本日の作業
✅ ロゴタイポのアイディエーション
✅ i18nを導入
✅ i18next, react-i18nextの導入
✅ vercel環境下でlocaleファイルを参照できる様にする
🚴 分報に関する設計・実装
🚴 Model・Repository実装
ロゴタイポのアイディエーション
i18nについて
remix-i18nextにするかi18nextとreact-i18nextにするかで悩んだ結果、次の理由からremix-i18nextは採用せず後者の方にしました。
パッケージ依存を減らす
将来的にnode環境に依存しない形にしたい
Cloudflareへ移行した際に起こるfsの問題などを考慮
VSCodeのextentionsなどの実装にも関係してくるのでそれも考慮
というわけで以下の記事を参考に構築する。
あと、zodのエラーメッセージもi18n化できる様にする必要があるけど、これは追々やっていき。
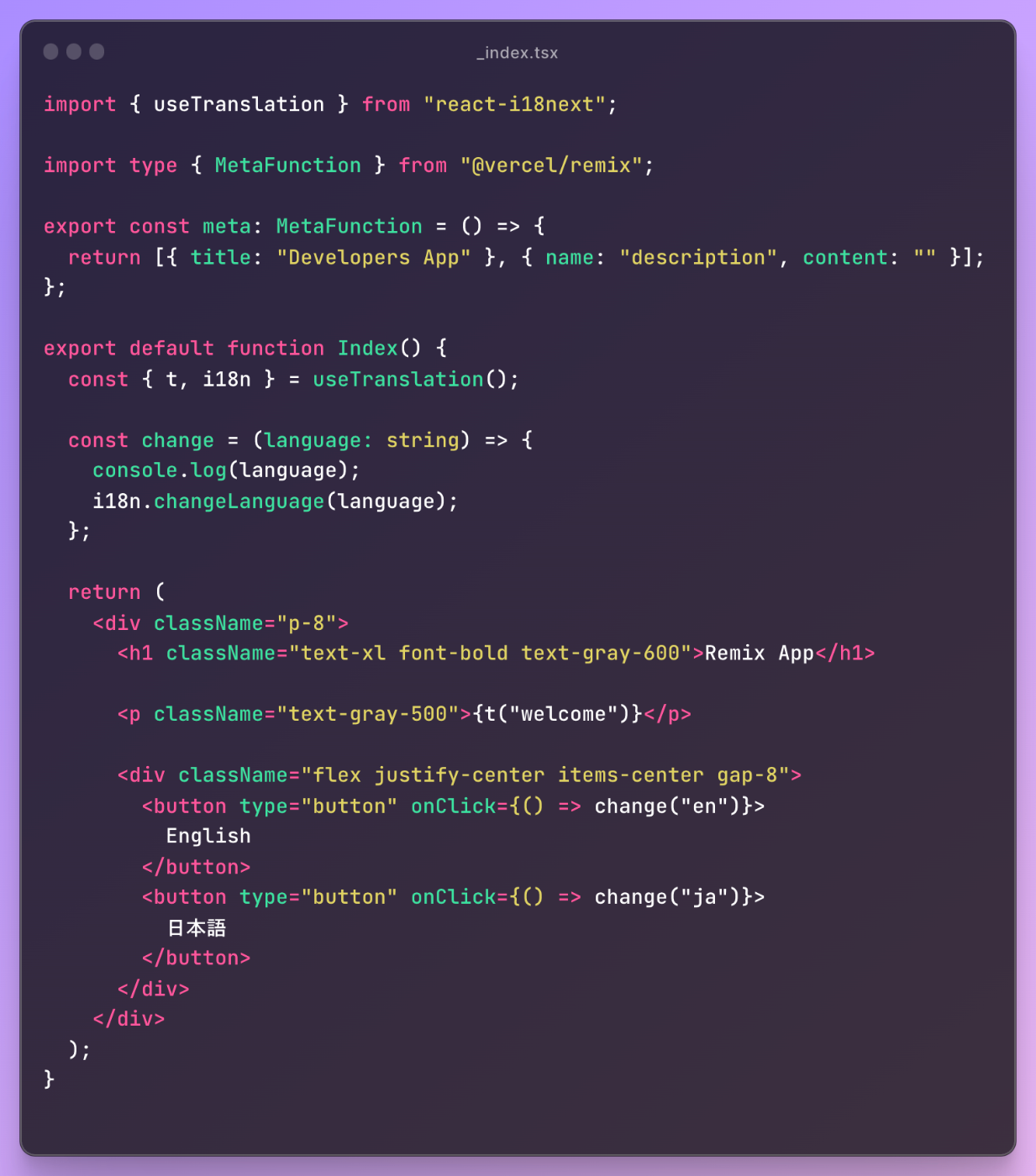
i18next(react-i18next)をvecelで動作できる様にする。
Vercel上だとEdge Functionとの兼ね合いで一手間加えないといけないらしい。
