本日の作業
本日は馬術レッスンの日なので進捗は少なし。
✅ FSDとRemixのloaderの関連について
🚴 分報に関する設計・実装
UseCaseの実装
Domain EventとPrismaの実装
Supabaseの設定と開通
Supabase Auth
Supabase Database
🛑 🚴 イベントストーミングとサービスブループリンの融合についてzennにまとめる(休日にやる)
FSDとRemixのloaderの関連について
※時間できたら下の内容をzennにまとめる
loaderはSSRで実質Backendなのでroutesにのみ置ける。
これを踏まえてFSDのLayersを絡めるとデータをどう渡すかの問題が発生する。Propsで渡すとPropsバケツリレーになるし、ContextにするとFSDの思想の疎結合性から若干ズレてしまう。
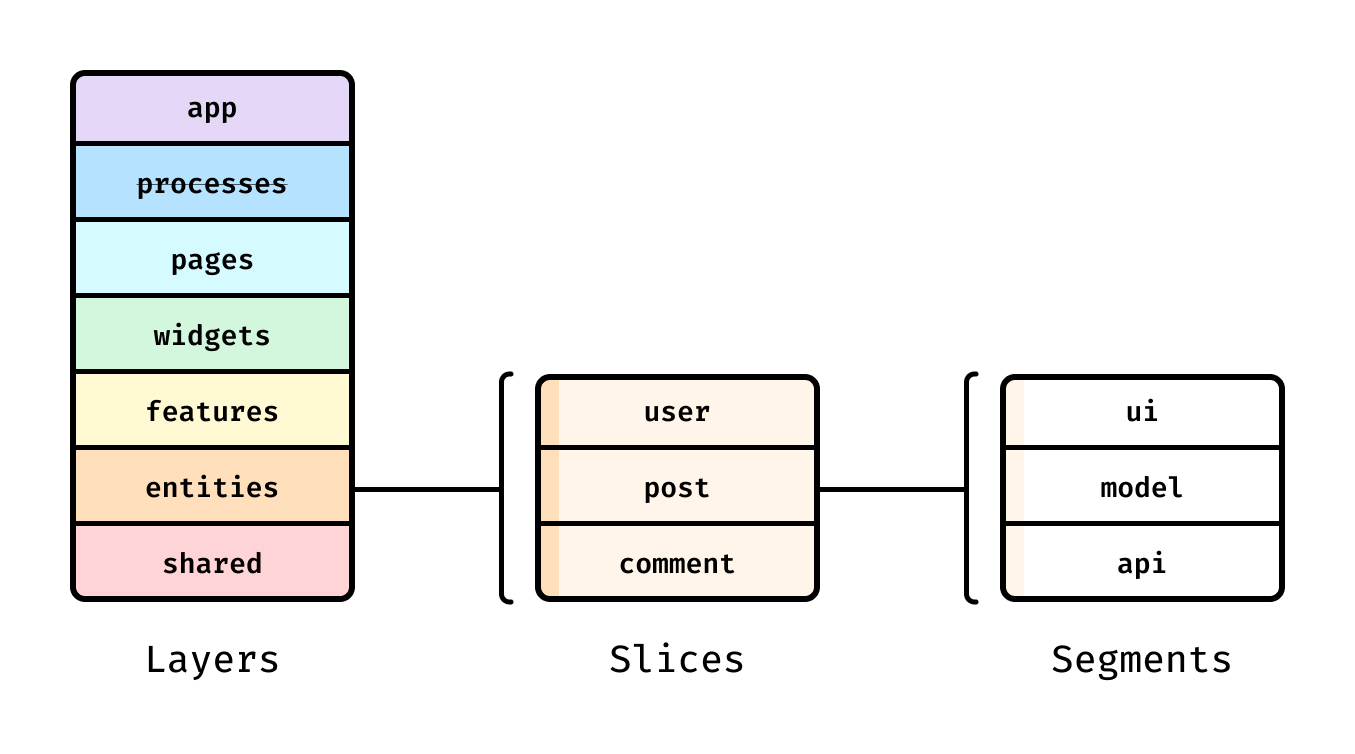
FSDの成り立ちと概要
Feature Sliced Designは、複数のロシアのフロントエンド開発者によって約2018年から2020年にかけて形成され始めました。この設計手法は、特にDmitriy Shekhovtsovなどの開発者によって推進され、コミュニティからのフィードバックと実践経験をもとに徐々に発展しました。FSDの開発には、実際のプロジェクトでの問題点や痛み点を解決するためのアイデアが多く寄せられ、それらが集約されていきました。
