本日の作業
本日は鎌倉もくもく会 186回目、だけど参加者が誰もいないので家&所用で外出先で一人もくもく。
✅ Domain Model Made Functionalの実装部分でドメインイベント・ワークフロー関数の修正
🚴 画面設計・実装
🚴 画面設計とムードボード
全体のレイアウトデザインと実装
日報画面実装
サインインの実装
認証画面実装
認証ロジック実装(主にClient側)
Server側の認証チェック実装
Client側の認証チェック実装
🛑 🚴 イベントストーミングとサービスブループリンの融合についてzennにまとめる
🛑 🚴 Feature-Sliced Designについてzennにまとめる
DMMFのワークフロー関数が返す結果を修正
修正点としては、ドメインイベントを配列で返すようにする点です。なぜ配列かというと、ドメインイベントが複数連なる際にその発生の記録を順序として残して最終的にワークフロー関数が返すものとするべきと思ったからです。
DMMFのTypeScrptサンプルコードでもその様になっているので自分の実装もそこまでやることにしたというところです。
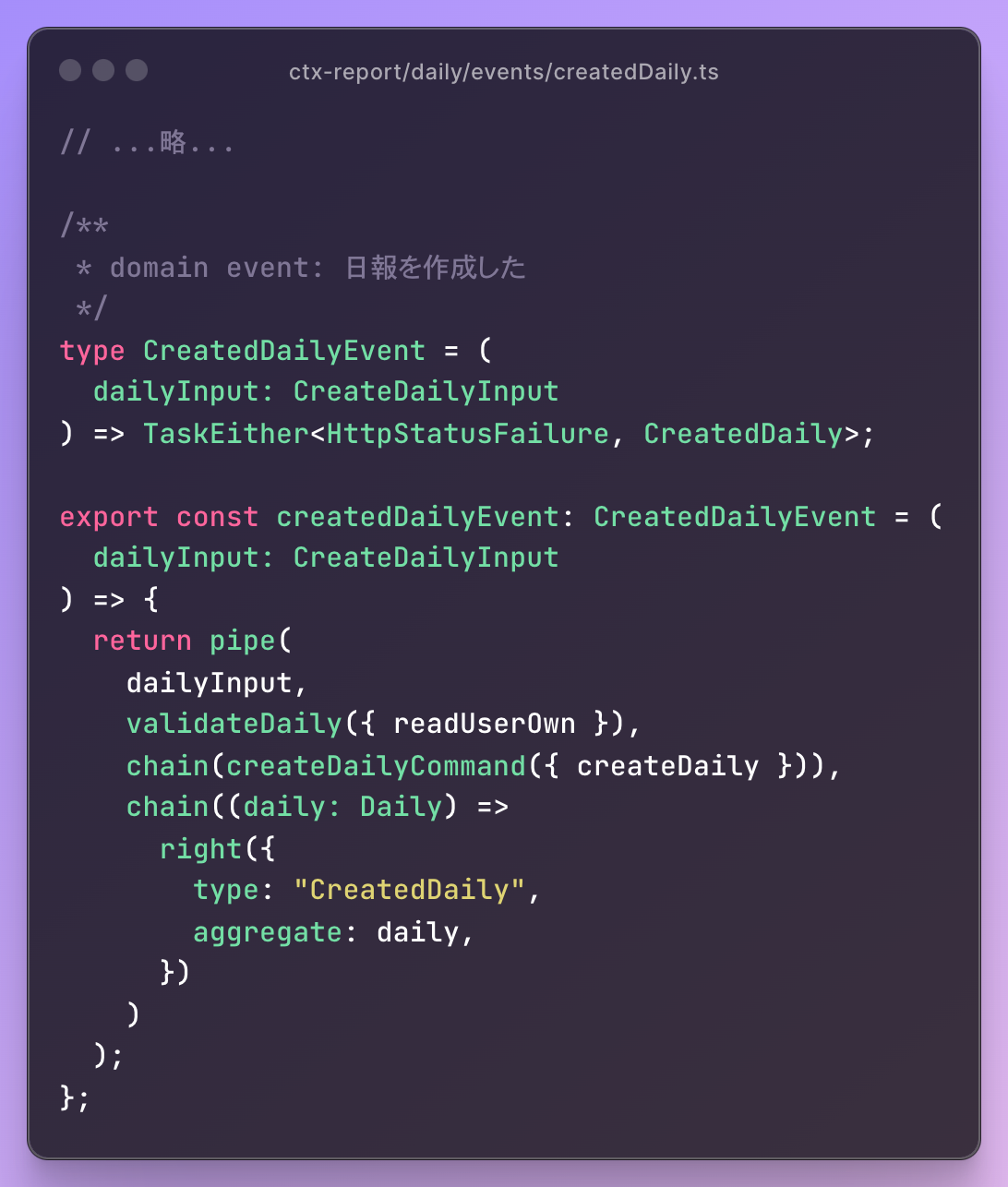
「日報を作成した」ドメインイベント
以前では単にイベントタイプと集約を返すだけにしていましたが、ワークフロー関数型においていたこのドメインイベントの入力・コマンドをpipe関数で括りました。

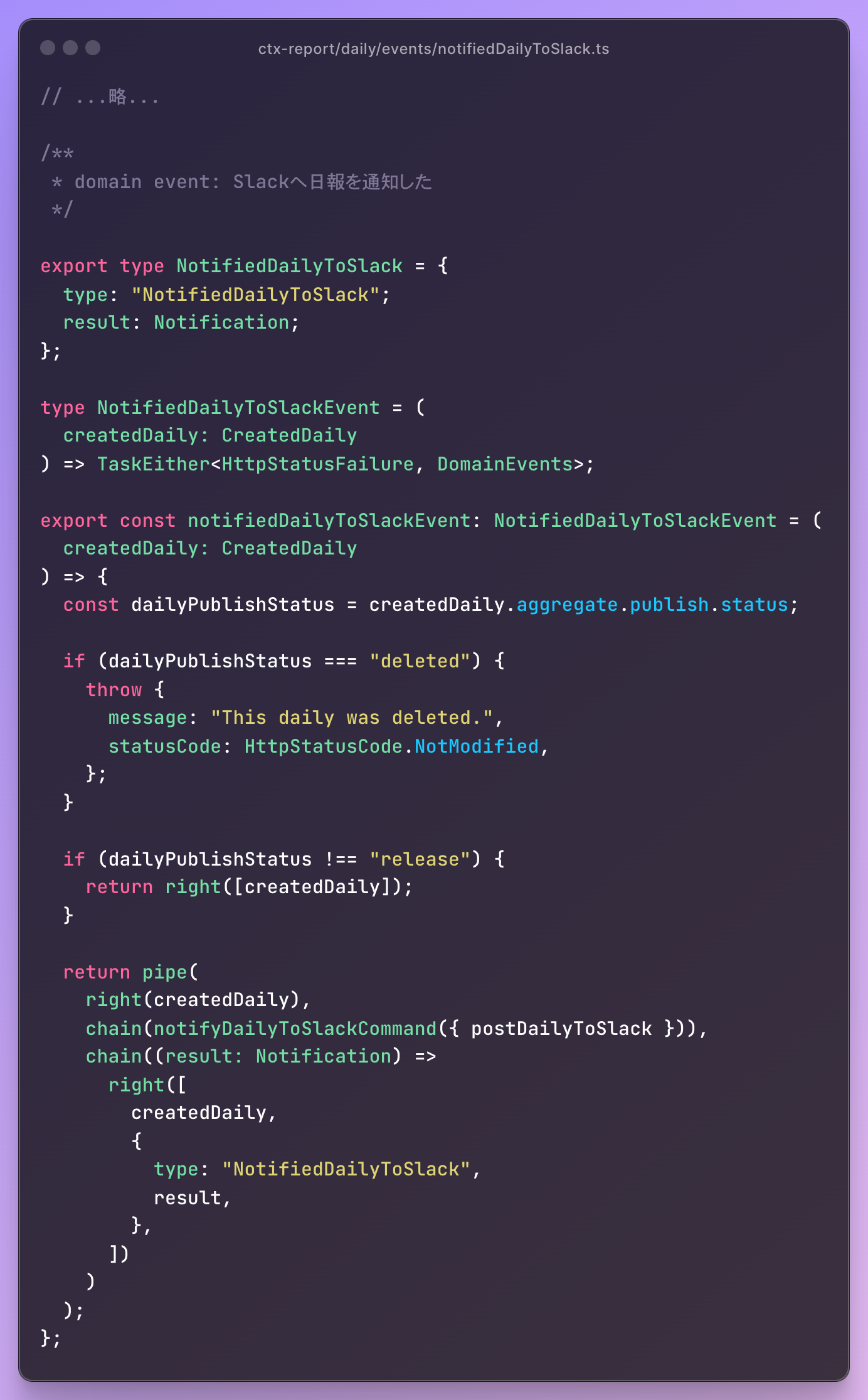
「日報をSlackへ通知した」ドメインイベント