apps/remix-app/app配下にentry.server.tsxとi18n.tsを設置する。
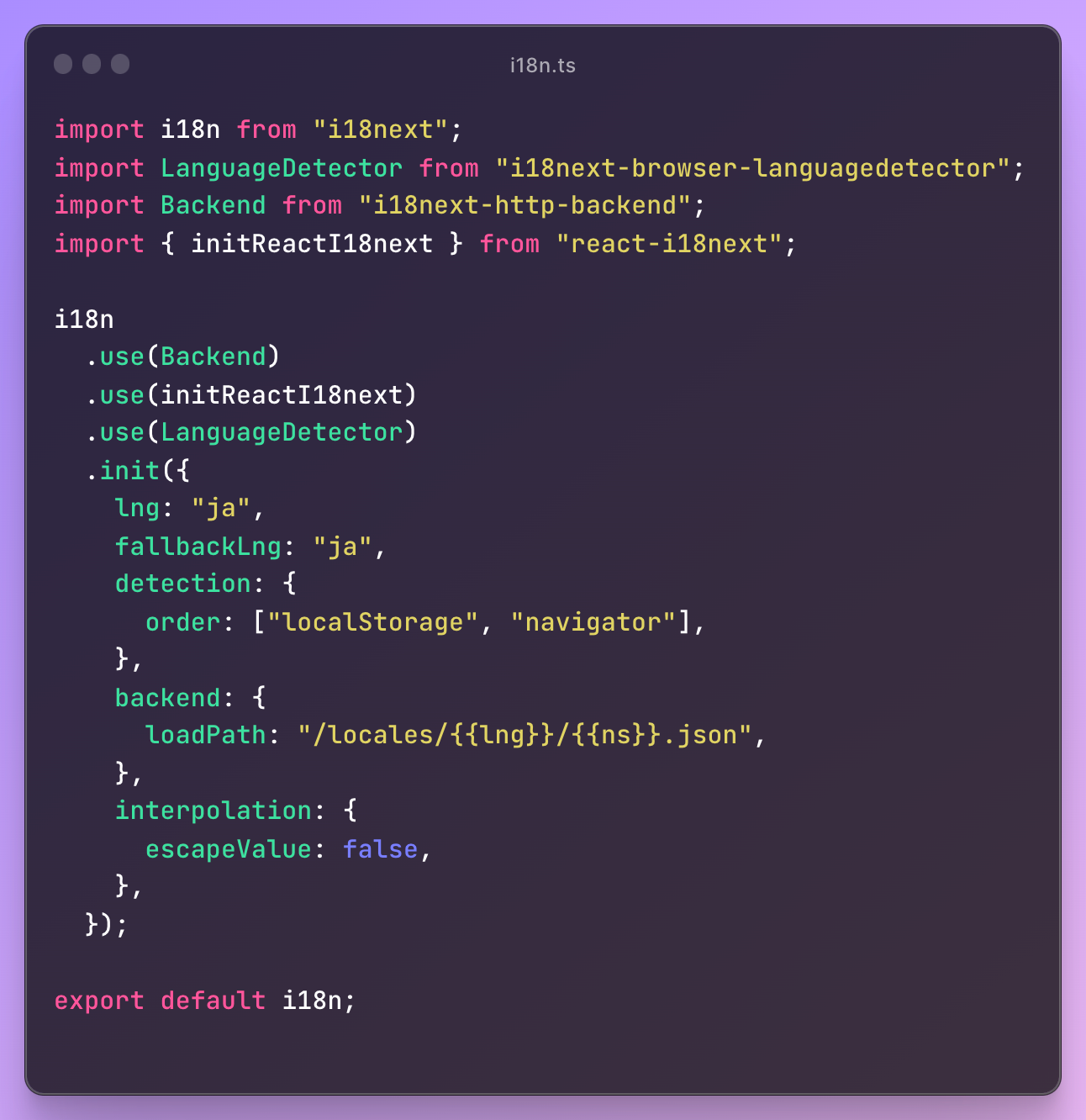
i18n.ts

vercel向けにremixをインストールするとentry.server.tsxが存在してないので作成する。
VercelでのRemixのデプロイは次のドキュメントを参考にすると良い。ただし、EntryContext型の参照は@remix-run/vercelからにするとType Errorになるので@remix-run/nodeから参照しています。
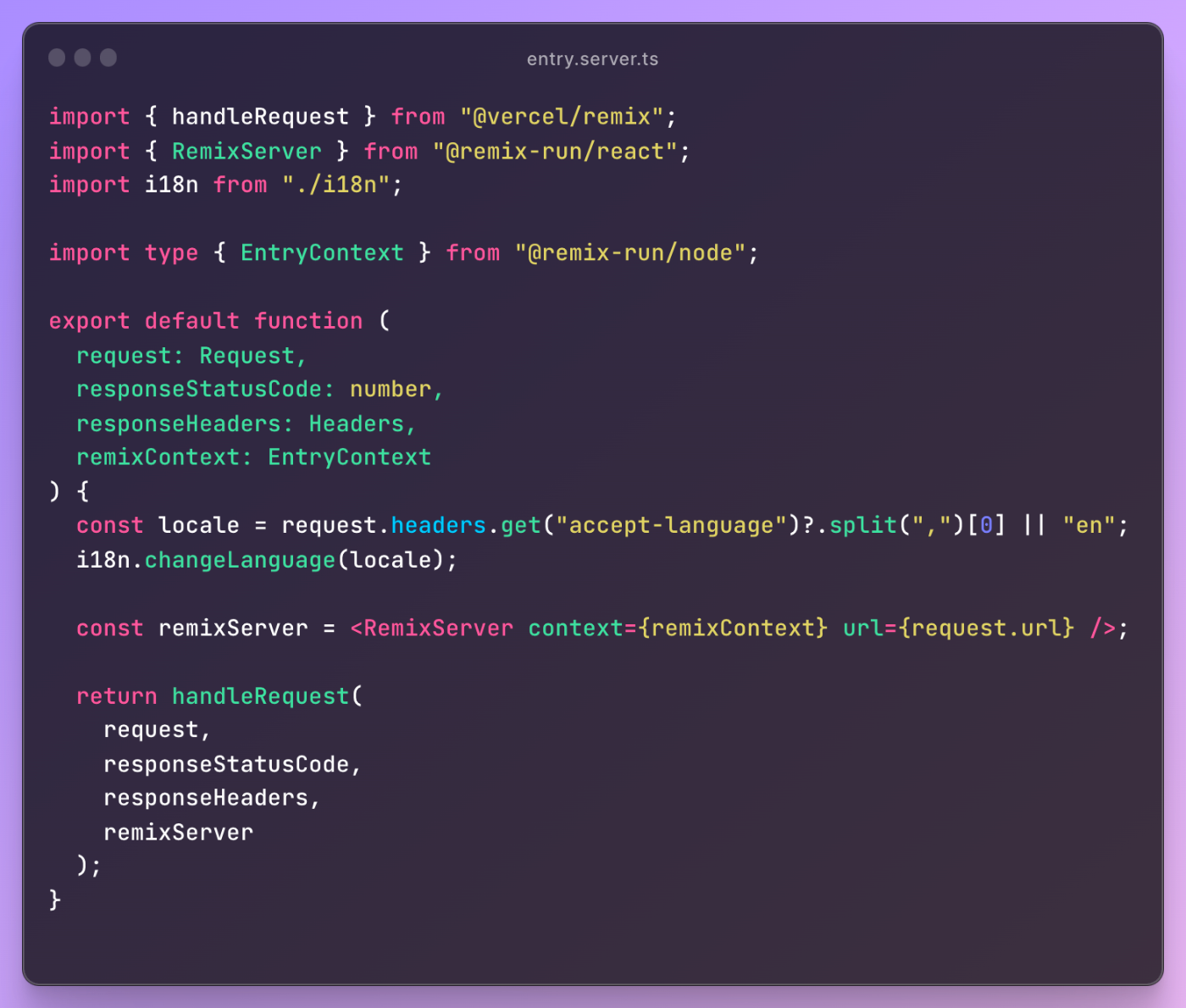
