本日の作業
デザイントークンをStyle Dictionaryで管理しよとしてましたがやめたのでその代わりになるものを実装しました。
あとは、レイアウトコンポーネント群をFeature-Sliced Designで実装しました。
✅ デザイントークンの管理の仕方(=Tailwind Themeの管理)
✅ 画面設計・実装
✅ 全体のレイアウトデザインと実装
✅ レイアウト設計
✅ レイアウトコンポーネントの実装
🚴 日報の画面設計・実装
🚴 設計
🚴 実装
サインインの実装
認証画面実装
認証ロジック実装(主にClient側)
Server側の認証チェック実装
Client側の認証チェック実装
🛑 🚴 イベントストーミングとサービスブループリンの融合についてzennにまとめる
🛑 🚴 Feature-Sliced Designについてzennにまとめる
Style Dictionaryやめるってよ
色々考えた結果、アプリケーションが管理ツールとユーザアプリケーションと二つのスタイルを管理するにあたってStyle Dictionaryは若干ファットなので単純な方法に変更しました。
⚠️ Figmaなどでデザイントークンをjsonを吐き出してみたいな人はStyle Dictionaryが良いと思います。自分はFigmaもデザインツールもほとんど使わないのでこれです。
各アプリごとにテーマ用jsを用意。
ファイル名を{app-name}.tehem.jsとする(別に何でもいいけど)。
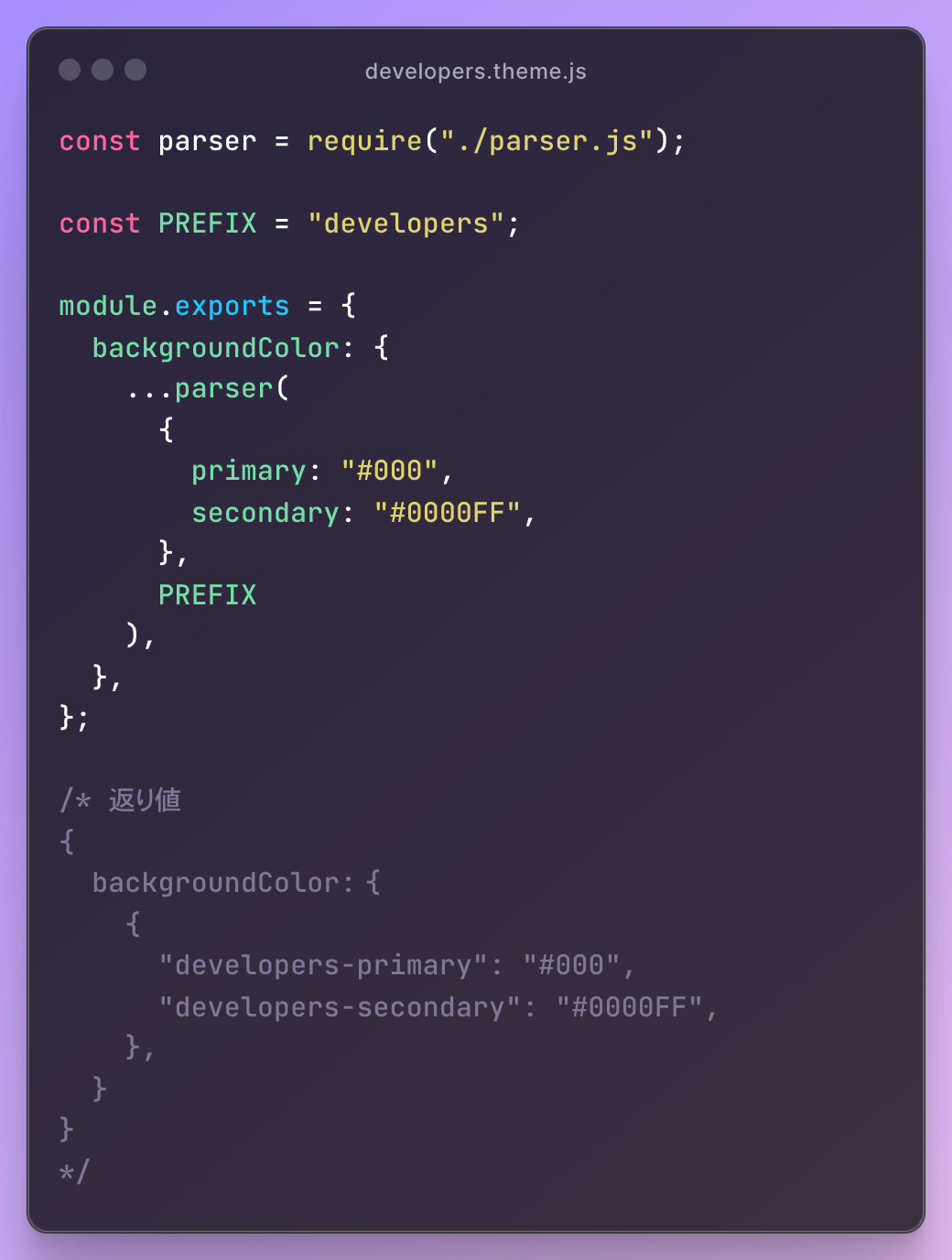
そのjs内でオブジェクトをパースし任意のプリフィクスをつける。
管理用テーマのプライマリティ背景色だったら "bg.admin-primary" とできる様にする。
パーサーで第一ネストまででネストを深追いしない。

