2024年~2025年にかけての、Marp エコシステムの大きな変化について、自分用メモも兼ねて。
標準テーマのコンテナが Flexbox → block になった
今まで、標準テーマのスライドコンテナーは、縦方向の中央寄せを実現するために Flexbox にしていました。が、驚き最小の原則からすると微妙です。
Block element に対する align-content: center のブラウザサポート が Baseline 2024 になったことで、このタイミングで変更することにしました。
Flexbox だと、画像の float や、 Margin collapsing、Multi-columns layout などの機能が使えず、実際に使おうとして混乱されている様子もユーザーから届いていたので、このタイミングで是正できたのは良かったかなと。
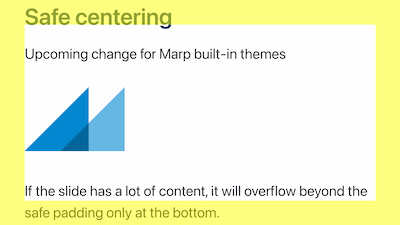
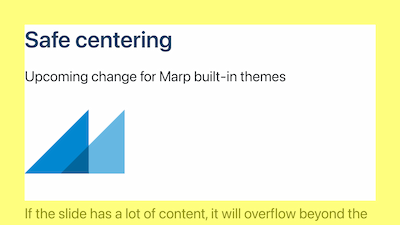
標準テーマのセーフセンタリング
縦方向中央寄せの時に、スライド既定のパディングからはみ出した場合、今まで強制的に上下からはみ出していました。

これからは、はみ出る時は常に下からになり、上方向のパディングはきちんと守られるようになります。

もし執筆中、下方向にしかコンテンツが伸びなくなったなぁと思ったら、「1枚に内容を詰め込みすぎている」、つまり「それ、見にくいスライドかもよ?」というサインと考えていただければと思います。
今も昔も、スライド1枚には適量がベスト、ということで。
今まで通り上下にはみ出すようにしたい場合は、 section に align-content: unsafe center を指定してアンセーフであることを明示するか、display: flex で Flexbox に戻してあげてください。
安全な HTML はデフォルトである程度使用可能になった
今までは、Markdown 内の HTML は、オプションで有効にしていないと、 <br> ぐらいしか使えませんでした。
しかし、 なんだかんだでユーザーは HTML を使って装飾することが多いというのが現状。そこで、安全とされる一般的な HTML であれば、ある程度デフォルトで使用可能になりました。
余談
「なぜHTMLを使わないといけない?Markdownで書ける記法導入してよ!」と思うかもしれませんが、それをしない理由はここに書きました。👇
言っても、そのような機能を自分で拡張することは問題ありませんしね。👇
Firefox 経由の変換が可能になった
Marp CLI は、 Markdown を PDF などの形式に変換する時に、ユーザーがインストールしているブラウザを使用して変換を行います。
今までは、Chrome 系のブラウザしか使用できませんでしたが、今回新たに Firefox による変換に対応しました。
今まで通り、Chrome や Edge が入っていれば優先的にそちらを使いますが、無ければ Firefox を探して使うようになります。明示的にブラウザを指定するためのCLI オプションも用意されています。
今まで Puppeteer は CDP (Chrome DevTools Protocol) を使っていましたが、今後は WebDriver BiDi に置き換わっていくという時流でもありますから、このタイミングで対応できたのは良かったと思います。
これにより、ブラウザ経由の変換は、大きく分けて3つのパターンができることになります。
CDP 経由 + Chrome 系ブラウザ
今までと同様の方式
一番互換性が高く、実績もある
Marp CLI のプレビューウィンドウ表示機能は、CDP に依存するので、この組み合わせが必須
WebDriver BiDi 経由 + Chrome 系ブラウザ
ブラウザと通信するプロトコルが違うだけなので、互換性は高め
BiDi の制限で、現時点では背景を透過PNGにしたスライドは作成できない
WebDriver BiDi 経由 + Firefox
画像形式の変換は互換性高
Firefox での PDF 変換機能自体、割と最近に実装された印象なので、まだ環境によってはレンダリングに問題がある模様
Mac で試したところ、フィルタ・透明度のついた要素が反映されなかった(これ自体はブラウザ側で PDF を出力してもこうなるので、 Firefox 側の問題?)
