プライベートワークとして、Generativ Designというサイトを公開しました。Generativeのeが抜けているのはドメイン取得の都合です。
このサイトは、Generative artとよばれるコードによってグラフィックを描画する技法と、Visual Identityへの実用をかけあわせた予備研究的なプロトタイプです。
このようなプロジェクトに着手した背景には、Generative artとDynamic Identityという、一見異なる2つのアプローチがあります。これらの手法を組みあわせることで、デザインワークをとりまく新しい事態を考えます。
Generative art
Generative artはプログラムによって生成するグラフィックです。英語版WikipediaにおけるGenerative artの項目の書き出しはこのとおり(Deepl翻訳)。
ジェネレイティブ・アートとは、ポスト・コンセプチュアル・アートのことで、自律的なシステムを用いて(全体的または部分的に)制作されたものである。 この文脈における自律システムとは、一般に、人間以外のものであり、そうでなければアーティストが直接行う決定を必要とするアート作品の特徴を独立して決定することができるものを指します。 場合によっては、人間の創作者は、生成システムが自分自身の芸術的アイデアを表していると主張するかもしれないし、システムが創作者の役割を担っていると主張するかもしれない。

Generative artの妙味は次のようなものでしょう。
作り手の好みや癖という制約(これが作家性でもありますが)を超えて、予期せぬ出力に出会える可能性。生成的なグラフィックは、人間の想像を超えた偶発的な表現をもたらすことがあります。
創作プロセスの拡張:創作活動には、無限に広がる可能性の中から最終的な形に辿り着く(あるいは偶然出会う)側面があります。つまり、試行錯誤を伴う発散的なプロセスが不可欠。Generative artは、この過程における作業量的な限界を打ち破る可能性を秘めています。
Generative artを実行する基盤としては、Pythonで動作するProcessing、Javascriptにwrapしたp5.jsが知られています。これを使いこなすには、プログラミングの知識、図形を意図するための数学、そしてグラフィックを想像する力が必要です。
Dynamic Identity
Dynamic Identityは、特定のブランドに対してある造形的特徴や規律を設けつつも、大胆な可変性を持たせるアプローチです。さまざまな媒体や場面の制約に柔軟に対応し、個別シーンで表現したい内容とブランドを同時に表現するデザインアプローチです。
日本ではまだあまり浸透していませんが、海外では広く採用されています。その代表例をいくつか見てみましょう。
一例として、オランダのExperimental Jetsetがデザインしたホイットニー美術館のVIを示します。responsive Wとよばれる頭文字をあらわす図形が、使用される場面にあわせてダイナミックに変化します。

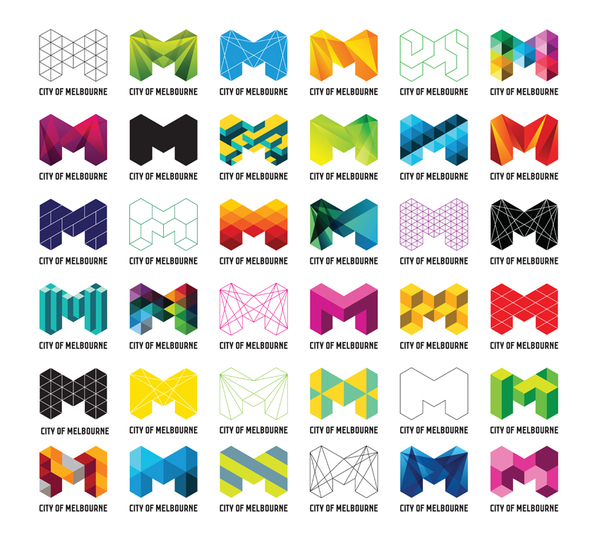
次に、メルボルン市のVIです。共通の輪郭にさまざまなテクスチャや画像を応用することで、多様性を表現したり、目的性の高い場面にブランド表現を取り入れることができます。

このように、Dynamic Identityは最小限のグラフィック要素を巧みに応用することで、新たな情報量と表現の幅を獲得することができるのです。
Dynamic IdentityをGenerative artで実現する
私はかねてよりDynamic Identityに強い関心を抱いており、ブランディングの仕事でも折に触れて取り入れてきました。単にロゴを貼り付けるだけでなく、視覚的個性をより深く追求する試みです。
しかし、この手法には運用上の課題があります。ロゴを貼るだけでは済まない以上、動的な表現を再生産するには、デザイナーの手がかかる。そのため、色を変えるといった程度の変数しか設けられないことが実情であったりします。Dynamic Identityをデザイナーの意図する品質で運用するには、相応のコストがかかるのです。
そうした実務上の制約を乗り越える可能性を秘めているのが、Generative artの技法です。パラメータを変更するだけでデザインを生成する仕組みを構築できれば、Dynamic Identityを応用する際の限界費用をほぼゼロに抑えることができるのです。デザイナーの分身としてのプログラムを置いておくわけですね。
Generative artは、一部のプログラマーが取り組むややホビー的な領域であり、グラフィックデザイナーが現実のプロジェクトに取り入れることは稀でした。しかし、私のようなプログラミングや数学の専門家ではないデザイナーでも、生成AIの力を借りることで、Generative artの手法を活用する敷居が大きく下がりました。
Generativ Design
Generativ Designは、グラフィックデザイン的な意図と、パラメータで調整可能な描画手法を融合させるプロトタイプです。
このサイトでは、複数のExperimentとよばれるページを操作することができます。各Experimentには特定のデザイン的制約が組み込まれており、ユーザーはパラメータを調整することで、ランダムにグラフィックを生成できます。


たとえば、会社が従業員別にゼロコストで個別グラフィックを生成するというような使い方ができるでしょう。
Experimentの追加
サイトにExperimentを追加する際は、Illustratorで作成したデザインや、生成したいデザイン、パラメータのアイデアを言語化し、AIに入力します。AIがコードを出力し、それを15分から1時間程度調整することで完成に至ります。
興味深いことに、Experimentの作成意図自体もAIが偶発的に提案したものであったり、パラメータのアイデアをAIに出してもらうこともあります。つまり、作業者である私の想像の範疇を超えたグラフィックの応用が生まれる可能性があるのです。
制約と可能性
現在はp5.jsを使用して描画しており、サイトはNext.js / TypeScript / Chakra UI / react-p5 / Vervelで動いています。p5.jsはタイポグラフィに関する機能が比較的限られているため、デザインワークへの応用にはまだ制約があります。
SVG書き出しを実装すれば、ベクター素材として利用できます。
IllustratorのJSXやFigma Plugin APIを活用すれば、より実用的なユースケースも実現できるかもしれません。
入力するパラメータを生成AIに出力させることで、抽象的かつ個別性のある入力を具現化することも技術的には可能です。例えば、自然言語から連想されるカラーコードを出力させるなどの実験を試みましたが、まだ納得のいく結果は得られていませんが、折を見て試していきたいところ。
APIをつくって、外部からの呼び出すことも面白そうです
さて、ここまで述べてきたGenerativ Designの取り組みは、結構面白いと思います。しかし、このサイトは造形的な実験から生まれたフラグメントにすぎず、現実世界に与えたい明確な意図や目的をもっていない。デザイナーの立場からすれば、これをそのままグラフィックデザインと呼ぶことはできないものです。
今後は、気まぐれにいくつかのプロトタイプを追加しつつ、実際のブランディングプロジェクトに応用できる機会を探っていきたいと考えています。この取り組みから得られた知見を、現実のデザインに活かせる機械を探してみます。
(ご興味をお持ちの方は、Xまでご連絡下さい)