本日の作業
昨日は仕事と馬術レッスンで進捗なしでした。本日は日報のプレゼンテーション層との結合です。
✅ 日報プレゼンテーション層(Remix loader/action)との結合
🚴 画面実装
全体のレイアウトデザインと実装
日報画面実装
サインインの実装
認証画面実装
認証ロジック実装(主にClient側)
Server側の認証チェック実装
Client側の認証チェック実装
🛑 🚴 イベントストーミングとサービスブループリンの融合についてzennにまとめる
🛑 🚴 Feature-Sliced Designについてzennにまとめる
DMMFとプレゼンテーション層(Remix action)との結合
Remixのactionはユーザのインタラクションをformから隠蔽されたfetcherを通してデータを受付てformDataとして渡ってくるものですので、そのデータを前回実装したワークフロー関数「dailyCreationWorkflow」に渡すだけです。

ただ、「dailyCreationWorkflow」はTaskEither型を返すようになっているためRemixのaction側でも結果を参照するには非同期ではあるもののtry/catchやthen/catchは使えません。正確に言えばLeft(失敗)型とRight型(成功型)が返ってくるのでその判別をする必要があります。
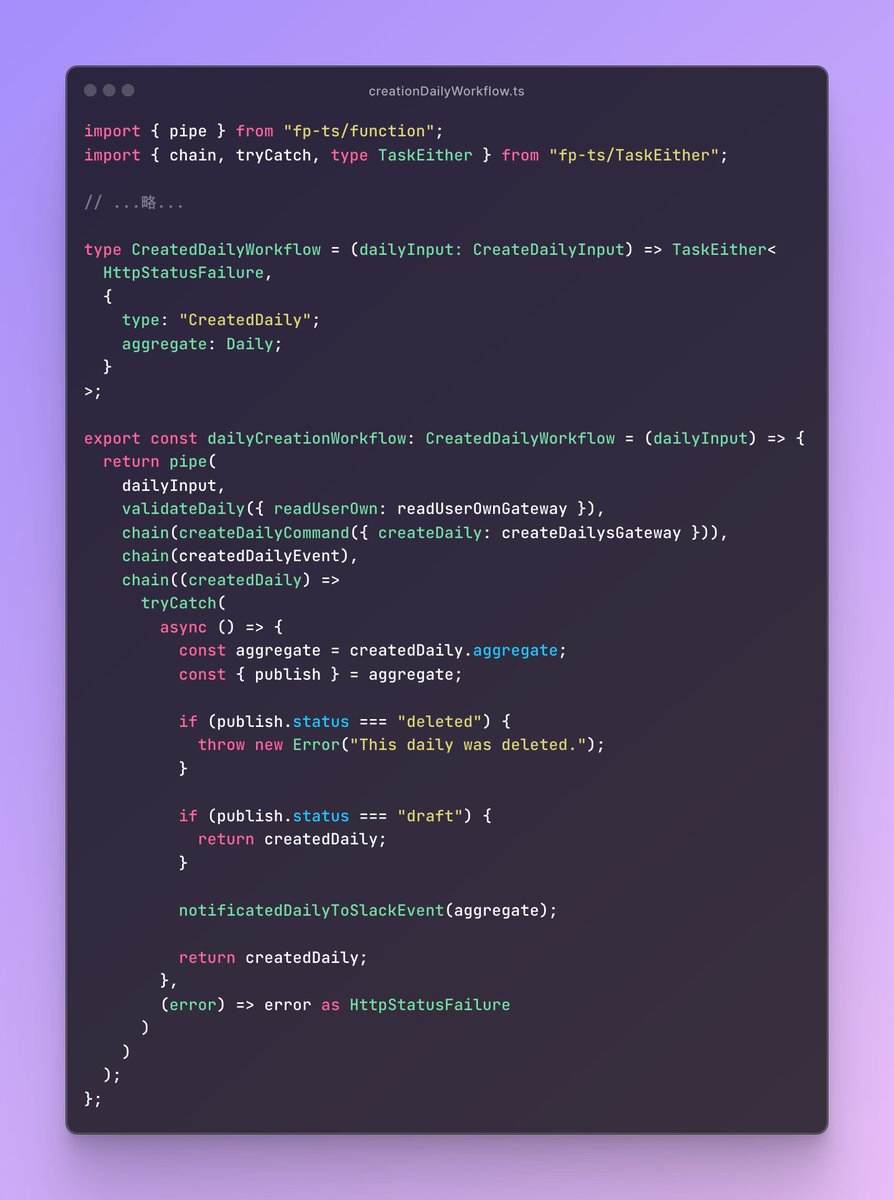
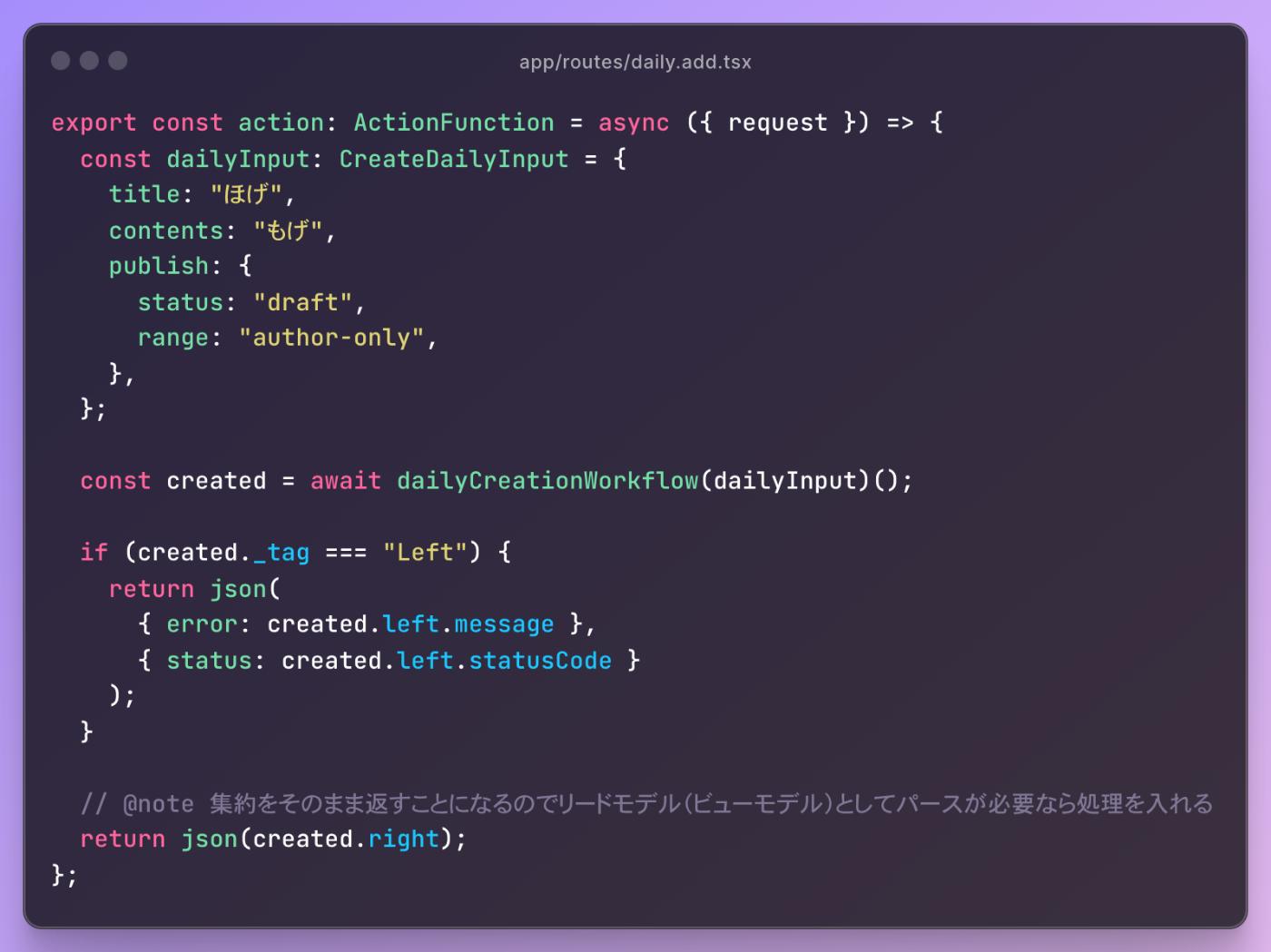
というわけでコードは以下。

