🎉趣味活動
セレクトボックス、ラベル、アコーディオン作りました。セレクトボックスを作ったことにより、入力フォームに必要なUIまわりは、いったんは完成ですかね。カレンダーとかトグルとかもどこかで追加する予定。
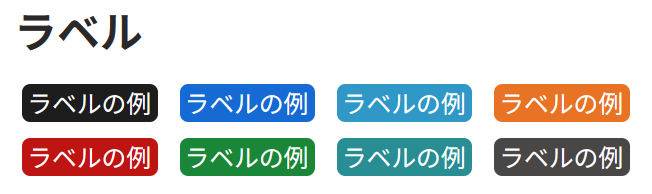
ラベル作ってて思ったのが、ボタンUIとだいぶ似ているな~と。padding 狭めてタップ領域を小さめにすることで「押せない」という意識に持っていくことにしました。

ということで、ここまでの内容を踏まえて簡単なアンケートフォームのデザインができました。

ええ感じかもw
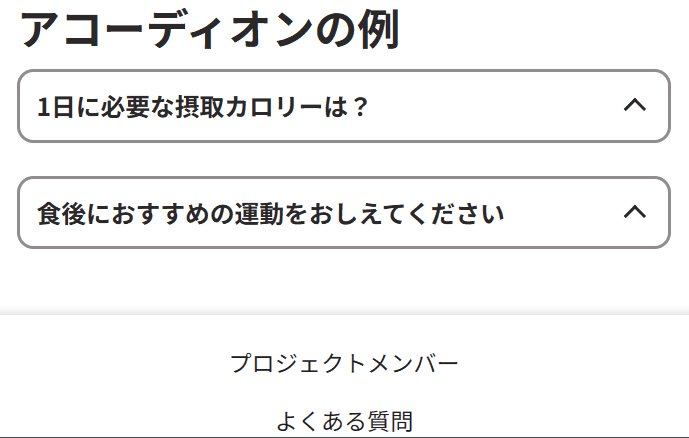
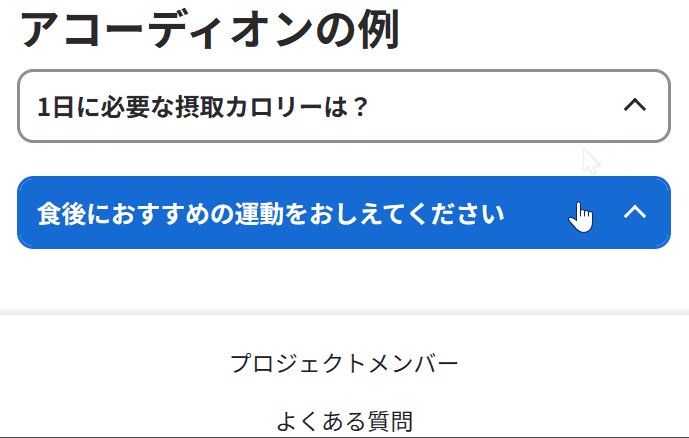
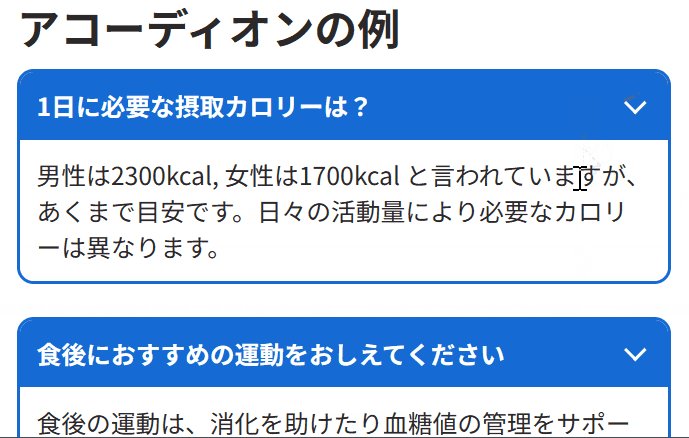
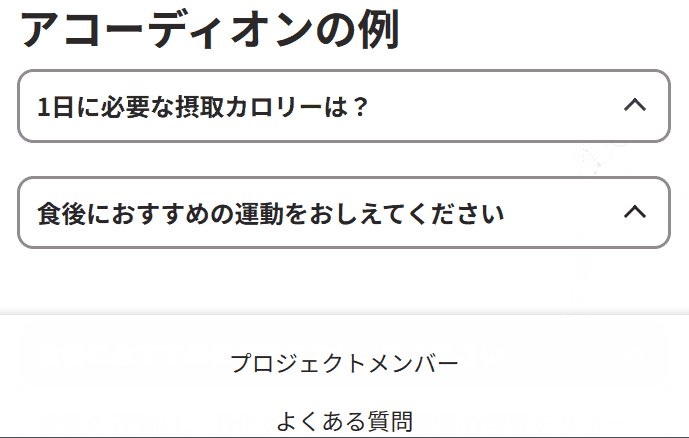
こちらはアコーディオン。右側に矢印つけて開閉できるで~みたいな感じにしました。これだいぶデザインに悩んで、これオープンしたときにタイトルとボディをどう区別しようかなと。タイトルの文字と、その領域の色を変えることで対応。枠も「開いてますよー」の意味で色付けしました。