ポリシーを含めて以降の入力・コマンドをpipe関数で括っています。

ただ気になるのは日報の公開・変更を通知するというのは再利用の可能性があるのでポリシーは別にするとか、引数のCreatedDaily(新規作成)はEditedDaily(編集)とこのドメインイベントを再利用できる様になるのではと思ってますが一旦このまま実装します。
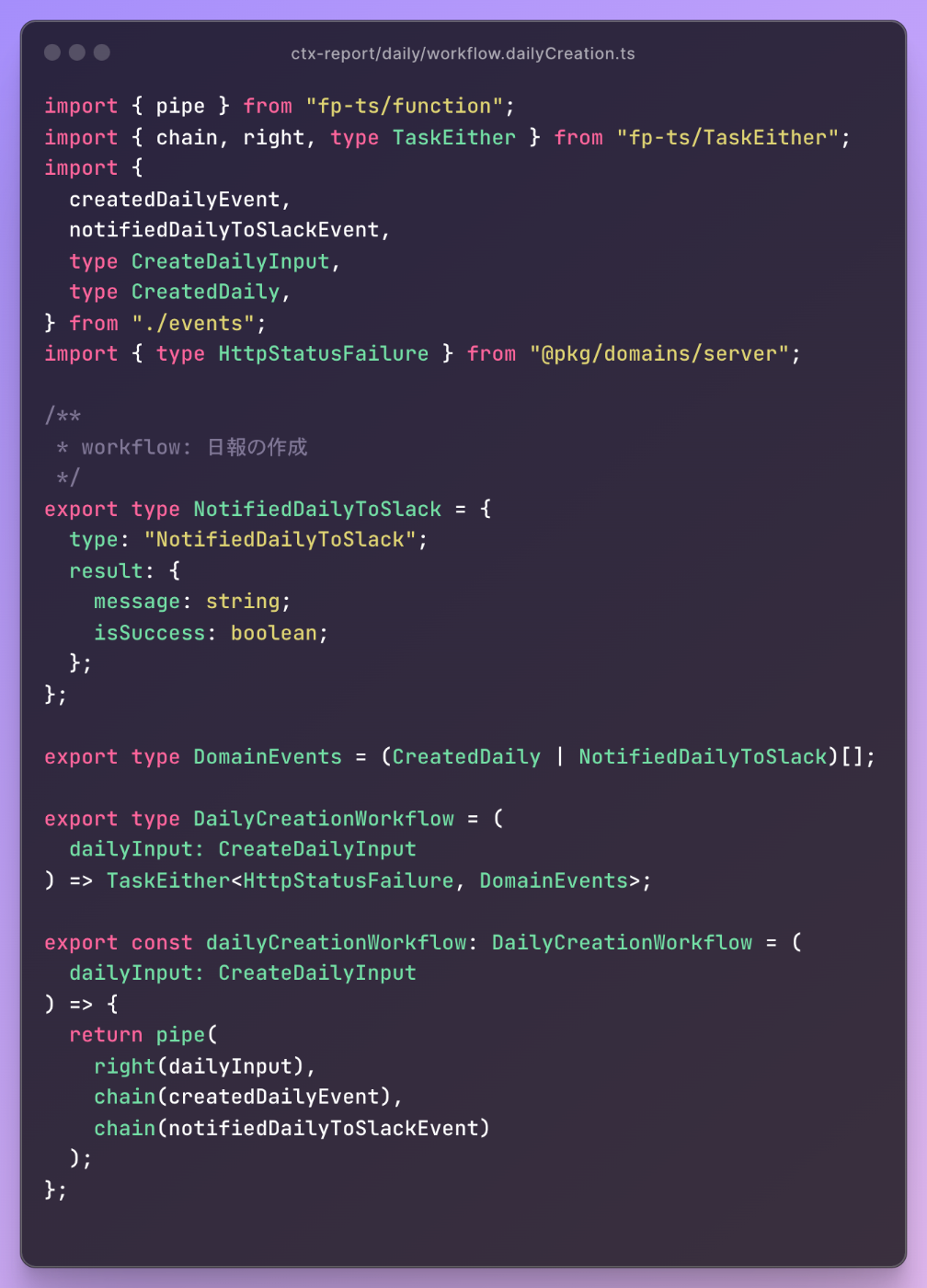
ワークフロー関数
変更点はそれぞれのドメインイベントをカプセル化し、最終的に返すDomainEventsとしてドメインイベントの発生順のものを配列で返します。

という変更でした。
画面設計とムードボード
