こちらからのつづきです。
5. 立ち絵・アイコンなど画像作成
自分はとにかく絵を描くのが遅いので、キャラクターは後回しにして食材や料理アイコンから取り掛かりました。実際に使用するサイズは小さいのですが、何があるかわからないので大き目で描きました。おかげでミニゲーム実装の際にそのまま使用することができたので、サイズは大きく描いておいて良かったです。大は小を兼ねるっていうしね!拡大するより縮小した方が仕上がりはきれいになります。
最低限作らなければいけないアイテムの数はDay1で使用する8つの食材と3つの料理、計11個です。この時点で7月後半だったので、間に合えばDay2分のアイテムを作ることにしました。
作業を始める前にやった事は、まず第一に資料集めです。今回の場合は参考になりそうな野菜や料理の写真を画像検索で集めました。グーグル検索大活躍です。特にファンタジーっぽい食材が多いので、説得力を持たせるために面白い形の野菜などを重点的に探しました。あとは集めた資料を参考に自分の脳内にある食材を描いていきます。確か1日3個くらいしか描けなかった記憶。久しぶりにお絵かきしたので楽しかったです。
キャラの立ち絵を描く
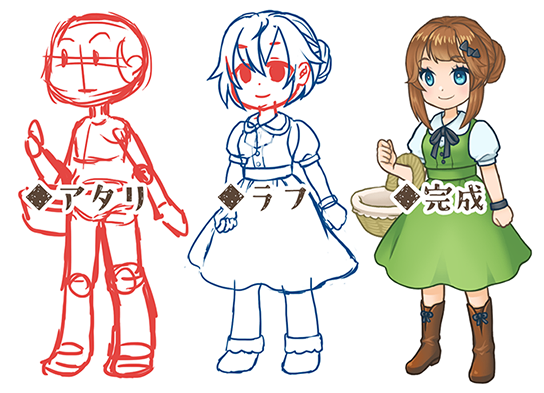
作り忘れていたお鍋の料理中のアニメーションを先に作りました。こちらはSpineでループモーションを作り、セルアニメとしてティラノビルダーに登録しました。モーション作成も苦手なので1日かかりました。ここまで苦手な作業しかない。もう8月になってました。ので、キャラ絵をがんばって描きました。ざっくり完成までの流れは下記の図です。

改めてみると、アタリが全然仕事してないですね…。ちなみに完成品の足はバーチャルフェス用にあとから描き足しました。画像だとわかりませんが、ラフの段階でパーツ分けをイメージして見えない部分も描いています。実際にパーツ分けした画像がこちら!

見えない部分は結構雑です。今気がついたけどこの子右耳作って無かった!
とにかく今回は時間が無かったので、目パチにはメッシュなどを使わず、目の部分に穴をあけた顔を通常・半眼状態の3種類用意しました。あとEND1用に半眼を改造した顔も。目閉じや笑顔などの目の部分は必要に応じて上から表示します。自分はパーツごとに分けながら描くのは時間がかかるのですが、一度作ってしまえばあとから表情を増やすことも簡単にできるのでがんばって作業しました。
パーツ分けができたらSpine用に画像を書き出しして読み込みます。PhotoshopにSpine用の書き出しスクリプト(PhotoshopToSpine)を入れてあるのでポチッとします。そのデータをSpineで読み込んだら準備完了です。その後はボーンを入れたり、メッシュにウェイトをつけたりしました。

