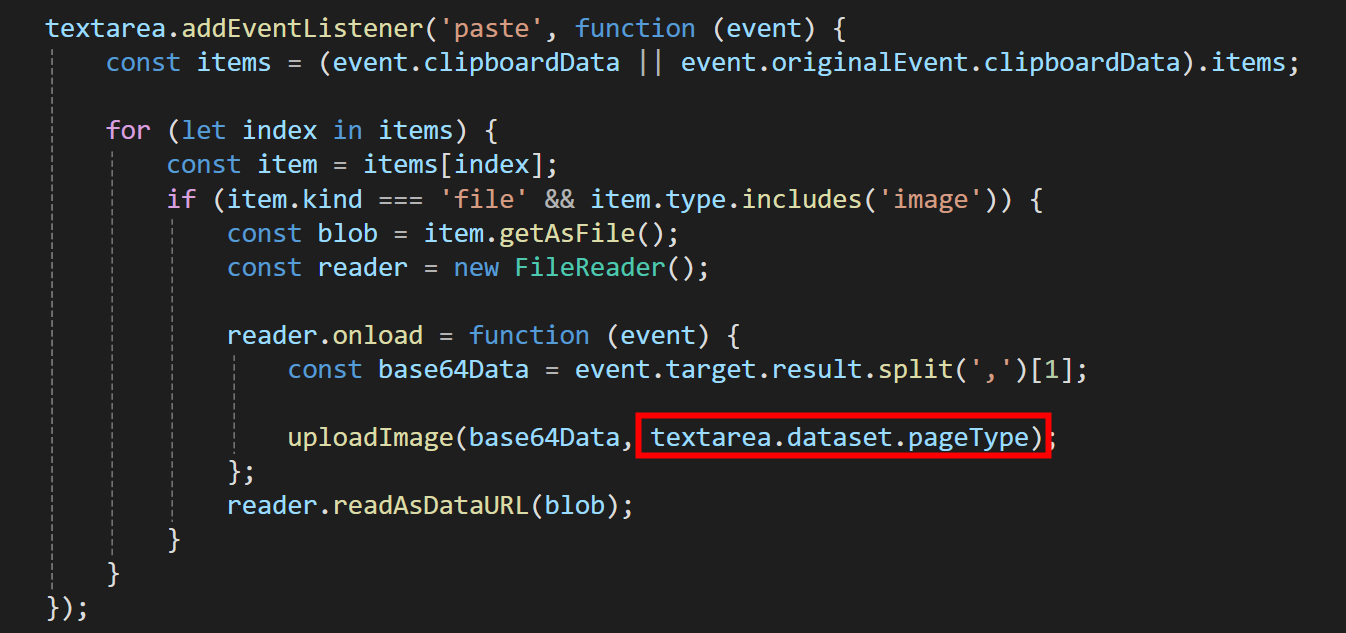
このJS部分をRazor(View)にベタ書きしていたのですが、流石にコードがスパゲッティになるので分けました。wwwroot/js ディレクトリにJSファイルを移動し、それを参照するように scripts 構文で実装。Razor ってちょっと書き方クセがあるので、いい勉強になりました。というかJSの勉強になってます。
あとはブログ記事用の画像と、ニュース記事用の画像を別で管理出来たほうが良いかと思い、どのページを参照しているかでコンテナーを切り替えています。具体的には data-page-type 属性に値を持たせて、それを pageType として受け取ります。

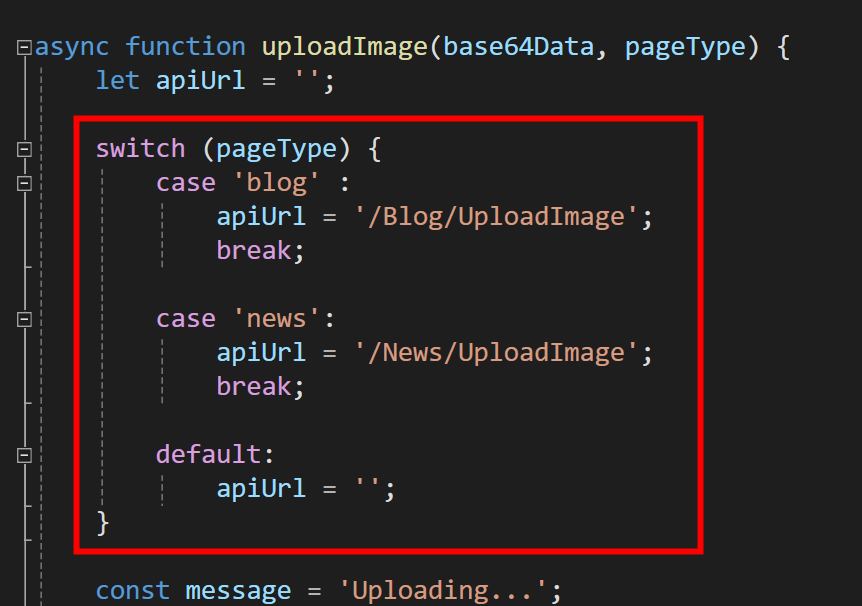
ここで受け取った値は uploadImage 関数へ渡されて、ページの種類によってAPIリンクを変更します。switch にしているのは、今後コンテンツが増えるからですね。(あと3つ?かな)

