僕は、今回、サービスの全てのデザインをしています。ですが、僕自身はアメトークの絵心のない芸人が笑えないぐらい絵が下手です。字も下手ですね。
そして、HUb 4 Ventureのデザインをするまで、デザイナーとしての職務経験があったわけでもありません。それでも、サービスのデザインを0からする際に意識していたことを紹介します。
※ 一時しのぎ的な対応なので、デザイナーを目指す人には推奨できないかもです。個人的には、PMの人で0からプロダクトを立ち上げる人がある程度デザインできると形を作って見せれるので良いスキルになるはずです。
前提
僕自身の感覚では、60点のクオリティをまず自分で頑張ろうという認識で最初から取り組んでいます。PMに人もそれぐらいできれば十分ですね。そして、経験上、数カ月でもそこそこできるようになると思っています。
後、僕自身の自己流なので、正しいかどうかはわかりません。
減点方式でデザインをしていく
僕は、Webデザインは減点方式という考えでデザインをしていきました。つまり、良い点を増やすことで、加点的にクオリティが上がるものではなく、悪い部分があるごとにクオリティが下がっていくというような考えです。
そのため、いかに減点になるような悪い部分を一つでもなくしていくかという考えでデザインをしていました。

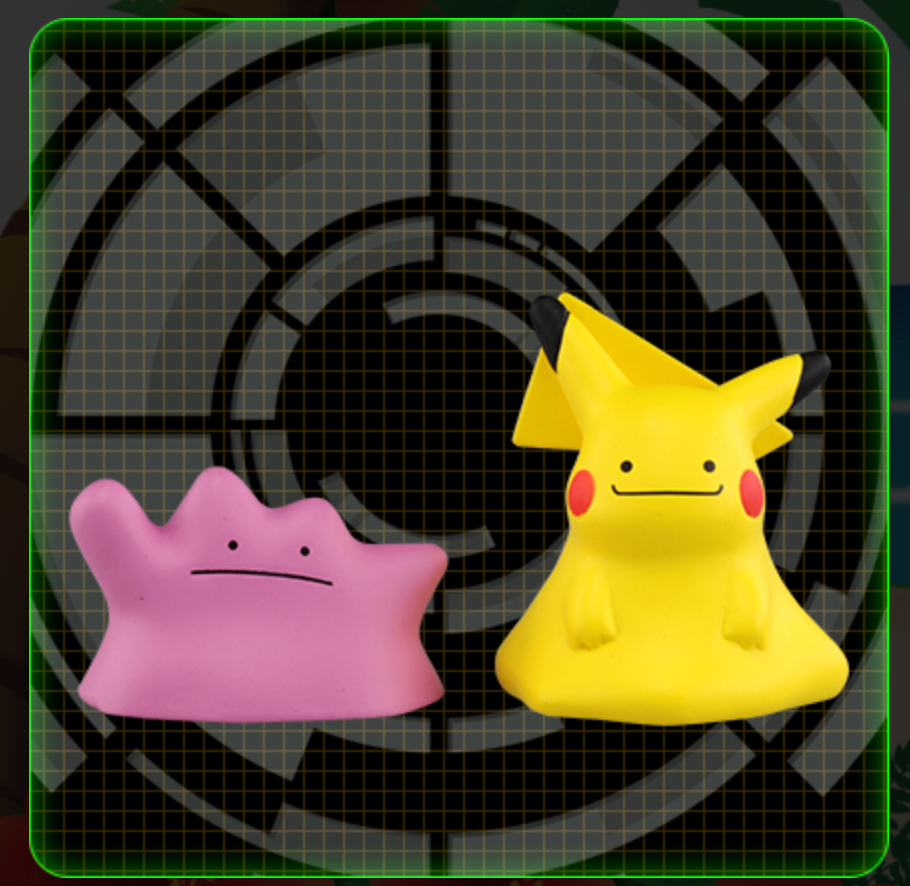
メタモンのピカチュウは誰が見ても本物のピカチュウと比べて違います。でも、バランスが取れていて、変すぎるポイントがないため、普通に可愛いですね。
こんな感じに、クオリティ的におかしいところがなければ、ベストでなくても受け入れられます。こういうデザインをしていくために、気をつけていたことを紹介します。
① 色を減らしていくことと、色を自分で考えない

まず意識していたことは、使う色を減らすことですね。写真のように、青色がメインなのに、青色でない緑色などがあるとおかしくなる可能性が高くなります。
そして、初心者であれば、基本的に全ての色を自分で考えて取り入れるのはやめた方が良いですね。慣れるまでは他のサイトの色の組み合わせを完全に真似てしたら色の面で間違いはなくなります。

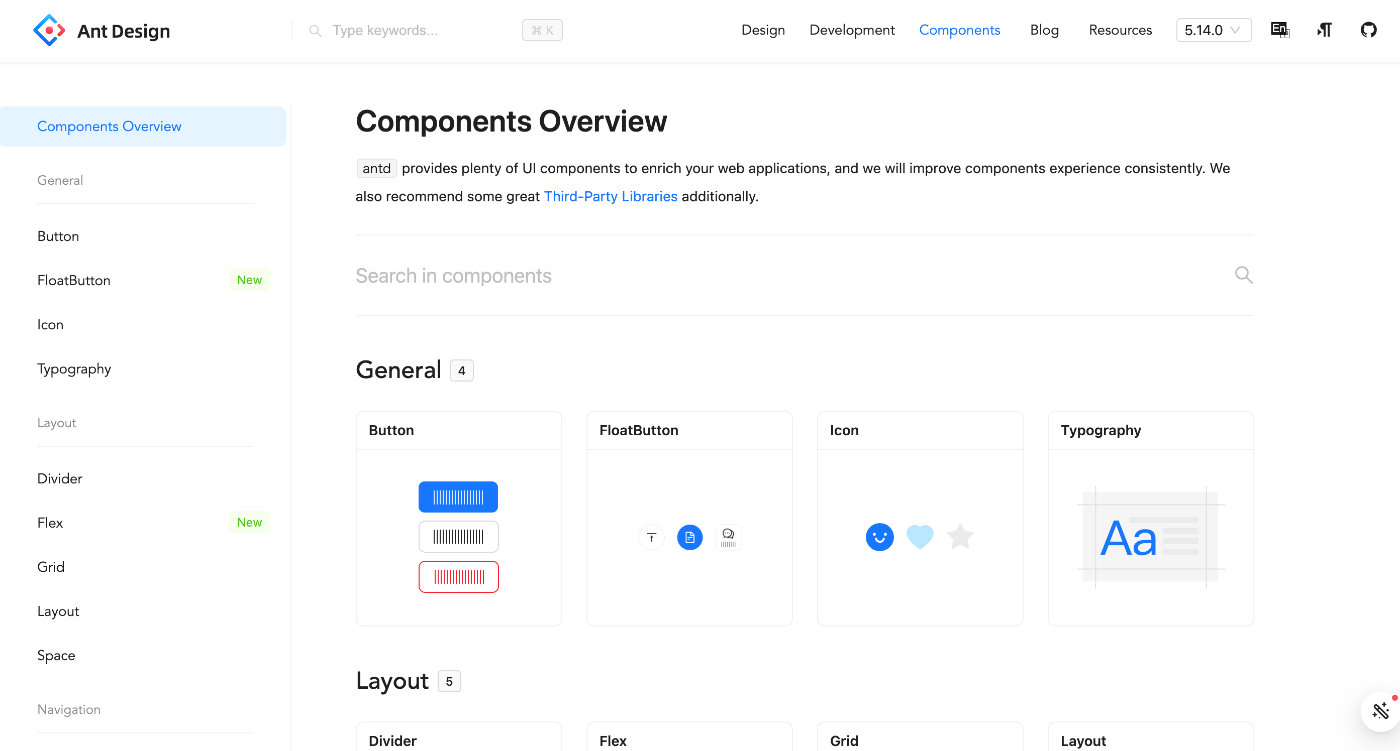
僕の場合、Ant Designについて知りました。その後は、Ant Designの色やコンポーネントを少しずつ取り入れていくことで、色のおかしさを修正しています。
② コンポーネントは自分で考えない。

