このことわざってなんだか矛盾しているような・・気がする・・
💼お仕事
お休み(明日から仕事)
🎉趣味活動
リファレンスのページをデザインしたりしました。
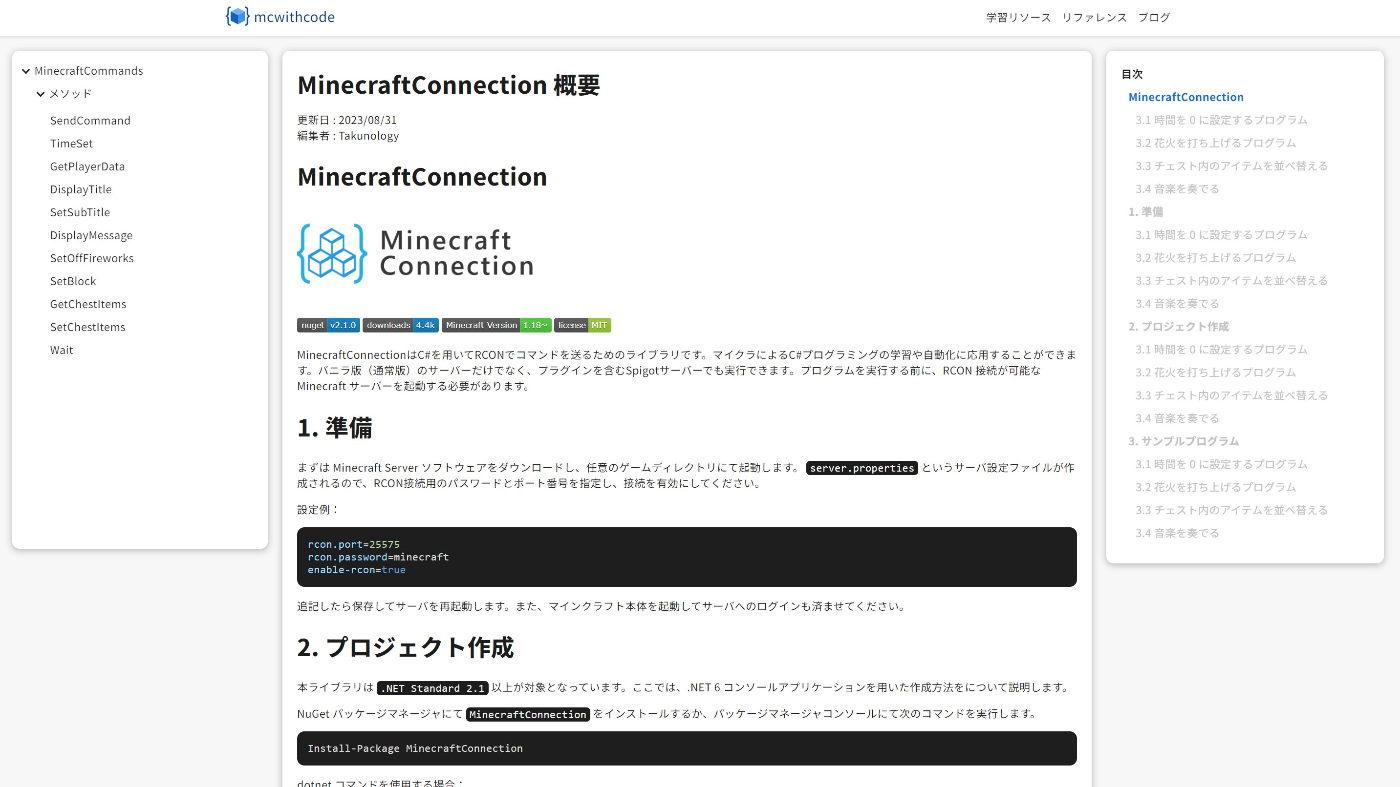
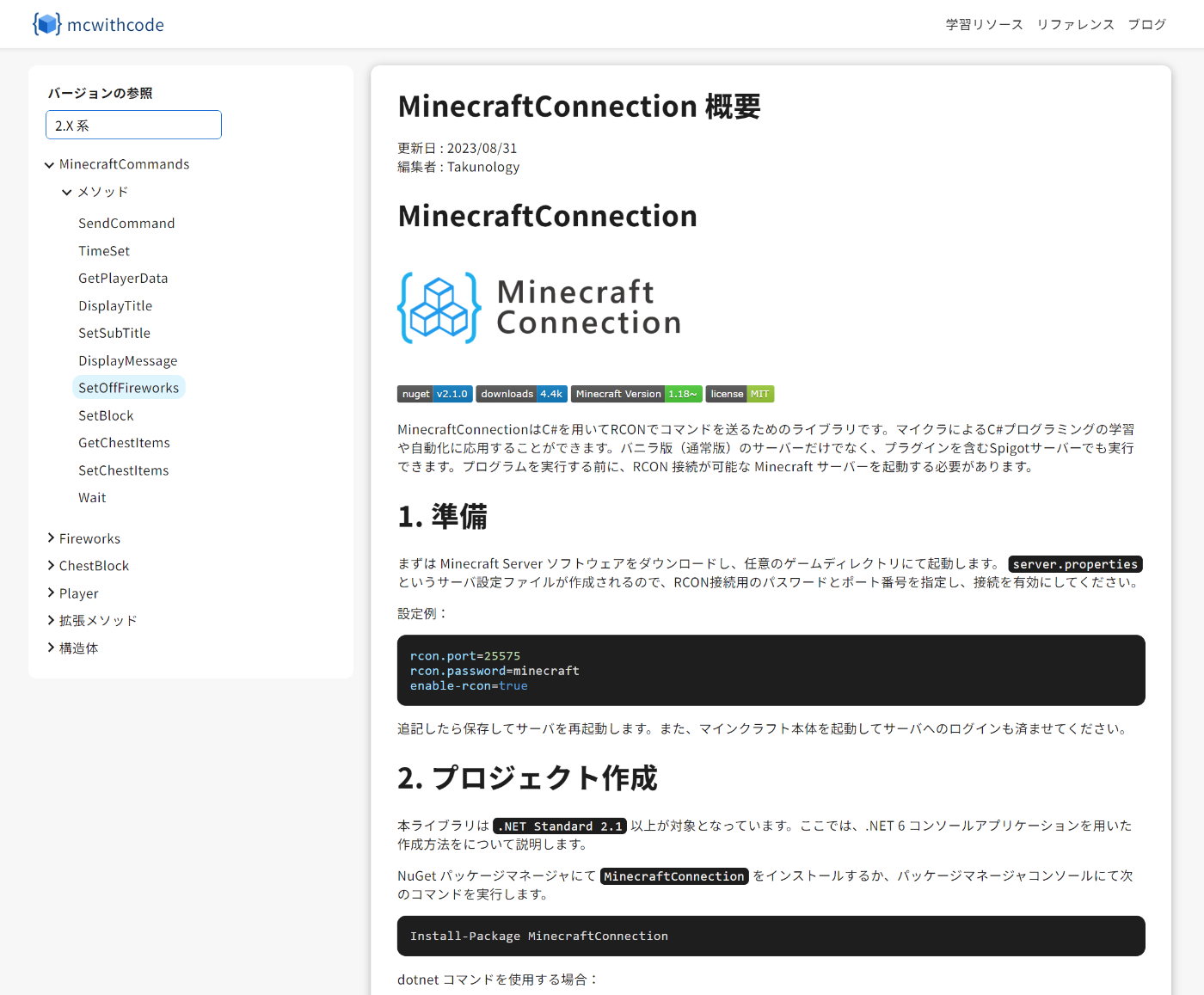
最初、目次をつけようと思ったのですが、記事の長さからして必要ないだろうなーとなりまして、やめました。なんか右にもあると圧迫感があるというか、見た目もそうですが操作性も悪そうだなぁと思ったり。