apps/remix-app/app/entry.server.ts

client側はentry.client.tsを作成しi18n用のProvider設けることで対応可能。
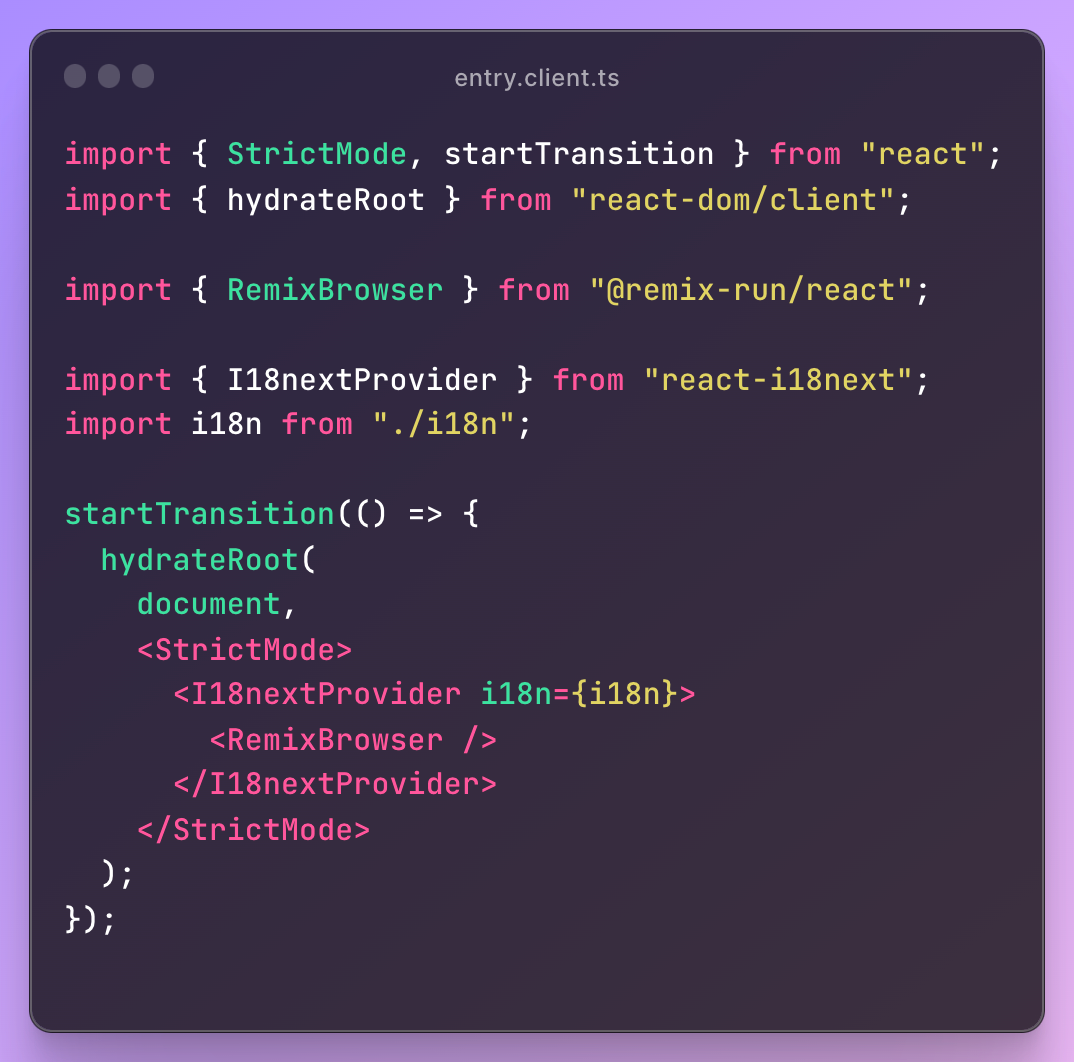
apps/remix-app/app/entry.client.ts

あとは通常通り各コンポーネントでt関数を置く。

そのほか、メモ
多言語対応は後から導入するとまぁまぁ面倒なので先にやってるけど、i18nのことをやると本題の実装に取り組めないのは毎度開発の度にだるい。