初心者の場合、色の強弱や太さに慣れていないため、変になることが多いかと思います。そのため、他のサービスのページやAnt designのようなデザインシステムでそれぞれの場所で何色を使っているかをチェックしてコピペするのが最初は無難ですね。

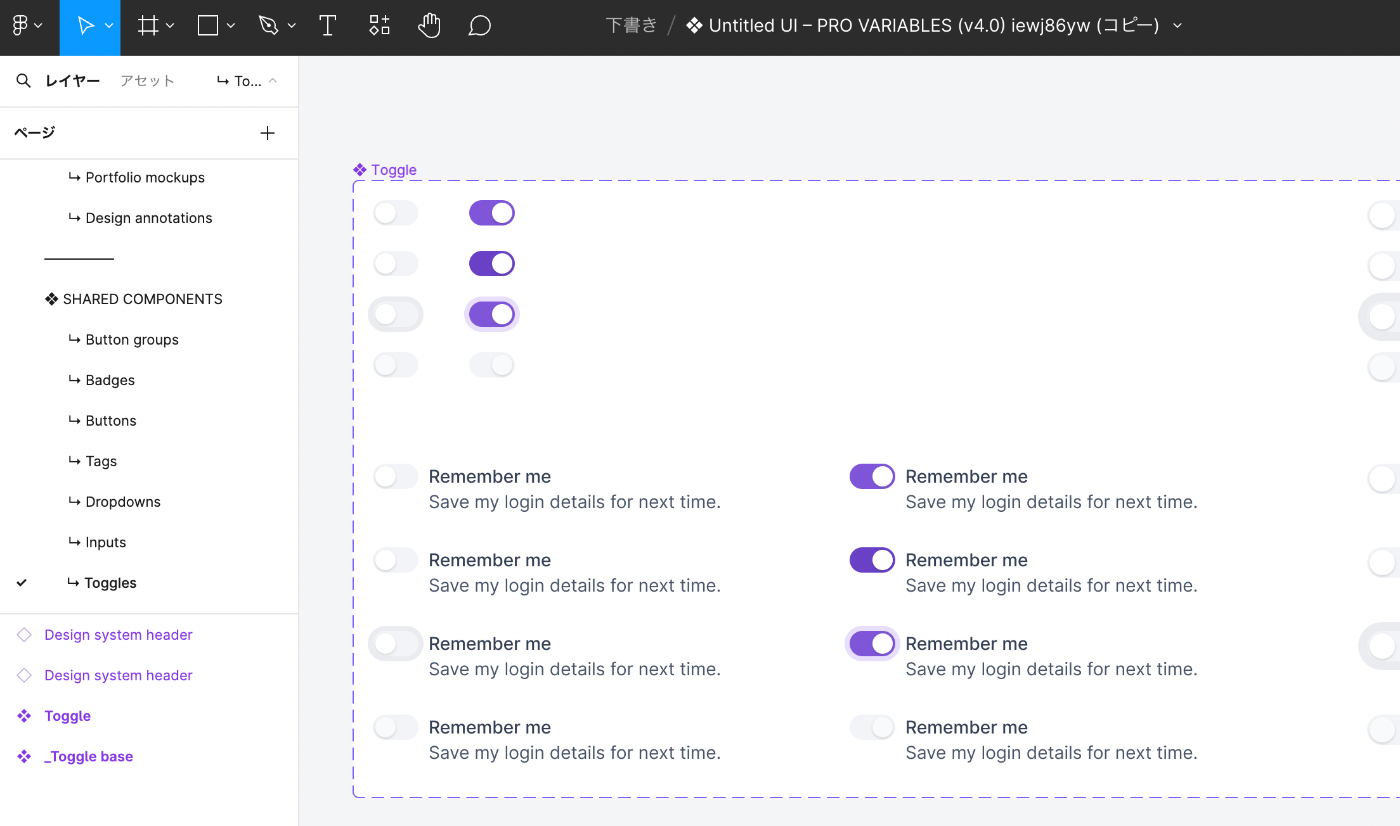
僕の場合、コンポーネントをFigmaに入れる際には、
・Untitled UIのものをFigmaでコピペする
or
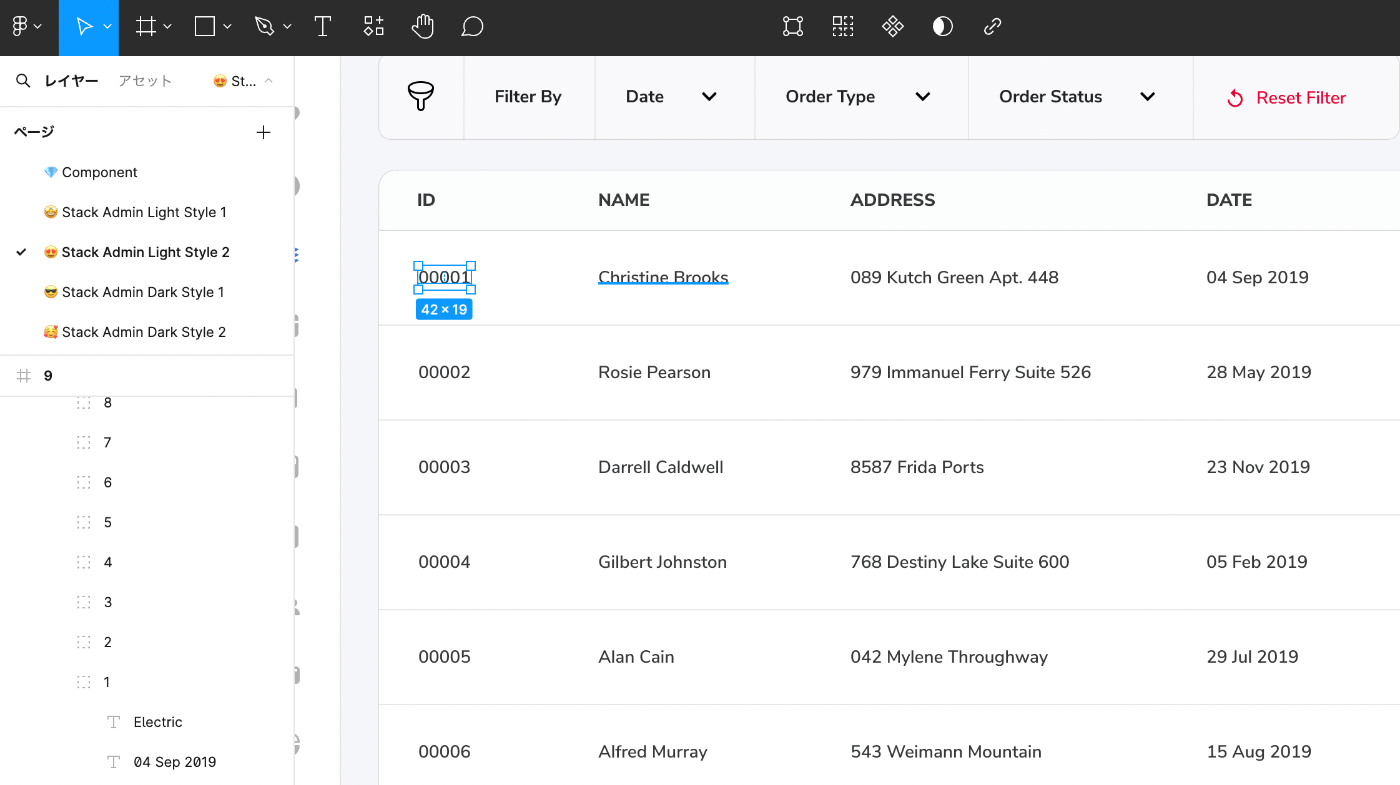
・Dribbbleや他の海外サイトをスクショでFigmaに貼り付けて再現する
の2択が基本です。こうすれば、コンポーネント自体のクオリティに間違いはないはずです。Ant Designを参考にはしていますが、デザインシステムの見方と活用方法を現時点では、理解していないので、現時点では部分的にしか活用はできていないですね。
③ 距離感、サイズ感、太さが大事

各コンポーネントをどの距離で配置するのかは、見た目を綺麗にする上では重要です。4の倍数で配置するのが大事なようですね。僕の場合は、知らなかったので、バラバラになっています。よくわからない場合は、他のサイトでの距離をFigmaで測り、同じ距離にするといいですね。

