現場の人ちょー逃げてほしい
💼お仕事
今日からお仕事でした。クラス4本はさすがに疲れてほかの仕事する気になれん・・
といいながらも教材開発はいい感じに進んだので、明日で完成しそう。
🎉趣味活動
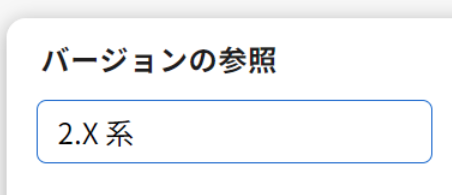
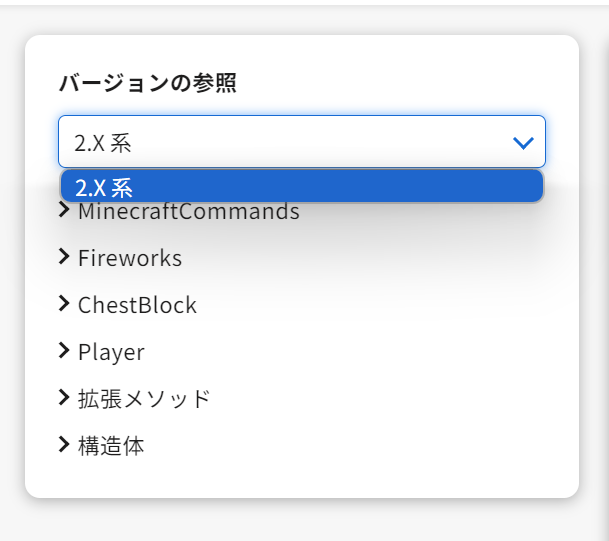
前々から気になっていたセレクトボックスのデザインを修正しました。これまでは右側に矢印がなかったので、テキストボックスとの区別がつきにくかったですね。