こうやって毎日しずかな公開日報書いてて思うけど、次の様な形で日報の記述で公開範囲を限定できる様にできるとさらに良いかも。
普通に書くと全公開される。次のように囲むと一般には非公開。
:::private
この中ではプライベートな公開範囲でしか見れない。例えば自分だけとか。
:::
:::member
memberとかにしたらチームメンバーだけに公開とか。
:::
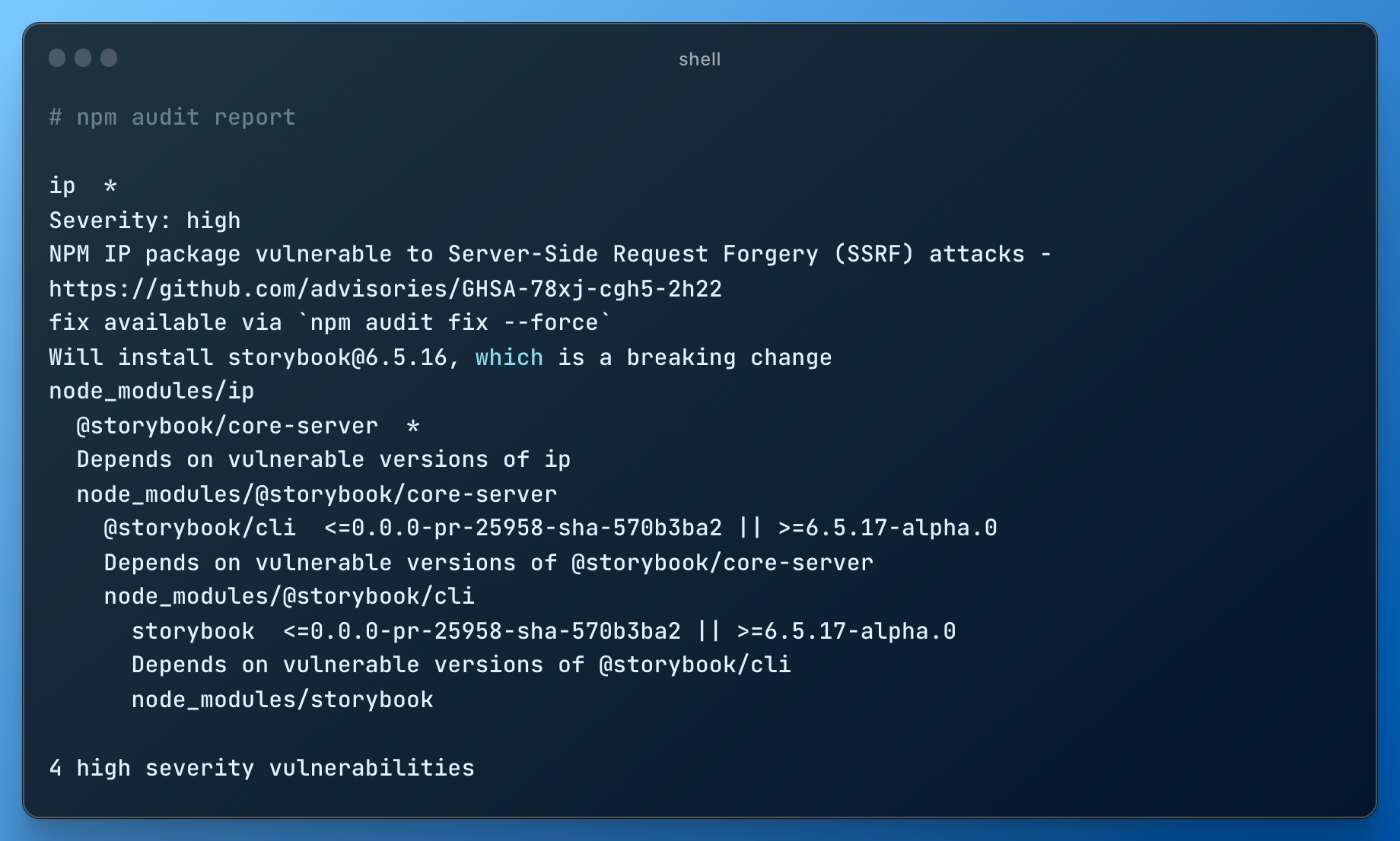
node-ipがSSRF脆弱性報告があってとりあえずStorybook周りで影響が出てる…。