*自閲覧用=自分が見る画面で自分のノートだけにつけられる装飾。他の人の閲覧には影響しません。つまり完全に自己満足用。ですん でもたのしいよ
わーい!gifアニメも配置できるぞー!の記事です




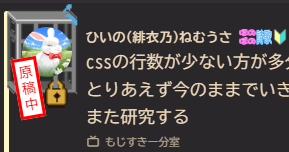
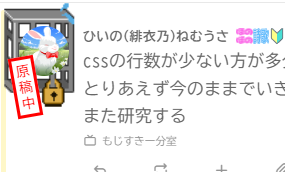
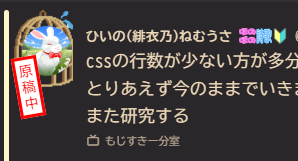
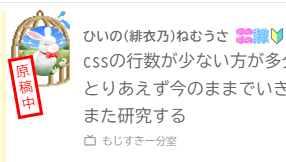
沼崎さんが配布して下さった、自分が原稿中であったことを思い出させるCSS「原稿中 張り紙css」!
それにプラスする形でアニメーションgifの背景をつけましたよ 牢屋と鳥かごと二種類で背景をつけてみました
あせあせ…あせあせ…という感じのアニメーションです
囲いはアイコンの下になるので実は脱獄していますけれどw
CSS PC用(デッキ表示)
PCでデッキ表示のcssです。UI表示を切り替えたときとスマホは試してないごめん。(コピペすると改行がしずインの仕様で一行空きになるので、気になる場合は適度にカットして下さい…)
デフォルト表示のときには少し位置がずれるはずなので、ちょびっとずつ調整してね。前回の記事のcss内にちょっと入ってるからいじる程度の幅は見られると思うので一応参照して下さい(この記事最下部にリンク入れた)
cssサンプル
----cssここから----
/*---- 自閲覧用 とりかごアニメ+原稿中アイコン装飾。 from 沼崎さんのcss改造→ https://novelskey.tarbin.net/@orkedmo/pages/1704770254488 ----*/
.x5yeR > a[href="/@ ここにスペース無しでIDを入れる "]{ /* IDは自分を指定してね */
position: relative;
}
.x5yeR > a[href="/@ ここにスペース無しでIDを入れる "]::before { /* IDは自分を指定してね */
display:inline-block;
content: url(https://osnovelskey.tarbin.net/data/65110f4c-faf3-4ae5-866f-ce11c45fe2f9.gif); /* ろうや */
/* カッコ内 https~ は このリンク先から素材をDL後に→ 自分のドライブへ画像をアップ → 画像を右クリック「リンクをコピー」して→ カッコ内へ入れ替え(ペースト)して下さい(素材は消えないようにフォルダ作って入れておくといいです多分) そして作業が終わったらここの文章は邪魔になるから消しておくといいですん */
/*
content: url(https://osnovelskey.tarbin.net/data/a9ef59b3-eba5-4d39-baea-a47e1b073a2a.gif); /* とりかごの場合はこちらからDL */
*/
display: inline-block;
width: 50px;
height: 100px;
transform: scale(1.4) translate(-0.2vw, -3%); /* ろうやの設定 */
/*
transform: scale(1.2) translate(-0.2vw, -5%); /* とりかごの設定 種類を選んだらどっちかは消した方が安全かも コメントアウトしててもたまに残っている */
*/
}
.x5yeR> a[href="/@ ここにスペース無しでIDを入れる "]::after { /* IDは自分を指定してね */
content: "原稿中";
color:red;
display: block;
background-color: rgba(255,255,255,1.0);
border:solid 3px red;
width: auto;
height: auto;
text-align: center;
padding: 3px;
margin:6px;
position: absolute;
top: 50%;
right: 50%;
z-index: 10;
transform: skew(10deg, -10deg);
}
----ここまで----
** 注意事項 **
* cssを入れる場所は、「設定」>「全般」内 一番下の「カスタムcss」で。
*「IDを自分に指定し直す」こと、各段落の一行目をチェック。このcssは、コピペのみでは機能しません。
それと、位置指定はモニタサイズ・ブラウザの窓サイズによって多少の調整が必要になると思いますが、上記のcssの場合「調整はちょびっとずつ」試して下さい、大きく変更すると素材がどっかいっちゃうので…
過去記事
グラス(透過画像を配置する)のcssでは デッキ表示・デフォルト表示・iPadでの設定についても入れてある