(仕様書が)天空の城にでもあるんじゃないですかね。
💼お仕事
新オフィス行ってきましたがめっちゃすげぇw
ラウンジはなんか図書館みたいな雰囲気(暖色系の照明)だし、オフィス階は見晴らし良く、なんとコーヒーが飲み放題。こりゃすげーやw
こういう「オフィス」が初体験なもので、かなーりテンション上がりましたね。昼は地下にあるサブウェイ(地下鉄じゃないです)でえびアボカドサンドいただきました。実は初サブウェイ。
🎉趣味活動
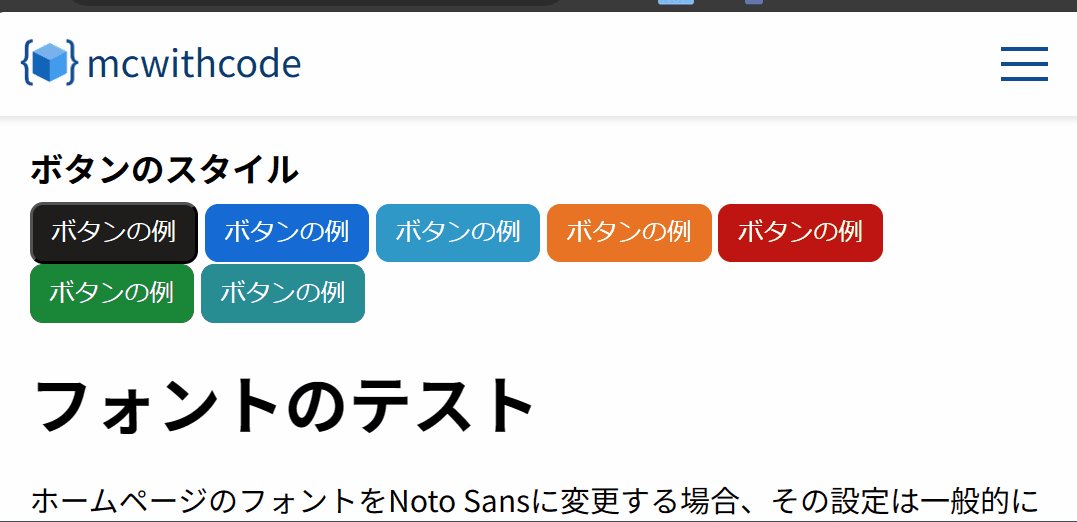
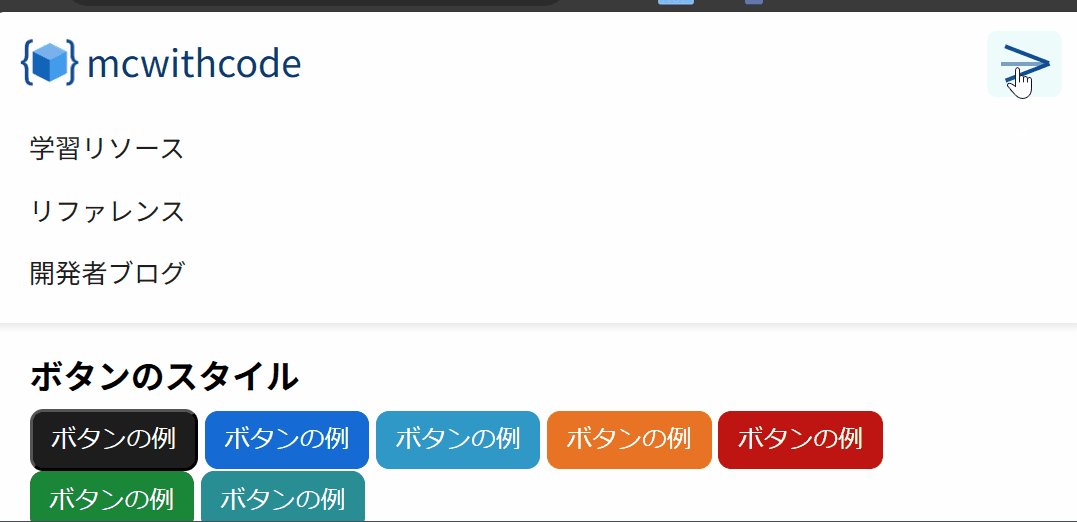
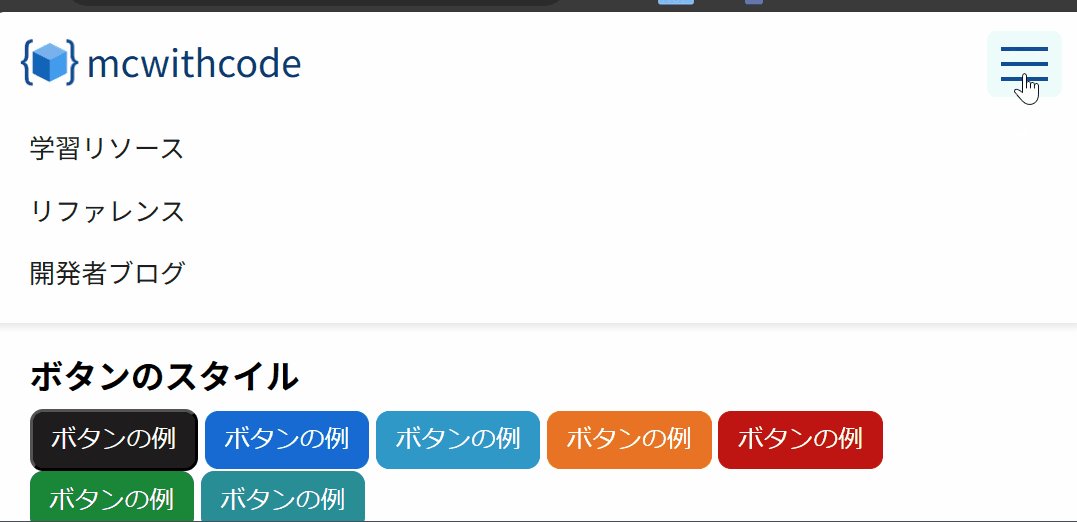
