📝きょうの学習
引き続きプロフィール画面を作っていきます。ボタンを押すとFirestoreへ登録する処理を実装します。
今日のつまづき(その1)
SelectコンポーネントでonChange Propsが使えない。
ShadcnはRadix UIというライブラリが元になっているようで、そこではonValueChange と書くのが正解だそうです。値の取得もそのままvalueが使えました。(eventからとってこなくていい)
<Select onValueChange={(value) => setGender(value)}>
<SelectTrigger className="w-[180px]">
<SelectValue placeholder="せいべつ" />
</SelectTrigger>
<SelectContent>
<SelectItem value="man">おとこ</SelectItem>
<SelectItem value="woman">おんな</SelectItem>
<SelectItem value="secret">ひみつ</SelectItem>
</SelectContent>
</Select>
今日のつまづき(その2)
Next.js 13からImageコンポーネントのWidthとHeight Propsが必須に変わってる。だけどアスペクト比を保ちたいので幅か高さのどちらかはautoしたいときの対処法。
結論から言うと、下記のように書きました。参考にした2つのサイトの情報を混ぜて書きました。importで画像を読み込んでるのと、Styleでautoを充てているところがポイント。
import shinpu from "@/public/image/charactor/character_shinpu_green.png";
<Image
src={shinpu}
style={{
width: "10%",
height: "auto",
}}
alt="shipu"
className="mx-auto"
/>
参考1:https://ebisu.com/note/next-image-migration/
参考2:https://qiita.com/Sicut_study/items/02247fd74691c969cefd
今日のつまづき(その3)
実はもう1個つまづいた。defaultValueの使い方を勘違いしてたかも。よく読んでおく→https://react.dev/reference/react-dom/components/input#controlling-an-input-with-a-state-variable
今日の成果
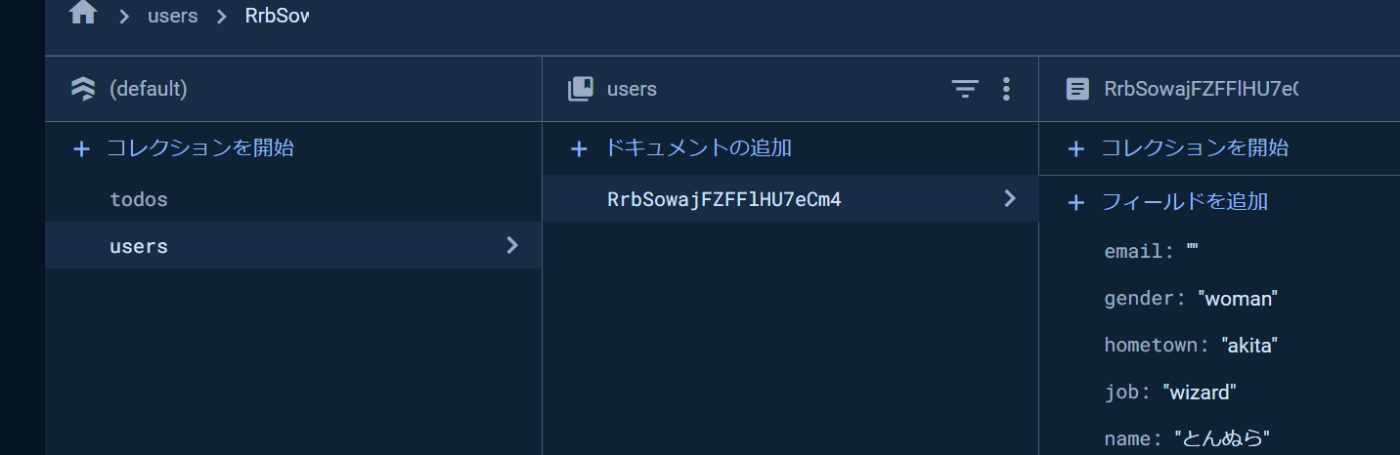
Firestoreにプロフィールを登録できるようになった。明日は登録したデータを抽出して再表示と登録時にOK/NGをトーストで表示できるようにしたい。あとログインしていてもすぐにCurrentUser取れなくなる問題があるので調べる。

🍚今日のごはん

今日の夕飯は麻婆茄子。
白菜をいれたら水っぽくなるかなと思ったけど全然大丈夫だった。むしろシャキシャキ感が出ておいしくなった。あとエリンギも初挑戦で入れた。正解だった。今日はとくべつに勘が冴えてた。ふふ。