昨年は引っ越したり転職したり、環境がガラッと変わってからようやく落ち着きました。ということで6年ぶりに自分のアイコンを刷新しました。6年前よりはちゃんと作ったので制作プロセスログです。アイコンに限らずデジタルイラスト描くときのフローってみなさんどう描いてるんでしょう?
描きたいものをイメージします
アイコン刷新ということで、どんなアイコンにしたいかをイメージします。

これは以前愛用していたアイコンです。フリーハンドで描いたのでその味は好きなのですが少し野暮ったく、表情も幼い感じがします。表情や線をシュッとさせつつ、自分らしいアイコンにしたいと思いました。
下絵を描きます
描きたいイメージを掴めたら下絵はささっと、あとでIllustratorのパスにするので大枠捉えられるレベルでOKとしました。下絵はiPadのAdobe Frescoで描いて、それをAdobe Illustratorに持っていきます。

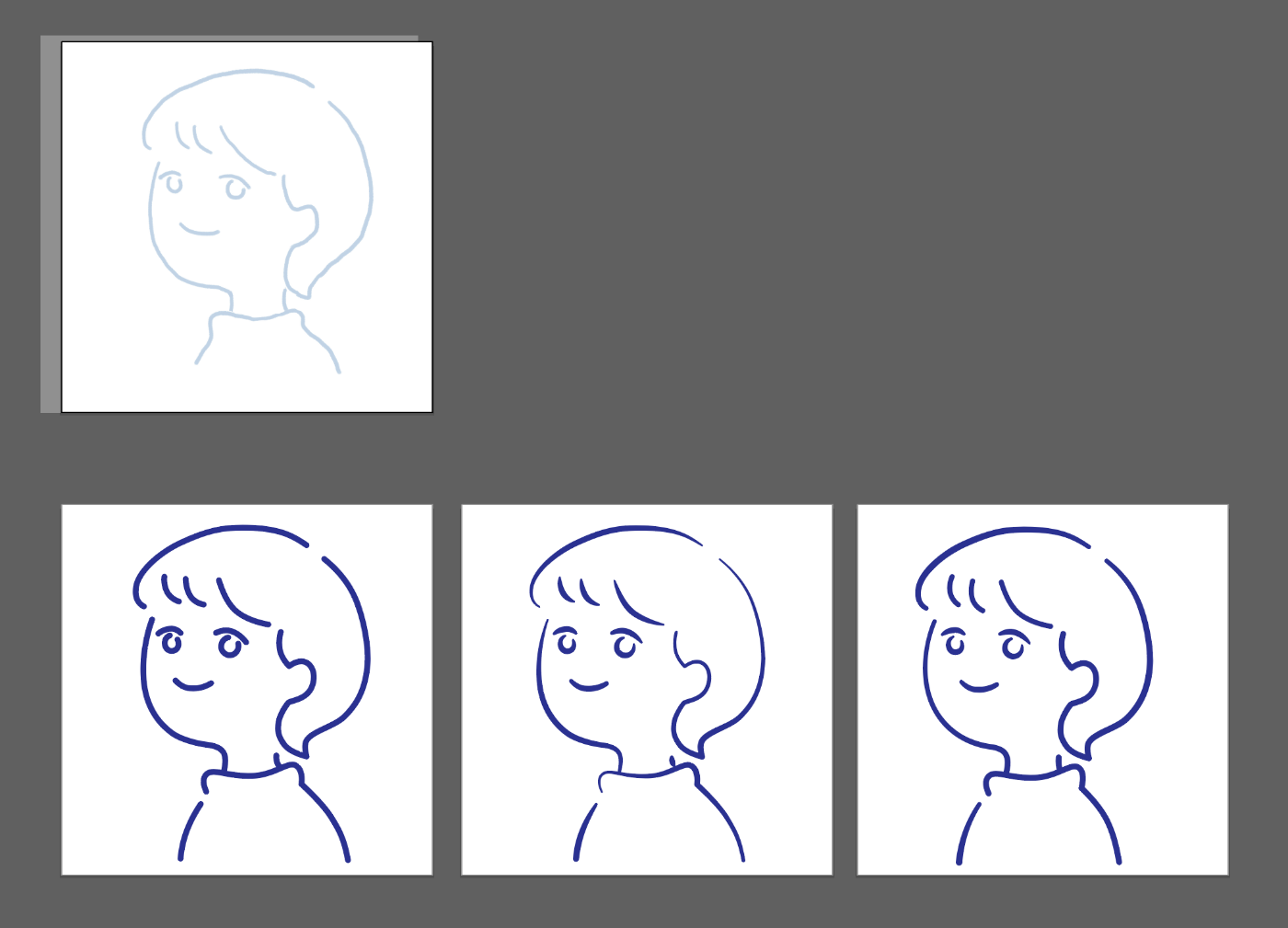
パスをひきます
下絵とレイヤーを分けて全体をパスでなぞったら、曲線やパーツの位置、ラインの太さなどを調整していきます。今回はやや手描き感を出したかったので、線の繋ぎ目を空けて抜け感を出したり、ラインに強弱をつけてメリハリを出したり。あと猫背を治したり。
塗り用のパスをひきます
今回はやや逆光を意識して、明るい部分はラインから少し空けて、暗い部分はラインにぴったり沿うようにパスを作っています。途中で色をのせたり、適当なSNSにはめてみて、色やパスを調整します。特にSNSのアイコンサイズは小さいので、塗りのない明るい部分がきちんと見えるか、影の部分の色味がくすみすぎていないかなどプロトタイピングします。

以前のアイコンの色味を継承して左のような地味めで検討しはじめ、最終的には右のようなグラデーションを入れたブルーに落ち着きました。
そんな感じで完成したアイコンがこちらです。柔らかい雰囲気は残しつつ、以前よりスッとして垢抜けた気がします。

言語化してみると、アイコンひとつでも意外と考えながら作っているんだなと振り返る良い機会になりました。あと、やっぱり絵描くの楽しい。今年はもう少しクリエイティブ活動していきたいです。