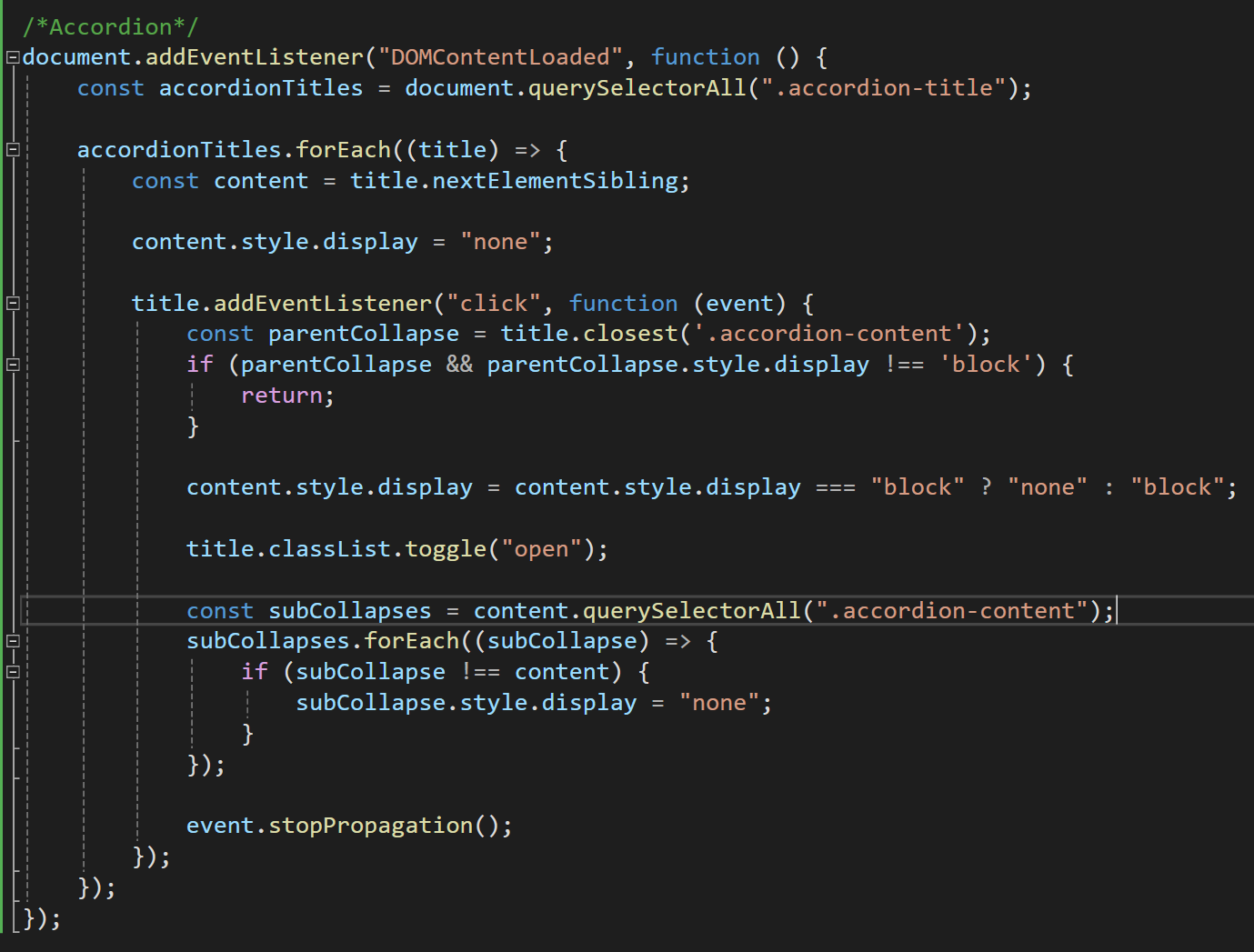
アコーディオンつくるときはクリックしたかどうかのトリガーが必要になるので、アコーディオンの数だけとってきて、クリックされたらその要素に open をつけてなんやかんやするようにしました。