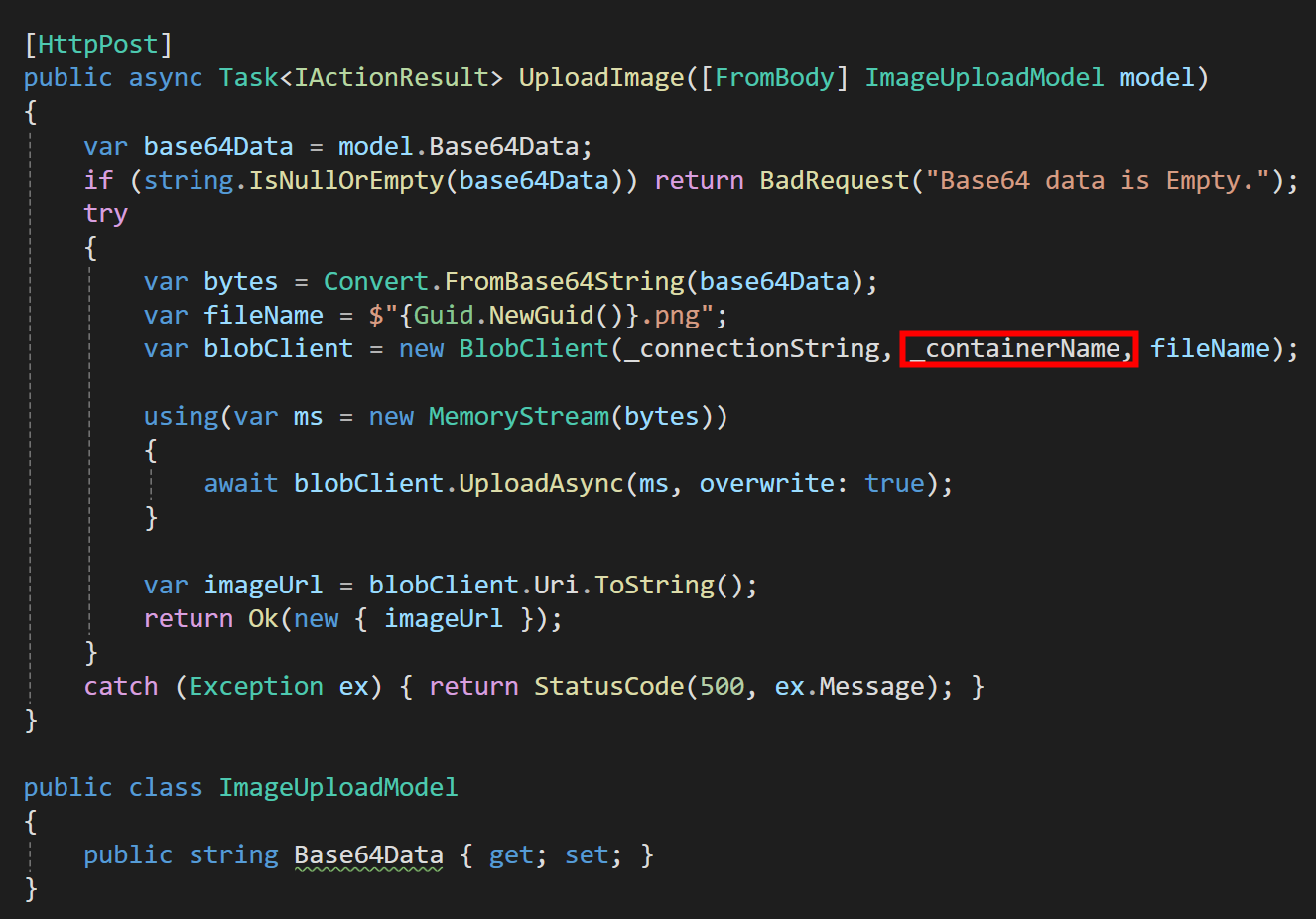
実装先(BE)は前回載せたものと同じで、ブログ用の Controller, ニュース用の Controller をそれぞれ呼び出し、異なるコンテナーへ保存される仕組みです。バックエンド側で1つにまとめて処理しても良かったかなーとも思いましたが、API叩かないといけないので、それぞれつくりました。

実際にはもっと短くできるのではないかなーと思っているんですが、とりあえず動かしてからリファクタリングしていこうと思ってます。とにかく動くものを作る、そして保守性を高めると。個人開発なので好き勝手できるのがいいところ。
これで画像はいけたので、gif 画像に挑戦したいところです。動画は・・Youtubeリンクとかかなぁ。わざわざクラウドを使う必要がないかも。有料化するとかなら使うくらいかな?