ちなみにTurborepoでmonorepoなプロジェクトなのでtailwind-config用のpackageディレクトリに集約しています。
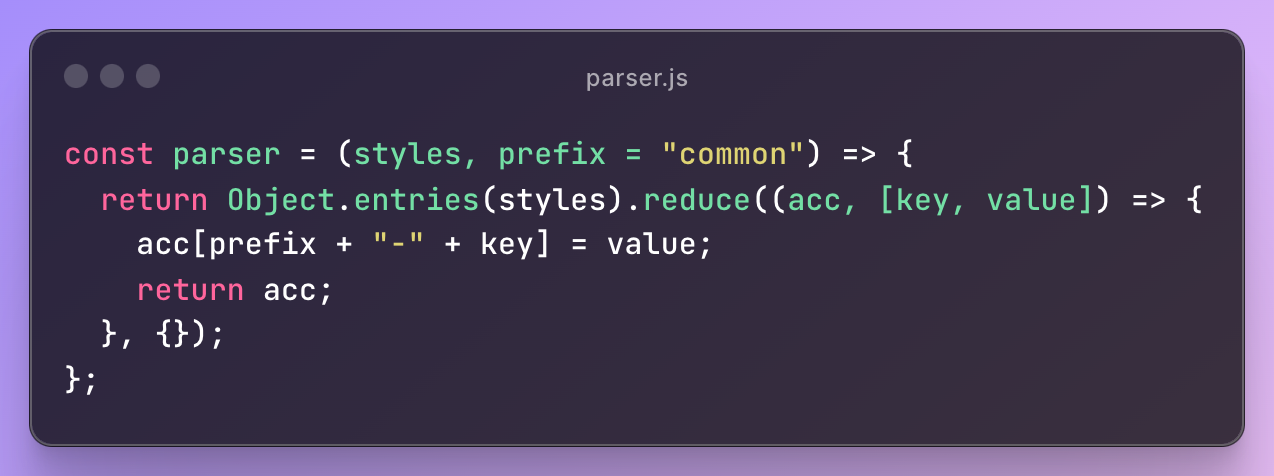
パーサー
別に説明は不要なやつー。

アプリごとのテーマ

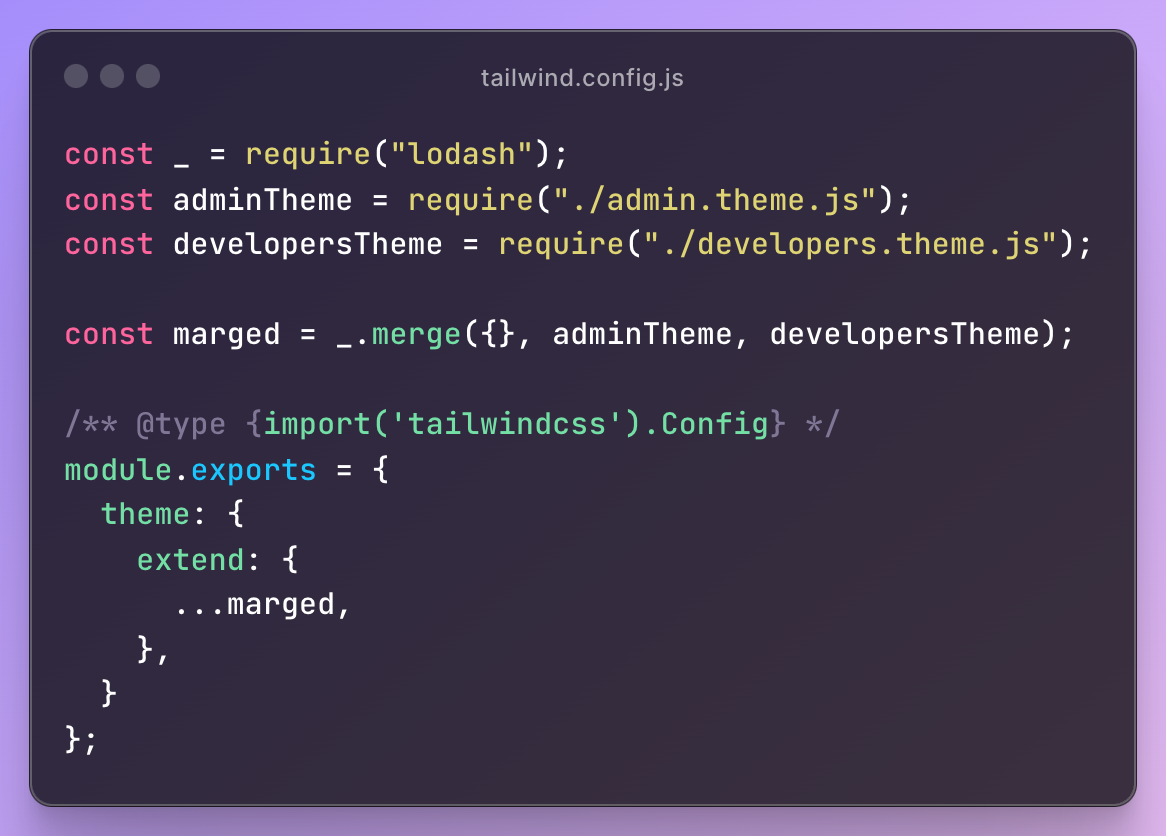
tailwind.config.js
後はtailwind.config.js内でマージするだけ。マージはディープマージするのでloadashを使っています。

レイアウトコンポーネントの実装
ここでいうレイアウトコンポーネントとは組版のことで、例えば左にナビゲーションカラムがあって右にメインカラムがあってとか、上下や左右へのStack(積み上げ)コンポーネントとか…みたいなのをWrapperコンポーネントとして切り出してみたいなやつです。