実装だいぶ疲れましたw
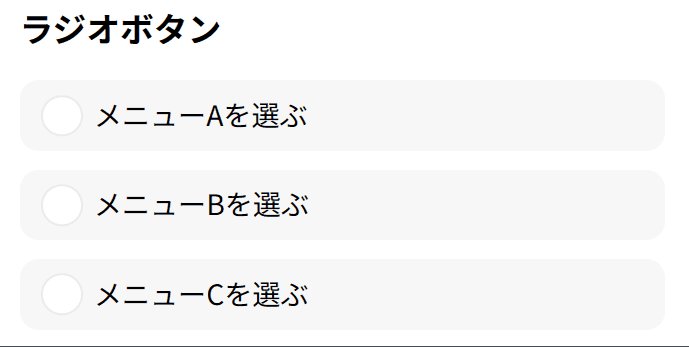
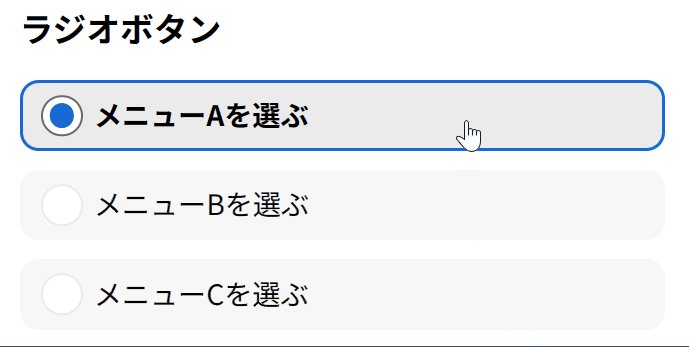
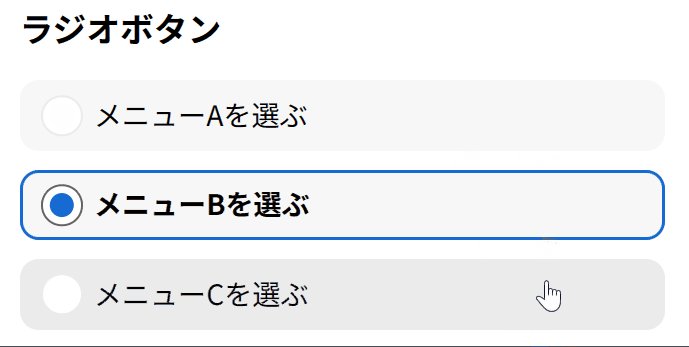
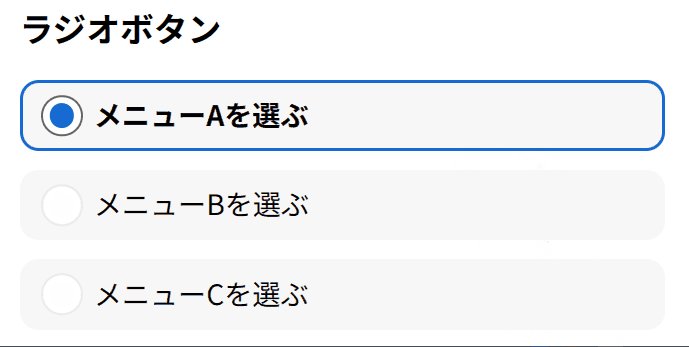
そういえば以前作ったラジオボタン、載せてませんでしたので載せときます。2日前につくったやーつ。

📝メモとか
🖋️雑記
午前中は病院へ
弟おすすめのラーメン屋へ行きました。久しぶりの二郎系でテンション上がったw(王子駅から徒歩5分くらいにある、六麗(ろくろく))


運動として歩きまくりました(7km / 2時間)→ 昨日も山登りしたのにアホやんw
足の裏が痛すぎて、シューズを買った(キャンパスシューズは運動向きなわけがない)Amazon安くなってた。

💪明日へ向けてのやっていき
仕事や~
トレッドミルを30分やる
カードのデザインをやる