本日までの(5/2-5/3)の作業
✅ RemixのAction設計
🚴 日報・分報の画面設計・実装
🚴 設計・デザイン
🚴 実装
サインインの実装
認証画面実装
認証ロジック実装(主にClient側)
Server側の認証チェック実装
Client側の認証チェック実装
RemixのAction
仕事の方はクライアントサイドはOOP DDD + RepositoryパターンでBackendがPythonでAPIを概念ベースのモデリングで設計しており、それらをアプリケーション用に集約するためにRemixのLoader/ActionをBFF(Backend for Frontend)として扱う様にしてます。薄いGatewayの様なものです。
今回初めてRemixの実装を実戦で投入しいるんで勝手がわかってない部分もあるので別の解がありそうですが、今どうするか悩んでいるのは一つの画面=ルートで複数のActionが必要な場合の実装方法についてです。
例えばルートのページとしてUserというページがあるとします。そのルートにOutletコンポーネントを置いて、ユーザ情報の表示Widget・ユーザの編集Widget・パスワード変更Widgetみたいなのを仮に置くとします。※WidgetはUIのグループみたいなものです。
Userページのルート(ここにOutletを置く)
https://hoge.com/user
/routes/user.tsx
ユーザ情報が表示されるWidget
https://hoge.com/user/preview
/routes/user.preview.tsx
ユーザ情報の編集フォームWidget
https://hoge.com/user/edit
/routes/user.edit.tsx
ユーザのパスワード変更フォームWidget
https://hoge.com/user/reset-password
/routes/user.reset-password.tsx
これらのルートがそれぞれが単体としてユーザページに表示するなら良いですが、previewもeditもreset-passwordも同じ画面(=ルート)に表示しておきたいとなるとActionは次のいずれかなのではと。
Form毎にhidden要素でeditかreset-password識別できる要素を置いた上でAction関数内で分岐処理する

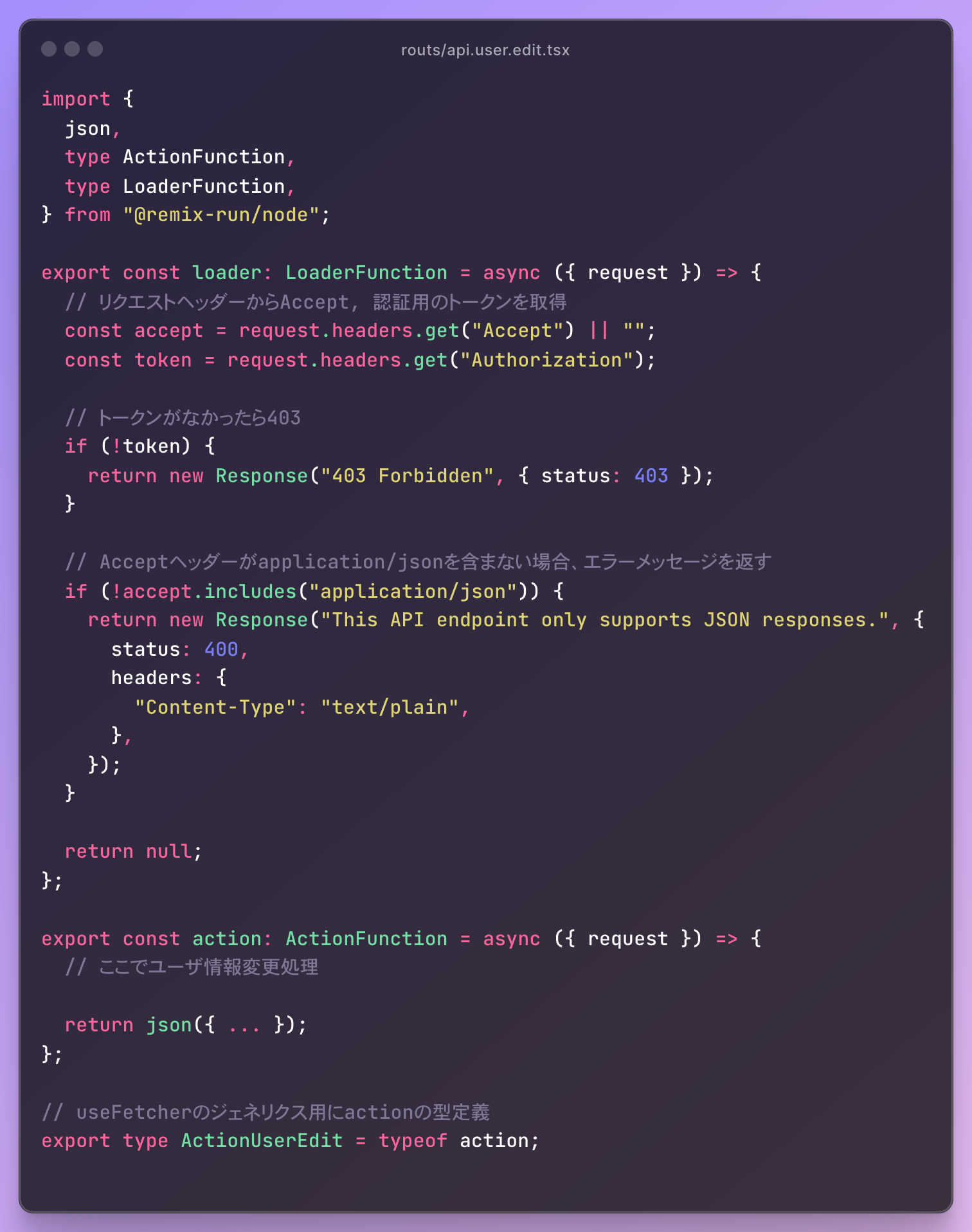
editとreset-passwordの処理をAPIルートとして別途用意し、useFetcherのfetcher.Formでactionを指定して処理をする。※例は編集のみなのでパスワードリセットは別途APIルートを用意する必要があります。

1のケースの場合、actionで処理する具体的な処理は別ファイルにするとしてもやはりここにちょっとした処理分けロジックがあるのは気持ち悪く、また画面は表示にのみ関心を持たせたい気持ちが強いのでこの方法ではなく2のAPIルートを用意する方向にしました。
他に方法もありそうな気がするけどドキュメントやら見てもそれっぽいのないし、わからん。。
と、余談?ですが、APIルートはGETの時はloaderだけで良いですが、POST/PUT/DELETEの場合はactionがないと405エラーになります。そしてaction内でrequest.methodで分岐処理が必要…結局分岐いるのねという感じです。postActionとかputActionとかがあればいいのに…。
その他、メモなど
remix-flat-routes
Remix v2のルートファイルシステムがDot Delimitersはroutesディレクトリ配下に全ルートのファイルが並んで規模が大きくなり管理などを考慮するとつらそうということでremix-flat-routesというディレクトリに分割できるライブラリがありました。
気になるのは、公式のDot Delimiters思想から以前のファイルシステムに戻るようなものなので果たしてどうなのだろうかと。あとRemix初学者やremix-flat-routesを知らない開発者がメンバーになった時に若干の学習コストがかかるのは気になります。仕事の方はこれは採用せず(規模もそんな大きくないし)、個人開発の方では採用してみようと思います。