📝きょうの学習
YouTubeで見つけたRemixの実装について、Cloneしてバージョンアップをしている。YouTubeの実装はJavaScriptなのでTypeScriptで書き直して勉強。
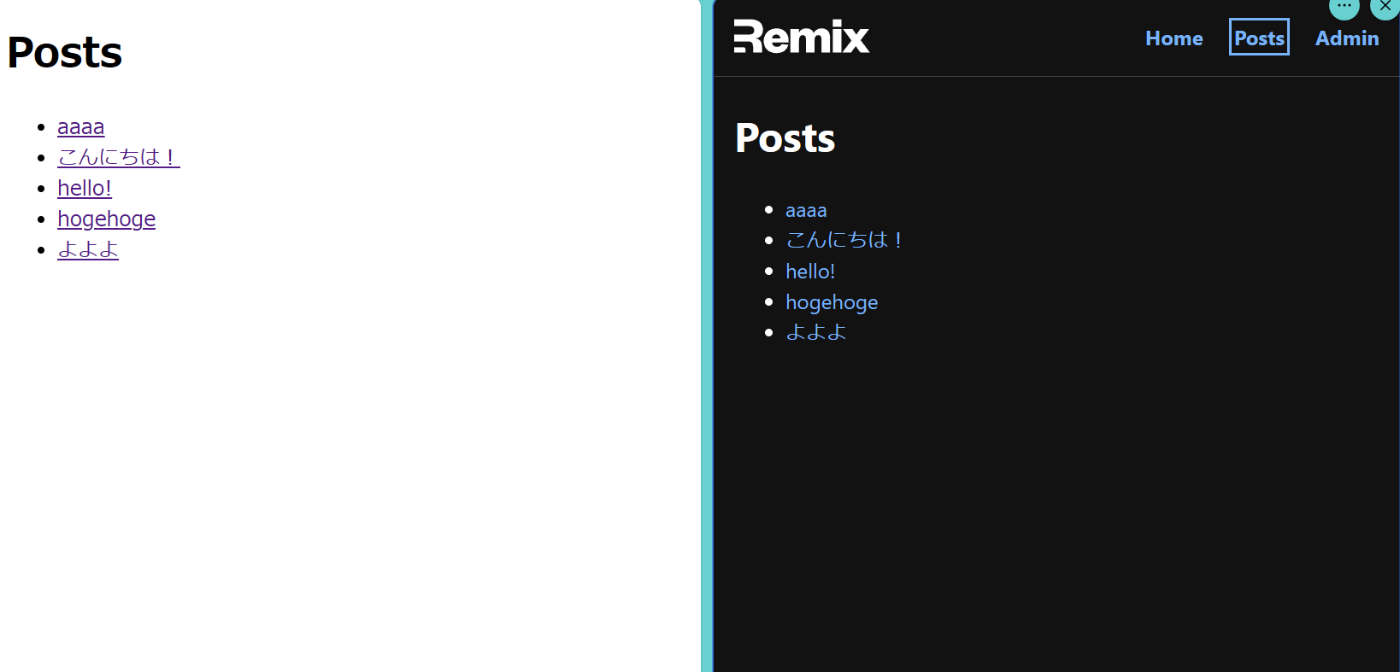
右がYouTubeのコード、左が書き直し。DB接続はできるようになった。あとはセッション管理。

読み込んでいるライブラリはこんな感じの差異がある。
"dependencies": {
"@remix-run/react": "^1.0.4",
"@remix-run/serve": "^1.0.4",
"@ryanflorence/md": "^7.0.1",
"dotenv": "^10.0.0",
"firebase": "^9.6.1",
"firebase-admin": "^10.0.1",
"front-matter": "^4.0.2",
"react": "^17.0.2",
"react-dom": "^17.0.2",
"remix": "^1.0.4",
"tiny-invariant": "^1.2.0"
},
"dependencies": {
"@remix-run/node": "^2.8.1",
"@remix-run/react": "^2.8.1",
"@remix-run/serve": "^2.8.1",
"firebase": "^10.10.0",
"firebase-admin": "^12.0.0",
"isbot": "^4.1.0",
"react": "^18.2.0",
"react-dom": "^18.2.0"
},
👀気づいた実装の違い
1.RemixのLoaderに対して型推論が使えるようになっている(v1.6.5以降らしい)
let posts = useLoaderData<typeof loader>();
2.動的セグメントルーティングは階層を作ると使えない

V.2.0以降はフラットファイルルーティングにしないと動かない

3.import元が違う
v1.0
import { Link } from "remix";
v2.0
import { Link } from "@remix-run/react"
そのほか
loaderの型はLoaderFunctionArgs、actionの型はActionFunctionArgs
export let loader = async ({ params, request }:LoaderFunctionArgs) => {
最近のcreate-remix@latestを実行すると、Viteが含まれるようになった。
🍚きょうのごはん
きょうのごはんは麻婆豆腐うどん。
麻婆豆腐を食べようと思ったら白飯を切らしていたので、うどんにかけました。見た目があれなので、写真はなし。