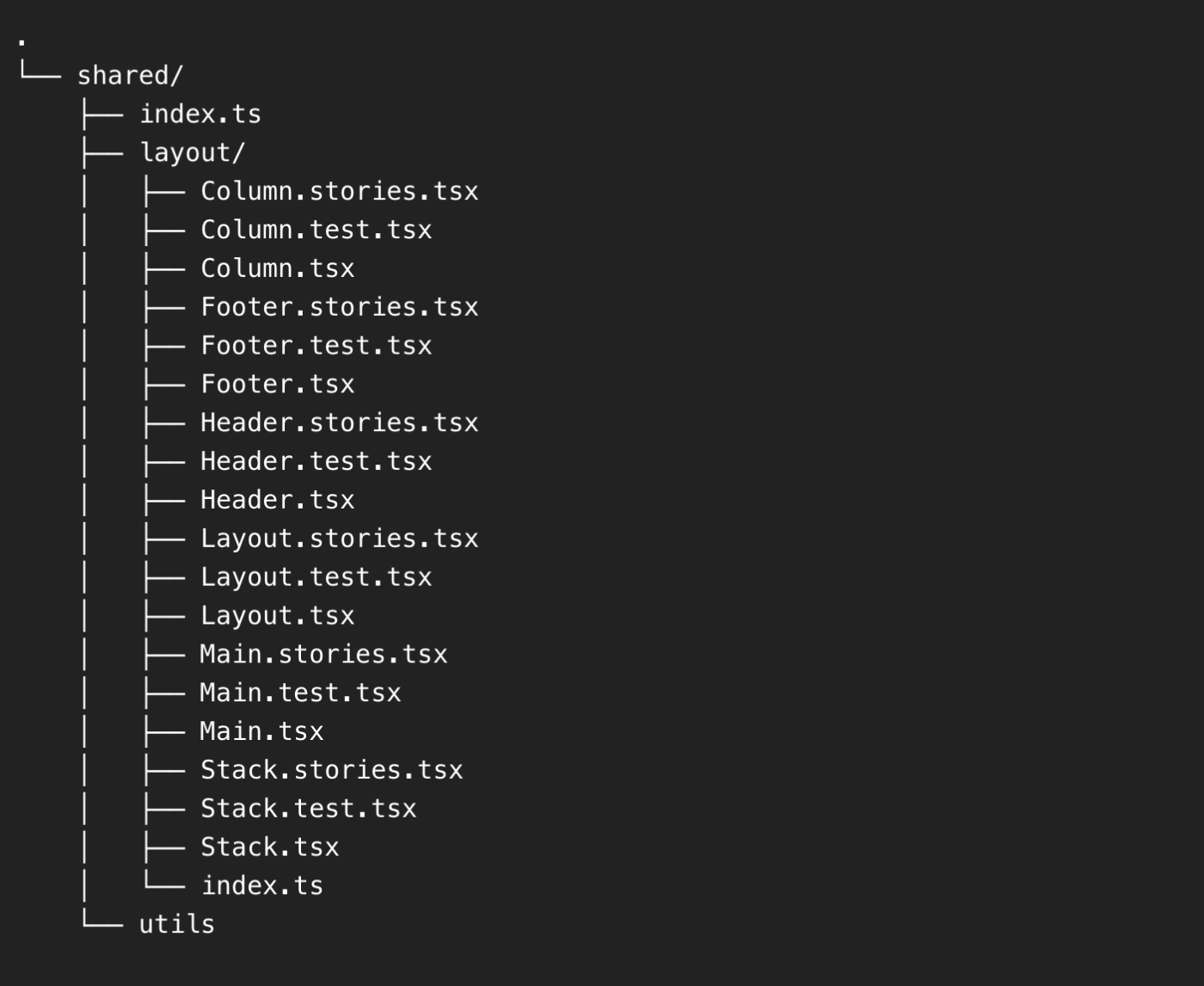
大体他の仕事で作ったものを流用するのでサクッと終わりますが今回はFeature-Sliced Designを採用しているのでその中で組んでいきます。と言ってもこれらはSharedレイヤーなので構成としてはこんな感じ。

特に説明が要りそうなものをピックアップします。
Column ─ ページ全体のカラムコンポーネント
Layout ─ レイアウトコンポーネントの親コンポーネント
Stack ─ 縦横に積み上げるレイアウトのコンポーネント
全部別にStackでもいいんですが、それだと何が何やらになるのと変更が大きく発生しないがページ毎に必要なくらいは再利用が考えられるものなどは明示的に分割しています。
またこれらのコンポーネントはCompund Patternでまとめています。