最終的にクラス名からメソッドや列挙体を検索できるようなメニューを左側、右側に文章を設置しました。(影つけた状態でデプロイするの忘れた・・)

デザイン自体はブログのページとよく似ていますが、ブログの場合は文字数が長くなりそうなので右側に目次をつけています。

なんか今気づいたというか、並べたらわかるのですが、影の強さが違いますね。ブログのほうが薄いですが、その分強調されていないので文章に引き込まれる感じがします。影が濃いと周りが気になって記事に集中できなさそう。
📝メモとか
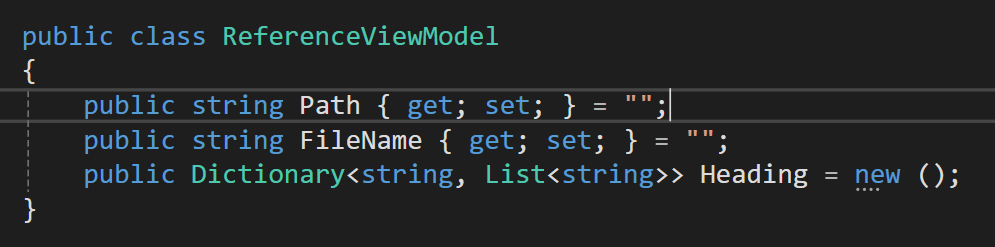
今回は採用しなかったが、目次と本文を Partial で分けるとき、ViewModel経由で Model から参照してあげるとよさそう。
Dictionary には大セクション、その中に中セクションをいれておくための List を保持して、大セクションをキーとして呼び出してく感じかな。

h1 と h2 要素を持ってくるときは HtmlAgilityPack とやらのライブラリを使うと良さげ

あとは要素に押し込んでいくだけかな。ViewModel 経由で Dictionary をぶん回して、その中の要素を箇条書きに。あとはCSSがなんとかしてくれる。

これで画像1枚目の右側にあったような目次を作ることができる。
🖋️雑記
こんこよ24時の配信めっちゃよかった。こよちゃんお疲れ~👏
トワ様のライブもめっちゃカッコよかった~
祖父母と韓国居酒屋で新年会してきた~。料理めっちゃ美味かったけど、特にハラミがうまい。
💪明日へ向けてのやっていき
仕事ありますねー(もう一日休みたかったなぁ(余韻に浸って準備したいお気持ち))
趣味活動の細かいデザイン周りできるかな~