この設計手法は、以前から存在するモジュールドリブン開発、クリーンアーキテクチャ、ドメイン駆動設計(DDD)などの原則を基にしていますが、フロントエンド特有の課題に対処するためにこれらを適応・改良しています。FSDは、アプリケーションを「機能」(features)、「エンティティ」(entities)、「共有」(shared)のレイヤーに分割し、さらにそれぞれのレイヤーを「スライス」に分けることで、より整理され、管理しやすいコードベースを目指しています。

Remixのloader
SSRの初期レンダリングで取得できるデータはRoutesにあるloaderを通してコンポーネントが取得する。
RoutesにはURLが連動する。
app/routes/products/detail/[productId].tsx -> /products/detail/1
app/routes/products/create.tsx -> /products/create
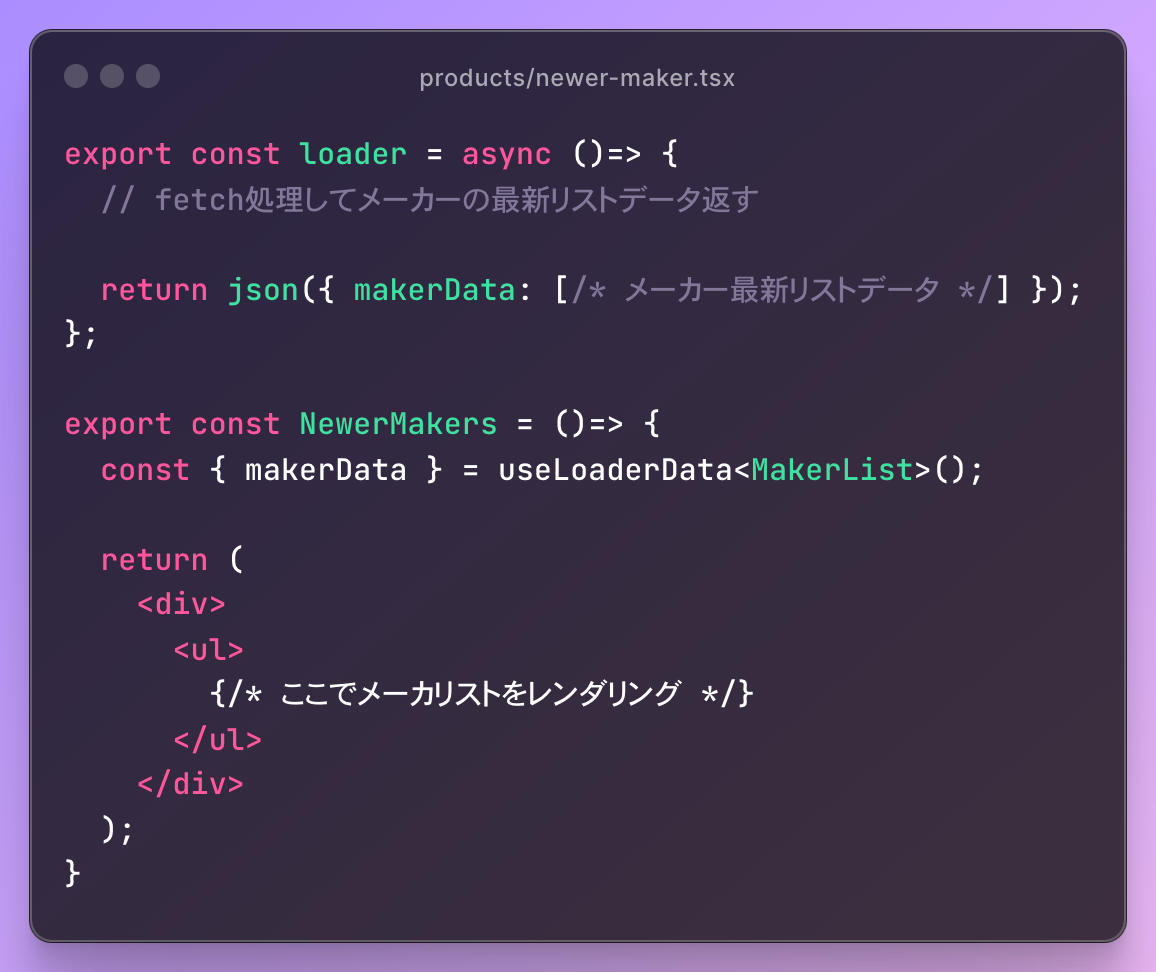
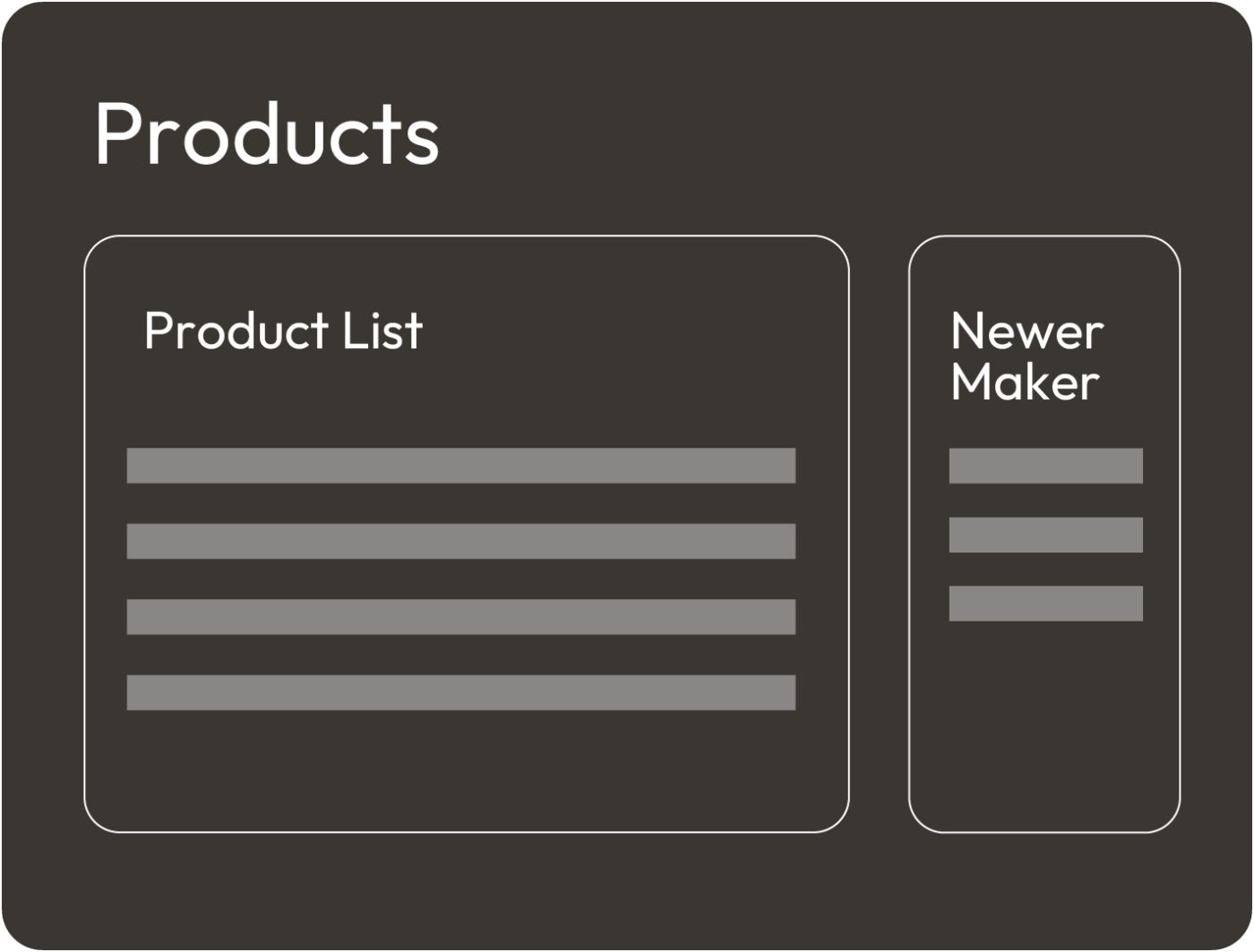
app/routes/products/newer-makers.tsx -> /products/newer-makers
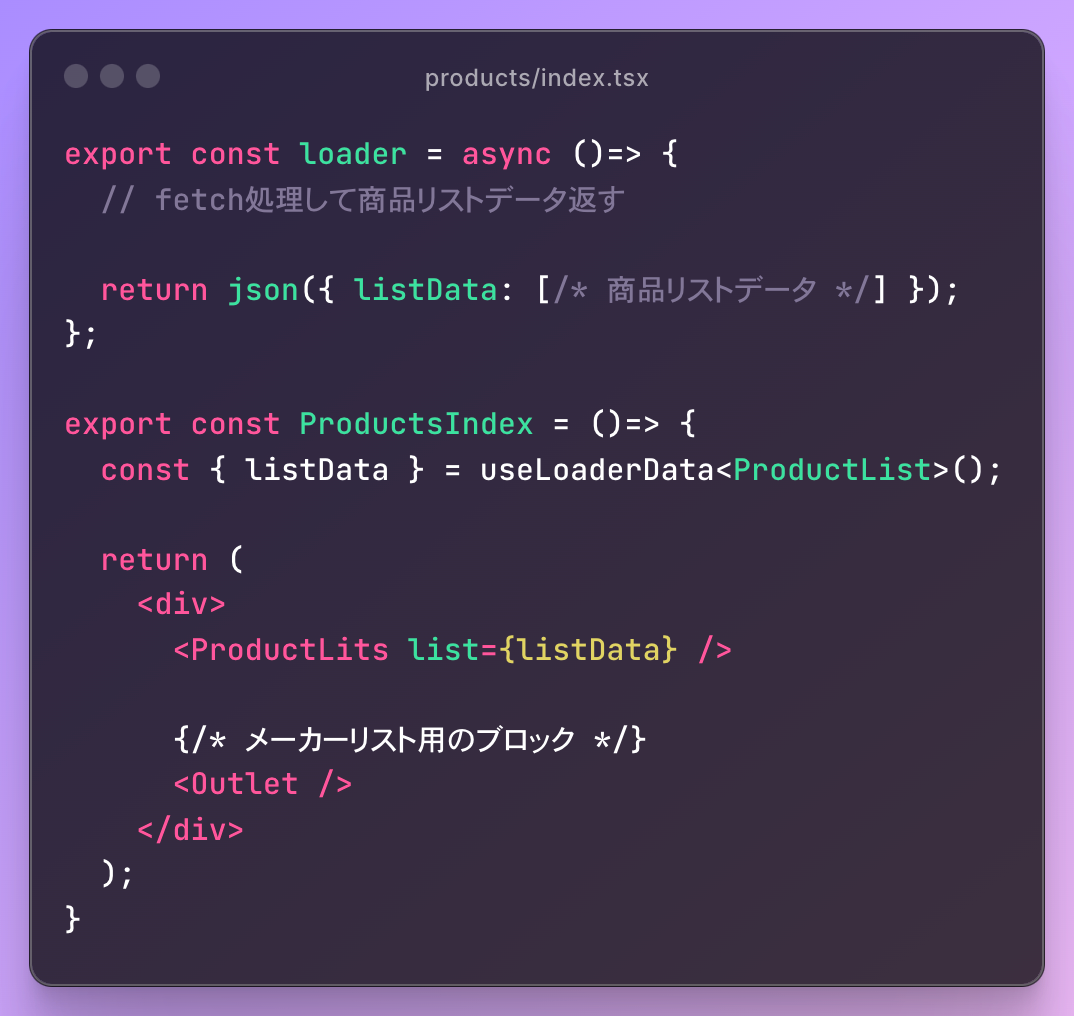
Routesには<Outlet />でURLのネストができる
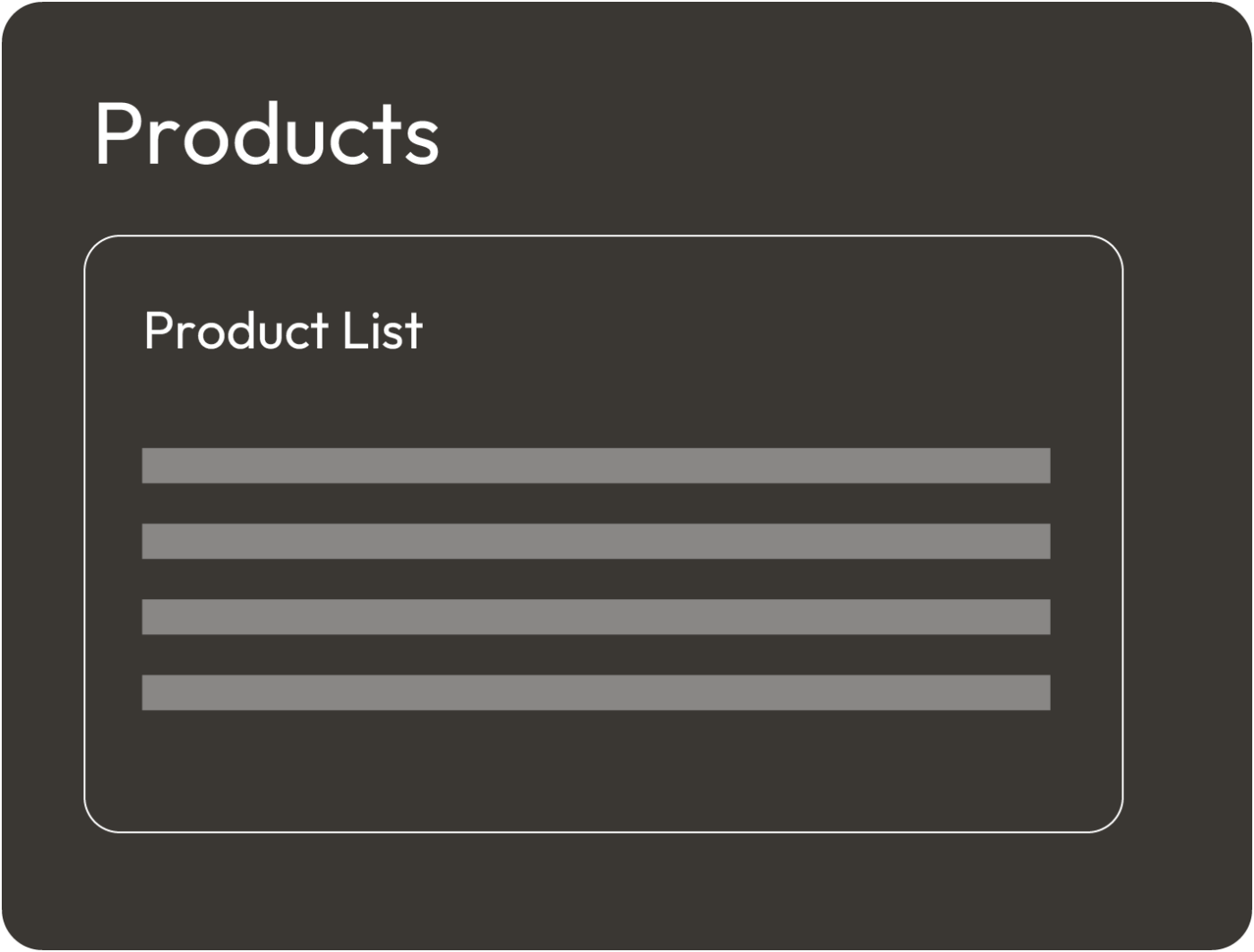