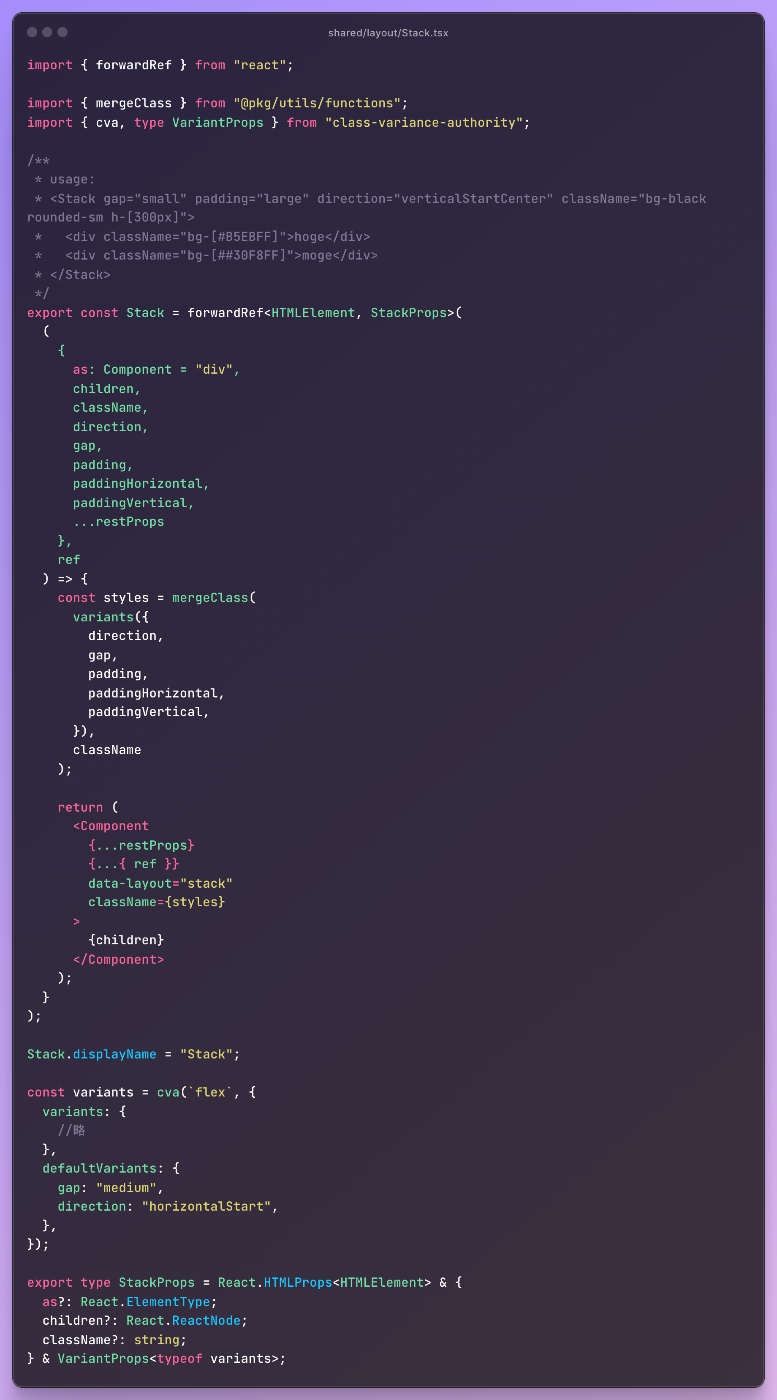
Stack.tsx
variantsはバリエーションのことで、省略していますが積み上げる方向や要素間の間隔(gap)、縦横方向のpaddingなどをcvaとtwMergeを使ってpropsで受け付けられる様にしています。


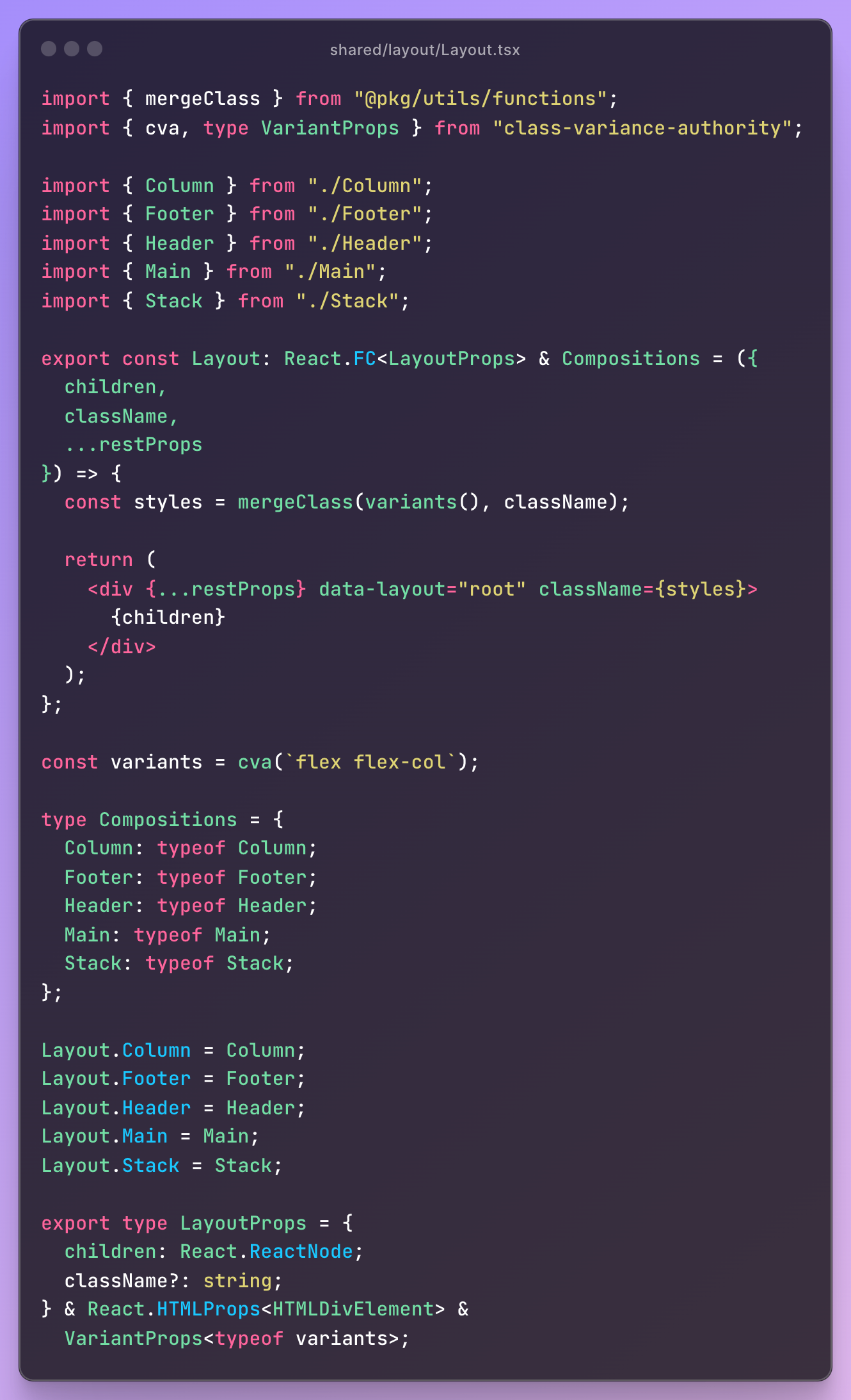
Layout.tsx

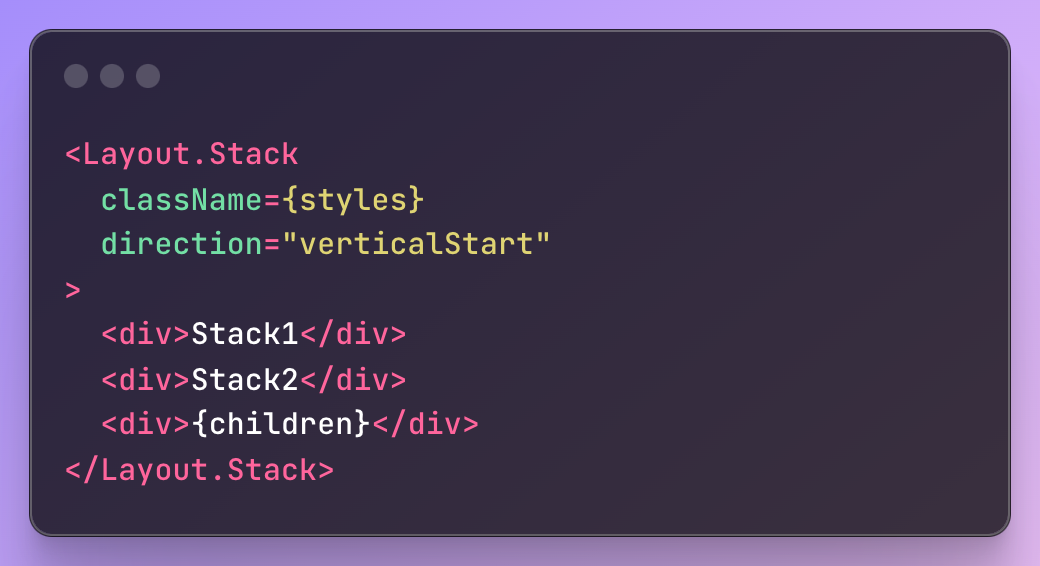
Layoutコンポーネントを使う
こんな感じ。Compound patternで親に例えばContextやレイアウトの何かなどあれば<Layout><Layout.Stack>...</Layout.Stack></Layout>とするべきですが、特にないので今は直接使えることを許容しています。

その他、メモ
日報機能について考察
やっと日報の画面実装。日報について今はタイトル・内容・任意の分報紐付けと設定まわりだけだけど、色々考えていく中で次のように項目分けされているとなお良いのではと。
日報の内容(報告)─ 実現可能性と合わず必須
技術スタック(新たにトライした技術など)─ 実現可能性やや低い
悩みごと ─ 実現可能性高いが必要性はやや低い
本日のタスク及び明日以降のタスク ─ 実現可能性低いし、他のアプリケーションで代用可能(他のサービスを埋め込みできるといい尚良い)
あまり項目を分割しすぎると逆に記入のモチベーションを下げることにもなるのでこの辺は実際に自分で使ってみながら、かつ実現可能性が低いものから実装して精査します。
本日の共有
Domain Model Made Functionalの解説動画
とMediumの記事