📝きょうの学習
今日は仕事で面談に立ち会ったりで、あまり時間が取れませんでした。雪すごいし。なので、昨日見つけたTailwindまわりで使えそうなツールの情報収集だけやります。
ちょっと気になってた、classを記述する順番も統一性があったら読みやすいのでは?を解決してくれるツールがあるらしい。その「prettier-plugin-tailwindcss」を少し追いかけましたのですが、どうも「eslint-plugin-tailwindcss」というプラグインを使用したほうがイイらしい。
npmのダウンロードトレンドはこんな感じでした。圧倒的に「eslint-plugin-tailwindcss」優勢なのでeslintで行きましょう。

💻インストール
以下のページを参考にして、インストールしていきます。
まずはインストール。
$ npm i -D eslint-plugin-tailwindcss
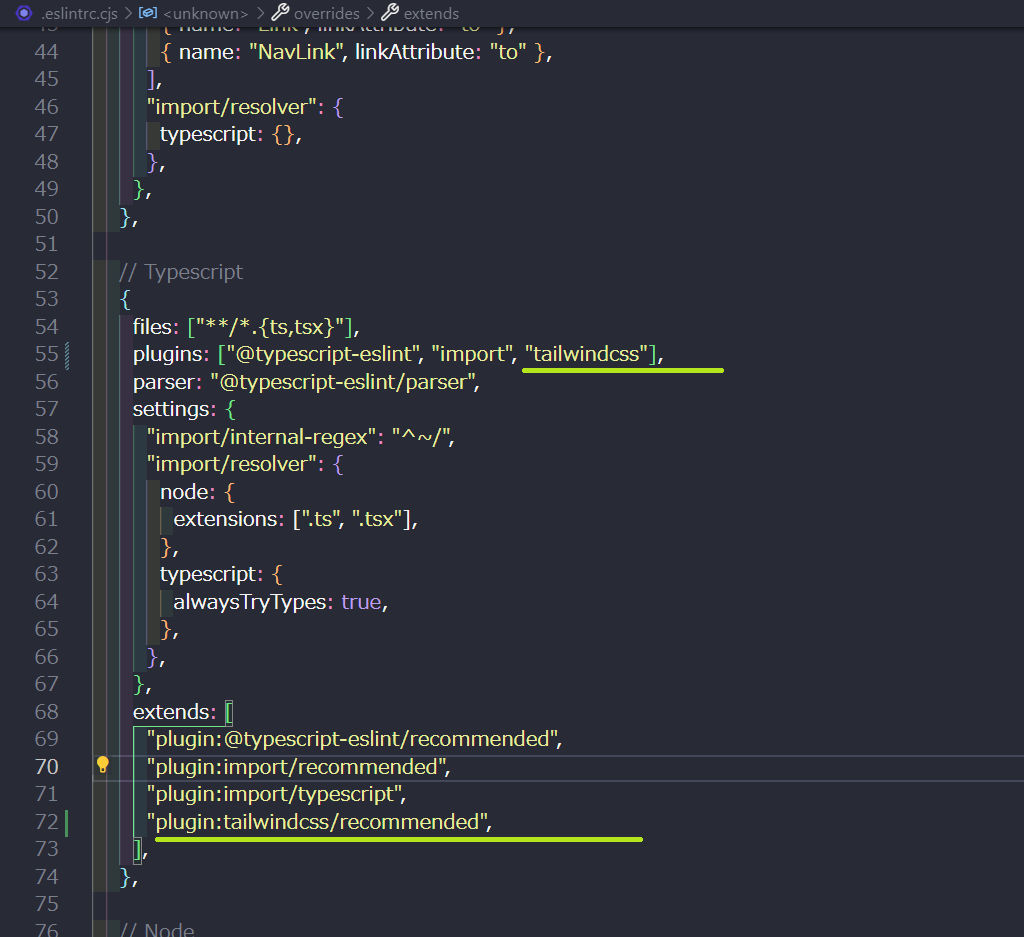
次にEslintの設定の変更(eslintrc.cjs)

これだけです。実行してみます。
npm run lint
(または package.jsonを以下のように変更して)
npm run lint:fix

🎉できた
うまく奨励する順番にクラスが並び変わってくれました。

今日はここまで。もう少しTailWindが楽に使える方法ないか探してみます。
🍚きょうのごはん

野菜炒めに大根入れてみたんですけど…すんごい美味いの!おすすめ!