これがこう↓


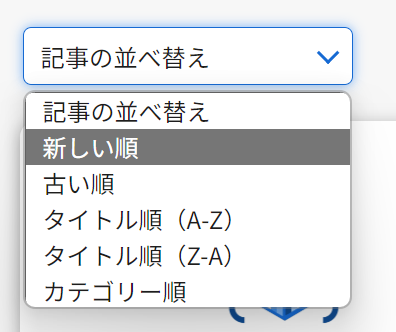
色が異なるのはブラウザの違いらしい。
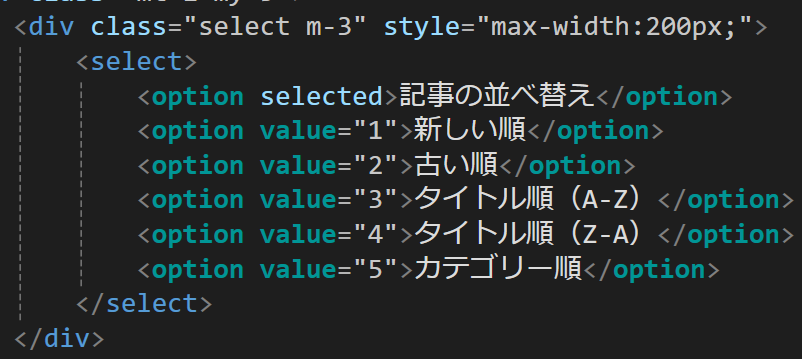
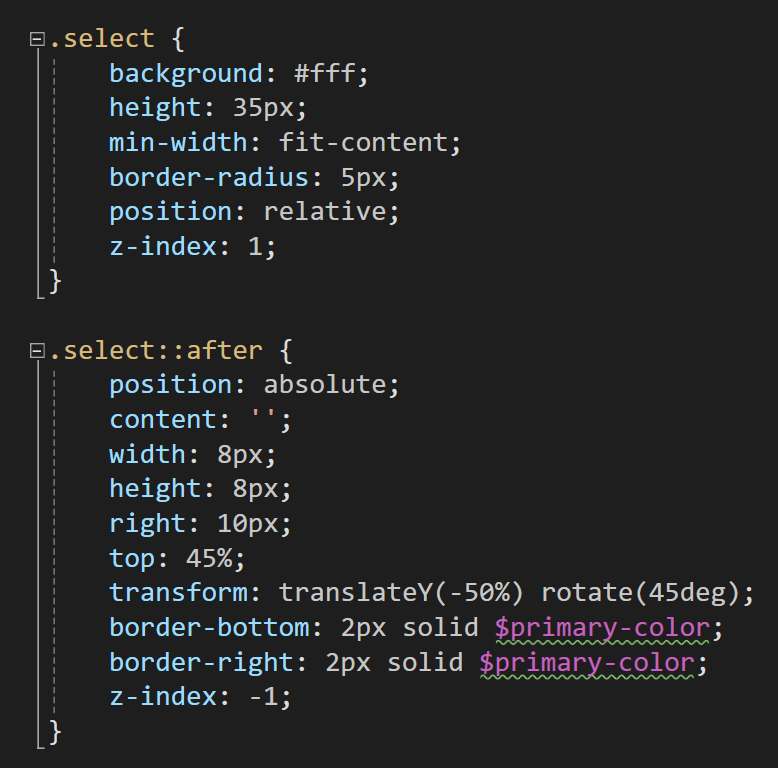
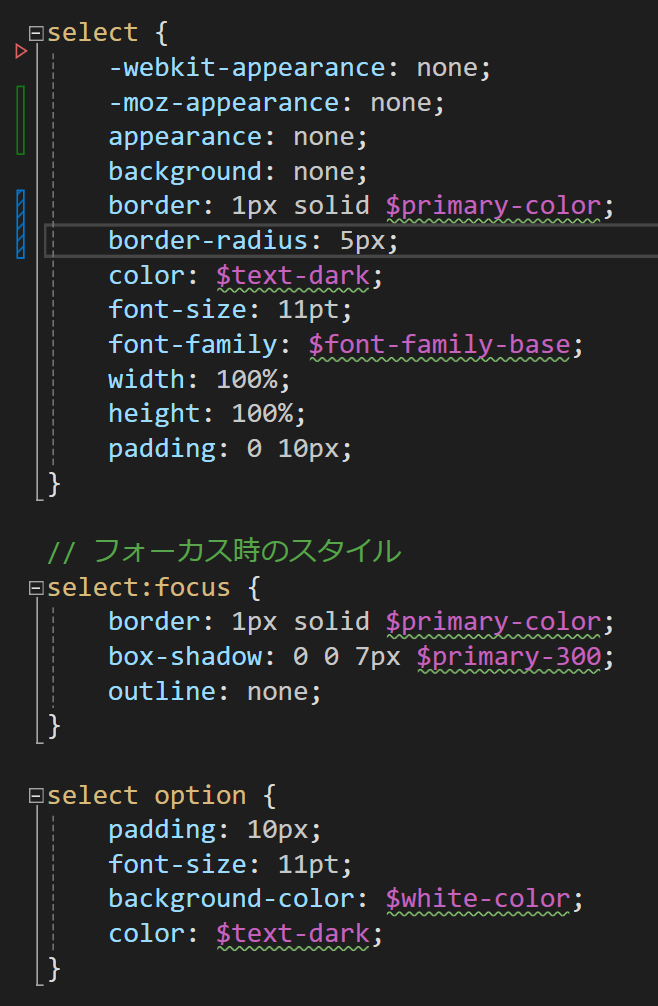
なんか矢印をつけるだけなのにめっちゃ大変だった。そもそも select 単体だとデフォルトの矢印が出てきてしまうので、その上に div 要素を被せる形で枠を作る必要があるんですよね。めんどくさーいw
select の上に div で被せる用の select クラスを囲んでおく。

あとはCSSでいい感じにしてく。


たったこれだけなのに結構時間がかかってしまった。CSSどこかで勉強したい。
参考になったサイト↓
📝メモとか
ブラウザによって select の option にホバーしたときの背景色が変わるみたい。Chrome は青、Edge は灰色だった。
appearance ってなんやねんと思ったら、デフォルトデザインの矢印のやつだった。none にしておくと消える。
🖋️雑記
ぺこらが女性配信者1位、こよちゃんが3位になったらしい。すごい👏
しのけんの動画みました。もうお腹いっぱいです。
そして西園寺さんの企画。やっぱ企画の西園寺やな~
💪明日へ向けてのやっていき
教材仕上げるぞ~
クラスもいい感じに進めていき~
振休をどこにつかうか考えたり、旅行を検討したりするかな