本日の作業
✅ SVG->Reactのgeneratorを用意
✅ sharedコンポーネント実装
✅ Heading(見出し)に関するコンポーネント実装
🚴 Remix + Service Workerの実装
🚴 個人開発では今のところ使わないけど仕事の方でGoogle Identity Platform(Firebase Authentiction)を使うので対応した。
Repository Patternの雛形を作成
🚴 分報に関する設計・実装
🚴 Model・Repository実装
UseCase Hooksと結合実装
Domain EventとPrismaの実装
🛑 🚴 イベントストーミングとサービスブループリンの融合についてzennにまとめる(休日にやる)
見出しコンポーネントの区分について
以前から思っていたけど、見出しコンポーネントはCardとかブロックの中にあるもの、記事 = Articleの中にあるもの、さらに記事の中の章 = Sectionの中にあるもの、ページ全体としての見出しといくつか種類があり、単にvariantsで作るのはどうなのかなと。見出しではあるが見た目ではなく役割として違いがあるのでそれをコンポーネントとして切り分けた方が運用しやすそうな気がする。
その上で、ブロック・記事・章・ページそれぞれでvariantsがあればいいのではと(モノによってはvariantsがいらないものもあると思うけど)。
<Heading.Block level="h2">ブロックの見出し</Heading.Block>
<Heading.Article level="h1">記事の見出し</Heading.Article>
<Heading.Section level="h1">章の見出し</Heading.Section>
<Heading.Page>ページの見出し(levelは絶対h1)</Heading>
こうすると使い所が限定されるのでどれ使えばいいんだっけ?とならないはず。
SVG->Reactのgeneratorを用意
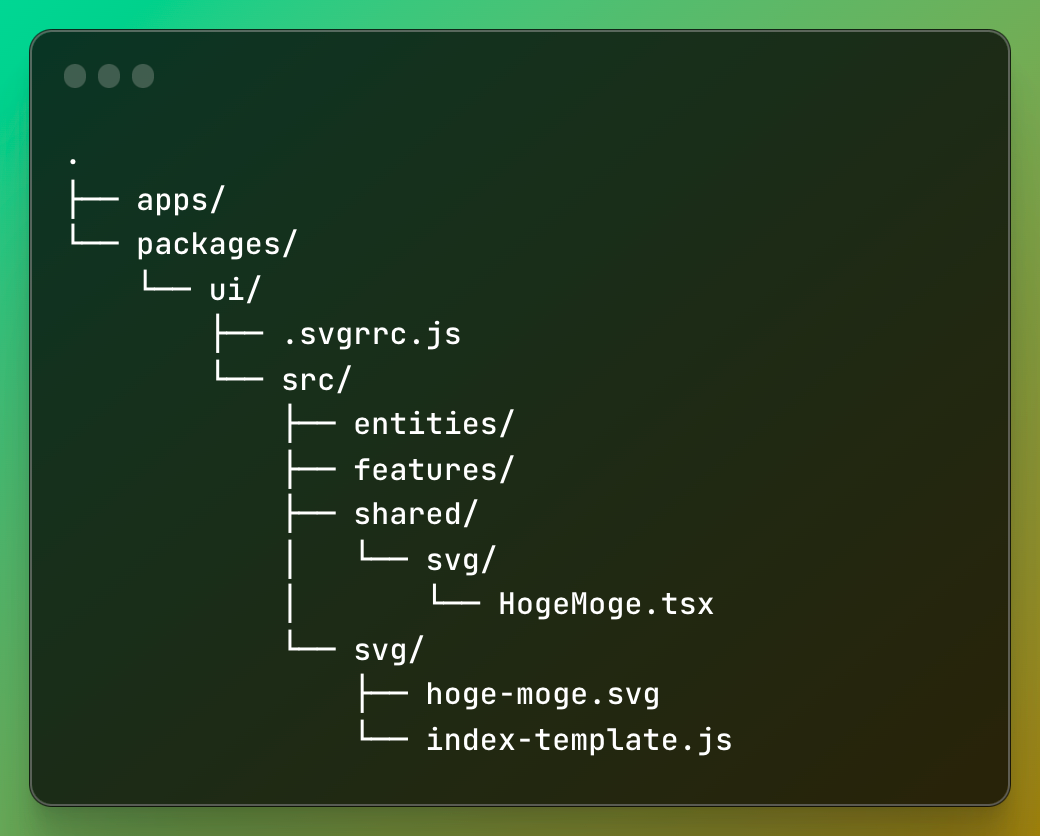