productsのroot用routeコンポーネント。URLは「/products」


/products/newer-makerにアクセスするとOutletにnewer-makers.tsxの中身が表示される


Remixの仕組みとFSDのLayers
RemixのRoutesに相当するFSDのLayerは次の3つ
Pages, Widgets, Features
Featuresにはロジックまたはロジックとのやり取りが含まれる可能性があるのでRoutesに置くのは妥当ではなさそう
FSDの疎結合性を考えると画面に依存しロジックを持たないLayerはWidgets以上と考え、それらをRoutesにするのが良さそう。
イニシャルレンダリングとFSDの問題
前述した通りloaderを持つのはRoutesのため、FSD的にはPagesかWidgetsが持つことになる。
PagesをRoutesのrootでwidgetsを使う場合は<Outlet />を設置する。
WidgetsはネストされたRoutesとして扱う。
ネストされたRoutesが必要ない場合はFeaturesをrootのRoutesに設置する。
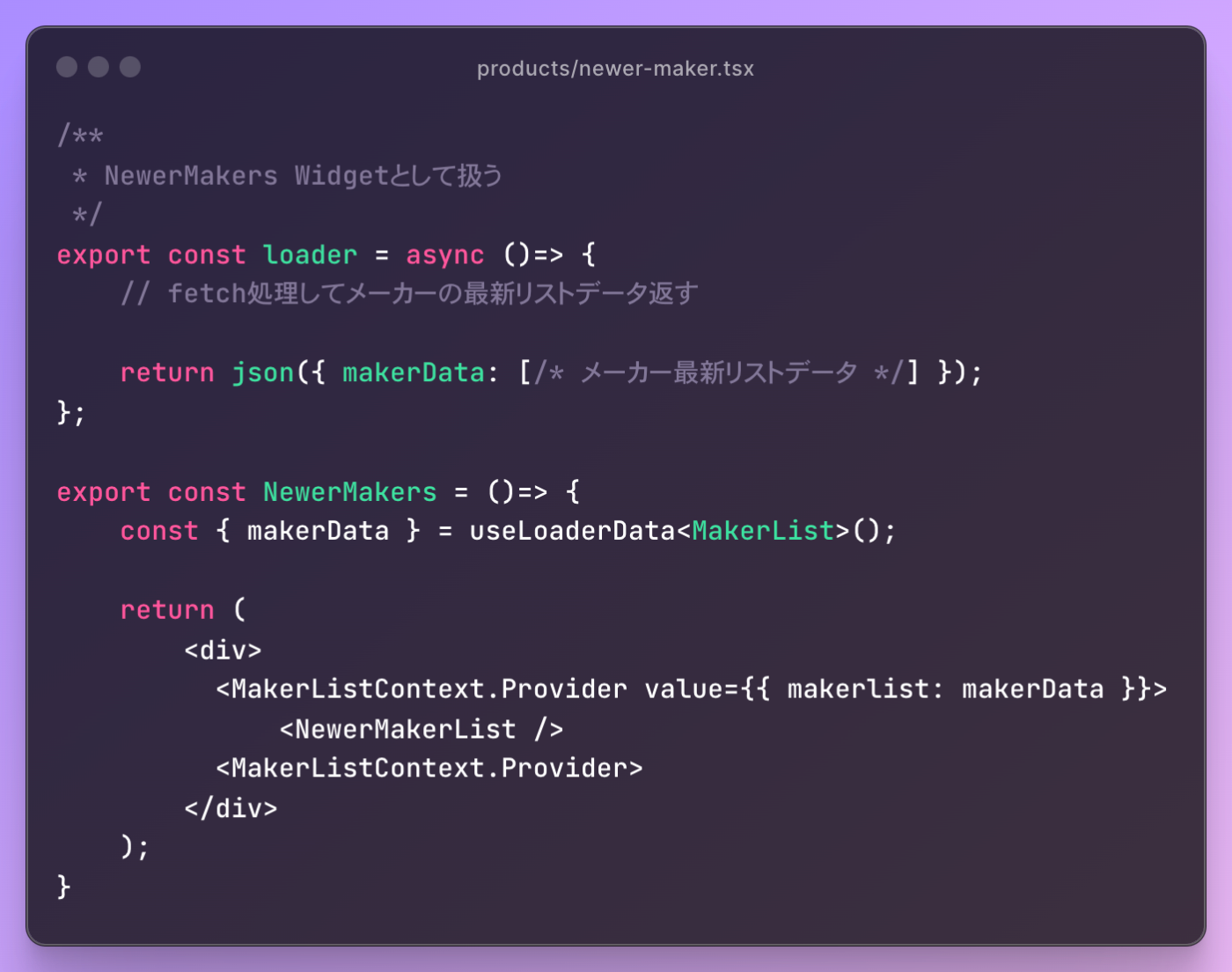
FeaturesやEntititesに初期データを渡す様にするにはPropsバケツリレーかContextしかないが、疎結合性を最低限のラインで守るにはContextが選択肢としてはベター。

MakerListContextはMakerList Entity Componentと関連付けておく。