📝きょうの学習
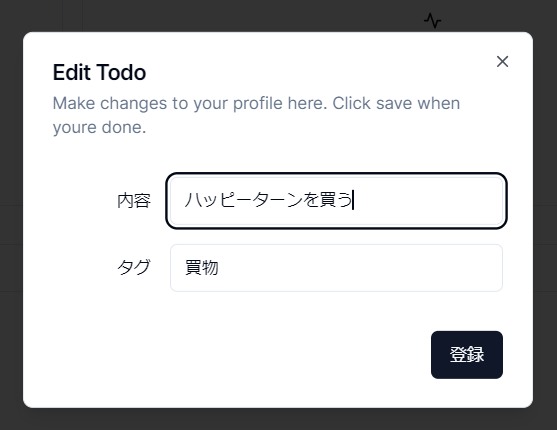
久しぶりに書くといつも間違えてしまうのだけど、value Propsを使うと値を変更できなくなるので、defaultValueのPropsを使うのが正解。
<Input
id="todo"
defaultValue="ハッピーターンを買う"
className="col-span-3"
onChange={(event) => {
setContent(event.target.value);
}}
/>

Firestoreに登録するところまでできるようになった。
🍚きょうのごはん
どん兵衛 ワカメマシマシ。

昨日の残りのコンソメスープ + パスタ + 柚子胡椒=What?