ディレクトリ構造は次のとおり。monorepoのpackages配下にuiを集約してFeature-Sliced Designのsharedにsvgコンポーネントを集約してます。

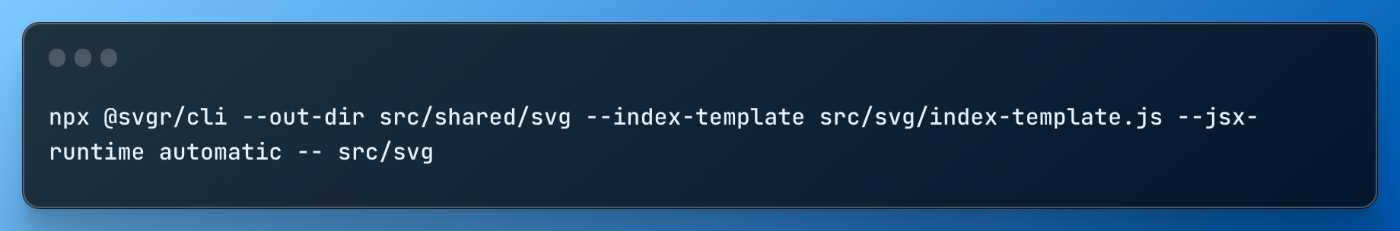
元になるSVGファイルはui/src/svgに置き、SVGR Cli でshared/svgに出力します。尚、zennとかにあるSVGR Cliの記事はバージョンが古いのでv8系では次のようにする。

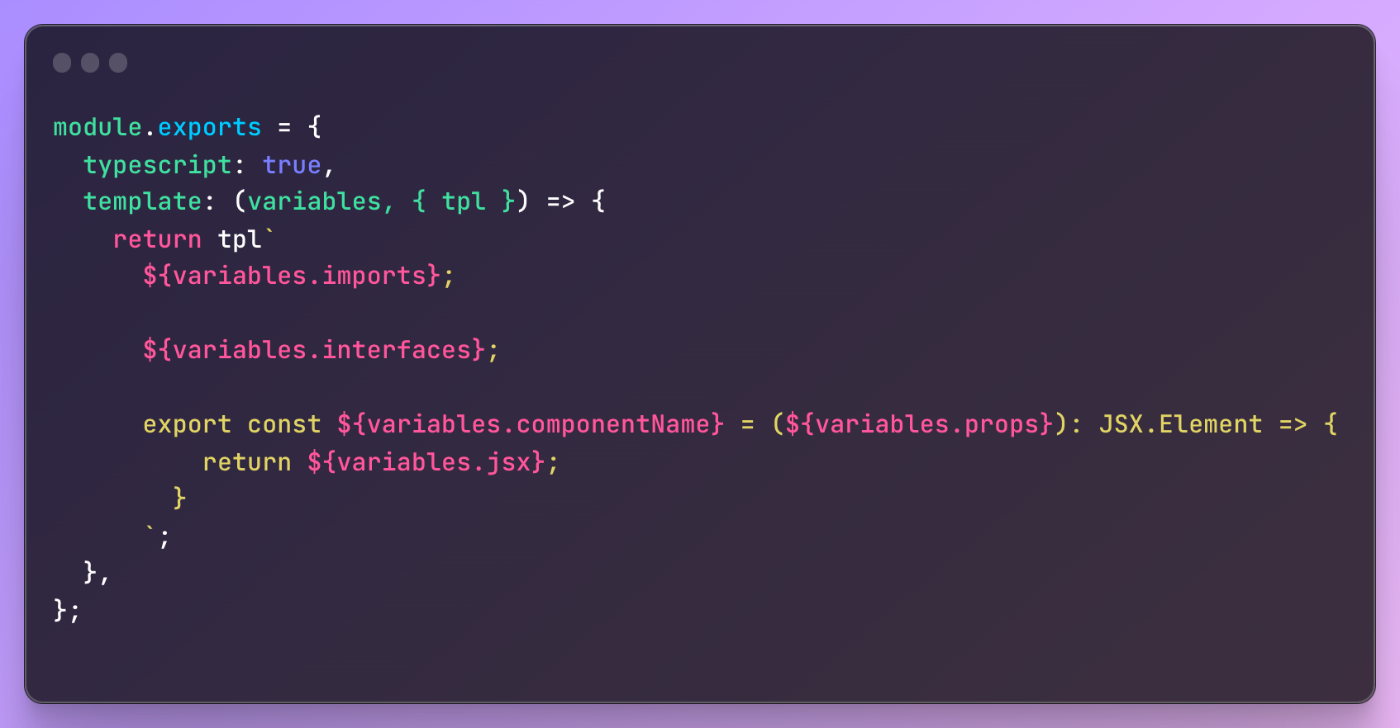
uiディレクトリ直下に.svgrrc.jsを置いてください。

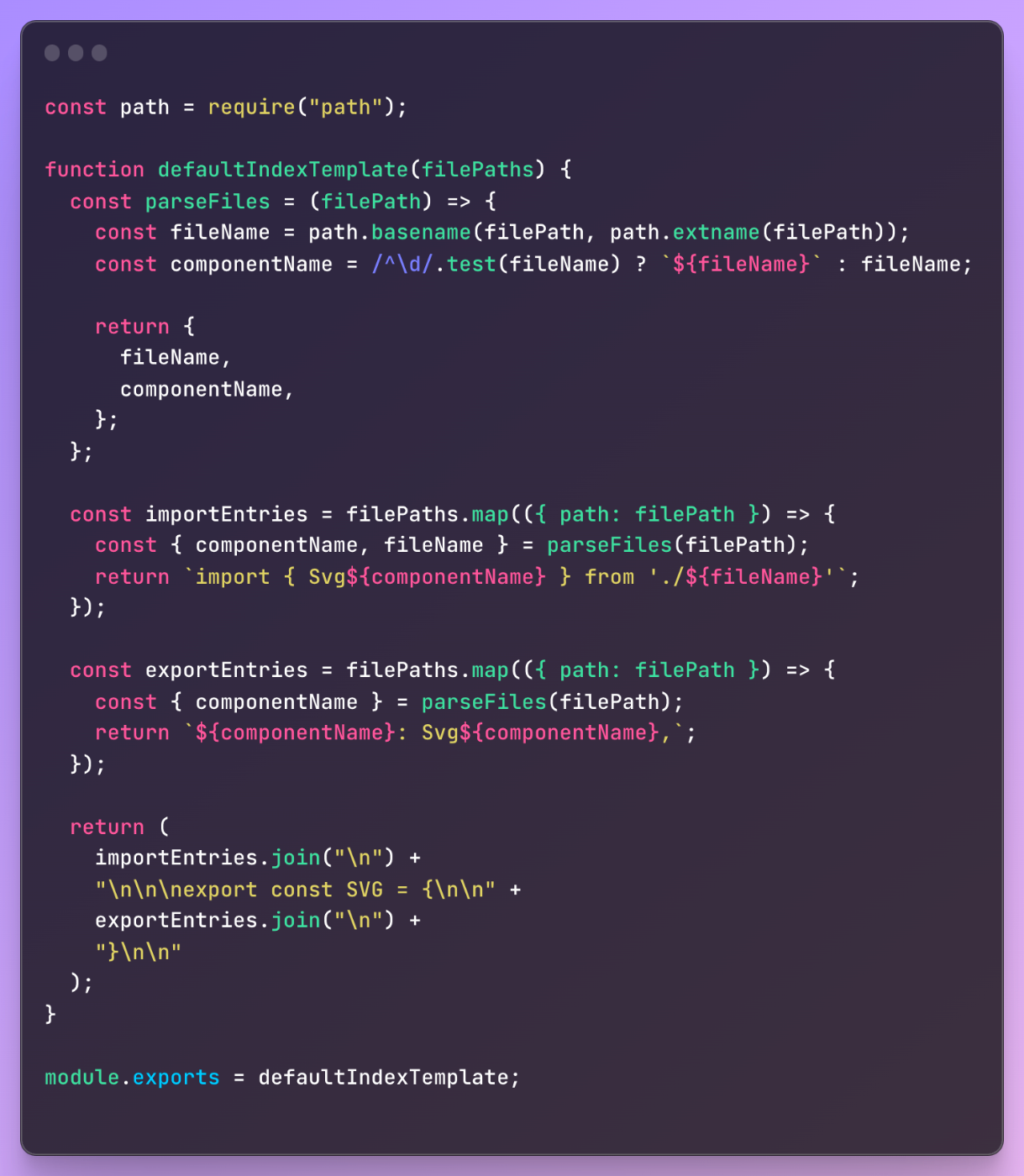
index.tsのテンプレートindex-template.jsはこんな感じ。

その他、メモ
髪切り行ったり、乗馬クラブに用事済ませに行ったりで車大移動しつつところどころでSAとかに駐車して車内ノマドでした。