FigmaのコミュニティとかでUI Kitと検索すれば上手い人が作ったFigmaでデザインされたサービスサイトを見ることができます。こういったものを見ながら模写すると距離や色、太さの間隔に慣れてきます。とりあえず、5つぐらい模写すればだいぶ上手くなっているはずです。
このように、全部まずは、真似をしたり、既存のものの数字を真似して感覚と数字を掴んでいくと大体のデザインができるようになります。1回だけでもだいぶ良いですね。
僕の場合、流されすぎてしまうという考えで、日本のサイトはほとんどみないようにしていました。ただ、英語のデザインを参考にすると、距離感や特にテキストのサイズ、配置に違和感を感じることが多かったので、日本のサイトの距離感やテキストのサイズ感を参考にしたほうが四苦八苦する回数が減ったように思います。
個人的な考えですが、アルファベットはかっこいいので、許されている配置やサイズ感が結構あると感じています。
苦戦したこと - 50-60点のクオリティを上げていくこと

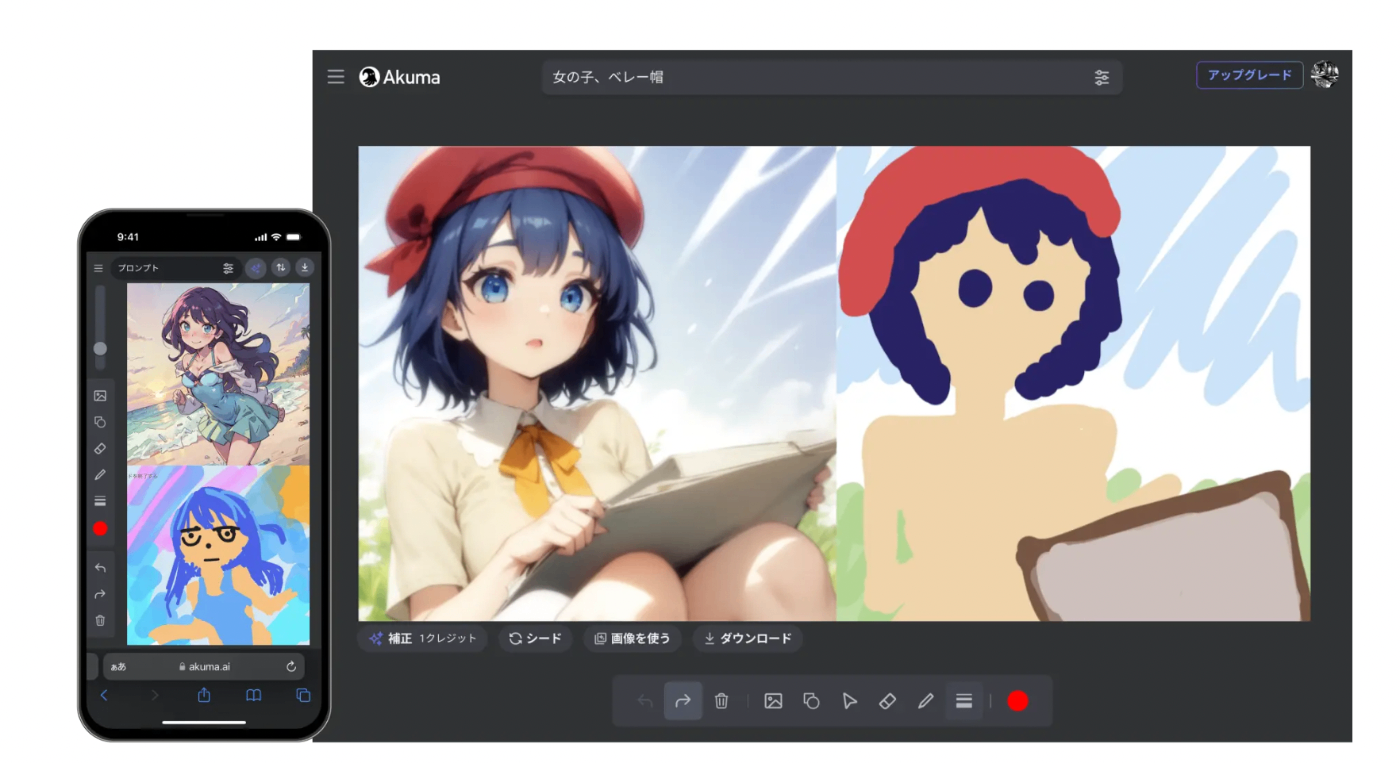
Akumaはラフな絵からクオリティの高い画像を作成してくれるサービスです。僕自身が作ったデザインというのは右側の写真のようなものです。
