📝きょうの学習
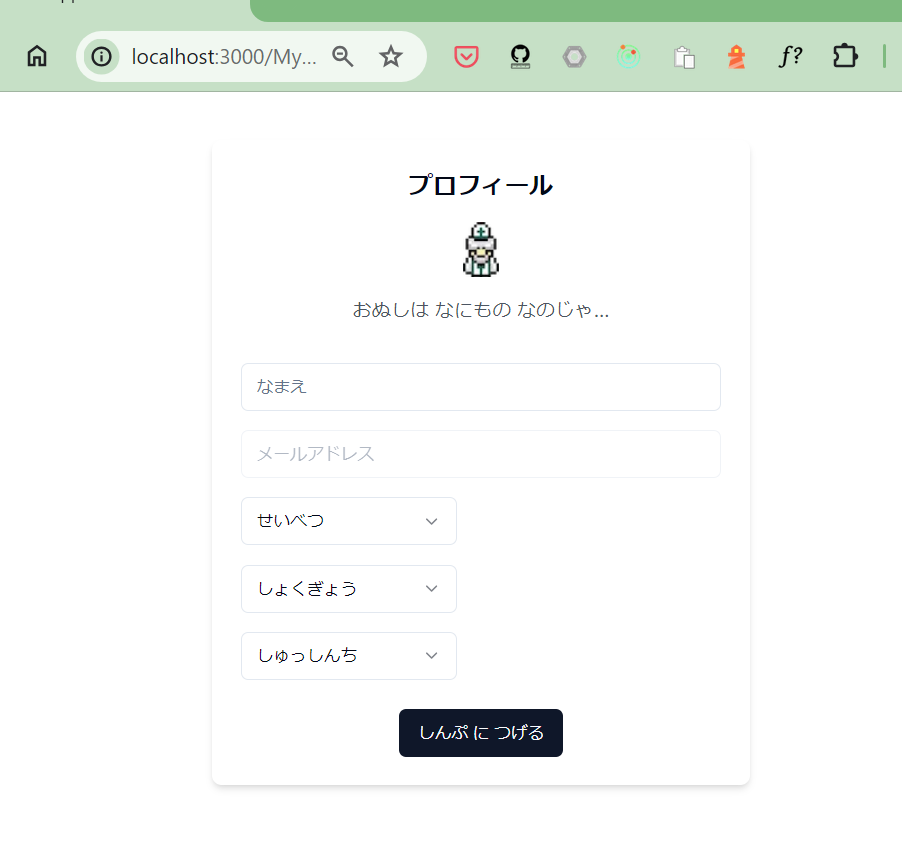
プロフィール入力画面を作った。shadcn/uiというUIライブラリと格闘中。あとTailwindも手ごわい。というか覚える気になれない…。今日はGoogle Bardさんと一緒にペアプログラミング。
shadcn/ui は、他のUIライブラリと違ってプログラムそのものをインストールするので、カスタマイズが容易なところがメリットだそうです。これから流行るんじゃないかと言われている(流行る流行る詐欺じゃないことを祈る。)
今日のつまづきはeventの型をいつも忘れてしまうのでメモ。TypeScriptは型が大事。
onChangeなどで入力値を取得してsetする際に、
<Input
placeholder="メールアドレス"
value={email}
onChange={(event) => setEmail(event.target.value)}
/>
と書くけど、eventの型がany型だよとLintチェックでいつも怒られるので型を覚えたい…。
参考ページ
とりあえずこんな感じにできた。Firestoreの登録処理はデータの持ち方を考えてから実装する予定。ざっと調べた感じだと階層を持たせることができるのうまく情報をまとめてあげると、結合したりしなくてもよさそう。

🍚きょうのごはん
おひるは白菜のチャーハン。白菜もっと入れてもよかったかも。チャーハンには牛乳が絶対合うと小学生のころから思ってる。

夕飯はアルゼンチン産のエビと鯵。ちょっと作るのめんどくさかったっていうのが本音。