これによって恩恵を受けるのは、Linux ユーザーでしょうか。著名なディストリビューションの多くで Firefox がデフォルトブラウザになっているので、CLI を入れれば、すぐに使えます。
ユーザーにとっては、こういうセットアップは少ない方が良いですからね。
ネットワークミラーモード下の WSL2 で Windows のブラウザを変換に使用できるようになった
👆mizchi氏のご意見。
Marp CLI が WSL で動いている場合は、「Linux 環境にインストールされたブラウザ」を変換に使用します。
普通は、WSL に Chrome をインストールすれば問題ありません。
「WSL にブラウザを入れたくない、ないしは面倒」という方のために、Marp CLI には、 Windows のブラウザを使用できる場合、フォールバックとしてそれを使う仕組みがあります。
このフォールバック自体は昔からあるのですが、WSL の動作の違いにより WSL1 しかサポートしていませんでした。
正直、現代の WSL で WSL1 のまま使っている人は、パフォーマンス問題などの特別な理由がある人だけでしょうね…。
ということで、Marp CLI v4 では、WSL2 のネットワークがミラーモードに設定されている場合に限りますが、WSL2 でも Windows ブラウザへのフォールバックが機能するようになりました。
この設定、デフォルトは NAT ですので、ユーザー側でいちいち変更しなければいけないのが難点。とはいえ、『Linux にブラウザを入れずとも動くようになる』のは大きな一歩です。
ここまでは v4 リリース時点での追加機能。いったん年を越す前にリリースして、残りの新機能は v4.1 としてマイナーリリースにまとめました。
複数ファイル変換時の並列化
Firefox 対応のためにブラウザ処理を書き直したおかげで、Puppeteer で並列変換を扱っても問題なく処理できるような筋道を立てられたので、複数ファイルの変換処理を並列化しました。
デフォルトでは 5 並列で、 --parallel オプションで変更できます。
この機能の主眼はもちろん、GitHub Actions などの CI 環境における、複数スライドの PDF 化の速度向上です。
Marp は、複数の Markdown スライドを一括管理するようなケースにも向いていますので、ここの並列化が達成できたのは結構インパクトが大きいのではないでしょうか。
[実験的] 編集可能な PPTX の生成
Web ベースのスライドフレームワークで「PPTX生成できます!」って謡ったものは、大抵、背景画像としてベタで並べた『なんちゃってPPTX』です。
HTML+CSS の高い表現力をパワポで再現するのは、そもそも途方もない労力が必要ですし、そこまでするならHTMLやPDFで発表すれば問題ないので、見返りも薄い。そのため、どの OSS プロダクトも『なんちゃって PPTX』でお茶を濁しています。
GitPitch がそうだったので Marp もそうなりましたし、Marp がそうだったので Slidev もそうなりました。
ただし、抜け穴はあります。PDF を生成して、さらにそこから PPTX に変換するという荒業です。
今まで『PDF → PPTX に変換できる OSS プロダクトなんて無い!』と思い込んでいたのですが、2024年の末、LibreOffice で PDF → PPTX にヘッドレス変換できることを発見。そして試したところ、存外に良い感じに変換できてしまった。そこで、ちゃんと作りこみ、実験的機能として入れてみました。
PPTX 変換時に、 --pptx-editable オプションを設定すれば、インストール済みの LibreOffice を自動的に使用し、編集可能な PPTX を直接出力します。
Marp の本分は HTML+CSS ですから、 そこまで期待しない方が良いです。再現度は高いとはいえ、そこそこレイアウトは崩れますし、リッチなデザインが入ると再現度も落ちやすいです。そして時には LibreOffice が匙を投げます。仕組みが仕組みだけに、改善しようにも、Marp 側で対策ができる箇所は限られてますので、変換できるだけで丸儲けと思ってください。
なんか日本では妙に盛り上がっているみたいですが、グローバルコミュニティでは割とスルー気味の機能ですので、開発の温度感としては「凪」ということで。
ここまでが主な更新内容。
Marp for VS Code への新要素反映は、 破壊的変更に対する動作検証の猶予を持たせる意味で、コア/CLI のリリースから3か月ほど空けた結果、元日リリースになりました。
勿論、HTML のデフォルト有効化や、変換時の Firefox 対応、編集可能 PPTX の出力も Marp for VS Code でそれぞれ使用可能です。
ということで、今後もよろしくお願いします。