これを左側のようにクオリティを上げていくということは、非常に困難でした。自分が作ったFigmaを微修正をしてくれるようなサービスがあれば嬉しかったですね。
僕にとっての理想のデザインプロセス
1) Figmaで僕がページをデザインする。(40-50点のクオリティ)
↓
2) 業務委託のデザイナーが3~6時間ぐらいかけて、Figma上で微修正する
↓
3) 僕がもう一度修正して完成する
的な流れでデザインすると、僕レベルでもより低コストである程度クオリティが高いデザインが準備できるなと感じていましたね。0→1の際にデザイナーの人に週2時間でも作業してもらえれば、プロダクト開発の質がだいぶ上がると思います。
海外の低コストのデザイン委託サービス
海外のサービスですが、こういうサービスのように1日2時間だけ働きます的な感じで依頼できるサービスがあれば使いたかったですね。

シンガポールのサービスですが、こういうサービスのように1日2時間だけ働きます的な感じで依頼できるサービスがあれば使いたかったですね。こちらのサービスは調べた限りでは、シンガポールの会社ですが、デザイナーはフィリピンにいるようなので、オフショア開発のデザイン版ですね。
開発でオフショアはよくあるのであれば、デザインの需要も高そうだなと僕は経験的に感じています。翻訳のクオリティが近年、急上昇しているので、英語が話せなくてもこういったサービスをうまく活用できると、通常の1/3-5程度で、デザインを用意できるかなと考えています。
日本のスタートアップやIT系のサービスを見ると、個人的な感覚では、クオリティが高いものとそうでないもので極端な違いになっていることが多いように感じます。
僕のレベル感
専門職の人に比べると質がだいぶ落ちますね。0→1の段階や、新規事業のプロダクトのUIを改善する際のアイデア出しとかでは良いですが、僕のデザインをそのままデザインして作るというのは、大抵の場合低レベルなので良くないはずですね。なので、デザイナーとしてだけで働くことは厳しいなと感じています。
僕レベルでもデザインがこれぐらいできると、自分自身でプロダクトの理想系や改善案を形にすることができます。
プロダクト開発のコミュニケーションにおいても、有益だと思うので、学生の人で将来PMになりたい人は、時間のある学生生活の内に3ヶ月程度でもいいので、取り組んでみると良いと思います。
色んな機能を考えた後に、自分でFigmaでサクッと形にした時点である程度良いか、全然ダメなのかがわかるものです。