都内で大雪警報が出たみたいで、冬が本気出してきましたね。
💼お仕事
雪のためリモートでした。明日も午前中雪みたいなのでリモートです。
久しぶりに教材開発に集中でき、3候補ほどアイディアが出たので最高です。
🎉趣味活動
Razor に React を埋め込もうとして苦戦しています。
なんでこんな事する必要があるのか。それはマークダウンエディタを作るためです。よくZennとかQiitaとかにあるようなエディタを作りたいんですよね。
左側にエディタ、右側にプレビュー画面出して、文字を入力するたびに更新されてリアルタイムで変換する様子を見たいのですが、それが React のライブラリ SimpleMDE と EasyMDE を使えば実現できそうなんですよね。
というわけで、色々導入してみようと思ったのですが、
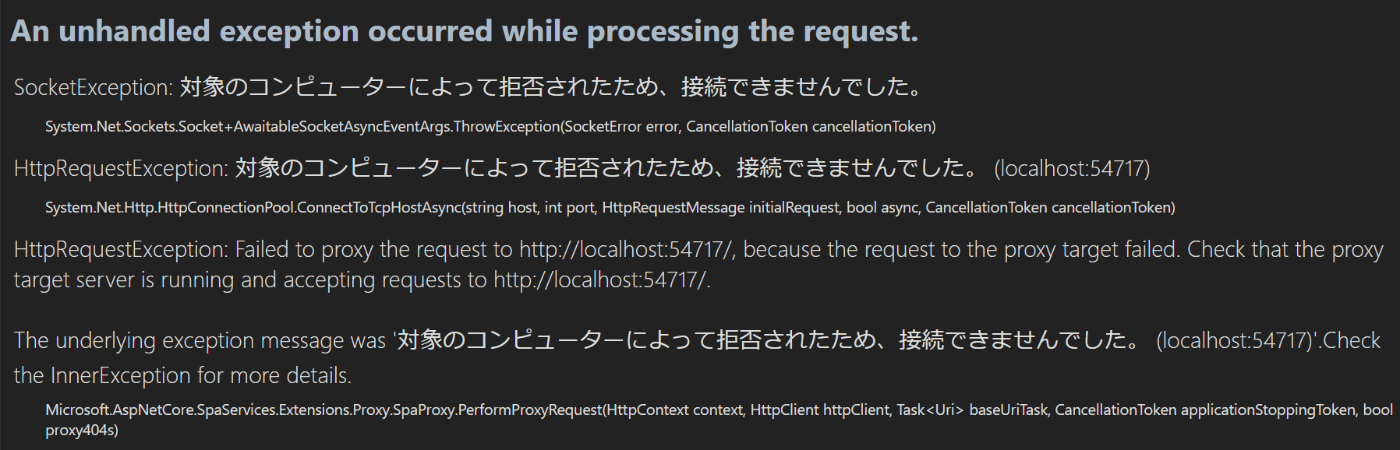
すっげー面倒くさい。なんかビルド出力の設定しないといけないし、ASP.NET Core 側でSPA設定しないといけないしで、なんか面倒やん。そしてコレ。

はぁ~(クソデカため息)と思った矢先、
こんな記事見つけました。コレでできたのかなーと思いながらも、とりあえず Razor で解決できないか探ってますね。てかそもそも node.js 必要ってことはASP.NET Core 用とサーバ2つ必要ってことやん?なんやそれ、どゆこと?
とにかく React とか node.js まわりの知識がほぼ null に等しいのでやばいですね。コードは見ればわかりますが、セットアップ方法が全くわからんし、React ってフロントエンド?なのにどうやって動いているのかわからんになってる。
文字入力したときの状態管理とか Partial とかで作れば行けると思うけどなー(やったことないけど)
あと node.js 久しぶりにアップデートしたら 16 -> 20 になりました。ずいぶん昔に触ったような気がします。
📝メモとか
Razor でも、入力検知は Ajax など使えばいけるみたい
🖋️雑記
雪やばい。家のトイレが寒い
猫ミーム流行ってるなぁ~とか思いながら何本か見ました
双子の耳かきASMR聞いたんですが、良きでした。いいですね、双子。精神的に浄化され、心が穏やかになりました。
ヤンニョムケジャンがうまそう~
体幹やばい人たち
最近、可愛い系の曲流行りがち?
可愛くてごめん
わたしの一番かわいいところ
わざとあざとエキスパート
💪明日へ向けてのやっていき
お仕事~(クラスもあるぞ~)
マークダウンエディタをRazorで作ってみるか!