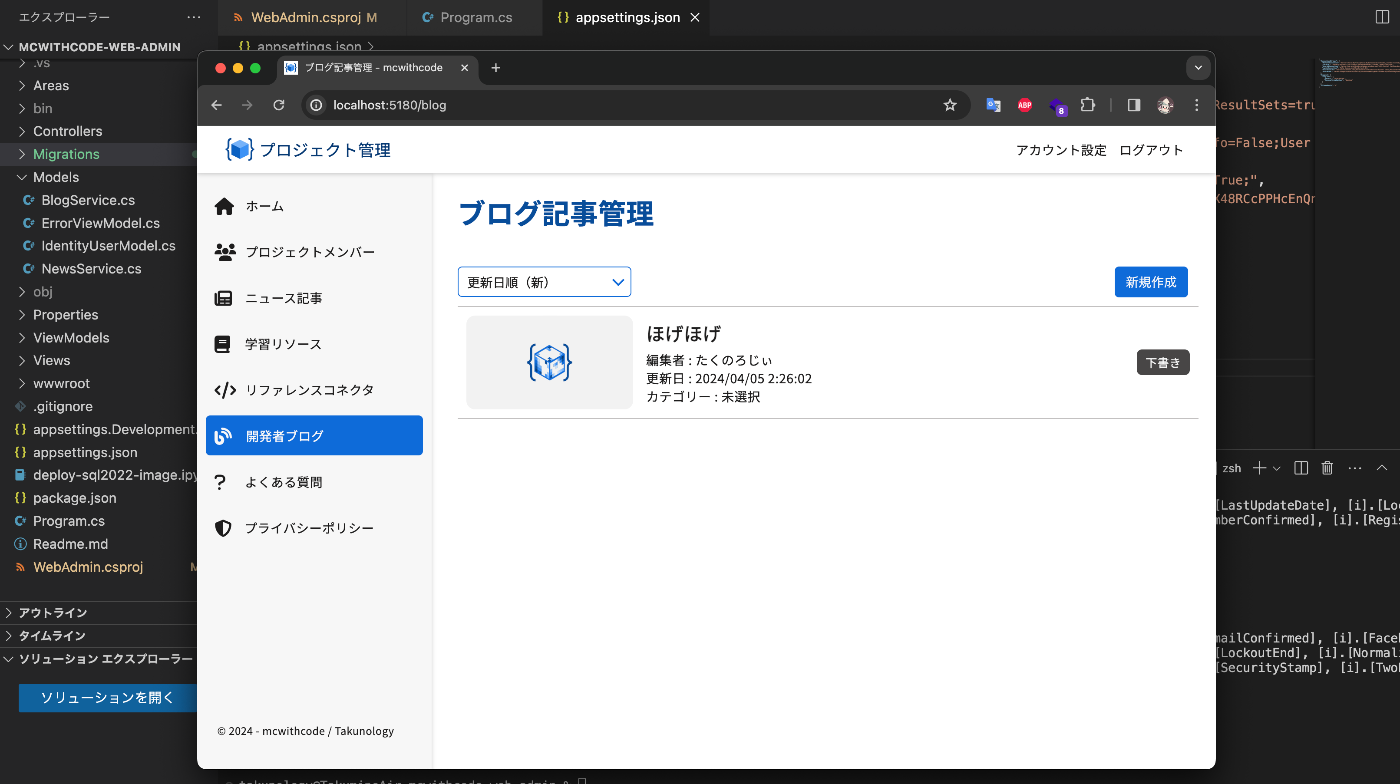
↑この線いつ追加されたんだろう!驚いちゃいましたw
さて、データベースを変更(Docker に)したことで Mac からでも実行できるようになりました\(^o^)/サイコー

📝メモとか
wwwroot/js に定義したファイルは Scripts 構文で呼び出せる。
@section Scripts {
<script src="~/js/markdownEditor.js"></script>
}
こんな感じ。いくつでも呼び出すことはできるみたい。
🖋️雑記
わんこステーキうまそぉ~~
そういえば今日、地震あって一瞬酔いましたね。昨日もあったし、大変やな。
💪明日へ向けてのやっていき
振替で仕事がんばるぞ~~
mcwithcode -> gif 画像のアップロードとかできるかな??