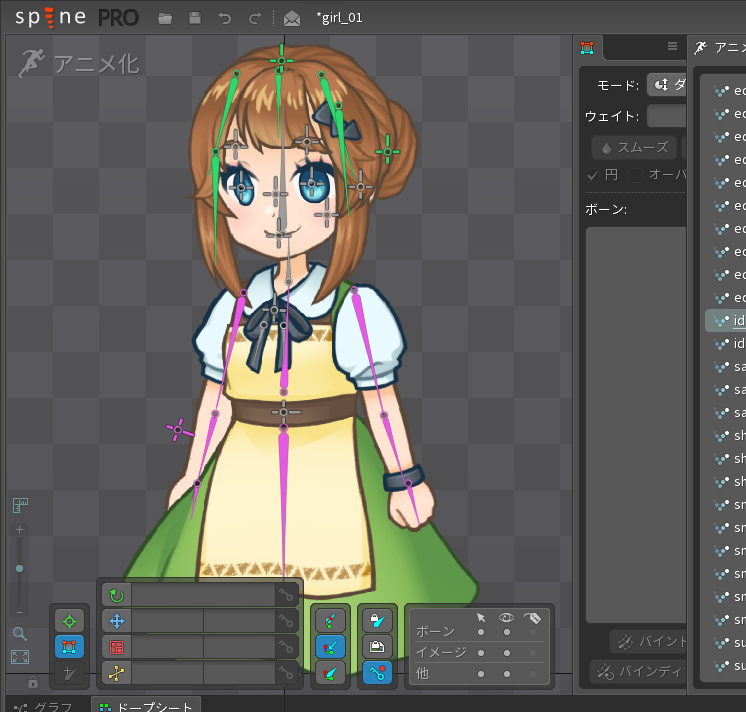
ボーンはこんな感じ。わかりやすいように色分けしてあります。

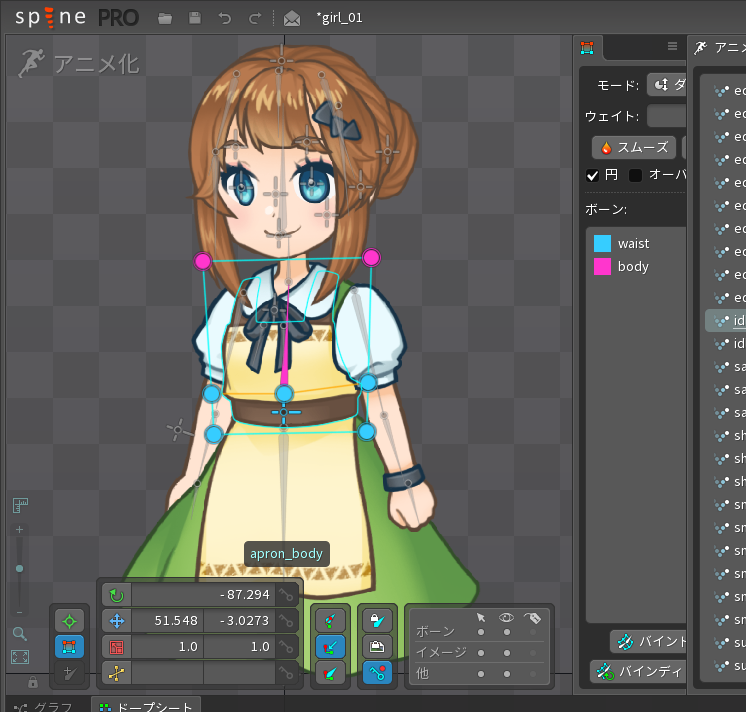
ウェイトは上半身と下半身が離れたらまずいので、胴体とエプロンの腰部分にだけ入れました。動きを出したい時は回転と拡縮でがんばりました。服の色変更はスキン機能を使用するつもりだったので赤い服と青い服の画像だけ用意してありますが今は後回し。
あとは必要なモーションをひたすら作成していきます。ぬるぬる動かしたかったのでモーションとモーションを繋ぐ間の動きも作りました。今数えてみたら全部合わせて40以上あったのでびっくり。一部モーションをのぞき1種類につき3モーションあるから種類はそんなに多くないけど、我ながらたくさん作ったなあ。
必要なモーションが全部できたのでティラノビルダーに実装だ!とSpineプラグインでスキン機能を使って表示しようとしたら画像が表示されず(多分データの作り方が違う)、試行錯誤してる時間もないのでSpineデータの使用は諦めAPNGで出力して使用することにしました。
余談ですが、最初は直接SpineからAPNGデータを書き出ししたので1ファイルがひたすら重い!一番軽くて6Mぐらいありました。自分のPCでは問題なく動いていたので気にしなかったのですが、ブラウザ版で動作確認していたらめちゃくちゃ重たくて焦りました。最終的にSpineからアニメーションデータをPNGで書き出しして減色してからフリーのツールでAPNGを作成しました。モーションによって差はありますが重くても4Mくらいになったので良かったです。
ティラノビルダーに組み込む
ここまできたらあと少し!作った立ち絵や画像を仮素材から差し替えていきます。仮立ち絵として使用していたあかねちゃんは表情パターンが少なかったため、ほとんどのリアクションをびっくり顔で代用していたので差し替え時にどの表情にするか考えながら変更していきます。あかねちゃんの場合は「待機→笑顔→待機」で済んでいたところを、ぬるぬる動かすために間のモーションを挟む必要があるので、「待機→つなぎ1→笑顔→つなぎ2→待機」という風に表示させました。最初にやった時は、つなぎのモーションがまったく見えないまま笑顔になってしまったので、つなぎのあとにウェイトを200くらい挟んでみたらいい感じになったのでこれで進めることにしました。
Day2を作る
一通りの必須項目を作り、エンディング3種類を見れることを確認しました。まだ〆切まで時間があります。Day2を作ることにしました。
まずキャラの立ち絵を赤い服・青い服VerのAPNGを用意しました。Day2用の食材や料理も描きます。時間がないのでDay1の食材でお菓子作りに使えそうなエヌモの卵とアウィンの花蜜を続けて使用することにしました。またこの食材?って思った人はすみません。
次にDay1.ksを複製してDay2.ksにリネームします。あとは探索用の背景画像を差し替えてクリッカブルマップを修正(数を減らしたりリアクションを変更したり)しました。この時、ジャンプ先のストレージを選択しないと同じファイル内でジャンプできるということを知らなかったので、1から全部修正作業をしました。とっても大変でした……!二度とやりたくないです。
エンド分岐の数だけDay2を増やしました。こっちが赤い服用のDay2、これが緑の服用…。テストプレイ中にいきなり青い服から赤い服になったりしたので慌てて修正しました。
終わらなかった…!次回へつづきます。