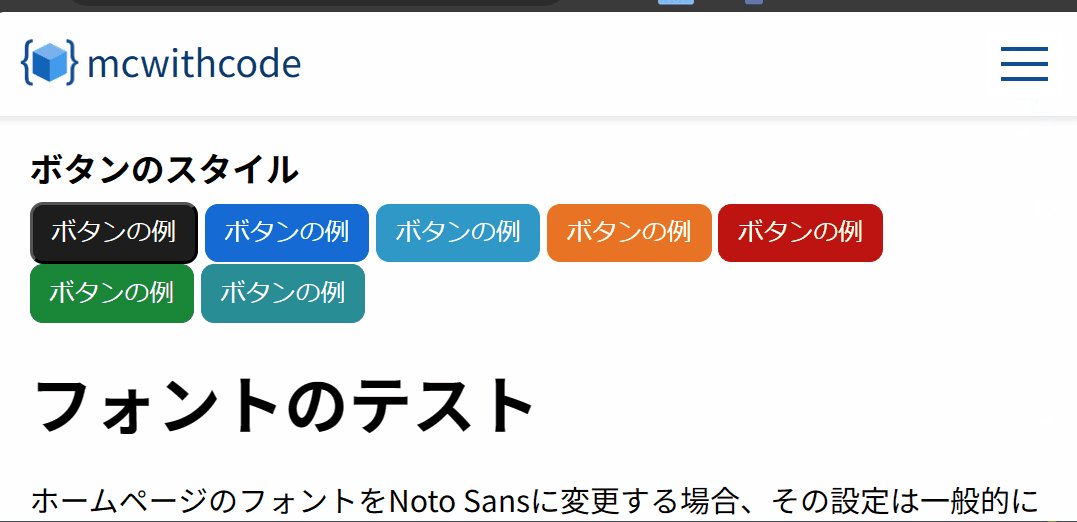
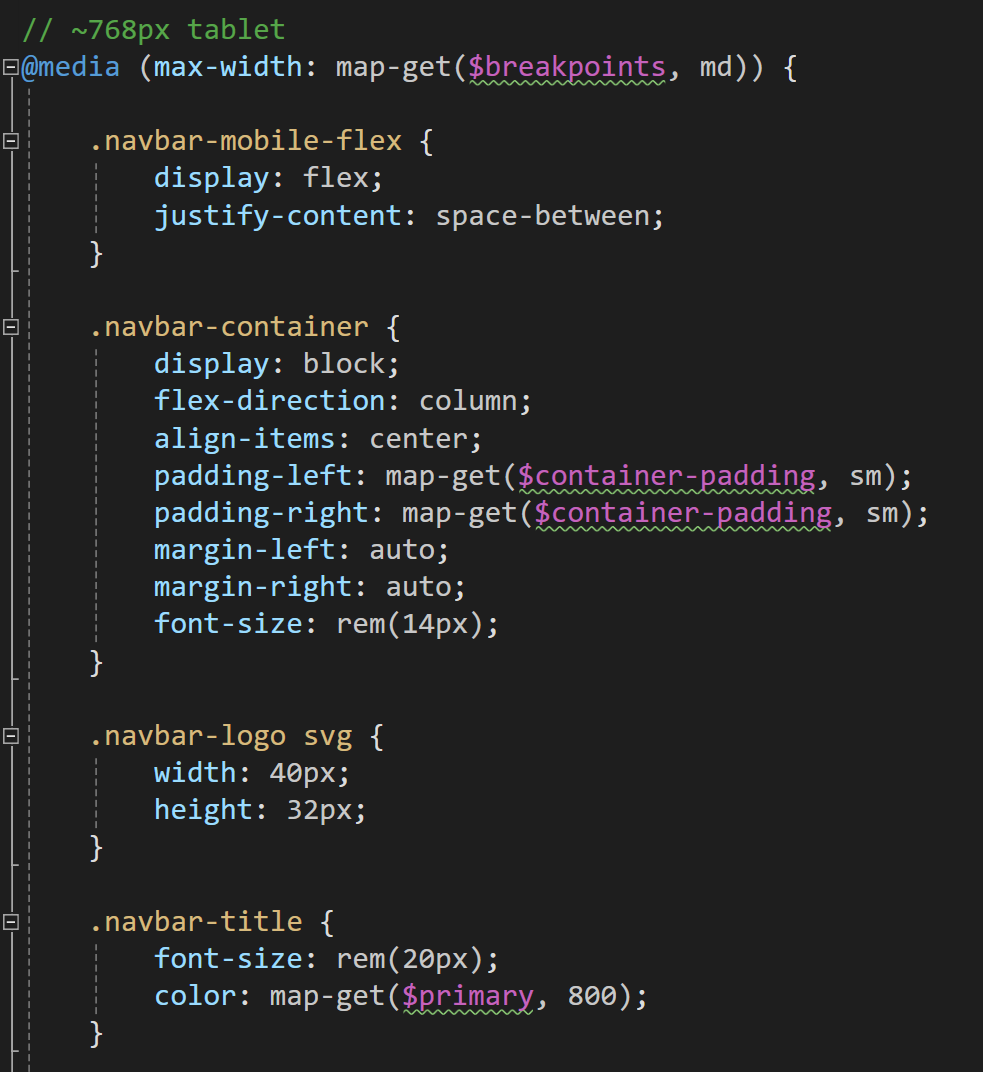
ヘッダーのデザインをレスポンシブ対応しました。レスポンシブは後回しでもいいかなーと思ったんですが、結局モバイル対応しないとどちらにせよリリースできないので、頑張りました。

最初全く意味が分からんかったんですが、JSとCSSがうまく連携してるんだなーと大変勉強になりましたね。
あと、レスポンシブデザインをする上でのコーディングスタイル?がよくわかっていないんですけど、こんなんでいいんですかね??何せ現場経験なくて個人開発してるもんで、「本当にこの書き方であっているの?」と不安になるんです。
多分 @media の中に、その端末ごとのデザインを作ればいいんじゃないかと・・・(合ってる??)

📝メモとか
レスポンシブデザインを作るとき、cssからメディアリソースを指定
トグルボタンのように、なにか押したときにデザインを変えるときはJSつかって属性を適当につければOK
その属性を適用したデザインを css にかけば、なにかをトリガーしたときにデザインも反映される。
いままでよくわからんかったが、仕組みさえわかればそんなに難しくないことがわかったのは収穫。
🖋️雑記
avicii さんの楽曲聞きました。若くして亡くした天才DJでしたもんねぇ
松田聖子さんの青い珊瑚礁、めっちゃ好きです。爽やかな気分になれます。
💪明日へ向けてのやっていき
お仕事(MTGとかクラスとか色々あったかな~)
趣味のほうも進めていきたいかな~