画面のスタイル・レイアウトデザインしようと思いましたが、そもそも画面設計ができていなかったのでその辺も進めつつムードボードにUIデザインやブランディングデザインの内容についてまとめ中。
画面設計
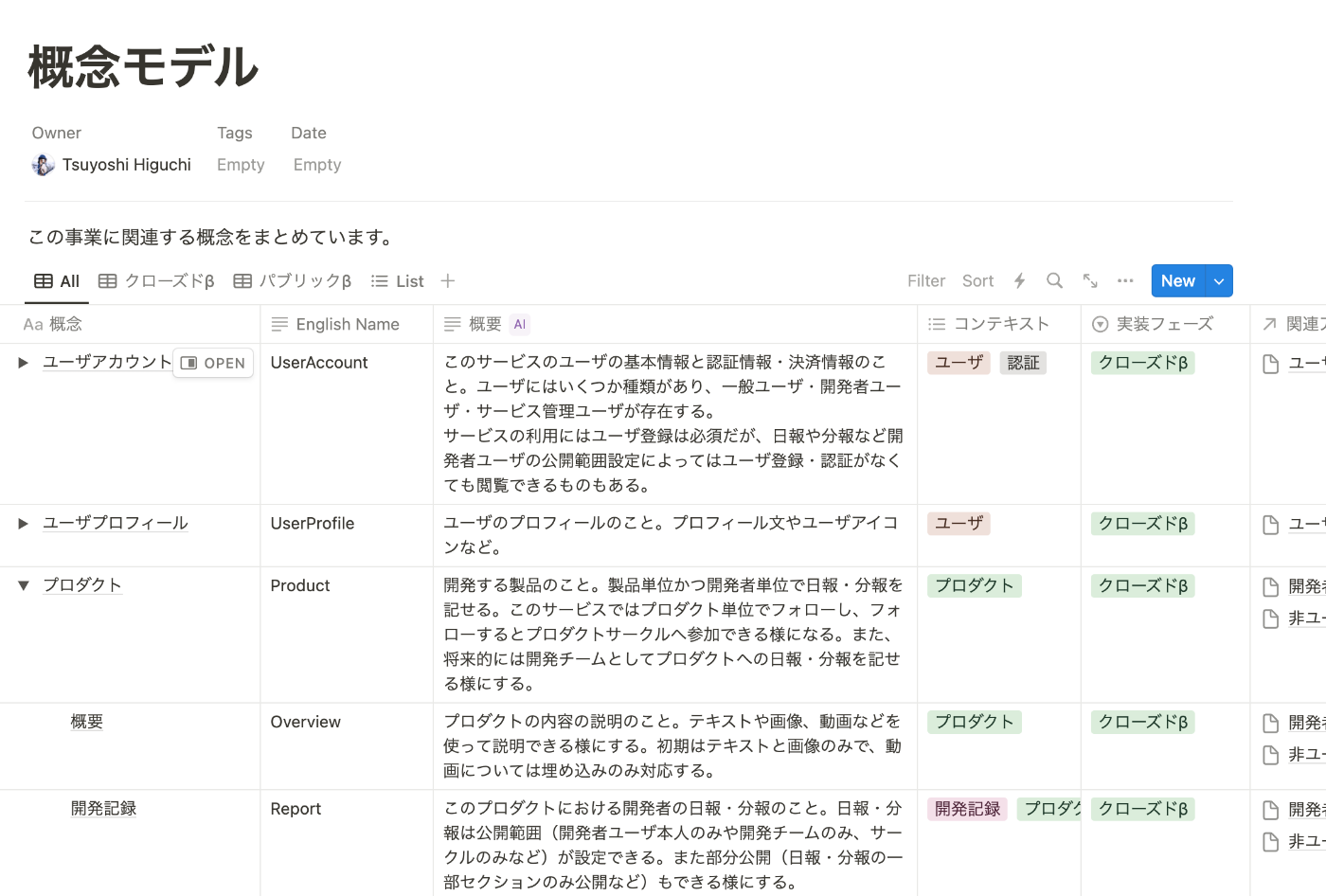
画面構成については概念モデルを参考にOOUI的な手法で設計していきます。要するに画面の単位を振る舞い(動詞)ではなくユーザメンタルモデル(目的語)で区切るという話です。
ここ数年の自分はこの辺は全てNotionで思考整理&管理しています。こんな感じで。
概念モデル(Notion)

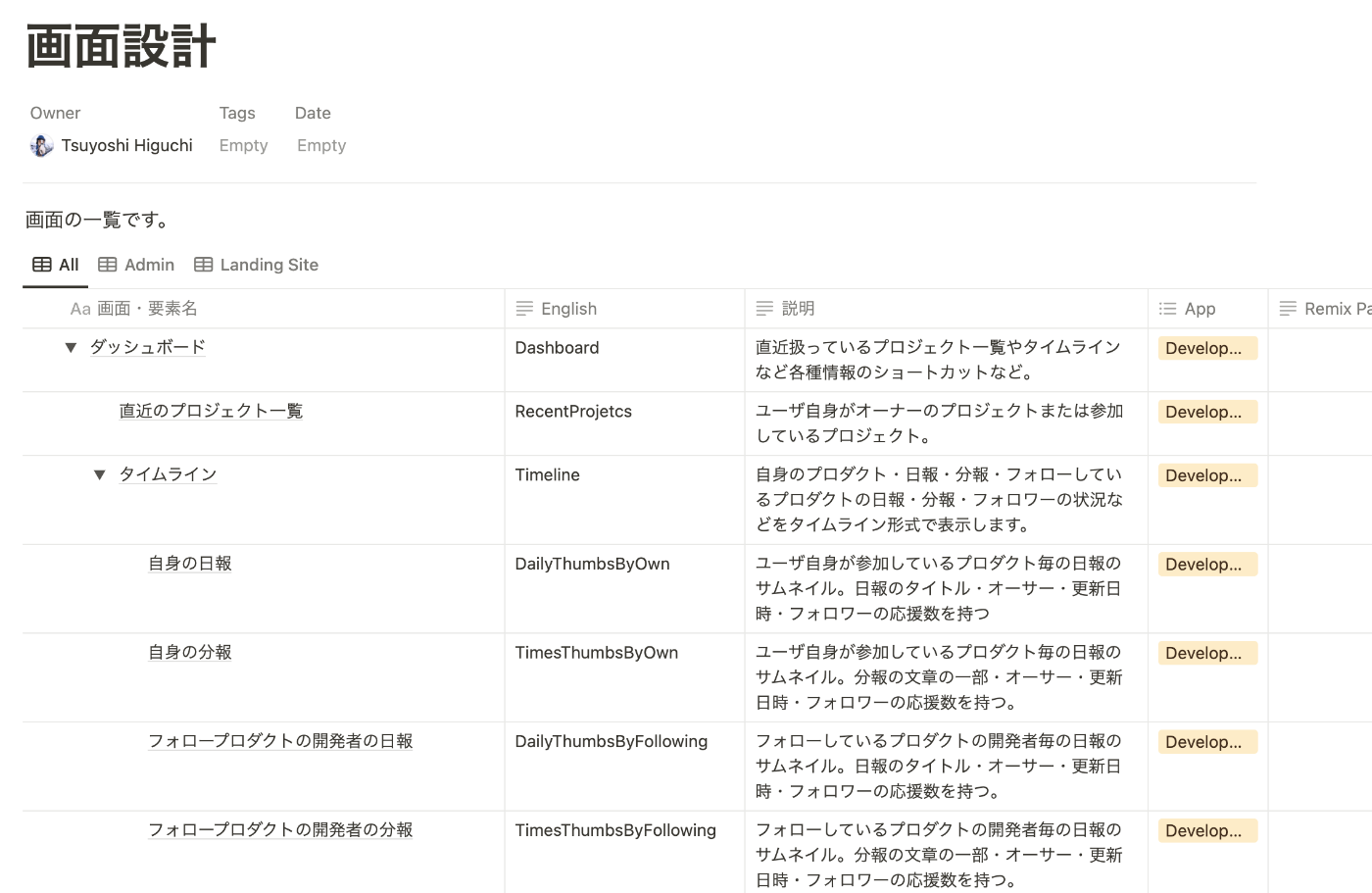
画面設計(Notion)

ムードボード
正直、自分しかいないプロジェクトだし一応本職はデザイナーでもあるので要らないって言えば要らないけど、自分自身が決めるが故に色々迷ってしまうので一応簡易的にNotionでまとめることにしました。今まとめているところなのでどこかでチラ見せする予定。
その他、メモ
車の左後輪に1cmくらいの小さい細い釘みたいなものが刺さっていて空気漏れしていたのでディーラーに行って直してもらいました。これで4000円。なかなか自分が原因でも無いものにお安い居酒屋一回分は…。
DMMFに夢中になってその部分の実装が終わって(ていうか雛形的なものができて)ふと我に帰ったけど、サービスの諸々画面関連の設計など全然進めてなかった。あまりそこを先にやりすぎるとやった気になってダレるのと、自分一人プロジェクトなので別に書かなくてもと思って着手しなかったけど、改めて書いてみて気づきもあったのでやっぱまとめた方がいい。急がば回れ。