_tagで判別する以外の方法としてChatGPTに投げたところTaskEitherのfoldでみたいな話をし始め、そのfoldのonLeft/onRightでRemixのjson関数を返すというコードを提示してきましたがこれは本来Task型をそれぞれ返すべきなのにそうではないTypedResponse型を返すことになるためにType Errorを起こしてました。

あと、コードはサンプルなのでrequest値をどこにも代入していませんが、dailyInputオブジェクトの各値をrequestから代入します。
それと@noteにも書きましたが、Event Stormingの思想ではドメインイベントをアクターに返す際は直接返さずリードモデル(ビューモデル)を返すというルールになっています。ただ、正直なところDomain Model Made Functional(DMMF)の集約はいわばバリデーションを通ったただのオブジェクトなのでそのままjson関数で返しても良いかもしれないです。今回はDMMFをServer側で採用しているのでそうしていますが、Client側やServerとClientをシームレスにする場合などはリードモデル(ビューモデル)への変換も必要だと思います。ちょっとその辺はどうしておくべきかがいまいちよくわかっていないのでこの先の実装を進めながらどうするかの指針を決めていこうと思っています。
その他、メモ
一応Server側の実装でDMMFを導入するのはだいたい一つの形ができたので引き続き他の集約の実装を行いますが、その前にClient側の特に画面周りがあまり実装できていないのでこちらを先に進めます。
あとサービス名はもう決めているのでロゴとかグラフィックデザインの方も着手しないとなーと。
馬術レッスン
いつも乗ってるシエラネヴァダさん(自分のアイコンの馬)に久しぶりに乗ったら変な癖ついてて乗り心地が変わってた。やはり動物は難しい。そしてその次のレッスンで落馬騒動。一人馬落馬すると連鎖で落馬あるので危なかった。